Der aktuelle Stand der Entwicklung: TYPO3 Neos: Das neue CMS
TYPO3 Neos ist ein vollkommen neues Content Management System, das in der TYPO3-Community entsteht. Die Entwicklung wurde vor einigen Jahren begonnen, weil klar wurde, dass der Core-Code von TYPO3 CMS immer weiter altert. Zu Beginn war Neos als TYPO3 Version 5.0 oder auch unter dem Codenamen „Phoenix“ bekannt. Nachdem aber klar wurde, dass ein völlig neues Produkt entsteht, beschloss die TYPO3-Community, einen eigenen Namen für das Projekt zu finden: NEOS war geboren.
Nachdem Mitte 2011 das User-Interface mit Ember.js komplett neu
konzipiert wurde, standen 2012 Backend-Technologien im Vordergrund. So
wurde TypoScript komplett überarbeitet, die Embedded Expression Language
hinzugefügt und Create.js integriert – was den Editor vom restlichen
Backend trennt und so einen eventuellen Austausch des aktuellen Editors
erleichtert. Größtes Ziel ist es, dass die Code-Basis von Neos so flexibel wird, dass es auch in
einigen Jahren noch an die aktuellen Marktbedürfnisse angepasst werden
kann. Im Folgenden eine Übersicht des aktuellen Entwicklungsstands in den wichtigsten Bereichen.
| Der aktuelle Stand |
| Zum Entstehungszeitpunkt dieses Artikels wurden die Version Alpha4 und parallel dazu auch TYPO3 Flow 2.0 veröffentlicht. TYPO3 Flow ist das eigens entwickelte Framework, das Neos als Basis dient. Es ist zu erwarten, dass die Veröffentlichung von Neos 1.0 mit einer Veröffentlichung von Flow 2.1 einhergeht. |
Design und UI
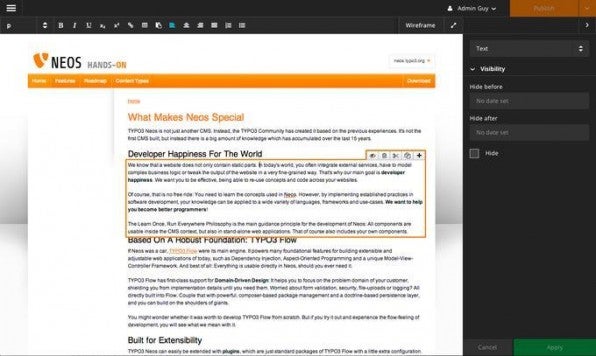
TYPO3 Neos Alpha4 fühlt sich inzwischen wie ein System an, das kurz vor der Fertigstellung steht. Das User-Interface hat große Schritte nach vorne gemacht. Seit einigen Monaten ist Rasmus Skjoldan, der leider früher kaum Zeit für das Projekt hatte, (wieder) mit an Bord. Im Mai stellte er das User-Interface-Konzept für Neos vor, dass im schicken Flat-UI-Design daher kommt und das CMS für die Zukunft fit machen soll.
Der Fokus auf das Frontend-Editing wurde weiter verfolgt, um den Nutzern eine echte „WYSIWYG“-Erfahrung zu bieten. Der Aloha Editor ist nun vollständig in das Interface integriert, zusätzlich gibt es den derzeit noch so genannten Wireframe Mode. Dieser zeigt nicht das Design der Website, sondern nur die Inhalte in einer schlichten Schwarz-Weiß-Darstellung, und ermöglicht so das ablenkungsfreie Schreiben von Texten. Er ist vollständig anpassbar und kann so auch jede beliebige andere Darstellung der eigenen Inhalte bieten.

