Popcorn im Quellcode: So erstellst du interaktive Webvideos mit Popcorn.js

Videos waren im Netz lange Zeit Medien zweiter Klasse. Abgeschnitten von der virtuellen Außenwelt, gefangen im proprietären Flash-Plugin. Ein Webvideo, das war bisher eher Fernsehen als Internet. Doch damit ist Schluss: Heute müssen Webvideo-Macher ihre Tweets nicht mehr abfilmen, um sie ins Video zu integrieren. Heute betten sie einfach einen Live-Feed ein. Sie verlinken Bauchbinden und Untertitel, verknüpfen Slideshare-Präsentationen mit YouTube-Vortragsvideos oder binden Google-Karten und interaktive Infografiken in Video-News ein. Kurz: Videos sind nun endlich ein ebenbürtiger Teil des Internets.
Das ist HTML5 zu verdanken. Es hat Videos in die Hyperlink-Struktur des Webs eingebettet, sodass sie nun mit anderen Elementen interagieren und interaktiv gesteuert werden können. Videos sind nicht mehr nur ein Endprodukt, das aus der Videoschnittsoftware kommt, umgerechnet und hochgeladen wird – um dann für immer und ewig gleich auszusehen. Ein Video kann jetzt auch eine Art Remix des Webs sein. Besonders gut geht das mit Popcorn. Das Open-Source-Projekt besteht zum einen aus der JavaScript-Bibliothek Popcorn.js, zum anderen aus dem Browser-basierten Schnittprogramm Popcorn Maker. Die Idee dazu hatte der Filmemacher Brett Gaylor, heute Direktor des Projekts.
Popcorn.js: Der Popcorn Maker
Mit dem Open-Source-Video-Schnittprogramm Popcorn Maker lassen sich aus YouTube-Videos, Soundcloud-Audios, Google-Karten, Links, Fotos, Echtzeit-Twitter-Feeds und vielem mehr ganz neue Videos erstellen. Dazu zieht man die unterschiedlichen Medienelemente – die im Web statt auf der Festplatte liegen – einfach per Drag-and-Drop auf die Popcorn-Maker-Zeitleiste und stellt sie in verschiedenen Layern zusammen. Das Tool spuckt das Video dann in Form von Quellcode aus. Eingebettet in einer Seite wird das Popcorn-Video schließlich in Echtzeit gerendert.
Jeder Popcorn-Player hat außerdem einen Remix-Button. Wer darauf klickt, sieht jedes Medienelement und jeden Schnitt, aus dem ein Popcorn-Video besteht, und kann so Videos nach seinen Wünschen anpassen (ähnlich, wie man Quelltext von Websites ansehen und mit der Konsole manipulieren kann – nur deutlich nutzerfreundlicher). Die Quellenangabe „Internet“ ist damit kein Problem mehr, wenn der Remix zu den Original-Videos und -Materialien verlinkt.
Auch im Sinne der Transparenz ist die Idee des Remix-Buttons vor allem für den Journalismus interessant: Jeder kann damit nachvollziehen, wie etwa die Aussagen in einem Interview geschnitten sind. Ben Moskowitz, einer der Macher von Popcorn, geht sogar einen Schritt weiter: „Ich träume von so einem Remix-Button für alle Medienelemente im Web“, erklärte er.

Der Popcorn-Maker im Einsatz: Die Einbettung verschiedenster Elemente wie Twitter-Streams oder bloßer Text sind sehr einfach möglich.
Interaktive Web-Reportagen
Das JavaScript-Framework Popcorn.js gibt es schon seit 2010. Doch erst der Maker hat Popcorn Ende 2012 zum Durchbruch verholfen. Dennoch nutzten Filmemacher, Journalisten, Künstler und Webentwickler Popcorn.js auch schon während seines Beta-Nischendaseins reichlich für Video-Experimente, Web-Dokumentationen oder auch für E-Learning. Etwa um E-Learning-Tools zu erstellen, die Zusatzmaterial zum Screencast anzeigen – und erst weiterlaufen, wenn entsprechende Aufgaben gelöst sind. Ein gutes Beispiel dafür ist der Online-Programmierkurs Django101.
