Am 9. Dezember wurden in Potsdam die BIENE-Awards 2005 verliehen: Barrieren ausgestochen
Am Ende des Abends waren es 16 glückliche Gewinner in den Kategorien
- E-Commerce/E-Business: 3x Bronze
- E-Government/E-Democracy: 2x Gold 1x Silber,
- Kultur und Gesellschaft: 3x Bronze
- Bildung, Wissenschaft und Forschung: 2x Gold 1x Bronze
- Medien: keine Preisvergabe.
Zusätzlich wurden zwei Nachwuchspreise und zwei Sonderpreise
vergeben. Gleich drei Websites „powered by TYPO3“ befanden sich unter
den
Gewinnern – so viele Sieger wurden von keinem anderen
Content Management System gestützt. Grund genug die drei Auftritte
einmal genauer unter die Lupe zu nehmen.
Die Eleganten: Fachhochschule Elstal
Erfahrungen mit Barrierefreiheit hatte die ausführende Agentur zur
Genüge – es war jedoch erst das zweite Projekt mit TYPO3. Dennoch
entschied sich „feld.wald.wiese“ für TYPO3 anstelle des sonst verwendeten
Systems webEdition.
„Wir
haben TYPO3 vor allem wegen der Vielseitigkeit und der Möglichkeit
gewählt, neue Module mit Extensions später hinzuzufügen“, erläutert
Philipp Großmann von feld.wald.wiese.
Die meisten Schwierigkeiten bereitete dem Projektteam das „Bändigen“ des
Rich-Text-Editors (RTE). Nachdem zunächst mit dem Original-RTE gearbeitet
wurde, stellten die Entwickler im Laufe des Projekts auf htmlArea (Extension „rtehtmlarea“) um.
Hiermit gelang es standardkonformen und barrierefreien Code zu erzeugen,
manchmal allerdings nur mit Nacharbeit im Quelltext-Modus. Auch die
Bildeinbindung erfolgte vollständig im RTE. „Es kam uns sehr entgegen,
dass beim Webredakteur der Fachhochschule ein gewisses Verständnis für
HTML vorhanden war“, so Philipp Großmann.
Um
dem Redakteur die Arbeit zu erleichtern, wurde das Backend
angepasst, wodurch es zu einigen kniffligen Arbeiten bei der
Rechtevergabe kam – der normale Redakteur sollte Konstanten bearbeiten
können, aber keinen Zugriff auf das TypoScript-Setup
haben. Auf diese Weise wird etwa die Anordnung der Bilder über
Konstanten gesteuert.
An Extensions kamen lediglich
„css_styled_content“ mit eigenen Anpassungen und „gov_accessibility“
von Jan Wischnat zum Einsatz – und natürlich
„rtehtmlarea“.
Das Fazit von Philipp Großmann: „Der Vorteil von TYPO3 ist seine
Flexibilität und Leistungsfähigkeit. Gerade die vielen Extensions heben
es von anderen Systemen ab. Aber gerade die Extensions sind von stark
unterschiedlicher Qualität, was die Quelltextausgabe betrifft. Auch
TYPO3 selbst macht an einigen Stellen ‚mehr als man möchte‘. Das macht
es oft schwierig herauszufinden, wo der problematische Quellcode
herkommt und wie man ihn anpasst. Alles in allem war und ist TYPO3 für
uns eine gute Option für barrierefreie Projekte.“
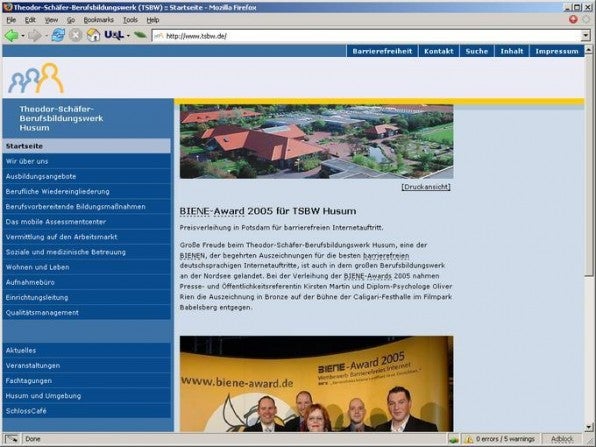
Die Umfangreichen: Theodor-Schäfer-Bildungswerk Husum
Im Fall des Theodor-Schäfer-Bildungswerks war die Ausgangssituation
genau umgekehrt: Mehr als 25 TYPO3-Installationen gingen schon auf das
Konto der Agentur „Projekt 77“. Die aktuelle Website war jedoch die erste,
bei der Barrierefreiheit das Hauptziel war.
