- Die Herausforderung Touch-Devices
- Die vertikale responsive Navigation: kein Platz auf mobilen Geräten
- Das Select-Menü: bitte auswählen
- Das versteckte Menü: erst nach Anklicken sichtbar
- Das Dropdown-Menü: aufgeklappt
- Die Off-Canvas-Navigation: Facebook, Spotify und Google machen es vor
- Responsive Navigation im Footer: ab nach unten
- Komplexe Navigationen mit verschiedenen Sub-Menü-Konzepten
- Mobile First heißt: „Navigation überdenken“
Webdesign: So gelingt eine responsive Navigation für Smartphones und Tablets

Die Navigation ist in der Regel das erste, was einem Nutzer auf einer Seite Orientierung gibt. Ähnlich einem Kompass geleitet sie den User zu den gewünschten Inhalten. Entsprechend wichtig ist eine gute, verständliche und leicht zu bedienende Navigation – auch als Basis für eine gute Usability und User Experience. Dazu sollte eine Navigation grundsätzlich folgende Grundvoraussetzungen erfüllen:
- Schnell zu finden: Die Navigation muss leicht als solche zu identifizieren und zu erreichen sein.
- Leicht verständlich: Klare, leicht verständliche und eindeutige Begriffe sind wichtig, die möglichst aus nur einem Wort bestehen. Icons können den Link-Text visuell unterstützen.
- Nicht überladen: Eine Navigation sollte maximal fünf bis sieben Menüpunkte enthalten. Mehr überfordert den User, da er dies nicht schnell erfassen und sich entscheiden kann.
- Leichte Bedienbarkeit: Der klickbare Bereiche sollte nicht zu klein sein, ein Link als solcher zu erkennen. Hover-Effekte können den Look-And-Feel unterstützen. Aufklappmenüs müssen sich einfach bedienen lassen.
- Orientierung geben: Auch wenn der User über eine Suchmaschine auf eine Unterseite gelangt, sollte er sich anhand der Navigation schnell orientieren können. Geschicktes Highlighting und eine unterstützende Breadcrumb-Navigationen bieten hier Orientierung.
- Konsistente Navigation: Die Navigation muss auf allen Seiten einheitlich sein, so dass der User Erlerntes schnell wieder erkennt.
- Accessibility: Jeder muss die Navigation bedienen können – egal ob mit Screenreader oder speziellen Ein- und Ausgabegeräten. Die Navigation sollte daher auch ohne JavaScript oder CSS lesbar bleiben.
- Versprechen einhalten: Die Menüpunkte müssen die Inhalte liefern, die sie versprechen. Die Link-Texte sollten deshalb mit Sorgfalt gewählt sein und die ihnen folgenden Inhalte möglichst genau beschreiben.
Die Herausforderung Touch-Devices
Die oben genannten Voraussetzungen stellen grundsätzlich den Erfolg einer Navigation sicher. Auf kleineren Smartphone- und Touch-Device-Displays gilt es darüber hinaus, noch ein paar weitere Aspekte zu beachten: Jeder einzelne Link muss der Größe des Endgeräts entsprechend angepasst und gut lesbar sein. Auch die Abstände zwischen den Navigationspunkten sollten Webdesigner ausreichend groß wählen, damit der Nutzer nicht versehentlich einen Nachbar-Link anklickt.
Dazu kommt, dass der Touch-sensitive Bereich eines Links ausreichend groß sein muss, um den Link gut mit den Fingern bedienen zu können. Tablet- und Smartphone-User sind mittlerweile an Touchevents wie Swipes oder ähnliches gewohnt. Je nach Konzept sollte man diese daher für die mobile Navigation berücksichtigen, um beispielsweise Off-Canvas-Navigationen auszublenden.
Wo die schnelle Auffindbarkeit von Navigationselementen bei einer Desktop-Website absoluten Vorrang hat, gibt es auf kleineren Displays ein Platzproblem. Die prominente Platzierung von Navigationselementen ist hier daher nicht so einfach wie bei Desktop-Websites. Das führt dazu, dass man die Navigation zugunsten des Contents etwas zurückstellen sollte. Schließlich soll der User im Viewport nicht ausschließlich mit der Navigation konfrontiert sein und vom eigentlichen Inhalt nichts oder nur wenig zu sehen bekommen. Das Responsive oder Mobile Design kennt einige Navigationsvarianten, welche die Informationen in den Vordergrund stellt, ohne deshalb auf eine gut erreich- und bedienbare Navigation zu verzichten.

