App-Entwicklung leicht gemacht: Mit Ionic, AngularJS und ngCordova zur mobilen Applikation

(Grafik: Chesky_W / iStock)
Native mobile Applikationen zu erstellen, ist aufgrund der verschiedenen Plattformen wie iOS oder Android nicht unkompliziert. Die Notwendigkeit von unterschiedlichen Versionen für jede Plattform macht die Entwicklung zeitaufwendig. Wäre es nicht ein enormer Vorteil, wenn man relativ einfach auf Grundlage einer einzigen Codebasis jede mobile Plattform bedienen könnte? Genau dies ermöglicht das Zusammenspiel von Ionic, AngularJS und ngCordova.
Was ist Ionic?
Ionic ist ein Frontend-Framework, das mit einem eigenen Kommandozeilentool ausgestattet ist. Der Frontend-Stack besteht aus einem modularen CSS-(SASS)-Framework, das im Stil von Bootstrap eine Palette an vorgefertigten Komponenten und eine Menge an Basisfunktionen für Apps liefert, zum Beispiel OffCanvas-Menüs. Syntactically Awesome Style Sheets wird mit einem Compiler in übliches CSS übersetzt. Es ermöglicht dem Entwickler, ein modulares CSS zu schreiben, in dem Variablen, Methoden und Rechnungen innerhalb von SASS zur Verfügung stehen.
Ionic führt seine Animationen mit minimalen DOM-Zugriffen aus. Dabei verwendet es CSS3-Transitions, die von der Hardware beschleunigt werden. Diese Vorgehensweise verbessert die Performance drastisch. Gleichzeitig werden alle Browser inkompatibel, die CSS-Transitions nicht unterstützen. Geeignet sind UIWebView für iOS 6+ und Android 4+. Windows Phone und FirefoxOS sind zurzeit noch nicht kompatibel.
Das Kommandozeilentool von Ionic verpackt den Code als App, startet gegebenenfalls virtuelle Geräte für Simulationen und vereinfacht so die Verwaltung der verschiedenen
Plattformen wie etwa iOS, Android und Windows. Dabei greift es auf Cordova und die Entwicklerkits der Hersteller zu.
ngCordova
Das Apache-Projekt Cordova alias Phonegap hat sich als beliebtestes Deployment- und Plattform-Tool positioniert. Es bietet eine Bibliothek an, um via JavaScript auf die Hardware des Smartphones zuzugreifen. Mit Cordova können Entwickler auf Basis von JavaScript, CSS und HTML-Code mobile Apps erzeugen.
Um die Funktionen von Cordovas JavaScript-Bibliothek zu nutzen, könnte man diese einfach global in die mit AngualrJS erstellten Anwendungen – an das window-Objekt – einhängen und verwenden. Doch widerspricht dieses Prinzip der globalen Variablen der Architektur von AngularJS. ngCordova nimmt sich dem an, platziert sich „auf“ der Bibliothek von Cordova und macht so alle Funktionen per Dependency Injection (DI) von AngularJS verfügbar. Durch die DI können dann einzelne Funktionen in ihre Komponenten injiziert und verwendet werden. Das erleichtert unter anderem das Unit-Testing, in dem beispielsweise die Services vorgetäuscht (mock) werden, um Hardware-Zugriffen auch ohne Smartphone-Umgebung zu ermöglichen.

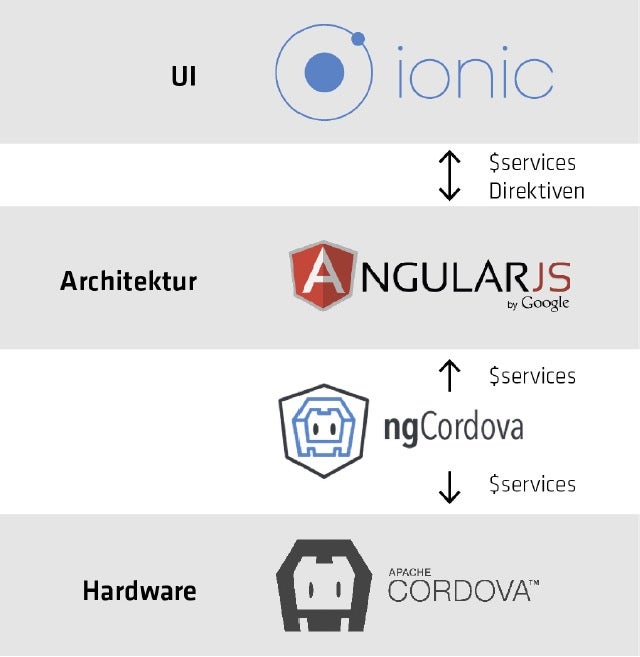
Im Zusammenwirkeln von Ionic, AngularJS und ngCordova kann jedes Framework seine Stärken ausspielen. Während AngularJS für die Code-Architektur verantwortlich ist, ist Ionic für das Frontend zuständig. ngCordova sorgt für den Zugriff auf die Smartphone-Hardware. (Grafik: t3n)
Wie arbeiten AngularJS, Ionic und ngCordova nun zusammen? Jedes Framework hat eine bestimmte Zuständigkeit. Ionic arbeitet ausschließlich für die Benutzeroberfläche. Dabei stellt es vorgefertigte CSS-Komponenten und User-Interface-Funktionen über Direktiven oder Services zur Verfügung, die dann im HTML als eigene Elemente und Attribute aktiviert oder per Dependency Injection in AngularJS-Komponenten injiziert und verwendet werden können. AngularJS bietet die Infrastruktur beziehungsweise Architektur, um skalierbare Webanwendungen zu entwickeln. Und ngCordova schließlich sorgt für den Zugriff auf die Smartphone-Hardware.
