- Dropdown mit OS-Picker – Weil einfach einfach einfach ist
- Toggled Navigation – Der Klassiker
- Multi-Toggle – Für komplexe Menüstrukturen
- Slide Navigation – Schick aber aufwendig
- Mega Dropdown – Schick aber Platzeinnehmend
- Off-Canvas Flyout – Viel Platz bei einfacher Orientierung
- Kreative Navigationen
- Diesel
- Uber
- H&M
- The Source
- Carbon Studio
- Fazit
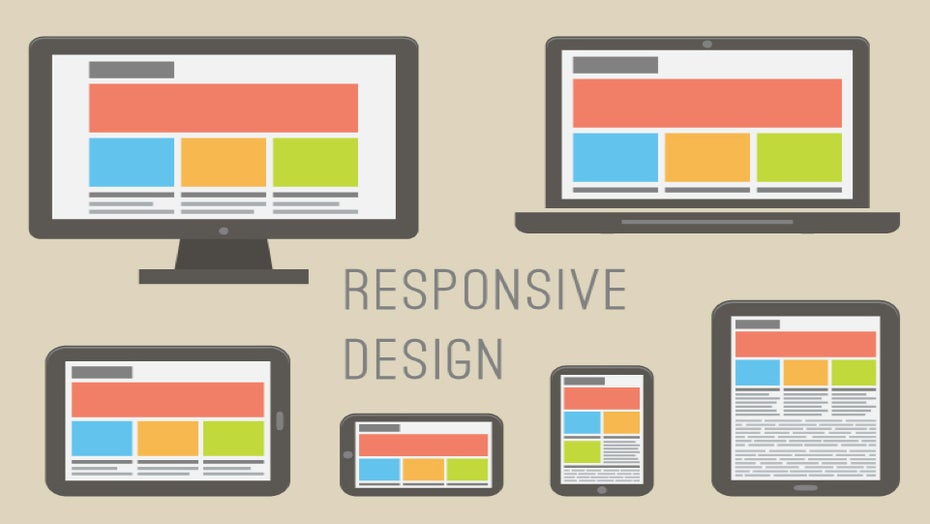
Mobile Menüs für den Desktop: Wie Responsive Design die Navigation beeinflusst

(Grafik: Shutterstock)
Mit dem Einzug von Mobile und Responsive Webdesign wurden Webworker vor neue Herausforderungen bezüglich der Gestaltung ihrer Websites gestellt. Die Navigation blieb davon nicht unberührt. Daraus resultierten einige spannende Ansätze für die Gestaltung mobiler Navigationen, die wir uns im Folgenden genauer anschauen.
Dropdown mit OS-Picker – Weil einfach einfach einfach ist
Ein Dropdown-Menü in der Kopfzeile einer mobilen Site bietet ausreichend Platz, um Seiten oder Kategorien unterzubringen. Hierbei greift man in der Regel auf ein Select-Element zurück. Der Vorteil bei dieser Methode ist, dass kein Styling für den Inhalt des Dropdowns vorgenommen werden muss, da bei der Auswahl das Betriebssystem die Ausgabe des Dropdowns steuert. Auch kommt diese Lösung mit minimalem JavaScript aus. Viele Einträge können die Auswahl aber schnell unübersichtlich und frustrierend machen.
Die Toggled Navigation ist die wohl am meisten verwendete Navigationsart auf mobilen Webseiten. Dafür wird meistens eine Leiste im oberen Bereich der Websites positioniert. Diese ist mit einem Button-Element ausgestattet, das bei Betätigung die Navigation ausfahren lässt. Hierbei wird anders als bei klassischen Dropdown-Menüs keine neue Ebene über den eigentlichen Inhalt gelegt, sondern die komplette Webseite um die Länge der Navigation verlängert. Das Bootstrap-Framework beispielsweise hält eine solche Navigationslösung parat.