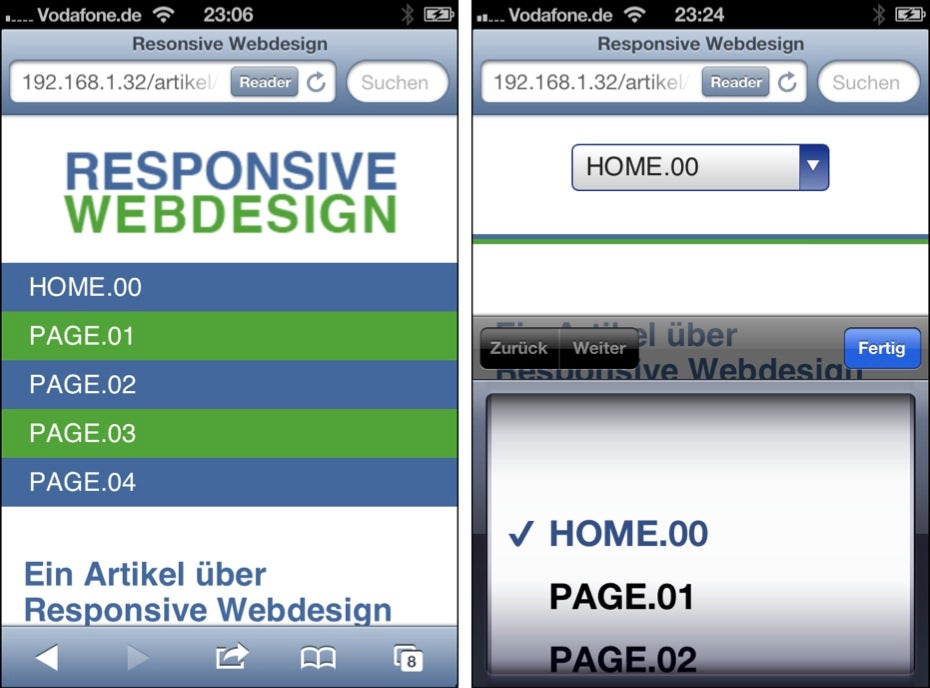
Links: Eine einfache vertikale Ansicht nimmt zu viel Platz im Viewport ein und sollte nur bei sehr wenigen Menüpunkten zum Einsatz kommen. Rechts: Eine Select-Box als Navigation auf dem iPhone.
Die Hauptnavigation stellt sich mit einigen Menüpunkten in der klassischen Desktop-Ansicht in der Regel horizontal dar. Um das Platzproblem eines solchen Menüs in der Breite zu umgehen, lassen sich die Menüpunkte im Mobile Web vertikal anordnen. Der Vorteil: Diese Lösung lässt sich rein über CSS realisieren, es ist kein JavaScriptnötig. Allerdings empfiehlt sich dieses Vorgehen nur bei wenigen Menüpunkten, da die Navigation sonst zu viel Platz im Viewport einnimmt.
Das Select-Menü: bitte auswählen
Bei der Variante des Select-Menüs reduziert sich zwar der Platzbedarf stark, seine Bedienung unterscheidet sich jedoch optisch auf iOS-Geräten sehr stark von der auf Android-Devices. Dazu kommt, dass sich die Darstellung von Select-Boxen in Desktop-Browsern nur unzureichend gestalten lässt. Außerdem erfordert diese Variante den Einsatz von JavaScript und erzeugt eventuell Duplicate Content.
Das versteckte Menü: erst nach Anklicken sichtbar
Eine sehr gängige Variante ist, das Hauptmenü auf kleineren Devices zu verstecken und durch einen Button zu ersetzen: Das Menü kommt also nur bei Bedarf zum Vorschein. Wichtig ist dabei eine eindeutige Beschriftung. Auch Icons können eine leichte Nutzung unterstützen. Zudem kann man eine Suchfunktion oder weitere Serviceangebote platzieren. Der so gewonnene Platz lässt sich gut für weitere Inhalte nutzen. Möglich sind dabei Dropdown- oder Off-Canvas-Navigationen.
Das Dropdown-Menü: aufgeklappt
Die Dropdown-Navigation öffnet sich bei Klick auf den Menü-Button und legt sich entweder über den Content oder verschiebt diesen nach unten. Dabei ist der Einsatz von JavaScript zwar nicht zwingend erforderlich, doch muss man dann die HTML-Elemente „input“ und „label“ entgegen ihrer eigentlichen Funktion einsetzten. Menüpunkte lassen sich bei der Dropdown-Navigation jedoch problemlos untereinander oder auch in zwei Spalten darstellen.
Die Off-Canvas-Navigation ist unter anderem durch den Einsatz in vielen Apps bekannt – etwa bei der Facebook-App. Klickt man auf den Menü-Button, erscheint die Navigation aus dem linken oder rechten Seitenbereich und schiebt den Content aus dem Viewport. Einige Angebote setzen die Off-Canvas-Variante bereits auch beidseitig ein, um beispielsweise Inhalte aus der linken und rechten (Aside-)Spalte einzublenden.