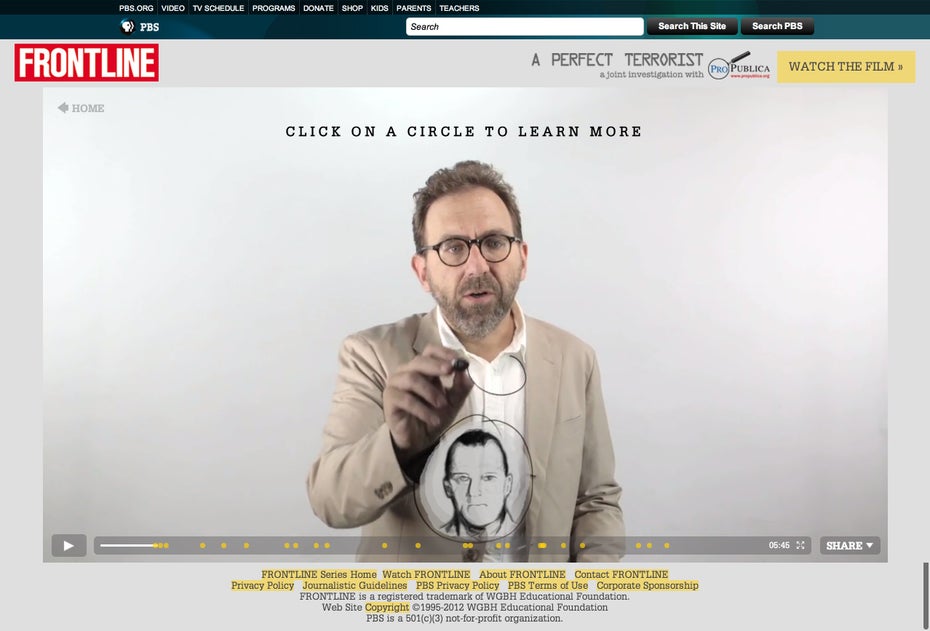
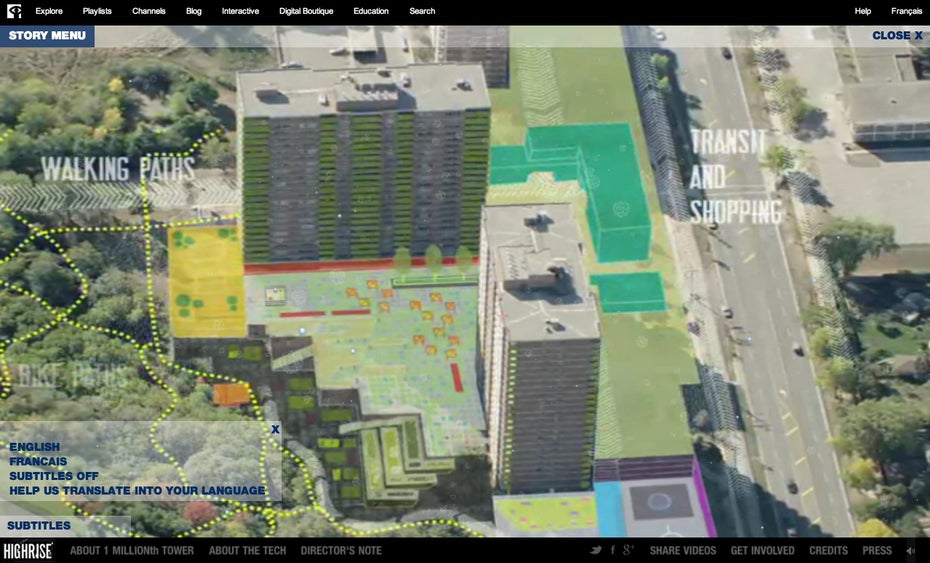
Im Bereich der Web-Dokumentationen sind vor allem zwei Popcorn-Videos hervorzuheben: Die interaktive Doku „One Millionth Tower” beschäftigt sich mit den Lebensumständen in Hochhäusern. Die noch recht neue Video-Dokumentation „A Perfect Terrorist” berichtet über das Terror-Netzwerk von einem der Strippenzieher der Mumbai-Anschläge von 2008. Für solche umfangreichen Video-Projekte reicht Popcorn Maker nicht aus. Hier muss man mit dem flexibleren Multimedia-Framework Popcorn.js selbst programmieren. Grundkenntnisse in Skript- und Auszeichnungssprachen – wie JavaScript, HTML oder CSS – reichen für die Popcorn-Syntax prinzipiell aus.
