E-Mail-Newsletter mit TYPO3: In Form bringen
Kein anderes Medium bietet die Möglichkeit, Kunden und Interessenten so schnell und kostengünstig zu informieren, wie ein E-Mail-Newsletter. Nach der erstmaligen Einrichtung können innerhalb kürzester Zeit mehrere Tausend Empfänger erreicht werden; ein regelmäßiger Versand sorgt in weiterer Folge für die Wiedererkennung. Mehr als ein bis zwei E-Mails pro Monat sollten es aber dennoch nicht sein, sonst läuft man Gefahr, den Empfängern auf die Nerven zu gehen.
Ohnehin kommt es vielmehr auf den Inhalt an. Denn ein Newsletter muss in erster Linie interessant und informativ sein, damit er beim Leser positiv ankommt; reine Werbemails werden als nervig empfunden. Im Optimalfall ist er inhaltlich so gut, dass sich der Abonennt nach dem Lesen bereits auf die nächste Ausgabe freut. Ein Newsletter kann beispielsweise aus fünf bis zehn kurzen Textblöcken mit je drei bis fünf Zeilen Text und einem aussagekräftigen Bild bestehen. Sinnvoll ist es, in jedem Themenblock mit einem Link auf weiterführende Informationen zu verweisen.
Rechtliche Grundlagen
Den gesetzlichen Regeln folgend, darf man Newsletter nur an Empfänger senden, mit denen man in einer Kundenbeziehung steht oder die dem Empfang ausdrücklich zugestimmt haben. Für das Abonnement hat sich deshalb das rechtlich wasserdichte Double-Opt-In-Verfahren durchgesetzt: Nach der Anmeldung muss der Empfänger durch den Klick auf einen Link in einer E-Mail das Abo nochmals bestätigen.
Weiters gilt das Prinzip der „Datensparsamkeit“. Bei der Anmeldung darf deshalb nur die E-Mail-Adresse ein Pflichtfeld sein. Auch wenn es aus Sicht des Anbieters verlockend sein mag, möglichst viel über den Abonnenten zu erfahren, sollte man auf die Erhebung zusätzlicher Daten verzichten. Denn je umfangreicher das Formular, desto geringer ist auch die Ausfüll-Bereitschaft.
Text-Version und HTML-Mail
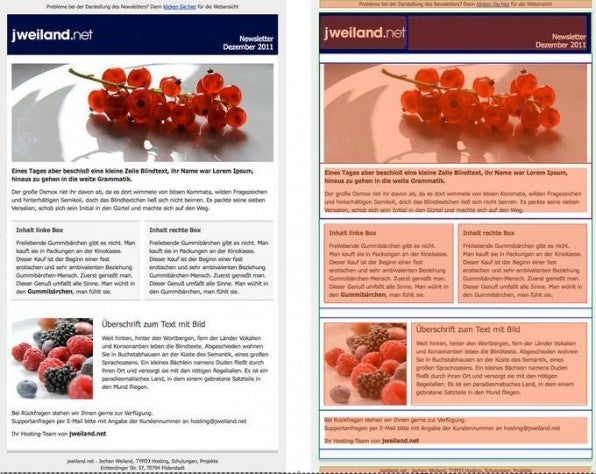
Die Liste von Vorteilen reiner Text-Newsletter wirkt überzeugend: Die Nachricht ist schnell erstellt, kompakt beim Versand und kann bei allen Empfängern problemlos angezeigt werden. Optisch ansprechender sind jedoch Newsletter im HTML-Format. Bilder unterstützen die Meldung, und wichtige Elemente lassen sich in Form und Farbe hervorheben – ganz so, wie man es von HTML-Webseiten kennt.
Um weder auf das Eine noch das Andere verzichten zu müssen, bietet sich eine Kompromisslösung an. Der Newsletter enthält dann sowohl den reinen Text als auch die HTML-Version; die Entscheidung über die Anzeige der passenden Variante überlässt man dabei dem E-Mail-Programm des Empfängers.
Bei der HTML-Version sind jedoch Probleme vorprogrammiert. Denn nicht alle E-Mail-Clients können HTML darstellen. Und selbst wenn, so hat jedes Programm eigene Vorstellungen der „korrekten“ Interpretation von HTML und CSS. Dadurch kann die Darstellung des gleichen Inhalts bei den Empfängern völlig unterschiedlich ausfallen.