Insbesondere die Redakteure mit wenig Erfahrung im Erstellen
barrierefreier Web-Inhalte stellten eine besondere
Herausforderung bei diesem umfangreichen Auftritt dar. Erschwerend
kam hinzu, dass – bis auf ganz wenige Bereiche – sämtliche Inhalte der
Website (immerhin über 150 Seiten) als Gebärdenvideos umgesetzt wurden.
Für die Aktualisierung wurde ein eigener Workflow entwickelt und die Auswahl der Content-Elemente im Backend auf Text und
Text/Bild beschränkt.
Schwierigkeiten mit der barrierefreien Ausgabe der Inhalte gingen die
Entwickler auf eine etwas ungewöhnliche Weise an: Da beim
Theodor-Schäfer-Bildungswerk zwar eigene Programmierer mit
PHP-/MySQL-Erfahrung vorhanden, aber nicht mit der
Architektur von TYPO3 vertraut waren, wurde ein komplett unabhängiges
Script erstellt, das die Ausgabe der Inhalte aus der
TYPO3-Datenbank steuert. Die Dateneingabe erfolgt dabei wie üblich
über das Backend und auch Menüerstellung und Ausgabe des „HTML-Rahmens“
erledigt TYPO3.
Sven Vörtmann von Projekt 77 ist sich aber sicher: „In einem anderen
Projekt hätten wir die Barrierefreiheit auch mit Bordmitteln erreicht.
Durch die für Version 4.0 angekündigten Änderungen in
„css_styled_content“ wird das in Zukunft eher einfacher werden.“
Für das Projekt wurden die Extensions „css_styled_content“, „cron_cssstyledimgtext“, „automaketemplate“, „rlmp_tmplselector“,
„indexed_search“ und „sb_acronymmanager“ eingesetzt.
Auch in diesem Projekt war die Qualität der Extensions ein Thema: „Ich
wünsche mir, dass Extension-Entwickler generell mehr Sensibilität für
die Qualität des Ausgabecodes zeigen. Während es durchaus hervorragende
Beispiele für validen, barrierefeien Code gibt, scheint bei einigen die
Zeit 1998 stehengeblieben zu sein“, sagt Sven Vörtmann. „Schließlich
fällt schlechter Code auch auf TYPO3 zurück, obwohl es ja besser geht.“
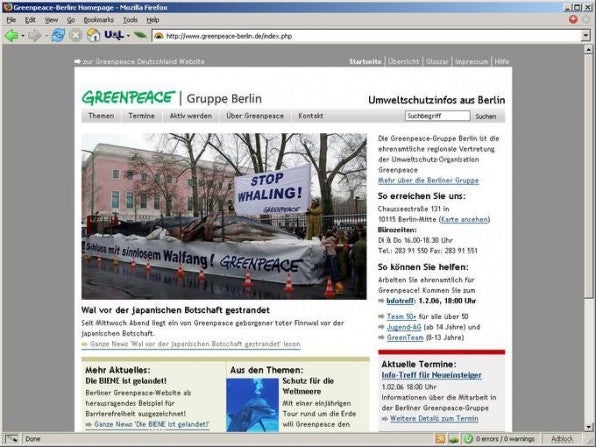
Die Engagierten: Greenpeace Gruppe Berlin
Leitgedanke beim Redesign der Greenpeace-Berlin-Website war es, die
Barrierefreiheit optisch nicht zu sehr in den Vordergrund zu stellen.