Multi-Toggle – Für komplexe Menüstrukturen
Das Multi-Toggle-Menü ist oberflächlich betrachtet eine Ansammlung von verschachtelten Akkordeons. Der Benutzer tippt auf die Hauptkategorie und öffnet so die enthaltenen Unterkategorien. Mit Multi-Toggle Menüs können höchst komplexe Navigationen auf kleinstem Raum untergebracht werden. Durch die Kategorisierung können Benutzer schneller ans Ziel kommen. Sobald ausreichend Nutzfläche für die Darstellung der Webseite zur Verfügung steht, kann dieses Pattern zum klassischen Multi-Level-Dropdown-Menü ausgebaut werden. Technisch gesehen sind unbeschränkt viele Ebenen möglich. So kann allerdings schnell eine unüberschaubare Navigationsstruktur entstehen, die statt zum Surfen einzuladen eher frustrierend wirkt.
Navigationselemente müssen nicht zwingend untereinander angeordnet sein. Kategorien können auf mehrere Ebenen aufgesplittet und durch zusätzliche Bedienelemente oder einen Swipe durchgeblättert werden, um so Unterpunkte der Navigation darstellen zu können. Dieses Pattern bietet eine gewisse Übersichtlichkeit bei einer weiterhin hohen Detailtiefe, ist technisch jedoch etwas aufwändiger umzusetzen.

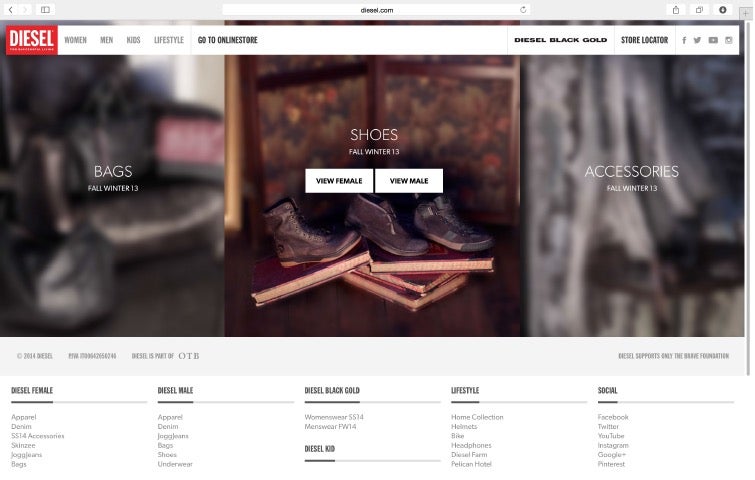
Diesel weckt auf dem Desktop die Neugier mit weichgezeichneten Hintergrundbildern, die sich erst beim Mouse-Over zu erkennen geben. Solche Effekte lassen sich leider nicht auf Mobilgeräten wiedergeben, da hier die Maus fehlt. (Screenshot: diesel.com)
Ein minimalistisches Beispiel hierfür liefert Apple mit seinem kürzlich eingeführten Navigations-Balken, der bei kleineren Screens nicht komplett sichtbar ist, aber mit einem Swipe bewegt werden kann. Eine Slide-Navigation muss sich dabei nicht nur auf einen kleinen Balken beschränken und könnte die volle Bildschirmgröße einnehmen, um Inhalte besser in Szene zu setzen.
Mega Dropdown – Schick aber Platzeinnehmend
Das Mega-Dropdown ist eine aufbereitete Abwandlung der Toggled-Navigation, bei der neben einfachen Textlinks auch mit Icons, Bildern oder einer Kombination aus beidem gearbeitet werden kann. Durch die Größe der einzelnen Elemente lassen sich zwar weniger Links auf der sichtbaren Fläche unterbringen als bei einer einfachen Toggled-Navigation, die optische Verbesserung kann diesen Nachteil aber durchaus ausgleichen.