Die Folge sind technologische Abstriche. Setzt man bei Webseiten vermehrt auf HTML5 und CSS3, so erfordern Newsletter ein drastisches Umdenken: zurück zu HTML4 und
Tabellen-Layouts, um über den kleinsten gemeinsamen Nenner eine möglichst identische Darstellung in vielen Clients zu erreichen.
Und die Zahl der Clients ist schier endlos: Sie reicht vom Browser mit Webmail-Oberfläche über Desktop-Programme diverser Betriebssysteme bis hin zu Tablets und Smartphones zahlreicher Hersteller, die allesamt mit unterschiedlichen Anzeige-Einstellungen auf Newsletter warten.
Client-Probleme
Ein gängiges und gleichzeitig ärgerliches Problem ist das verhinderte Nachladen von Elementen aus externen Quellen. Bilder und CSS-Formatierungen sollten daher nicht als externe Datei ausgelagert, sondern direkt in der E-Mail eingebunden sein. Auf Javascript sollte bei E-Mails grundsätzlich verzichtet werden, da der Code bei den meisten Clients aus Sicherheitsgründen ohnehin gefiltert wird.
Microsoft überraschte vor einigen Jahren mit der Umstellung seiner Rendering Engine. So ist seit Outlook 2007 nicht mehr der Internet Explorer für die Darstellung von HTML-E-Mails zuständig, sondern Word. Das hat zur Folge, dass Entwickler auf viele Formatierungen verzichten (müssen), die Word nicht interpretieren kann. Dazu zählen beispielsweise Hintergrundbilder und -farben sowie die Unterstützung von CSS-Eigenschaften wie „float“, „position“, „padding“ und „margin“. CampaignMonitor [1] gibt eine gute Übersicht über die von den verschiedenen E-Mail-Programmen unterstützten Eigenschaften.
Es ist folglich unerlässlich, das Design eines HTML-Newsletters in möglichst vielen E-Mail-Programmen auf verschiedenen Betriebssystemen sowie in diversen Webmailern zu testen. Diese Arbeit nehmen Dienste wie „Email on Acid“ [2], „litmus“ [3] oder „previewmyemail“ [4] ab, indem sie eine Vorschau der E-Mail auf allen gängigen Plattform-Software-Kombinationen generieren. Der Benutzer erhält dann Screenshots von den Systemen, um sich selbst ein Bild vom Newsletter machen zu können.
Realisierung in TYPO3
Die am häufigsten eingesetzte TYPO3-Erweiterung für den Versand von Newslettern heißt „direct_mail“. Sie verwaltet Newsletter als einzelne Inhaltsseiten mit gewöhnlichen Content-Elementen. Ein spezielles Template sorgt dafür, dass die Inhalte entsprechend formatiert und für die Besonderheiten eines Newsletters optimiert werden.
Beim Versand wird aus der HTML-Seite automatisch eine Textversion erstellt; dabei werden auch einige grundlegende Formatierungen wie Überschriften und Aufzählungen beachtet. Auf Bilder wird in der Textversion verzichtet; stattdessen werden Links zu den Grafiken eingefügt, sodass der Leser sich diese trotzdem anschauen kann.
Umsetzung des Layouts
Für einen Newsletter wird in der Regel ein Layout eingesetzt, das in punkto Seitenaufteilung, Farbgestaltung und Schriftbild an die Webseite angelehnt ist – schließlich sollen die Leser das Unternehmen dahinter auf einen Blick wiederkennen. Nicht benötigte Elemente wie Menüs und Suchfunktion werden entfernt. Entsprechend benötigt der Newsletter ein eigenes HTML- und TypoScript-Template [5].
Der folgende TypoScript-Code löscht die bis dato getroffenen Seiteneinstellungen, entfernt den Javascript-Code aus der Seite und setzt den Doctype auf HTML4, um eben jene angesprochene technologische Grundlage für möglichst viele E-Mail-Clients zu schaffen.
