Hohe Informationsdichte für kleine Displays: Mobiles Internet: eine Herausforderung
Mobile Endgeräte mit mobilen Internetdiensten zu versorgen ist
keineswegs trivial. Der Grund dafür ist die enorme Divergenz der Geräte
hinsichtlich Web-Technologien, Display, Prozessorleistung und
verfügbarer Bandbreite. Außerdem kann man davon ausgehen, dass es
zu einer flächendeckenden UMTS-Verfügbarkeit erst 2010 kommen wird. Für
die Erstellung eines mobilen Internetangebots müssen daher nahezu
vergessene Fragestellungen von vor 15 Jahren wieder reaktiviert werden:
Wie viele Bytes müssen unbedingt übertragen werden? Kann das Endgerät
alles verstehen? Wie groß ist das Display?
Die meisten Browser müssen mit einer Display-Größe von 240×320 Pixel
auskommen. Beachtenswert ist die Bandbreite: Eine 9 KByte große
HTML-Seite benötigt mit GSM 8 Sekunden und mit GPRS durchschnittlich
immerhin noch 2 Sekunden.
Für die Erstellung und Pflege von internetbasierten Diensten gilt
es, den Aufwand und die Kosten so gering wie möglich zu halten und
zeitgleich möglichst viele Endgeräte optimal zu bedienen.
Lösungsansatz mehrstufig
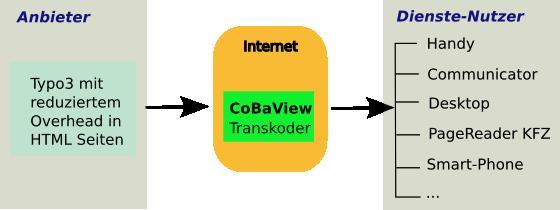
Eine Lösung für dieses Dilemma sehen wir in drei Ansatzpunkten:
- Geräteunabhängige Content-Beschreibung über ein CMS (TYPO3)
- Minimierung des Overheads in den gerenderten HTML-Seiten (TYPO3)
- Automatisches Erkennen des Darstellungsgeräts und automatische Umwandlung des Contents in eine entsprechende Form
Die automatische Umwandlung (Transkodierung) einer Website für das
jeweilige Endgerät beziehungsweise die vorhandene Bandbreite ist der
komplizierteste Teil. Da diese Anforderung in allen Projekten gleich
ist, haben wir den Transkoder in das separate Modul CoBaView [2] ausgelagert. Eine Website ist über CoBaView
automatisch für jedes Endgerät verfügbar – egal ob XHTML, WAP oder
iMode. Aus der Sicht des Nutzers kann über CoBaView jede beliebige
Website im Internet mit einem mobilen Endgerät besucht werden, da diese
on the fly entsprechend umgewandelt wird. Durch den Einsatz des
Transkoders halten wir alle Web-Applikationen weiterhin so einfach wie
möglich und sind dennoch vollständig erreichbar. Obwohl der Transkoder
automatisch Optimierungen, wie zum Beispiel die Erhöhung der Entropie
durch Whitespace-Stripping, vornimmt, ist es ratsam, bereits eine
Minimierung des HTML-Codes der durch TYPO3 generierten HTML-Seiten zu
erreichen.
Minimierung des HTML-Codes von TYPO3
Standardmäßig ist in den von TYPO3 gerenderten Seiten ein großer
Overhead durch Kommentare und JavaScript enthalten. Dies ist zunächst
nicht für mobile Anwendungen geeignet. Mit wenigen Eingriffen im
TyposScript lässt sich jedoch unnötiger HTML-Code in der Seitenausgabe
vermeiden. Ein „HELLO WORLD!“ mit TypoScript (hier mit TYPO3 3.8.0)
ohne zusätzliche Modifikation ergibt eine HTML-Ausgabe von zusammen
1120 Bytes, wovon das meiste Kommentare und JavaScript ausmachen.
page = PAGE page.typeNum = 0 page.10 = TEXT page.10.value = HELLO WORLD!
Listing 1
Mit einem eigenen HTML-Rumpf können wir uns auf das Wesentliche
beschränken. Dazu wird das TypoScript entsprechend erweitert. Wir haben
uns zur Orientierung an die Standard TYPO3-HTML Ausgabe gehalten.
config.disableAllHeaderCode = 1
page.10.wrap (
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=iso-8859-1" />
<title>mobile</title>
</head>
<body bgcolor="#FFFFFF"> | </body>
</html>
)
Listing 2
Diese Veränderung ergibt eine HTML-Ausgabe von „HELLO WORLD!“,
eingebettet im obigen Quellcode und umfasst dann zusammen 266 Bytes.
Mit „config.disableAllHeaderCode“ werden alle Features des Page-Objekts
unterdrückt. Der Seiteninhalt besteht dann nur aus dem Ergebnis des
cObject-Array des Page-Objekts (hier dem Unterobjekt page.10, „HELLO
WORLD!“). Dieses wird in den gewünschten HTML-Rumpf eingebettet. Dabei
haben wir den TYPO3-Einleitungs-Kommentar, ein Meta-Tag (generator) und
das JavaScript mit der Funktion „blurLink“ entfernt. Wenn wir später
ein Menü generieren, müssen wir die Eigenschaft „noBlur = 1“ setzen.