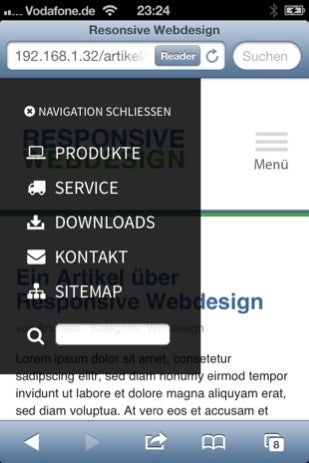
Links: Bei der Dropdown-Navigation legt sich die responsive Navigation über den Inhalt. Rechts: In der Off-Canvas-Ansicht schiebt sich die Navigation von links in die Seite.
Einige Angebote platzieren die Navigation auch im Footer, wie es etwa Adobe macht. Über einen Menü-Button im Header wird der User zum Beispiel über Smoothscrolling zur Navigation im Footer geführt. Der Vorteil: Es gibt keine Platzeinschränkungen nach unten, da der Seiteninhalt über der Navigation sitzt. Außerdem kann der User nach Betrachten des Contents direkt auf die Navigation zugreifen. Natürlich funktioniert das auch umgekehrt: Man kann einen Button im Footer platzieren, der den User wieder zur Navigation im Header führt und diese im Idealfall bereits öffnet.
Für komplexe Sites, die mehrere Navigationsebenen haben, ergeben sich weitere Herausforderungen: Wie lässt sich die Subnavigation so platzieren, das sie sich gut erreichen lässt. Viele Angebote verlegen dabei die Subnavigation auf die Seiten der Hauptmenüpunkte, so dass diese zu Verteilerseiten werden. Allerdings muss der User dann immer zunächst eine neue Seite laden, um dann per Klick zu seiner eigentlichen Zielseite zu gelangen.

