Wireframing: Von der Idee zur App
Ob Furzkissen-App oder die fünfundzwanzigste Taschenlampen-App, die Sinnhaftigkeit solcher Applikationen stellen nicht nur Entwickler, sondern mehr und mehr vor allem die Nutzer in Frage. Für jene, die ernsthafte Apps entwickeln, gilt: innovativ und neu, nutz- und gewinnbringend müssen sie sein. Bei über 300.000 Applikationen im iPhone App-Store machen Mehrwert, Nutzen genauso wie Usability den Erfolg künftiger Apps aus.
Dasselbe Spiel, eine andere Liga
Unabhängig von Idee und Plattform sind die Bedienbarkeit und damit die Akzeptanz der Nutzer entscheidend für den Erfolg einer App. Hierfür muss man sich von klassischen Webkonzepten lösen. Mobile Endgeräte stehen im Vergleich zu Desktop-Computern in einem völlig anderen Nutzungskontext. Wechselnde Lichtverhältnisse, akustische Beeinträchtigungen, Ablenkungen durch ein hektisches Umfeld sowie eine eventuell suboptimale Netzabdeckung sind da nur einige Faktoren, die man bei der Entwicklung mobiler Applikationen berücksichtigen muss. Aufgrund ihrer geringen Bildschirmgröße bieten Smartphones außerdem nur wenig Platz für Content und Bedienelemente. Diese veränderten Rahmenbedingungen diktieren die Anforderungen an das Konzept und die damit verbundene Usability einer mobilen Anwendung.
Groovende Apps
Setzt das Konzept auf bereits erlernte Interaktionsprinzipien und -elemente, mit denen der Nutzer durch sein jeweiliges Betriebssystem schon vertraut ist, findet er sich besser zurecht. Dadurch erleichtert man ihm den Einstieg schon ab der ersten Nutzung erheblich. Einen realen Mehrwert schafft das Einbeziehen von Funktionalitäten der Endgeräte. In der App-Gestaltung sollte man daher die gestenbasierte Steuerung auf Multi-Touch-Displays berücksichtigen.
Dazu zählen unter anderem doppeltes Antippen („Double-Tap“) oder Zoomen mit zwei Fingern („Pinching“). Die lagesensitive Steuerung ermöglicht dem Nutzer, sein Gerät vertikal oder horizontal zu halten, Inhalte passen sich entsprechend an. Ebenso birgt der Neigungssensor weitere ungeahnte Möglichkeiten. Die automatische Standortermittlung findet ihren Einsatz beim Auffinden von Personen, Orten oder Ereignissen in der Nähe.
Jedes Pixel zählt

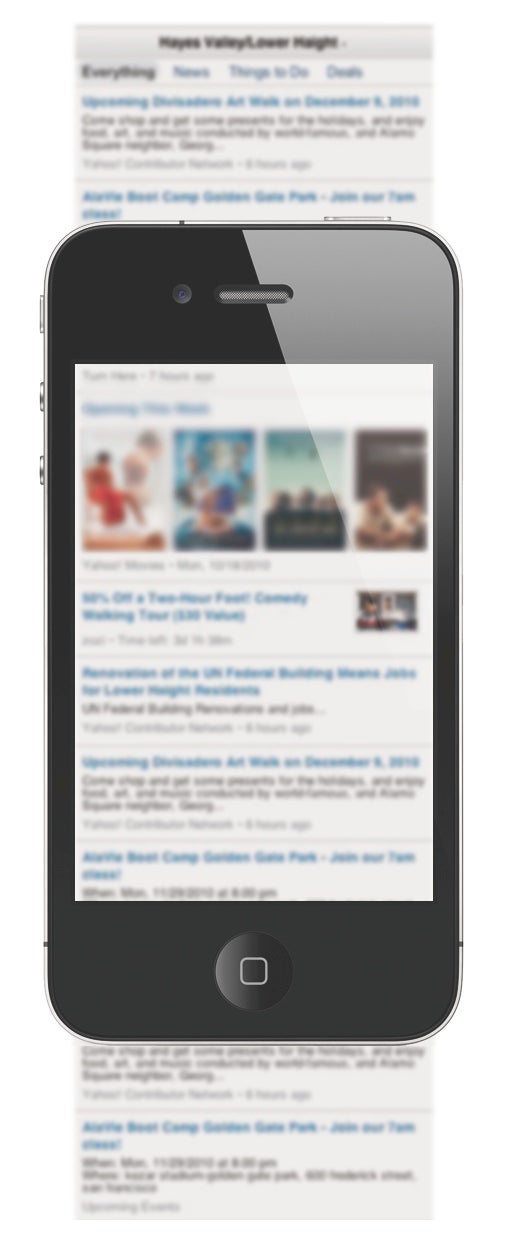
Single-Spalten-Layouts machen Inhalte scrollbar, sodass der Nutzer nicht zoomen muss.