Um keine externen CSS-Dateien zu verwenden, werden im Header der Seite ein paar Style-Einstellungen vorgenommen. Wichtig dabei ist, dass Googlemail solche Style-Informationen im Header einer Seite ignoriert; sie müssten im Body an entsprechender Stelle wiederholt werden.
config.spamProtectEmailAddresses >
config.removeDefaultJS = 1
config.doctype = <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN">
page >
page = PAGE
page {
headerData.10 = TEXT
headerData.10.value (
<style type="text/css">
<!--
@charset "utf-8";
* {
margin: 0px;
padding: 0px;
}
img, a img {
border: none;
}
-->
</style>
)
}
Listing 1
Das Rendering der Inhaltselemente muss ebenfalls angepasst werden. So benötigt etwa jedes p-Tag die Formatierungen im HTML-Code, da nicht auf eine zentrale CSS-Definition zurückgegriffen werden kann.
lib.parseFunc_RTE.nonTypoTagStdWrap.encapsLines.addAttributes {
P.style (
font-family: Tahoma, Arial, Helvetica, sans-serif;
color: #333333;
font-size: 13px;
line-height: 18px;
margin: 0px;
padding: 0px;
)
}
Listing 2
CSS vs. Tabellen
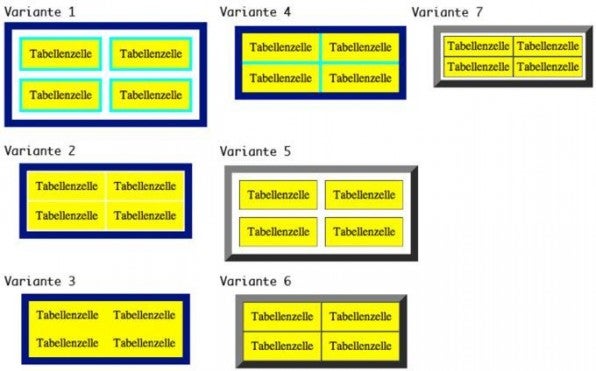
An CSS gewöhnte Designer werden Probleme mit der Umstellung auf Tabellen haben. Deshalb werden im Folgenden die einzelnen Auswirkungen der unterschiedlichen Verwendung von „padding“ und „border“ mit und ohne CSS noch einmal aufgefrischt.
<table cellspacing="10"style="background: white; padding: 0; margin: 0; border: 10px solid navy; border-collapse: separate; border-spacing: 10px;"> <tr> <td style="background: yellow; padding: 10px; margin: 0; border: 4px solid aqua;">
Listing 3
<table style="background: white; padding: 0; margin: 0; border: 10px solid navy; border-collapse: separate;"> <tr> <td style="background: yellow; padding: 10px; margin: 0;">
Listing 4
<table style="background: white; padding: 0; margin: 0; border: 10px solid navy; border-collapse: collapse;"> <tr> <td style="background: yellow; padding: 10px; margin: 0;">
Listing 5
<table style="background: white; padding: 0; margin: 0; border: 10px solid navy; border-collapse: collapse;"> <tr> <td style="background: yellow; padding: 10px; margin: 0; border: 4px solid aqua;">
Listing 6
<table cellspacing="10" cellpadding="10" bgcolor="white" border="10"> <tr> <td bgcolor="yellow">
Listing 7
<table cellspacing="0" cellpadding="10" bgcolor="white" border="10"> <tr> <td bgcolor="yellow">
Listing 8
<table cellspacing="0" cellpadding="4" bgcolor="white" border="10" style="padding: 4px;"> <tr> <td bgcolor="yellow">
Listing 9
Empfängerlisten
In den meisten Fällen dient die Webseite als Plattform zur Abonnierung des Newsletters. Empfehlenswert sind hierfür die Erweiterungen „sr_email_subscribe“ und „sr_feuser_register“, auch wenn sie in der Konfiguration etwas knifflig sind. Beide Erweiterungen stammen vom selben Autor und sind ähnlich aufgebaut. „sr_feuser_register“ bietet zusätzlich die Möglichkeit einer Anmeldung für geschlossene Benutzergruppen; hierzu wird der E-Mail-Adresse ein Passwort zugewiesen. „sr_email_subscribe“ kommt dagegen ohne Kennwort aus. Beide Erweiterungen bieten alle Funktionen für Anmeldung mit Double-Opt-In-Verfahren, Änderung und Abmeldung. Die Speicherung der Abonnenten-Daten erfolgt in den Tabellen „tt_address“ beziehungsweise „fe_user“.