Content-Modell
Die meisten Neos-Technologien sind in ihrer Funktionsweise inzwischen sehr stabil. Das TYPO3 Content Repository – die Basis des Content-Modells – wurde für die Alpha4 noch einmal überarbeitet und wird wahrscheinlich bis Version 1.0 nur noch in kleineren Punkten geändert. Das Content Repository speichert alle Arten von Inhalten – egal ob Seiten, Texte oder Blogeinträge – in einer gemeinsamen Baumstruktur als sogenannte Nodes. Im Content Repository liegen damit alle Arten von Inhalten in einer einheitlichen Struktur vor – was die Erstellung von eigenen Inhaltselementen und Seitentypen wesentlich erleichtert, da Website-Betreiber alles beliebig verschachteln können. Daher lassen sich schon jetzt neue Content-Elemente einfach per Konfiguration anlegen, in Zukunft wird ein entsprechendes User-Interface die Erstellung noch weiter vereinfachen.
Zusätzlich haben die Nodes des Content Repository automatisch Unterstützung für Workspaces. Jede Content-Änderung findet in einem persönlichen Workspace statt und wird erst dann veröffentlicht, wenn der Redakteur es wünscht. Später wollen die Neos-Entwickler ein User-Interface erstellen, um mehrstufige Workflows für das Publishing zu ermöglichen.
Rendering
Das Rendering der Seiten wird komplett von TypoScript gesteuert. Allerdings ist das TypoScript in Neos (auch TypoScript 2.0 genannt) eine vollständige Neuentwicklung und hat außer dem Namen und der Hauptaufgabe nicht viel mit TypoScript in TYPO3 CMS gemeinsam. Wichtigste Aufgabe von TypoScript ist es, das Rendering flexibel zu machen und darauf Einfluss nehmen zu können. Eine weitere Aufgabe besteht darin, zu definieren, wie neue Content-Elemente gerendert werden. Das eigentliche Mark-up wird aber aus TypoScript herausgehalten und in Fluid-Templates umgesetzt. So werden vom HTML-Tag über Content-Elemente bis zum Site-Menü alle Bereiche in Fluid-Templates gerendert. Damit wird TypoScript bei einfachen Website-Projekten zur Nebensache und könnte fast ganz wegfallen. Ein Website-Betreiber mit Fluid-Kenntnissen kann recht schnell einsteigen und seine Website umsetzen, ohne sich in TypoScript einarbeiten zu müssen.
Embedded Expression Langugage
Neu sind die Embedded Expression Language (EEL) und FlowQueries. Beide Technologien sind kaum voneinander zu trennen und erlauben den Zugriff auf alle möglichen Daten im System. Dabei sind die FlowQueries angelehnt an die Syntax von jQuery. Genau wie es jQuery ermöglicht, auf die Baumstruktur der HTML-Elemente einer Seite zuzugreifen, ermöglicht FlowQueries den Zugriff auf die Node-Strukturen des Content Repository.
So lassen sich mit EEL und FlowQueries zum Beispiel der Titel der übergeordneten Seite auslesen oder Inhalte für den Footer von einer fixen Seite. Auch sind damit Vergleiche möglich. So lässt sich beispielsweise überprüfen, ob in der Seitenspalte überhaupt Inhalte angelegt sind. EEL und FlowQueries sind mächtige Werkzeuge für komplexere Anforderungen und stellen sicher, dass ähnlich wie in TYPO3 CMS mit dem „stdWrap“ alle Wünsche umgesetzt werden können und jederzeit Anpassungen möglich sind.
Themes
Alle Bestandteile eines Neos-Templates sind in einem so genannten „Site Package“ zusammengefasst. Das Site Package enthält also alle Ressourcen wie Stylesheets, JavaScript-Code sowie Layoutbilder und Fonts, die direkt in das Seitentemplate eingebunden werden. Zusätzlich sind auch alle Fluid-Templates für die Site und die Content-Elemente im Site Package untergebracht, außerdem auch alle TypoScript-Dateien – da TypoScript in Neos ausschließlich in Dateien gespeichert wird. Somit kann das Site Package und damit das gesamte Template sehr leicht auf andere Systeme übertragen werden. Weil die Installation eines Site Package bereits jetzt relativ einfach ist, ließe sich in Zukunft eine Theming-Community ähnlich wie für WordPress und Drupal umsetzen.
