Warum beim Interface-Design weniger mehr ist: Flat Design
Der Begriff Skeumorphismus wurde erstmals Ende des 19. Jahrhunderts erwähnt. Damals sprach man von Skeumorphismus, wenn ein Design-Element das Aussehen oder die Eigenschaften eines Materials oder Objekts nachahmte, diese Nachahmung aber keinerlei Zweck erfüllte – obwohl sie für das nachgeahmte Objekt essenziell war. Das kann ein Smartphone sein, das wie ein altes Telefon klingelt – oder ein Button, der wie ein echter, dreidimensionaler Knopf aussieht. Es kann eine eigentlich glatte Oberfläche sein, die uns vorgaukelt, sie hätte eine natürliche Textur.
Heute beschreibt der Begriff auch Computer-Interfaces, die ebendiese Eigenschaften erfüllen. Ein Design-Trend, der immer häufiger zu beobachten ist. Schließlich erleichtert ein solches Design durch die Nachahmung vertrauter Elemente den Umstieg auf das digitale Medium und hat auch optisch durchaus seine Vorzüge. Gegen skeumorphistische Interfaces spricht, dass die Bedien-Elemente mehr Platz einnehmen, komplexer in der Bedienung sind und durch die Bindung an reale Objekte die Kreativität hemmen.
Das beste Beispiel für diesen Design-Ansatz dürfte Apple sein. Der Soft- und Hardwarehersteller verziert seit Jahren seine Benutzeroberflächen mit Ledertexturen, Filzoberflächen und feinen Pixel-Nähten. Viele der beliebten Standard-Apps – wie der Kalender, das Adressbuch, die Erinnerungs-App und das Game Center – versuchen den Eindruck eines echten Pokertischs oder Notizbuchs zu erwecken. Ein Ansatz, der laut Wall Street Journal unter der Führung von Chef-Designer Jonathan Ive allerdings spätestens mit der Einführung von iOS 7 nicht weiter verfolgt werden soll.
Rückbesinnung auf flache Formen
Seit einigen Monaten beobachtet man verstärkt eine Gegenbewegung zum skeumorphistischen Design-Ansatz: das so genannte Flat Design. Im Grunde genommen erfindet Flat Design das Rad nicht neu. Man entscheidet sich, auf Verzierungen wie 3D-Effekte oder Texturen zu verzichten. Die wichtigste Maxime dieser Bewegung ist, dass die Funktion das Design bestimmt und nicht umgekehrt. Genauso sollte sich aus dem Design die Funktion herleiten lassen, sodass ein optimales Zusammenspiel zwischen Benutzer-Interaktion und Design entstehen kann.
In Deutschland wurde der Gestaltungsgrundsatz „form follows function“ in der Interpretation „Verzicht auf jegliches Ornament“ im Bauhaus erstmals angewandt – auch wenn das ein wenig zu weit gedacht ist, da der Gedanke von „form follows function“ den Einsatz von Ornamenten nicht gänzlich ausschließt. Besser als in der Architektur zeigt sich der Einfluss dieser Gestaltungsmaxime an den Bauhaus-Produkten. Durch neuartige Werkstoffe und Technologien in den Werkstätten eröffneten sich oftmals revolutionäre Perspektiven in der Gestaltung von Gebrauchsgegenständen aller Art, von der Lampe bis zur Architektur – nicht zuletzt auch unter ökonomischen Gesichtspunkten.
Überträgt man diesen Gedanken in die heutige Zeit, ergeben sich ähnliche Überlegungen für das Design: Nur weil man die Möglichkeit hat, etwas grafisch aufwändig aussehen zu lassen, heißt es nicht, dass man das auch wirklich demonstrieren muss. Schließlich sind die Inhalte einer Website in der Regel bereits „bunt“ genug, das User-Interface muss nicht noch zusätzlich grafisch aufgeladen werden. Das bedeutet nicht, dass man alle Effekte gänzlich aus dem Design ausschließt. Doch Flat Design ist so gesehen auch die Kunst des Verzichts.

Beispiele für flaches Design
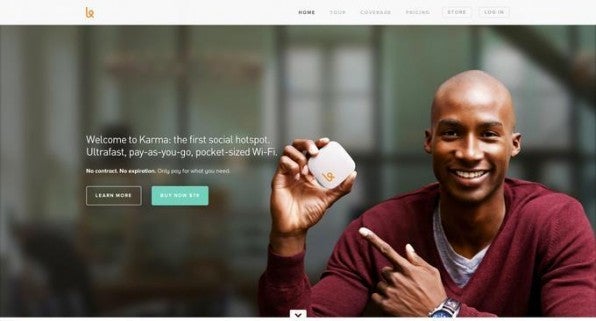
Ein Beispiel für Flat Design ist die Website des mobilen Hotspots Karma [1]. Benutzer, die ihre Verbindung mit anderen teilen, werden hier mit Traffic belohnt. Auf der Produktseite wirbt Karma mit bildschirmfüllenden Bildern, Flat-UI-Elementen und kleineren Grafiken. Die großzügig angelegten Bilder am Seitenanfang erzeugen eine positive Grundstimmung. Die folgenden Seiteninhalte zeichnen sich durch eine klare Struktur, gute Lesbarkeit und optische Unbeschwertheit aus.
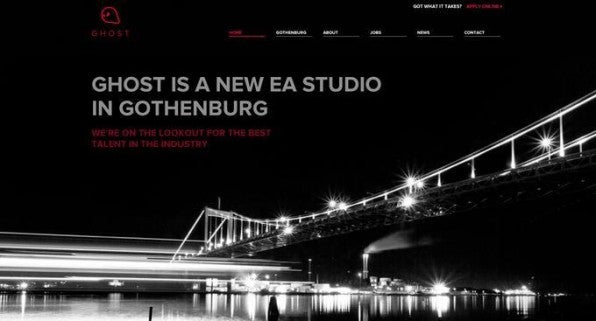
Ein weiteres gutes Beispiel für Flat Design stellt die Website des Electronic Arts Studio Ghost [2] dar. Sie präsentiert den Standort Göteborg mit zweidimensionalen Illustrationen, Parallax Scrolling und bildschirmfüllenden Fotos. Mit starken Farben und Kontrasten schafft es die Website, eine ausgezeichnete Lesbarkeit mit auffälligem Design zu kombinieren.
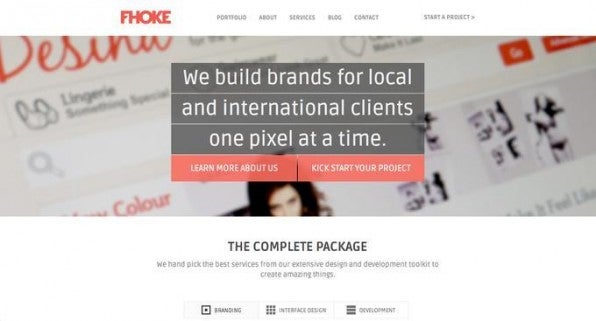
Das Design Studio Fhoke [3] arbeitet mit stimmungsvollen Headern, die von dezenten Grafiken und Typografie beim Scrollen abgelöst werden. So entsteht ein frischer Eindruck. Zusammengehörige Segmente sind farblich klar voneinander abgegrenzt, sodass der Blick des Benutzers auf die wesentlichen Informationen fällt. Lediglich in der Portfolio-Sektion wird es bunter, was jedoch keinen Stilbruch zum restlichen Design darstellt.