Off-Canvas Flyout – Viel Platz bei einfacher Orientierung
Beim Off-Canvas-Pattern wird die Navigation außerhalb des sichtbaren Bereichs des Displays untergebracht und durch einen Tap auf einen entsprechenden Button ausgefahren. Dabei schiebt sich die Navigation entweder über den eigentlichen Content oder verschiebt diesen bis an den Rand des Bildschirms, sodass die Orientierung in der Webseite weiterhin möglich ist.
Das Off-Canvas-Flyout stellt Designern viel Raum zur Platzierung von Elementen zur Verfügung und bietet so große Gestaltungsfreiheit.
Viele Webseiten setzen auf eine Mischung aus Responsive Webdesign und Fallbacks zu einer speziell für mobile Geräte aufbereiteten Version. Andere bieten einen komplett responsiven Ansatz. Unabhängig von der Technik verschmelzen typisch mobile Navigationsmuster mit denen auf Desktop-Websites und weichen die Grenze zwischen Mobile und Desktop auf. Ein Schritt, der auch bei Betriebssystemen wie MacOS und zum Teil auch bei Windows beobachtet werden kann.
Die nachfolgenden Beispiele zeigen einige kreative Navigationslösungen für Desktop und Mobile. Bewährte Desktop-Navigations-Muster werden mit Elementen aus dem Mobile-Bereich kombiniert, gängige Konventionen ausgehebelt und neue Ansätze für beide Geräteklassen geschaffen. Darin zeigt sich, dass kein festes Regelwerk mehr existiert, dass Navigationsmuster in Desktop und Mobile unterteilt.
Diesel

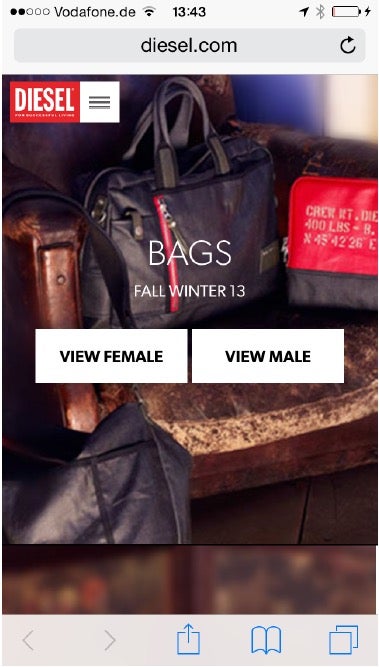
Auf Diesels mobiler Website wird die Toggled-Navigation fingerfreundlich abgewandelt – als bildschirmfüllendes Overlay mit größeren Buttons (Screenshot: diesel.com)
Diesel kombiniert vollflächige, verschwommene Bilder, die nach einem Mouse-Over Gestalt annehmen, als ersten Ankerpunkt für die Navigation. Eine erweiterte Navigation wird mit einer ausklappbaren Top-Navigation, die dem Toggled-Navigation-Pattern folgt, realisiert: Die zunächst eingeklappte Navigation oben links in der Website wird nach einem Klick auf das Menü-Icon ausgefahren.
Für das mobile Fallback setzt Diesel die gleichen Gestaltungskonstanten ein. Die vollflächigen Bilder werden untereinander angeordnet, der Blur-Effekt fehlt, da auf mobilen Betriebssytemen kein Mouse-Over-Zustand existiert. Die Toggled-Navigation, die aus der Desktop-Version bekannt ist, bleibt bestehen, legt sich in diesem Fall aber als Overlay mit Touch-freundlichen Buttongrößen über den eigentlichen Webseiten-Inhalt.