Tutorial für eine klassische To-do-Applikation
Im folgenden Abschnitt wird eine typische To-do-App implementiert, in der sich Aufgaben erstellen lassen. To-dos bestehen aus einem Titel und können als „erledigt“ markiert werden, mit einer Vibration als Feedback. Im Beispiel kommen nur vorgefertigte Styles zum Einsatz, ohne Anpassungen via SASS.
Die App steht in meinem GITRepository zum Download bereit. Bevor es mit der Entwicklung losgehen kann, müssen alle benötigten Abhängigkeiten vorhanden sein. Um Ionic und Cordova automatisch zu installieren, greift man auf NodeJS und das Dependency-Management npm zurück. Nach der Installation geben wir Folgendes in die Kommandozeile ein:
Installation
$ npm install - g cordova ionic
Listing 1
Damit sind Ionic und Cordova fertig eingerichtet und es kann losgehen. Mit Hilfe von Ionic wird nun ein Projekt eröffnet. Es gibt die Möglichkeit, sich anhand eines vorgefertigten Templates ein lauffähiges Projekt anlegen zu lassen, das zum Experimentieren genutzt werden kann. Das folgende Kommando erstellt ein leeres (blank) Projekt:
Projekt anlegen
$ ionic start toDoApp blank
Listing 2
Erste Schritte
Ionic verfügt über einen eingebauten Webserver für die Entwicklung. Dieser überwacht Änderungen im Quellcode und aktualisiert automatisch den Browser (livereload). Nach der Navigation zu unserem Projekt muss dieser Webserver nun gestartet werden:
Webserver starten
$ cd toDoApp $ ionic serve
Listing 3
Es öffnet sich der Standardbrowser unter dem betreffenden Link und zeigt unser Ionic-Projekt an.
To-dos anzeigen und anlegen
Um zusätzliche Logik definieren zu können, muss im body-Attribut mit ngcontroller ein Controller angegeben werden. Dann werden die To-dos mit ngrepeat aus dem $scope ausgegeben.
Ausgabe der To-dos
[...]
<body ng-app="starter" ng-controller="ToDoController">
[...]
<ion-pane>
<ion-header-bar class="bar-stable">
<h1 class="title">Ionic Blank Starter</h1>
</ion-header-bar>
<ion-content>
<ion-checkbox data-ng-repeat="toDo in toDos"
data-ng-model="toDo.done">
<span data-ng-bind="toDo.title"></span>
</ion-checkbox>
</ion-content>
</ion-pane>
</body>
[...]
Listing 4
Die Elemente ionpane, ionheaderbar und ioncontent sind AngularJS-Direktiven, die Ionic zur Verfügung stellt, erkennbar durch das Präfix „ion“. Die hier genutzten Direktiven sind relativ selbsterklärend und definieren die einzelnen Bereiche der Oberfläche.