Popcorn.js: Multimedia im Quellcode
Popcorn.js erweitert die HTML5-API, die Multimedia-Inhalte zum Teil des DOM macht, unter anderem mit einer eigenen Plugin-API. Diese Helfer ermöglichen eine Vielzahl von Video-Hacks. Aktuell bietet Popcorn 25 solcher Plugins offiziell an [7]. Ihr Grundaufbau sieht in etwa folgendermaßen aus:
Aufbau der Popcorn-Plugins
var videoName = Popcorn("#video");
videoName.footnote({
start: 2,
end: 6,
text: "Hallo Welt",
target: "divElement" });
Listing 1
Das Beispiel nutzt das Plugin „Footnote“. Dieses zeigt den Text „Hallo Welt“ von der zweiten bis zur sechsten Sekunde des Videos in dem Kasten „divElement“ an. Dieser Text lässt sich auch verlinken. Die Integration von Google Maps vereinfacht die Plugins ebenfalls erheblich, wie der folgende Quellcode zeigt:
Integration von Google Maps
var videoName = Popcorn("#video");
videoName.googlemap({
start: 10,
end: 35,
type: "satellite",
target: "divElement",
location: "Berlin",
zoom: 9 });
Listing 2
Das Plugin „Googlemap“ zeigt in diesem Beispiel von der 10. bis zur 35. Sekunde eine Berlin-Karte in der Zoomstufe neun und der Satelliten-Ansicht in dem Kasten „divElement“.
Auf ähnliche Weise kann man zu bestimmten Zeitpunkten Codes ausführen, Facebook-Einträge auslesen, interaktive Bauchbinden erstellen oder Inhalte ändern. Das jeweilige Popcorn-Objekt kann entweder direkt per HTML5-Video-Tag auf entsprechend codierte Video-Dateien (WebM, H.264 oder OGG Theora) zugreifen oder ganz einfach YouTube- und Vimeo-Links enthalten. Ein Google-News- sowie ein Google-Translate-Plugin für eine automatische Übersetzung mussten die Popcorn-Macher allerdings wieder entfernen, da Google die dafür notwendige Schnittstelle gekappt hat.

Die Multimedia-Doku „A Perfect Terrorist“ macht Gebrauch von Popcorn.js, um verschiedenste Elemente dynamisch einzubinden.
Popcorns Zukunft
Neben den offiziellen Erweiterungen existieren dutzende weitere Plugins, die allerdings kreuz und quer im Web verstreut sind. Die Popcorn-Macher wollen das ändern und sie zentral sammeln, aufbereiten und in einem Plugin-Katalog zusammenstellen. Dies soll auf einer neuen Website geschehen, die in Kürze online gehen soll. Eine neue Plattform soll laut Popcorn-Entwickler Ben Moskowitz zum diesjährigen Mozilla Festival in London präsentiert werden. Sie soll auch eine überarbeitete Dokumentation und weitere Angebote für die Developer-Community enthalten.