Blur ist die Markierung eines geklickten Links und wird normalerweise
vom Browser selbst übernommen.
Änderungen, die man normalerweise zum
Beispiel mit „page.bodyTag“, „page.config“, „page.meta“,
„page.stylesheet“ oder „page.headerData“ vornimmt, kann man dann direkt
in den Wrap übernehmen. Als einfachstes Beispiel für Content-Rendering
binden wir jetzt einen Text-Record mit Überschrift und Text mit
folgender Erweiterung im TypoScript ein:
page.10 = CONTENT
page.10 {
table = tt_content
select {
pidInList = this
orderBy = sorting
}
}
tt_content = CASE
tt_content.key.field = CType
tt_content.text = COA
tt_content.text {
1 = TEXT
1.field = header
1.wrap = <h1> | </h1>
2 = TEXT
2.field = bodytext
2.wrap = <p> | </p>
}
Listing 3
Das ergibt eine einfache HTML-Ausgabe des Text-Records.
<h1>Überschrift</h1><p>Text</p>
Listing 4
Wenn wir unseren Content mit css_styled_content rendern lassen,
page.10 < styles.content.get
Listing 5
erhalten wir bei diesem einfachen Text-Record folgenden HTML-Code im Body:
<!-- CONTENT ELEMENT, uid:1/text [begin] --> <a name="1"></a> <!-- Header: [begin] --> <div class="csc-header csc-header-n1"><h1 class="csc-firstHeader">Überschrift</h1></div> <!-- Header: [end] --> <!-- Text: [begin] --> <p class="bodytext">Text</p> <!-- Text: [end] --> <!-- CONTENT ELEMENT, uid:1/text [end] -->
Listing 6
Dazu muss die Extension „css_styled_content“ installiert und im
Template unter „Include static (from extensions)“ ausgewählt sein. Um
die Ausgabe wieder auf unseren Minimal-Code zurückzuführen und unnötige
Kommentare und CSS-Anweisungen zu unterdrücken, überschreiben wir im
TypoScript folgende Objekte:
#unnötiger Code in der Überschrift entfernen lib.stdheader.10.1.fontTag = <h1>|</h1> lib.stdheader.stdWrap.dataWrap = lib.stdheader.stdWrap.prefixComment =
Listing 7
#unnötiger Code beim Text entfernen tt_content.stdWrap.prefixComment = tt_content.text.20.prefixComment = tt_content.stdWrap.dataWrap = lib.parseFunc_RTE.nonTypoTagStdWrap.encapsLines.addAttributes.P.class =
Listing 8
So erhalten wir wieder die reduzierte HTML-Ausgabe von vorher. Dies ist
die schlankeste Version, die wir für diesen Text-Record erreichen
können. Gegebenenfalls müssen nicht von allen Objekten die Inhalte
modifiziert werden. Der „prefixComment“ kann mit
„page.config.disablePrefixComment = 1“ auch global für alle
Inhaltselemente ausgeschaltet werden. Das Beispiel zeigt, wie man das
Rendering ganz gezielt steuern kann. Im Module-Template kann man unter
„Template Analyser“, „EXT:css_styled_content/static/“ den
TypoScript-Code von „css_styled_content“ mit der Ausgabe vergleichen.
Die benötigten Objekte können dann mit einem eigenen TypoScript
überschrieben werden.
Ähnlich können auch andere Content-Records (z.B. Formulare) modifiziert
und entschlackt werden. Gerade, wenn das Ziel „möglichst schlanke
HTML-Dokumente“ verfolgt wird, ist es sehr nützlich, dass TYPO3 so
individuell konfiguriert werden kann. Um die HTML-Seite in unserem
Beispiel jetzt noch etwas attraktiver zu gestalten, genügen zwei Zeilen
CSS-Code. Auch hier gilt es, die geringe Bandbreite im mobilen Internet
zu berücksichtigen, wie bei allem anderen auch, das über die Leitung
muss.
body { font-size: small; font-family: sans-serif, Arial, Helvetica; }
h1 { font-size: medium }
Listing 9
HTML-Dokumente – minimal und pragmatisch
Bereits in dem kleinen Beispiel wurden einige Bytes gespart, die nicht
übertragen werden müssen. Das bedeutet eine spürbar schnellere Ladezeit
für den Nutzer. Diese Herangehensweise muss nun konsequent bei größeren
HTML-Dokumenten beibehalten werden. Es geht darum, möglichst elegant
gewünschte Strukturen mit sauberem und zugleich minimalem HTML
umzusetzen. Besonders wichtig ist das Testen der mobilen Website mit
einem echten mobilen Endgerät über GPRS. Sind die Dokumente zu groß für
die Bandbreite, entstehen „Darstellungs-Effekte“, die am Desktop nicht
simulierbar sind. Bei news4mobile.de haben wir zum Beispiel Listen
durch <br /> dargestellt. Das entspricht nicht der hohen
Markup-Lehre, war für uns jedoch in diesem Projekt die beste Lösung, um
Sprünge auf dem Display zu vermeiden. Die Website news4mobile.de ist
mit einer CoBaView-Funktionalität im Internet kostenfrei verfügbar.





Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team