Der folgende Code erstellt den Controller in JavaScript:
Controller
var app = angular.module('starter', ['ionic']);
app.controller("ToDoController", function($scope)
$scope.toDos = [
{
title:"Müllrausbringen",
done:false
},
{
title:"Bildaufhängen",
done:false
},
{
title:"Staubsaugen",
done:false
}
];
});
Listing 5

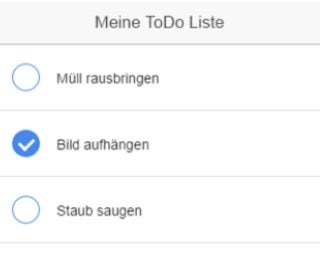
Per ngrepeat werden die To-dos mit ihrem Status angezeigt. (Screenshot: ngCordova)
Jetzt werden die ersten To-dos mit Checkboxen in unserer Liste angezeigt. Für das Anlegen neuer To-dos wird nun ein Button in die Header-Leiste eingefügt. Dieser öffnet einen Dialog zur Eingabe des Aufgabentitels. Die Integration des Buttons in die ionheaderbar-Direktive erfolgt mit den entsprechenden CSS-Klassen:
Button
[...]
<ion-header-bar class="bar-stable">
<h1 class="title">Meine To Do Liste</h1>
<button class="buttonicon-leftion-plus"
data-ng-click="createToDo()">Hinzufügen</button>
</ion-header-bar>
[...]
Listing 6

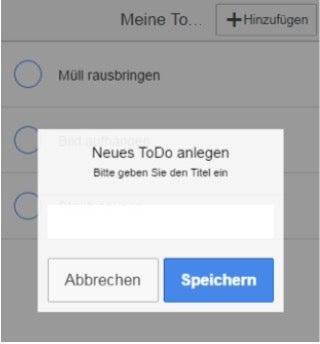
Im Popup-Dialog kann der Nutzer neue Aufgaben anlegen, die AngularJS anschließend automatisch der HTML-Liste hinzufügt. (Screenshot: ngCordova)
Die in ngClick angegebene Methode muss nun im Controller angelegt werden. Der Service $ionicPopup soll hier die Aufgabe übernehmen, das Popup anzuzeigen. Dieser muss als Parameter in der Controller-Funktion angegeben werden. Jetzt öffnet sich beim Tippen auf „Hinzufügen“ ein Popup. Nachdem der Nutzer den gewünschten Titel eingegeben hat, wird das To-do auf das Array gelegt, und AngularJS aktualisiert automatisch die Liste im HTML.
Vibration mit ngCordova
Für die Vibration beim Abhaken eines To-dos ist das jeweilige ngCordova-Plugin notwendig. Die Bibliothek ngCordova lässt sich mit bower installieren, was allerdings git in der Kommandozeile voraussetzt. In der ersten Variante erfolgt die Installation ngCordova mit den folgenden Zeilen:
ngCordova-Installation mit bower
$ npm install bower $ bower install ngCordova
Listing 7
Für eine manuelle Einrichtung sollte sich das Plugin unter www/lib/ngCordova befinden. Im Code muss ngCordova vor cordova.js eingetragen werden:
Einbinden von ngCordova
<script xsrc="lib/ngCordova/dist/ng-cordova.js"></script> <script xsrc="cordova.js"></script>
Listing 8
Nicht vergessen: Die entsprechende Abhängigkeit in der Moduldefinition festlegen:
Abhängigkeiten definieren
var app = angular.module('starter', ['ionic', 'ngCordova']);
Listing 9
Sollte beim Testen der Anwendung eine Fehlermeldung in der Konsole wie „Unknown Provider“ erscheinen, wurde die Bibliothek aus irgendeinem Grund nicht richtig eingetragen.
Nun legt ihr eine ngClick-Methode auf die ioncheckbox-Direktive:
ngClick-Methode
<ion-checkbox data-ng-repeat="toDo in toDos"
data-ng-model="toDo.done"
data-ng-click="checkDone(toDo);">
<span data-ng-bind="toDo.title"></span>
</ion-checkbox>
Listing 10
Und den zugehörigen JavaScript-Code in unseren Controller:
JavaScript ngClick-Methode
app.controller("ToDoController", function($scope, $ionicPopup, $cordovaVibration){
[...]
$scope.checkDone = function (toDo){
if(toDo.done)
$cordovaVibration.vibrate(100);
};
[...]
});
Listing 11
Achtet darauf, den Service $cordovaVibration als Abhängigkeit einzutragen.
Beim Abhaken eines To-dos taucht nun eine Fehlermeldung in der Konsole auf:
- TypeError: Cannot read property ‚vibrate‘ of undefined
Der Grund dafür ist, dass die Bibliothek cordova.js erst beim Verpacken als App eingefügt wird und ngCordova versucht, auf diese Funktionen zuzugreifen.