Zum Core-Team des Frameworks gehören derzeit rund zehn Programmierer. Bei der weiteren Entwicklung wollen sie vor allem die Geschwindigkeit und Kompatibilität erhöhen und die Bibliothek leichter zugänglich machen. Außerdem soll es noch 2013 einige neue Features geben.
Die Vorteile
Die Idee, unterschiedliche Medienarten zeitgesteuert und interaktiv zu kombinieren, ist nicht neu. Mit der Auszeichnungssprache SMIL lassen sich Texte, Bilder, Audio und Video zeitgleich und durch Events verknüpfen. Auch mit Flash ist diese Art der zeitgesteuerten Darstellung schon lange möglich. Man experimentiert also schon länger mit dieser Art von Hypervideo.
Neu ist allerdings, dass Popcorn eine native Lösung auf der Basis von HTML, CSS und JavaScript liefert, die jeder aktuelle Browser direkt anzeigen kann. Popcorns großer Erfolg ist damit vor allem darauf zurückzuführen, dass sich die damit erstellten interaktiven Videos theoretisch auf allen Endgeräten nutzen lassen, die JavaScript und HTML-Media-Elemente unterstützen.

„One Millionth Tower“ ist eine interaktive Doku über das Leben in Hochhäusern und greift ebenfalls auf Basis von Popcorn.js auf interaktive Elemente zurück
Die Nachteile
In der Praxis starten Videos auf iPhones allerdings gezwungenermaßen immer im Vollbildmodus. Zusätzliche Elemente über oder neben dem Video sind damit unmöglich – und Popcorn dort also überflüssig. Auf dem iPad hingegen funktionieren Popcorn-Videos einwandfrei. Allgemein hakt es noch bei der Cross-Browser-Kompatibilität. Wie bei allen HTML5-Projekten bekommt man vor allem mit den älteren Internet-Explorer-Versionen Probleme.
Ein weiterer Kritikpunkt an Popcorn ist, dass zusätzliche Elemente über und neben dem Player leicht vom eigentlichen Inhalt – also dem Video, der Geschichte und den Protagonisten – ablenken können: der so genannte Split-Attention-Effekt. Filmemacher sollten sich daher immer die Frage stellen, ob die entsprechenden Popcorn-Elemente wirklich mehr Nutzen liefern oder nicht.

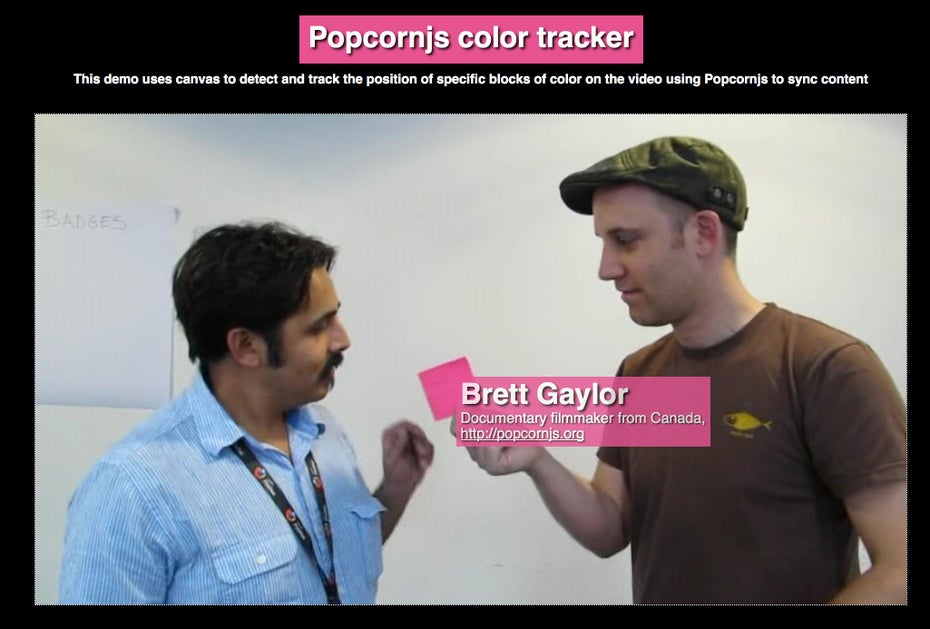
Immer mehr Video-Editing-Funktionen sind via Web-Tools möglich, wie Color Tracking auf Popcorn-Basis.