Wieso ist Flat Design besser?
Eine Sidebar lässt sich als solche auch erkennen, wenn sie keinen Schlagschatten hat. Ein Filzhintergrund trägt nicht mehr zur Lesbarkeit bei als eine Füllfarbe. Und komplexe Hintergrundbilder lenken meist nur vom Inhalt ab. Das beste Beispiel, um den Vorteil flacher Interfaces zu zeigen, dürfte aber der Button sein: In der realen Welt gibt er ein Feedback. Man fühlt ihn und spürt seinen Widerstand beim Druck. Auf einem Smartphone oder Tablet hat er diese Eigenschaften aber nicht und kann bestenfalls ein optisches und akustisches Feedback geben. Er hat keine fühlbare Textur oder Kontur, die ihn vom Rest des Displays abheben. Das enttäuscht die Erwartungen der User und hat somit keinen Nutzen.
Braucht der Button also diese optischen Ornamente, um seinen Zweck zu erfüllen? Wahrscheinlich nicht. Ein flacher Button lässt sich besser einsetzen und leichter ins Design einfügen. Er bietet mehr Freiraum für die Entwicklung guter User-Interfaces und ermöglicht so auch eine bessere Platzierung von Inhalten. Ein reduziertes Design schafft damit eine deutlich bessere Les- und Bedienbarkeit. Unnötige Verzierungen lenken nicht vom Inhalt der Website ab. Auch die Performance profitiert.
Muss jetzt alles flach sein?
Bei Websites geht es nicht um Effekthascherei. Soll ein Projekt nicht gerade Showcase für High-End-CSS-Features sein, wirkt sich ein mit Effekten überladenes Design in der Regel nicht zugunsten des Inhalts aus. Ob schwere Lesbarkeit, hohe Ladezeiten oder unmögliche Bedienung auf Endgeräten, die nicht mit der neuesten Hard- und Software ausgestattet sind – im Endeffekt verliert man User, Leser und potenzielle Kunden.
Trotzdem: Design ist und bleibt Geschmackssache, und eine Welt, in der alles gleich (also hier flach) ist, wäre langweilig. Der Einsatz von Flat Design kann aber eine Rückbesinnung auf Tugenden sein, die durch die vielen Technikspielereien bei einigen in Vergessenheit geraten sind: Es geht um eine optimale User-Experience. Neben der optischen Gestaltung sollte das Design daher vor allem den Erwartungen und Gewohnheiten der Nutzer entsprechen und die Bedienung der Website oder Applikation vereinfachen.

Tipps für bessere UX durch Flat Design
- Benutzen Sie User-Interface-Elemente und -Stile, die der Benutzer auch als solche erkennt.
- Nutzen Sie Kontraste. Sorgen Sie dafür, dass sich klickbare von nicht-klickbaren Elementen abgrenzen.
- Arbeiten Sie mit Gestaltungskonstanten, vermeiden Sie zu viele Seitentypen. Benutzer können sich einfacher orientieren, wenn sie ähnlich gestaltete Bereiche vorfinden.
- Strukturieren Sie Ihre Inhalte und erleichtern Sie Ihren Nutzern die Orientierung auf der Seite.
- Arbeiten Sie mit Hierarchien und helfen Sie dem Nutzer dabei, wichtige von unwichtigen Inhalten zu unterscheiden.
Fazit
Der Einsatz von Flat Design sorgt dafür, dass man sich mehr auf die Entwicklung von guten Bedienkonzepten konzentrieren muss. So lassen sich frische, moderne und saubere Interface-Designs gestalten, die am Desktop und an Touch-Geräten angenehm zu bedienen sind. Genau wie „Mobile First“ fordert Flat Design eine Konzentration auf die wichtigsten Konstanten bei der Web-Entwicklung. Ein vollständiger Verzicht auf Effekte ist es aber nicht. Es gilt, die goldene Mitte zwischen Skeumorphismus, grafischen Effekten und minimalistischem Design zu finden, um so die bestmögliche User-Experience zu ermöglichen.



Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team