Den geringen Platz richtig nutzen – eine Vorgabe, die durch die kleineren Bildschirmgrößen von mobilen Endgeräten eine Grundvoraussetzung für erfolgreiche Applikationen ist. Das heißt konkret, sich auf die essenziellen Funktionen zu konzentrieren und Inhalte zu reduzieren. Dabei kann der Einsatz eines Layouts mit nur einer Spalte helfen, das die gesamte Bildschirmbreite ausnutzt.
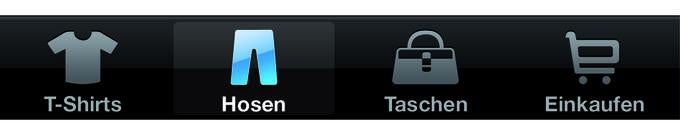
Obwohl Icons „small-screen-freundlich“ sind, da sie weniger Platz als Beschriftungen verbrauchen, ist es von entscheidender Bedeutung, dass die Nutzer diese auch verstehen. Um das Verständnis von Symbolen sicherzustellen, können kleine Textbeschreibungen unter dem Symbol stehen, speziell innerhalb einer Navigation. Dieser Kompromiss unterstützt unerfahrenere Nutzer, die mit dem Symbol weniger vertraut sind. Experten, die das Icon bereits kennen, werden dadurch jedoch nicht behindert. Ziel ist es, dass der Nutzer die App herunterlädt, öffnet und nutzt – ohne Erklärungen und ohne ein Herantasten. Applikationen für mobile Endgeräte müssen als „walk-up-and-use-system“ an den Markt gehen.
Die Kombination von Symbol und Text ist gerade bei der Navigation ein Gestaltungsprinzip, das dem Nutzer bereits bekannt ist.
Finger sind keine Mauszeiger
Konzepter müssen allerdings nicht nur eine Sichtbarkeit der Buttons und Links auf dem Touchscreen gewährleisten, sondern auch die Bedienung mit dem Finger optimal ermöglichen. Daher muss man bei der Konzeption die Bedienelemente in einer entsprechenden Größe und mit ausreichend Raum platzieren. Nur so minimiert man die Wahrscheinlichkeit einer falschen Berührung.
Everything as simple as possible
Auch die beste Tastatur eines Smartphones kann einer Computertastatur mit entsprechender Größe nicht das Wasser reichen. Anwender machen auf dem mobilen Endgerät weit mehr Fehler und sind langsamer beim Tippen. Daher sollte man Texteingaben innerhalb einer Applikation so häufig wie möglich vermeiden. Lösungen hierfür sind zum Beispiel, den Nutzern den Zugriff auf bereits gespeicherte Daten zu erlauben oder eine PIN statt eines Passworts zu verwenden. Eine innovative Form für den Input von Informationen besteht in der Verwendung von QR-Codes – sie sind nützlich und machen Spaß.
Gib mir Feedback
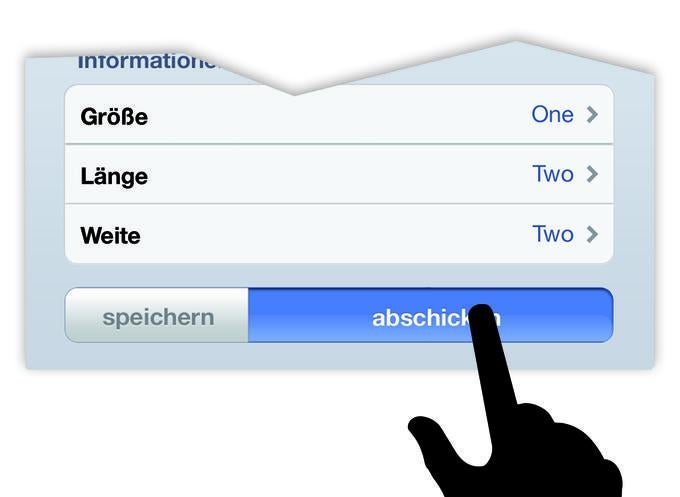
Direktes Feedback ist wichtiger als je zuvor. Nach einer Interaktion zwischen Nutzer und Applikation muss der Nutzer Feedback darüber bekommen, was gerade passiert beziehungsweise was bereits geschehen ist. Das fängt bei Ladevorgängen an und hört beim Tap auf eine Interaktionsfläche auf. Je nach mobilem Nutzungskontext ist die Internetanbindung nicht mit gleicher Qualität gewährleistet. Ein Ladekreisel unterstützt den User dabei zu verstehen, dass die Anwendung gerade im Hintergrund arbeitet. Die farbliche Veränderung bei Berührung einer Schaltfläche verdeutlicht, dass diese tatsächlich aktiviert wurde. Speziell bei Touchscreen-Geräten ist dieses Feedback von Bedeutung. Zusätzlich zur visuellen Rückmeldung eignen sich auch die gerätespezifischen Funktionalitäten, wie die Vibration. Diese Features sprechen gleich mehrere Sinne des Users an.