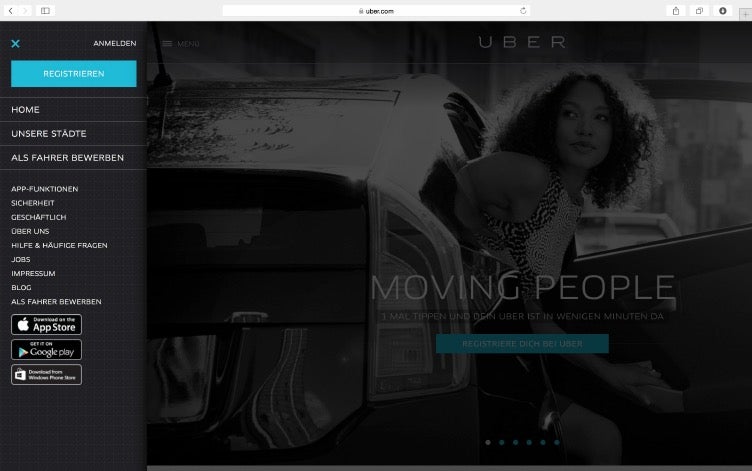
Menüs, die den ganzen Bildschirm einnehmen, haben auch auf dem Desktop ihre Vorteile – bei Uber wird beim Herausfahren des Off-Canvas-Flyouts der Seitenhinhalt abgeblendet, so dass Nutzer sich voll auf die Navigation konzentrieren können. (Screenshot: uber.com)
Uber
Die Webseite von Uber verfolgt einen voll-responsiven Ansatz und nutzt dieselbe Navigations-Konstante für Desktop und mobile Geräte: das Off-Canvas-Flyout. Hierbei wird der Haupt-Inhalt der Website beim Aktivieren des Flyouts zur Seite geschoben und abgeblendet, sodass die Navigation visuell in den Vordergrund rückt.
In der mobilen Ansicht zeigt sich die Navigation leicht abgewandelt: Die angepasste Schriftgröße und größere Abstände zwischen den Menüpunkten ermöglichen eine fingerfreundlichere Bedienung.

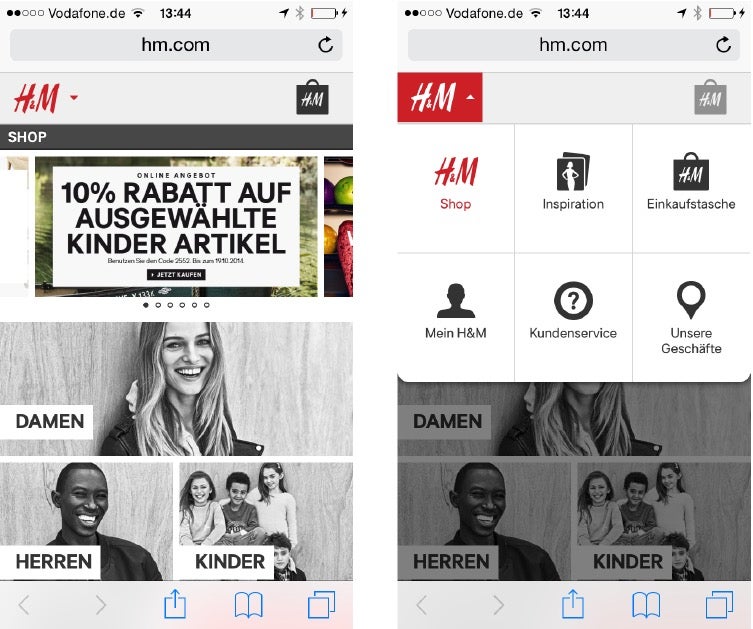
Mobil setzt H&M aufgrund der Fülle von Inhalten auf ein zweistufiges Navigationskonzept: Die Icons im Megadropdown rufen eine detaillierte Listen-Navigation für den jeweiligen Bereich auf. (Screenshot: hm.com)
H&M
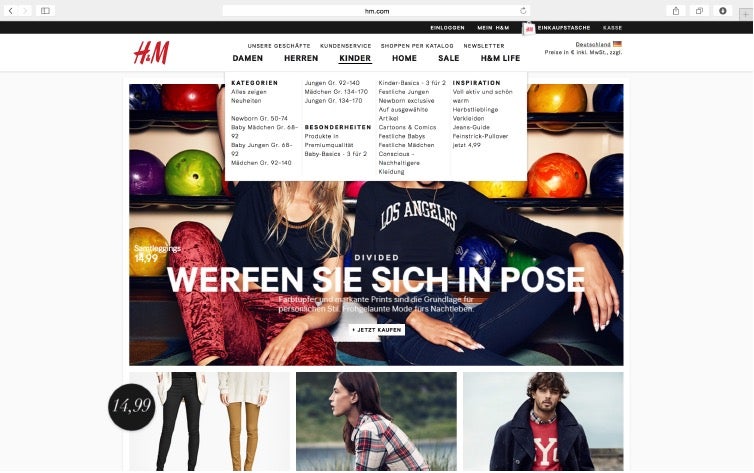