Auslieferung als native App
Die App soll nun auf unser Smartphone gelangen – beispielsweise unter Android. Als Erstes steht der Download des Android Software Development Kit (SDK) an. Damit Ionic die Plattform hinzufügen kann, sollte die Umgebungsvariable ANDROID_HOME auf den SDK-Ordner gesetzt oder Android in der Kommandozeile verfügbar sein. Voraussetzung für das SDK ist ein Java Development Kit ab Version 1.5. Ist das SDK installiert, navigiert ihr mit der Kommandozeile in den Projektordner und gebt Folgendes ein:
Android hinzufügen
$ ionic platform add android
Listing 12
Jetzt ist unser Projekt bereit, um es als Android Application Package, besser bekannt als APK, auszuliefern – die installierbare App für das Smartphone. Falls Fehlermeldungen erscheinen, solltet ihr überprüfen, ob alle Pfade zum SDK-Ordner in der PATH-Umgebungsvariable vorliegen und das Android Target 19 installiert ist.
Im Projektordner wurde nun der Ordner platforms erstellt, der wiederum den Ordner android enthält. Wer sich etwas mit dem Android-SDK auskennt, wird in diesem Ordner die übliche Struktur für Android-Apps vorfinden. Dort lassen sich auch Permissions für die Hardware-Komponenten konfigurieren, was aber Cordova bei Plugin-Installationen automatisch vornimmt.
Um unsere App nun zu erstellen, müsst ihr Ant installieren , in der Kommandozeile verfügbar machen und Folgendes aufrufen:
App erstellen
$ ionic build android
Listing 13
Fazit
Mit wenigen Zeilen Code und ohne CSS-Kenntnisse ist in relativ kurzer Zeit eine schicke App entstanden. Dank vieler eingebauter Direktiven braucht ihr euch nicht darum zu kümmern, Grundfunktionen für Apps über unzählige Plugins zu integrieren. Gleichzeitig laufen die Animationen flüssig ab – Ionic verzichtet weitgehend auf JavaScript – und die App startet schnell: zwei Aspekte, die in der mobilen Nutzung entscheidend sind.

 Konstantin Krassmann hat an der
Konstantin Krassmann hat an der 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Wir nutzen für die Apps von http://www.gebraucht.de/kleinanzeigen-apps das „Framework“ Supersonic von http://www.appgyver.com , welches ähnlich wie die vorgestellte Methode letztendlich auf ionic, angular und cordova zurückgreift und diese noch durch einige Schnittstellen vereinfacht.
Wenn man schnell und mit überschaubaren Aufwand eine App für iOS und Android veröffentlichen möchte, ist die Entscheidung für eine HTML App auf dieser Basis meiner Meinung nach sehr zu empfehlen. Die Unterstützung und Geschwindigkeit auf iOS ist für einfache HTML Apps bereits gut bis sehr gut. Bei Android ist es aufgrund der vielen unterschiedlichen Geräte und Android Version sehr unterschiedlich und leider zum Teil noch nicht 100%ig zufriedenstellend.
Danke Konstantin für den tollen Artikel!
Mich hätte an dieser Stelle mal ein Performance-Vergleich z.B. reguläres Cordova vs ngCordova vs Cordova + CocoonJS interessiert. Die Angabe „läuft schnell“ ist leider etwas subjektiv :)
Ansonsten guter Artikel! Danke.
Schöner Artikel. Was denkst du über steroid.js von appgyver? jetzt mit eigenem framework namens „supersonic“ empfinde ich diese hybrid lösung als forschrifttlichste. der vorteil hier ist auch die nutzung nativer elemente…
Ionic zusammen mit AngluarJS ist definitiv eine schöne und schnelle Lösung, in der sich sauber (MVC) entwickeln lässt. Steroids.js schauen wir uns aber auch gerade noch an. Ist aber so wie es aktuell aussieht primär für iOS Apps spannender.
Vielen Dank für diesen Artikel, ich werde mir das mal genauer anschauen und testen, sobald ich Zeit habe.
Bisher setze ich auf Cordova, jQuery, backbone.js und underscore.js.
Und damit lassen sich wirklich sehr, sehr schnelle Apps entwickelt.
Vielen Dank Konstantin für den super Bericht. Auch wir setzen auf plattformunabhängige App-Entwicklung und haben uns daher in dem Atemzug mit Ionic, AngularJS und RequireJS beschäftigt. Bisher sind dadurch leistungsstarke, nutzerorientierte und flexible Apps entstanden. In unserem Blog berichten wir über vermeintliche Probleme, Schwierigkeiten und weiteres Potenzial:
http://www.flyacts.com/blog/tutorial-angularjs-mit-requirejs-und-ionic-framework/
Habt ihr auch schon mit RequireJS in der Kombi gearbeitet? Welche Erfahrungen habt ihr damit gemacht?
Ich freu mich auf Feedback.
Johanna