Weitere Funktionen
Die Alpha4 von Neos integriert auch bereits die meisten Funktionen, die für Version 1.0 vorgesehen sind. So ist bereits seit einiger Zeit eine Backend-User-Verwaltung verfügbar, in der man neue Redakteure und Administratoren anlegen und bestehende ändern kann. Daneben gibt es eine Verwaltung für Sites, denn Neos beherrscht von Haus aus Multi-Site-Installationen. Im Backend können neue Sites eingerichtet, bestehende geändert und die Zuordnung von Domains zu den Sites angepasst werden.
Das neueste Feature in der Backend-Verwaltung ist der Media-Browser. Er stellt die zentrale Dateiverwaltung von Neos da. Dateien lassen sich hochladen, taggen und mit Metadaten versehen. Dazu gibt es eine Listenansicht sowie eine Thumbnail-Ansicht. Die Metadaten beschränken sich im Moment auf einen Titel, sollen aber ausgebaut werden und lassen sich dann in Zukunft für ein komplexeres Metadaten-System einsetzen. Das Gleiche gilt für das Tagging der Dateien.
Grundsätzlich sind alle Dateien im System auch in der Datenbank abgelegt, doppelte Dateien werden nicht im System gespeichert. Alle Verknüpfungen auf Dateien laufen über Referenzen, wodurch sowohl ein versehentliches Löschen von aktiven Bildern als auch der Austausch von Dateien über die ganze Seite hinweg möglich sein wird. Während der Content-Bearbeitung werden Bilder nun direkt aus den vorhandenen Assets im Media-Browser gewählt. Ein direkter Upload ist weiterhin möglich, die so hochgeladenen Bilder landen direkt wieder im Media-Browser.
Um von Anfang an den Einstieg zu ermöglichen, wurde parallel bereits mit der Dokumentation angefangen. Weite Teile von Flow sind bereits seit Längerem gut dokumentiert. Die Techniken für Neos, wie TypoScript und EEL sowie das Templating, sind inzwischen ebenfalls ausführlich dokumentiert (docs.typo3.org).
Der Weg zur 1.0
Eines der wichtigsten noch fehlenden Features ist die erweiterte Plugin-Integration. Bereits jetzt sind sehr einfach Plugins auf Basis von Flow-Applikationen möglich, doch die Konfiguration eines Plugins ist derzeit noch zu statisch. So wird daran gearbeitet, dynamische Parameter wie Datenbankeinträge für Plugins zu ermöglichen – zum Beispiel, um damit Kategorien für die Plugin-Ausgabe auswählen zu können. Auch die Anpassung von Plugin-Templates wird weiter vereinfacht, indem Views konfigurierbar werden, um jedes beliebige Template unter bestimmten Bedingungen überschreiben zu können.
Schon jetzt werden verschiedene Caching-Systeme und Proxies wie zum Beispiel Varnish unterstützt, für die Nutzung ohne Varnish wird noch ein einfacher Proxycache in PHP entwickelt. Auch die Unterstützung für multilinguale Websites wird demnächst umgesetzt, da derzeit mehrsprachige Websites nur über getrennte Bäume möglich sind. Auch die Möglichkeit zur Lokalisierung des Backend ist geplant, das derzeit nur auf Englisch verfügbar ist.
Fazit
TYPO3 Neos bietet in der Alpha4 bereits eine stabile Editing-Erfahrung für Redakteure. Viele Fehler wurden beseitigt und Funktionen wie Copy-and-Paste von Inhalten und Drag-and-Drop im Seitenbaum funktionieren ohne größere Probleme. Auf dieser Basis wird Neos inzwischen nicht nur von den Entwicklern eingesetzt, sondern erste Projekte sind bereits gestartet. Auch erste Plugins entstehen, die leider noch nicht in einem gemeinsamen Repository verfügbar sind. Man erkennt aber bereits, dass sich ein Ökosystem um TYPO3 Neos entwickelt und das Interesse groß ist.



Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team