Icons unterstützen das Verständnis. Bei Bedarf hilft eine Suchfunktion.
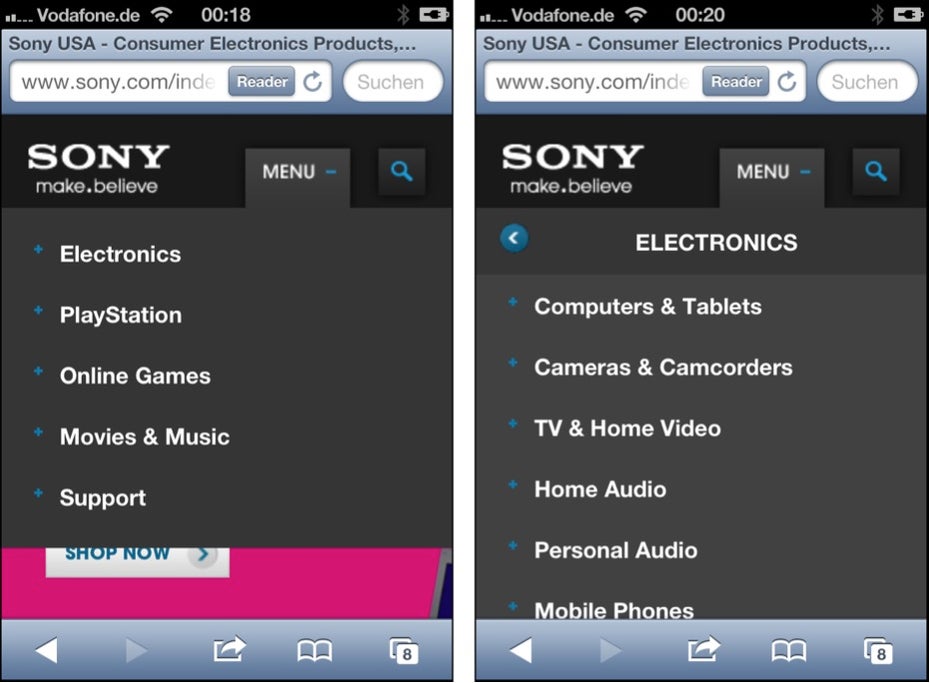
Schöner ist es deshalb, die Subnavigation in eines der oben genannten Konzepte zu integrieren. Eine gute Lösung liefert die mobile Website von Sony, die die Dropdown-Variante verwendet. Klickt man hier auf einen Menüpunkt mit Unterpunkten, schiebt sich die Subnavigation mit einem Slide-Effekt in der geöffneten Navigationsebene seitlich herein. Über einen Back-Button gelangt der User zum Hauptmenü zurück.
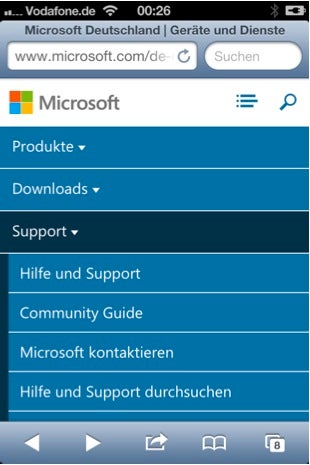
Alternativ kann sich bei Klick auf einen Hauptmenüpunkt auch die Navigation nach unten öffnen. Dabei ist sowohl eine Drop-Down- als auch eine Off-Canvas-Navigation möglich. Im Falle des Select-Menüs lassen sich Subnavigationspunkte durch einfache Einrückungen darstellen.

Links: Sony blendet zunächst das Hauptmenü ein. Rechts: Bei einem Klick schiebt sich das Subemnü von der Seite hinein.
Ausblenden sollte man Navigationspunkte jedoch nicht – auch wenn dies anfänglich gerne für das Responsive Webdesign empfohlen wurde. Denn warum sollte ein Mobile-User nicht auf die gleichen Inhalte wie ein Desktop-Nutzer zugreifen wollen? Wichtiger ist es, die Gestaltung mobiler Navigationen als Anlass zu nehmen, sein Konzept erneut zu überdenken. „Use mobile as an excuse to revisit your navigation“, meint daher auch der Web-Designer Brad Frost. Das freut übrigens auch den Desktop-Nutzer.

Hier öffnet sich die Subnavigation nach unten.
Responsive und Mobile Webdesign bieten viele verschiedene Konzepte für attraktive Navigationen. Je nach Komplexität der Website passt die eine oder andere Variante besser. Aspekte wie die Übersichtlichkeit, die Bedienbarkeit und die User Experience sollten allerdings in jedem Fall die wesentliche Rolle spielen. Die Off-Canvas-Navigation ist – was den Platzgewinn angeht – sicher die beste Version. Kein Wunder, dass sie daher bei immer mehr Websites und Apps ihren Einsatz findet.



 Andreas Simon (
Andreas Simon (
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
…und als kleine Erweiterung habe ich auf meinem eigenen Blog noch im Anschluss zu meinem T3N-Artikel einen Blogpost zum Thema „Responsive Navigationen mit mehreren Menüebenen“ verfasst:
http://www.sitevisions.de/html5css3/responsive-navigationen-mit-mehreren-menuebenen
Hier gehe ich etwas konkreter und mit Beispielen auf das Thema komplexer Navigationen ein.
Grüße,
Andreas
Vielen Dank für die hilfreichen Infos über responsive Design. Möchte meine Seite gerne optimieren auch für mobile Geräte. Der Artikel ist mir dazu sehr dienlich. Viele Grüße