Deshalb wurde auf typische Bestandteile barrierefreier Websites, wie
beispielsweise Buttons zum Verändern der Schrift, verzichtet. Trotzdem,
oder
vielleicht gerade deswegen, waren auch hier einige kritische Stellen zu
umschiffen.
Von Anfang an war klar, dass verschiedene Redakteure die Site
bearbeiten sollten – mit möglichst großer gestalterischer Freiheit,
auch was den Einsatz von Bildern betrifft. Daher befasste man sich lange
mit dem „alten“ (inzwischen eingestellten) „cron_cssstyledimgtext“
und entwickelte eine eigene Variante , die Eingabemöglichkeiten für
ALT-Texte und LONGDESC enthält. Zusammen mit einem neuen Wizard für
(Daten-) Tabellen und Formulare entstand die Extension
„sb_accessiblecontent“. Mit der in TYPO3 4.0
erscheinenden Version von „css_styled_content“ wird diese
Extension
voraussichtlich nicht mehr benötigt.
Zusätzlich wurde ein abgestuftes
Rechtesystem entwickelt, das unterschiedlich erfahrene Redakteure
durch individuelle Beschränkungen der verfügbaren Backend-Module,
Inhaltselemente und Formularfelder berücksichtigt. Außerdem können die
meisten Redakteure lediglich bestimmte Bereiche der Website editieren
(Zuständigkeiten nach Themen geordnet).
Zum
Einsatz kamen die Extensions „tt_news“, „mbl_newsevent“,
„indexed_search“, „goof_fotoboek“ (erweitert um die Extraktion von
EXIF- und IPTC-Daten),
„smile_glossary“, „realurl“ und „rtehtmlarea“. Neben der Konfiguration
des Editors hat die barrierefreie Ausgabe der
Indexsuche viel Anpassungsarbeit verursacht, da sie hartkodiert
in der Klasse angelegt war.
Auch für das Glossar und das Photobook wurden neue barrierefreie
Templates geschaffen.
Die Generierung von Menüs (als ungeordnete Listen) und die Vergabe von
Accesskeys wurden per TypoScript beziehungsweise im HTML-Template realisiert.
Aufgrund der Vorbelegung vieler Accesskeys durch andere Programme entschied man sich dagegen, Accesskeys automatisch aus den
Anfangsbuchstaben der Menütitel generieren zu lassen. Stattdessen
wurden Ziffern in Anlehnung an Jan-Erik Hellbuschs „Accesskey-Pad“ [1] verwendet.
Eine andere Entwicklung, die viel Zeit eingespart hat, ist der
„Akronymmanager“ (sb_acronymmanager). Diese selbstentwickelte Extension
entnimmt einer Liste im Backend Abkürzungen, Akronyme und
fremdsprachige Begriffe und zeichnet sie in der publizierten Website
automatisch passend aus. Trotz aller Automatisierung ist noch immer ein gewisses Maß an
Verständnis für webgerechtes und barrierefreies Editieren erforderlich,
das den Redakteuren in kleinen Schulungen vermittelt wird.
Wie geht es weiter?
Im aktuellen TYPO3-Release 4.0 sind bedeutende Verbesserungen zur
Barrierefreiheit enthalten. Unter dem Dach der Content-Rendering-Gruppe [2] wurde die Extension „css_styled_content“ deutlich überarbeitet. Sie enthält nun eine
Bilddarstellungsfunktion ohne die Verwendung von Tabellen (vorher in
der Extension „cron_cssimgtext“), ein barrierefreies Formular,
zusätzliche Optionen zur barrierefreien Darstellung von Tabellen
(vorher in „accessible_tables“) und eine Darstellungsfunktion für
Menüs und Sitemaps mittels ungeordneter HTML-Listen.





Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team