Eine Einführung für Extension-Entwickler: TYPO3 und AJAX
Grundlegend gibt es zwei Bereiche, in denen TYPO3 und AJAX aufeinander treffen können: im Backend, indem schon jetzt viele Bereiche auf AJAX setzen, und im Frontend. Für beide Fälle werden die gängigsten Möglichkeiten angesprochen und jeweils in einem Beispiel verdeutlicht. Als Grundlage dazu wird das JavaScript-Framework jQuery verwendet. Selbstverständlich kann auch jedes andere Framework verwendet werden, das eine AJAX-API anbietet. Seit TYPO3 4.3.3 ist neben Prototype auch ExtJS zum festen Bestandteil des TYPO3-Cores geworden. Für die kommenden Beispiele ist eine Extension mit dem Key „myext“ Voraussetzung. Das kann eine einfache, über den Kickstarter erstellte Extension sein, die mindestens eine pi1 für das Frontend und eine mod1 für das Backend enthält. Die fertige Beispiel-Extension steht auf der Website des Autors zum Download bereit [1].
jQuery als AJAX Framework
Um die AJAX-API von jQuery nutzen zu können, muss die Library erst einmal eingebunden werden. In diesem Artikel wird Googles „AJAX Libraries API“ [2] benutzt:
page.includeJSlibs {
jquery = http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js
jquery.external = 1
}
Listing 1
In den folgenden Beispielen wird davon ausgegangen, dass es einen Button gibt, der beim Klick einen AJAX-Request absetzt und dessen Ergebnis in einem Alert ausgibt. Dazu wird dem Button eine ID „triggerEvent“ als Attribut vergeben, das als Identifier für den Trigger (Auslöser) fungiert. Der Event-Listener dazu sieht so aus:
$('#triggerEvent').bind('click', function() {
// mache was
});
Listing 2
Jetzt kommt AJAX ins Spiel. Innerhalb des Event-Listeners befindet sich der AJAX-Request:
$.ajax({
url: '',
success: function(result) { alert(result) }
});
Listing 3
Dieser Aufruf enthält alle grundlegenden Eigenschaften. Natürlich gibt es noch weitere, diese sind in der jQuery-AJAX-API [3] dokumentiert.
eID im Frontend
Der eID-Mechanismus ist eine Möglichkeit, um im Frontend mit AJAX zu arbeiten. Er ist seit der TYPO3 Version 4.0 an Bord und sorgt für eine minimale Basis-Initialisierung der Frontend-Umgebung (Datenbank, Frontend User, TCA). Perfekt also für einen AJAX-Request. Voraussetzung ist, das man die eID (Extension ID) registriert. Die Registrierung wird in die „ext_localconf.php“ implementiert, die Bestandteil der Extension „myext“ ist.
$TYPO3_CONF_VARS['FE']['eID_include']['helloworld'] = 'EXT:myext/ajax/class.tx_myext_helloworld_fe_eid.php';
Listing 4
Somit ist der Key „helloworld“ als eID-Skript registriert und kann über die URL „/?eID=helloworld“ im AJAX-Request angesprochen werden.
$.ajax({
url: '/?eID=helloworld',
success: function(result) { alert(result) }
});
Listing 5
Die Grundlagen für „class.tx_myext_helloworld_fe_eid.php“ im Verzeichnis „ajax“ sehen so aus:
class tx_myext_helloworld_fe_eid {
public function main() {
return 'Hello World';
}
}
$output = t3lib_div::makeInstance('tx_myext_helloworld_fe_eid');
echo $output->main();
Listing 6
Beim Klick auf den Button wird also die Klasse „tx_myext_helloworld_fe_eid“ aufgerufen und in der Methode „main“ ein „Hello World“ als Plaintext zurückgegeben, was im AJAX-Request in der Funktion „success“ im Alert ausgegeben wird.
typeNum im Frontend
Der „typeNum“ sollte jedem etwas sagen, denn jede TYPO3-Webseite basiert auf einem. Standard ist immer der „typeNum 0“. Über TypoScript können beliebig viele weitere definiert werden. Über den GET-Parameter „type“ in der Domain wird dieser „typeNum“ angesprochen. Für einen AJAX-Request könnte dieser so aussehen:
includeLibs.tx_myext_helloworld_fe_typenum = EXT:myext/ajax/class.tx_myext_helloworld_fe_typenum.php
ajaxCall = PAGE
ajaxCall {
typeNum = 5000
10 = USER_INT
10.userFunc = tx_myext_helloworld_fe_typenum->main
config {
disableAllHeaderCode = 1
xhtml_cleaning = 0
admPanel = 0
debug = 0
no_cache = 1
}
}
Listing 7
Was hier passiert ist Folgendes: Wird die Domain mit dem GET-Parameter „type=5000“ aufgerufen, wird die „userFunc“ ausgeführt und dessen Ergebnis im Browser ausgegeben. Damit das Ergebnis komplett Plaintext ist, werden über das config-Objekt noch einige Einstellungen vorgenommen.
Da es jetzt einen „typeNum“ für den AJAX-Request gibt, kann in dem Event-Listener die URL eingetragen werden:
$.ajax({
url: '/?type=5000',
success: function(result) {
alert(result);
}
});
Listing 8
Wird nun auf den als Trigger definierten Button geklickt, wird in einem Alert der Rückgabewert der „userFunc“ ausgegeben. Dem AJAX-Call kann man natürlich auch noch Daten mit übergeben. Möchte man die Extension mit mehreren verschiedenen „typNums“ nutzen, lässt sich das wie folgt realisieren:
switch ($GLOBALS['TSFE']->type) {
case 5000: // fuer typeNum 5000
break;
case 5001: // fuer typeNum 5001
break;
// ...
}
Listing 9
Der Vorteil bei dem Weg über „typeNum“ ist, dass einem die komplette Frontend-Umgebung zur Verfügung steht und nicht wie bei eID nur eine minimale Basis-Initialisierung.
ajaxID im Backend
Der Mechanismus für die ajaxID im Backend ist dem eID-Mechanismus im Frontend sehr ähnlich. Auch hier muss zunächst eine Registrierung stattfinden. Das passiert wie beim eID ebenfalls in der „ext_localconf.php“:
$TYPO3_CONF_VARS['BE']['AJAX']['tx_myext::helloworld'] = t3lib_extMgm::extPath($_EXTKEY) . 'ajax/class.tx_myext_helloworld_be_ajaxid.php:tx_myext_helloworld_be_ajaxid->main';
Listing 10
In der Datei „class.tx_myext_helloworld_be_ajaxid.php“, die im Ordner „ajax“ liegt, gibt es eine Klasse mit dem Namen „tx_myext_helloworld_be_ajaxid“, in der eine Methode „main“ vorhanden ist, die das entsprechende Ergebnis zurückliefern soll. Der AJAX-Request für diese ajaxID sieht so aus:
$.ajax({
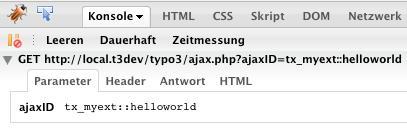
url: '/typo3/ajax.php?ajaxID=tx_myext::helloworld',
success: function(result) { alert(result); }
});
Listing 11
Ein komplett lauffähiges Beispiel für alle drei Möglichkeiten findet sich in der Extension „myext“ unter [1].
Fazit
Die heutigen JavaScript-Frameworks und deren AJAX-APIs sowie die drei optimalen Einbindungen in TYPO3 ermöglichen dem Entwickler schnell und vor allem effizient mit AJAX zu arbeiten.




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team