H&M setzt im Onlineshop auf textlastige Mega-Dropdowns. Die Website an sich ist nicht responsive, sodass für mobile Endgeräte ein spezielles Fallback notwendig ist. Dieses setzt auf ein mobiles Mega-Dropdown, das mit Icons ausgestattet die jeweiligen Hauptbereiche des Onlineshops wiederspiegelt. Nach einem Klick auf eines der Navigationselemente gelangt man auf eine spezielle Landing-Page, die eine tiefere Navigation ermöglicht. Der Umweg über die zusätzliche Unterseite ist vielleicht nicht sonderlich elegant und verbraucht Ladezeit, jedoch profitieren Benutzer von der übersichtlichen Aufteilung.

Das von H&M auf dem Desktop verwendete Mega-Dropdown wirkt zwar etwas ideenlos, bietet dafür aber alle Kategorien auf einen Blick. (Screenshot: hm.com)
The Source
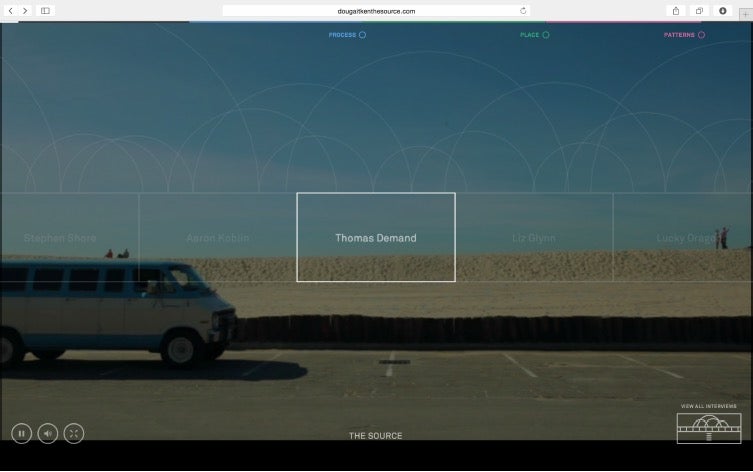
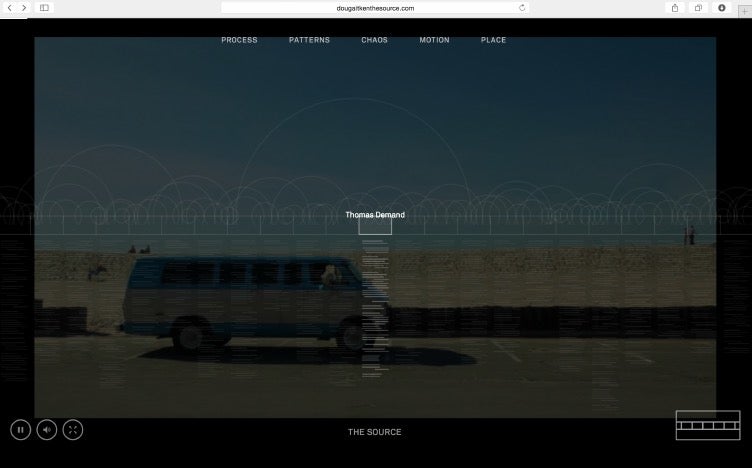
The Source nutzt einen sehr interessanten Navigationsansatz. Die Website besteht im Prinzip hauptsächlich aus der Navigation, die als Overlay auf Vollbild-Videos gelegt wird und die Möglichkeit bietet, zwischen verschiedenen Seiten zu navigieren. Mit dem Mausrad oder den Pfeiltasten kann ein größerer Ausschnitt der Gesamtnavigation angezeigt werden, der Besucher wird bei der Orientierung unterstützt.