Durch die farbliche Veränderung bei Berührung einer Schaltfläche wird verdeutlicht, dass diese tatsächlich aktiviert wurde.
Nützliche Werkzeuge für erfolgreiche Konzepte
Die Anforderungen der Zielgruppen sind das A und O für den Erfolg einer
Anwendung. Diverse Werkzeuge helfen dabei, sich den Anforderungen der
Nutzer anzunähern und diese gleichzeitig dem Kunden zu vermitteln. Der
Einsatz von Rollenmodellen (Personas) und Nutzungsszenarien (Use Cases)
unterstützen dabei, sich in den Nutzer hineinzuversetzen und ihn
greifbar zu machen. Für die Auswahl der konzeptionellen Tools gibt es kein Nonplusultra. Individuelles Eingehen auf Projekt und Auftraggeber ist unabdingbar. Die Auswahl ist abhängig von Abstraktionsfähigkeit und technischem sowie gestalterischem Background des Kunden. Ebenso ist der zeitliche Rahmen des Projekts ein Auswahlkriterium für die Art des zu liefernden konzeptionellen Ergebnisses.
Scribbles, Wireframes und Co.
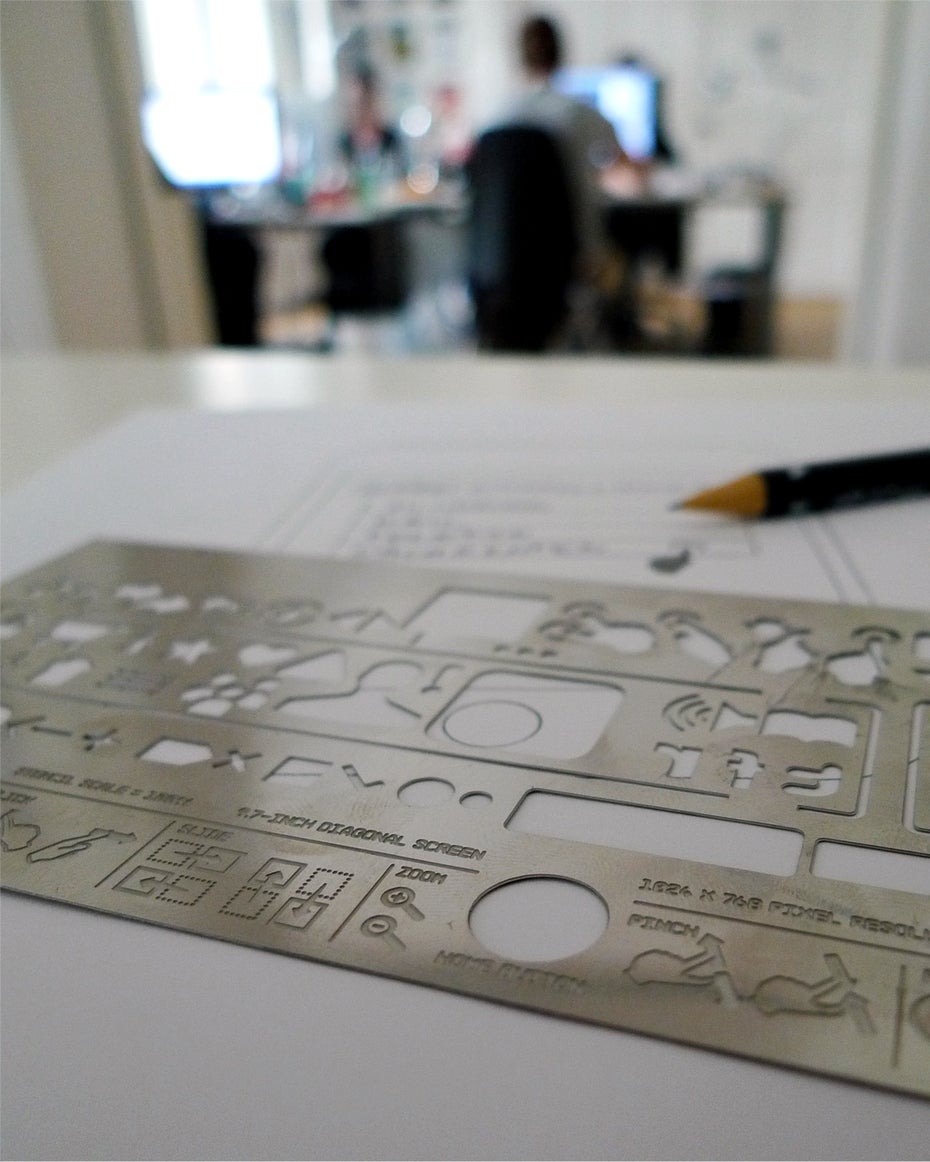
Eine Art der Visualisierung eines Konzepts ist das Scribble, ein Grobentwurf auf Papier, das heute mehr als eine „Schmierskizze“ sein kann. Ein Scribble dient in erster Linie der Darstellung von Entwurfsideen sowie Lösungsvarianten und zur Kommunikation dieser. Für unterwegs gibt es die iPhone App Adobe Ideas, um schnell mal die ein oder andere Idee zu skizzieren [1]. Wer dagegen lieber analog plant, allerdings unsicher ist, ob seine Zeichenkünste ausreichen, kann dennoch auf Helferlein zurückgreifen [2].

Wer sich den Anforderungen des Zeichnens nicht gewachsen fühlt, kann beispielsweise die Schablonen von UI Stencils verwenden.