Den Versand des Newsletters steuert „direct_mail“ über Empfängerlisten. Die Daten können dabei wahlweise aus „tt_address“, „fe_user“ oder aber aus einer vom Benutzer entsprechend definierten Tabelle stammen. Auch ein Import von Empfängern im CSV-Format ist möglich, dabei werden dann auch die importierten Adressen direkt auf Duplikate geprüft. Allerdings eignet sich ein Import meist nur für einige Hundert Datensätze, da ansonsten der Vorgang wegen Überschreitung der Skriptlaufzeit abgebrochen wird. Große Adressbestände mit mehreren Tausend Empfängern werden daher am besten vom Administrator direkt in die Datenbank importiert.
Es ist darüber hinaus sinnvoll, eine spezielle Liste mit Test-Empfängern anzulegen, die für die Kontrolle des Newsletters vor dem Massenversand verwendet wird. Dabei werden das korrekte Layout sowie alle Links nochmals geprüft.
Versand
Vor dem finalen Versand sollte unbedingt ein Blick auf die Übertragungsgröße erfolgen; ab einer Größe von etwa 100-200 KByte reagieren gelegentlich Empfänger missmutig, die während einer Himalaya-Expedition zunächst einen Newsletter auf ihr Handy laden müssen, bevor sie an andere E-Mails herankommen. Im Zweifelsfall sollten Bilder verkleinert und auf Videos verzichtet werden.
Der Versand an eine große Zahl von Empfängern sollte nicht in einem Rutsch erfolgen. Viele Provider begrenzen die Anzahl von E-Mails, die pro Stunde verschickt werden können, ohnehin. Große E-Mail-Provider würden den Newsletter nämlich als Spam einordnen, falls von einem Absender innerhalb kürzester Zeit viele identische Mails an verschiedene Empfänger eingehen. Auch TYPO3 könnte bei einer großen Zahl zu versendender Newsletter überlastet werden.
Bei „direct_mail“ erfolgt der Versand daher in kleinen Einheiten zu je 50 Mails. Über den Planer (Erweiterung: „scheduler“) oder einen Cronjob lässt sich der Vorgang beispielsweise alle fünf Minuten anstoßen. Ein Versand an mehrere Tausend Empfänger dauert so zwar einige Stunden, was bei den meisten Newslettern jedoch unkritisch ist.
Erfolgskontrolle
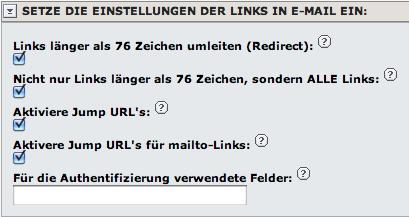
Die Erweiterung „direct_mail“ bietet eine integrierte Statistik für die Erfolgskontrolle. Um diese zu aktivieren, sind in der Konfiguration einige Parameter entsprechend zu setzen. Durch Aktivieren der Jump-URLs zeigen Links nicht direkt auf die
Zielseite, sondern zunächst auf die TYPO3-Webseite. Dort wird jeder Klick
erfasst und der Nutzer anschließend auf die Zielseite weitergeleitet.
Mit der Begrenzung der Links auf 76 Zeichen wird verhindert, dass der
Link in der Textversion umgebrochen wird und dadurch eventuell nicht mehr
funktioniert.
Fazit
Bei HTML-Newslettern lässt sich zumindest näherungsweise ermitteln, wieviele Empfänger die E-Mail geöffnet haben. Überzogene Erwartungen sind hier jedoch fehl am Platz: Eine Öffnungsrate von 20-30 Prozent gilt bereits als sehr guter Wert. Bei herkömmlicher Brief-Werbung landet schließlich auch ein großer Teil der Umschläge ungeöffnet im Papierkorb.
Für jeden Link im Newsletter wird ermittelt, wie oft dieser angeklickt wurde. So kann der Absender leicht feststellen, welche Themen besonders interessant sind und künftige Aussendungen entsprechend optimieren.
Bei jeder Aussendung wird zudem ein Teil der E-Mails als unzustellbar zurückkommen. Hierfür richtet man idealerweise ein eigenes Postfach ein. Mithilfe des Progamms „fetchmail“ kann „direct_mail“ diese E-Mails auswerten und etwa nicht mehr gültige E-Mail-Adressen von künftigen Newslettern ausschließen.








Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Vielen Dank euch beiden für den großartigen Artikel und das Onlinestellen der Materialien.
Hat mir den Tag gerettet und die Art der Umsetzung finde ich spitze. Großes Lob, macht weiter so!
Viele Grüße,
Sebastian