Auf der Interview-Website The Source ist das Menü das prägende gestalterische Element, das auch beim Abspielen der Videos im Vordergrund bleibt. (Screenshot: dougaitkenthesource.com)

Um bei der horizontalen Navigation Platz für viele Einträge zu schaffen, bildet The Source sie als quasi unendlichen Filmstreifen ab. Zugriff auf verborgene Elemente erhält der Nutzer, indem er sich mit Mausrad, Pfeiltasten oder durch Klick auf ein Icon herauszoomt. (Screenshot: dougaitkenthesource.com)
Die mobile Version der Website ist weniger kreativ gestaltet und setzt lediglich auf eine einfache Listen-Navigation, die direkt auf die jeweiligen Videos von den Interviews verlinkt.
Carbon Studio
Die Website des Carbon Studio zeigt eine besonders kreative Möglichkeit der Seiten-Navigation: Icons, die für bestimmte Bereiche der Seite stehen, können über Drag&Drop auf einen interaktiven Bereich gezogen werden, um so das Nachladen von Inhalten zu starten. Das funktioniert sowohl auf dem Desktop als auch auf mobilen Touch-Geräten. Während Desktop-User jedoch asynchron nachgeladene Inhalte angezeigt bekommen, müssen mobile Nutzer sich mit einer neuen Unterseite zufriedengeben.

Carbon Studio hat für die Navigation einen Ansatz gefunden, der die auf Mobilgeräten verbreiteten Touch-Gesten verwendet. Das Navigieren funktioniert durch Ziehen der jeweiligen Kategorie auf den interaktiven Bereich im Zentrum der Seite. (Screenshot: carbonstudio.co.uk)
Fazit
Responsive Webdesign öffnete Webworkern viele Möglichkeiten, baute aber gleichzeitig auch technische Schranken auf: Plötzlich wurde erwartet, dass Websites voll-responsive sind und nahtlose Übergänge zwischen den verschiedenen Screengrößen bieten.
Viele der oben gezeigten Beispiel-Sites kombinieren Elemente, die ausschließlich auf größeren Devices möglich sind, mit Entwicklungen, die sich erst mit Responsive Webdesign den Weg auf Websites bahnen. Voll-Responsive sind viele davon nicht mehr. Einen wirklichen Nachteil stellt das aus Nutzer-Sicht aber eher selten dar. Ein Fallback für bestimmte Geräteklassen mit dem gleichen Look-and-Feel ist eine adäquate Lösung.
Sofern der Projektrahmen es zulässt, dürfen Designer also wieder kreativer werden und sich von Lösungen auf anderen Geräteklassen inspirieren lassen, da sie nicht mehr durch technische Stolperfallen im Responsive Webdesign eingeschränkt sind.

 Ilja Zaglov ist Gründer der Kommunikationsagentur
Ilja Zaglov ist Gründer der Kommunikationsagentur 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Toggle bolts perform ideal for pulling the load right up to the wall and the hook could slide all over on the wall because of to the bigger gap dimensions and force that was parallel to the wall floor. The resolution was additional included: I equipped the right ductwork and a roof jack to make it suitable. These are just a couple methods reduced charge floorings can support boost your bathroom.
Responsive ist und bleibt ein wichtiger Bestandteil. Wenn selbst Google es als Ranking-Faktor einsetzt. Hier sind n paar gut Gründe warum.
https://www.acid21.com/Blog/10-Gruende-fuer-Responsive-Webdesign/