Für die Präsentation von Zwischenergebnissen beim Auftraggeber ist die Weiterentwicklung der Scribbles in Form von Wireframes empfehlenswert. Die grobe Darstellung des Contents einer Applikation illustriert dem Auftraggeber den Entwurf mit einfachen Linien und ohne ausgearbeitete Flächen, Texturen oder Bilder – frei von subjektiven Beeinflussungen wie Farbe und persönlichen Vorlieben. Wireframes zeigen dem Kunden Inhalte und Funktionen sowie deren Beziehung zueinander. Aus einer Reihe von Wireframes kann man das Interaktionsverhalten ablesen, daher gestatten sie Usability-Tests in frühen Projektphasen. Wireframes erleichtern die Kommunikation und das Transportieren von Konzepten.
Templates für Standardsoftware wie Keynote oder Powerpoint sind relativ günstig und teilweise auch kostenlos im Internet zu bekommen. Dadurch können die standardisierten Gestaltungselemente der Betriebssysteme unkompliziert mit einfließen [3]. Software und Apps zur Erstellung von Wireframes oder Mockups gibt es in Hülle und Fülle. Userinterface-Komponenten und Icons diverser Plattformen kann man aus den erweiterbaren Libraries per Drag & Drop auf die Arbeitsfläche ziehen. Individuelle wiederverwendbare Master-Vorlagen sparen Zeit. Die Wireframes kann man abschließend in verschiedenen Dateiformaten exportieren. Die Software Mockery [4] bildet die beschriebene Basisausstattung beispielhaft ab.
Balsamiq und Axure sind dagegen Programme, die über diese Funktionalitäten hinaus gehen und den Export eines Klickdummys erlauben [5]. So kann man Interaktionen innerhalb des Wireframes definieren, auch ohne HTML-Kenntnisse.
Click. Click. Clickstream
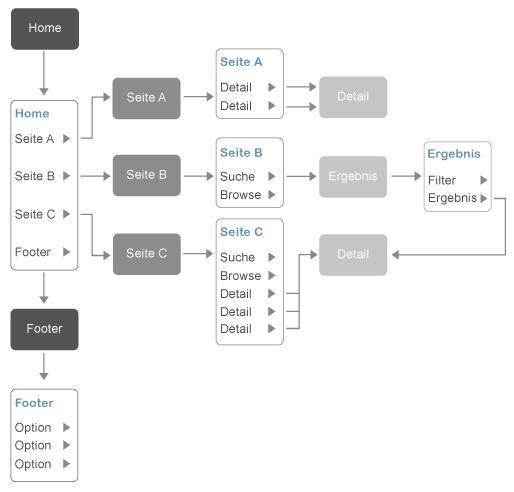
Ein Clickstream gibt Aufschluss über den idealtypischen Weg, den ein User nehmen würde, um innerhalb der Anwendung ein entsprechendes Ziel zu erreichen. Diese visuelle „Road Map“ legt Fehler und Lücken der Informationsarchitektur offen und ermöglicht eine ganzheitliche Betrachtung der Applikation.