Webvideo-Evolution
Die Entkopplung von Webvideos – weg von unwiderruflich eingebrannten Elementen – bietet spannende Potenziale für das Storytelling. Die technischen Möglichkeiten sind da. Immer mehr Funktionen, die man bislang nur von der Desktop-Software her kannte, lassen sich nun direkt im Browser umsetzen. Es gibt bereits Prototypen für Motion Tracking oder Live Keying im Browser. Jetzt müssen Webvideo-Macher mit diesen Möglichkeiten nur noch experimentieren.
Das bedeutet jedoch nicht, dass nun auf einmal alle Webvideos interaktiv sein sollten. Abgeschlossenes, lineares Bewegtbild hat nach wie vor seine Berechtigung. Popcorn eröffnet aber ganze neue Möglichkeiten für eine Webvideo-Evolution. Die Weiterentwicklung des Popcorn Makers und die für dieses Jahr angekündigten Features für das Framework dürften diese noch weiter vorantreiben.

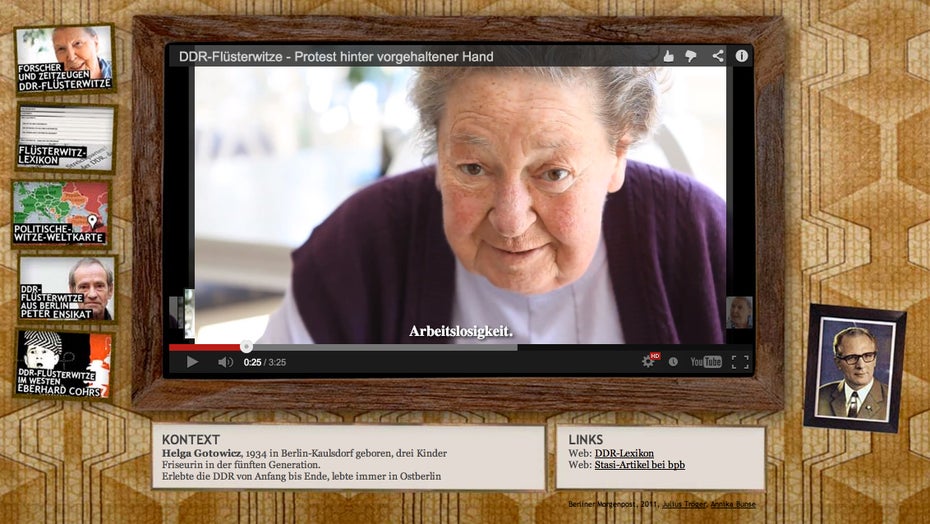
 Julius Tröger ist Redakteur bei der Berliner Morgenpost und unter anderem auf interaktive Web-Reportagen spezialisiert. Mit seinem Projekt „DDR-Flüsterwitze – Protest hinter vorgehaltener Hand“ gewann er den Axel-Springer-Preis und wurde Finalist bei den internationalen Online Journalism Awards. Tröger twittert unter
Julius Tröger ist Redakteur bei der Berliner Morgenpost und unter anderem auf interaktive Web-Reportagen spezialisiert. Mit seinem Projekt „DDR-Flüsterwitze – Protest hinter vorgehaltener Hand“ gewann er den Axel-Springer-Preis und wurde Finalist bei den internationalen Online Journalism Awards. Tröger twittert unter 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team