Clickstreams kann man in jedem Programm, das Boxen und Linien darstellen kann, erstellen. Software wie OmniGraffle oder MS Visio geben zahlreiche Werkzeuge und vorgefertigte grafische Elemente an die Hand.
Test it, baby!
Der Einsatz von Usability-Tests während des gesamten Entwicklungszyklus spart Geld und Nerven. Das endgültige Konzept und Design erfüllt dann die Ansprüche an die Usability und erspart auch kostspielige Änderungswünsche durch den Kunden.
Ein Clickstream stellt alle Pfade kompakt dar und zeigt, wie der Nutzer noch schneller und einfacher sein Ziel erreichen könnte.
Ein Prototyp muss nicht gleich auf klickbarer HTML-Basis entstehen. Je nach Projekt kann auch ein Papier-Prototyp ausreichen. Die Weiterentwicklung davon ist der Paper-in-Screen-Prototyp. Dabei fotografiert man die Papierentwürfe und kann diese dann als Screen auf dem Endgerät weiterverwenden und testen. Mit Hilfe der Mockabilly App für das iPhone kann man einzelne Screens interaktiv miteinander verknüpfen [6]. Dadurch kann man das Zwischenergebnis direkt auf dem Endgerät ausprobieren.
Fazit
Um eine mobile App zu entwickeln, die in der Masse an Anwendungen nicht untergeht, einen wirklichen Mehrwert bietet und sich somit erfolgreich positionieren kann, muss man also einige Aspekte beachten. Wer die folgenden Richtlinien berücksichtigt und sich die Tipps zu den passenden Konzeptionierungstools zu Herzen nimmt, erhöht seine Chancen, einen App-Hit zu landen:
- Den mobilen Nutzungskontext bei der Konzeption miteinbeziehen – die schönste Gestaltung nützt nichts, wenn die Applikation im realen Umfeld nicht genutzt werden kann.
- Bereits erlernte Interaktionsprinzipien nutzen und dadurch Einstiegshürden senken.
- Echten Mehrwert durch den Einsatz der gerätespezifischen Funktionalitäten schaffen.
- Den geringen Platz für das Wesentliche nutzen.
- Gute Sichtbarkeit bedeutet nicht gleich förderliche Bedienbarkeit.
- Ein innovativer Einsatz von Texteingaben zahlt sich fast immer aus.
- Direktes Feedback ist so wichtig wie nie zuvor.
- Es gibt nicht DAS ultimative Konzeptions-Tool, aber DIE individuelle Kombination an Tools.
- Nach der Anforderungsanalyse sollte man die vielfältigen Möglichkeiten der Visualisierung – Scribbles, Wireframes oder Clickstreams – nutzen.
- Testen, testen, testen!




 Johanna Metzner ist Consultant für User Experience und Information Architecture bei der New Identity AG und entwickelt Konzepte für Websites und mobile Anwendungen. Ihr Buch „Erfolgreiche Kundenkommunikation in Web-Projekten“ widmet sich dem Einsatz von Tools zur Behebung von Kommunikationsproblemen.
Johanna Metzner ist Consultant für User Experience und Information Architecture bei der New Identity AG und entwickelt Konzepte für Websites und mobile Anwendungen. Ihr Buch „Erfolgreiche Kundenkommunikation in Web-Projekten“ widmet sich dem Einsatz von Tools zur Behebung von Kommunikationsproblemen. Matthias Thürling ist Sales Consultant und Social Media Experte des Internetdienstleisters New Identity AG in Mainz (www.nidag.com). Ein weiterer Schwerpunkt ist die Beratung von Kunden bei der Auswahl der mobilen Plattformen sowie bei der Use-Case-Entwicklung von mobilen Applikationen.
Matthias Thürling ist Sales Consultant und Social Media Experte des Internetdienstleisters New Identity AG in Mainz (www.nidag.com). Ein weiterer Schwerpunkt ist die Beratung von Kunden bei der Auswahl der mobilen Plattformen sowie bei der Use-Case-Entwicklung von mobilen Applikationen.
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Bei Business Apps wird bisher noch allzuoft auf die passende Umsetzung eines ansprechenden User Interface verzichtet. Jedoch werden Konsumenten Apps und Geschäfts-Apps oftmals über die gleichen Kanäle verbreitet (z.B. App Stores). Daher sind die Business App Nutzer heutzutage genauso Anspruchsvoll an das Look & Feel der App, wie ein Privatnutzer auch. Nichts ist schlimmer als eine teuer entwickelte CRM App, die nicht genutzt wird, weil das User Interface nicht ansprechend ist.