Shop-Usability verbessern: Produktseiten, Warenkorb und Checkout im Fokus

Laut internationalem Standard (ISO) bezeichnet Usability das Ausmaß, in dem Benutzer eines Produkts ihre Ziele effektiv, effizient und zufriedenstellend erreichen. Die deutschen Umschreibungen Benutzerfreundlichkeit oder Gebrauchstauglichkeit sind lang und erfassen doch nicht die gesamte Bedeutung des schlanken englischen Begriffs.
„Don’t make me think“ – dieser Buchtitel von Steven Krug bringt den wesentlichen Anspruch an Usability auf den Punkt. Wenn Menschen etwas nicht auf Anhieb verstehen, wägen sie in wenigen Sekunden ab, ob sich weiterer Aufwand lohnt. Beim Online-Shopping bedeutet dies oft: im Zweifelsfall den nächsten Shop in der Google-Liste anklicken. Shopbetreiber müssen also dafür sorgen, dass Besucher nicht viel nachdenken müssen, indem sie klar aufzeigen, was sie erwartet. Auch bisherige Gewohnheiten müssen beachtet werden. Denn der komplexe Vorgang des Suchens, der Auswahl und schließlich der Bezahlung von Waren erfordert viele Schritte und bietet damit jede Menge Gelegenheiten zum Abbruch.
Die Macht der Gewohnheit
Aus der Software-Ergonomie ist seit langem bekannt, dass Benutzer sich am besten die Position einer Funktion merken können. Danach folgt die Bezeichnung und dann erst ein Icon. Wenn also über 90 Prozent aller Shops den Warenkorb oben rechts anzeigen, sollten Online-Händler ihren Besuchern das Suchen an anderen Orten ersparen. Gleiches gilt für Farbschemata: Rot ist die gelernte Farbe für Sonderangebote. Wer dies beachtet, vermittelt seine Botschaft schneller. Hier das Rad neu zu erfinden, birgt mehr Risiken als Chancen. Die Kunst besteht darin, die Konventionen zu beachten und trotzdem einen unverwechselbaren Shop zu gestalten.
Wie Menschen Dinge erfassen, ist tief verankert und läuft weitgehend unbewusst ab. Labortests mit Kameras, die Augenbewegungen verfolgen (Eye-Tracking), haben klare Gewohnheiten beim Betrachten von Webshops ermittelt:
- In der westlichen Hemisphäre wird immer zuerst der Raum links oben betrachtet, weil Menschen dies vom Lesen gewohnt sind. Dies ist der Raum, dem die größte Bedeutung zugemessen wird.
- Beim Erstbesuch verbringen die Betrachter mehr Zeit mit dem Anschauen von Menüs und Buttons als mit dem gesamten Rest der Seite. Sie wollen rasch erkennen, wie sie in Aktion treten können. Die Navigation wird dabei länger angeschaut, wenn sie oben platziert ist.
- Texten wird viel mehr Zeit gewidmet als Bildern. Saubere und gute Formulierungen, insbesondere auf der Startseite, sind also sehr wichtig. Überschriften werden stark beachtet und sollten daher häufig eingesetzt werden. Auch werden kurze Absätze häufiger gelesen als lange Fließtexte.
- Bei Bildern gilt: je größer sie sind, desto länger werden sie betrachtet. Und Menschen interessieren dabei deutlich mehr als Gegenstände.
- Weißraum ist gut: Bestand zu Beginn des Internet-Zeitalters eher der Anspruch, möglichst viel Funktion auf engem Raum unterzubringen, weiß man heute, dass luftige Gestaltung die Verweildauer erhöht.

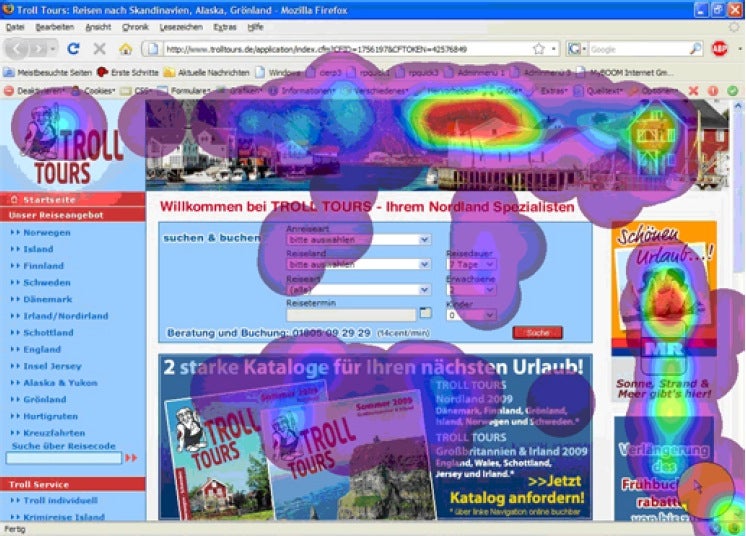
Per Eye-Tracking wird die Blickrichtung von Website-Besuchern aufgezeigt und in „Heatmaps“ dargestellt. Am höchsten ist die Verweildauer bei den Menüs und Buttons.
Klaren Fokus setzen
Jede Seite des Online-Shops sollte aus Sicht des Betreibers dem Ziel dienen, den nächsten Klick auf dem Weg zur Kasse herbeizuführen. Die Besucher wollen diesem Pfad eigentlich gerne folgen – die Frage ist, wie gut sie ihn erkennen können.
Eine Meldung auf der Startseite über die Auszeichnung als Shop des Jahres kann viel Vertrauen erzeugen – oder aber einen wichtigen Hinweis auf das aktuelle Sonderangebot zu weit nach unten rücken. Zu viel Information lenkt ab, erfordert Denkarbeit und verringert die Usability. Möglicherweise ist die Erfolgsmeldung im Bereich „Über uns“ doch besser aufgehoben.
Der wichtigste Button auf jeder Seite sollte durch Form, Größe, Farbe und Beschriftung klar erkennbar sein. „Weiter“ zeigt zwar, dass es irgendwie vorwärts geht, „Jetzt bestellen!“ enthält aber einen deutlich höheren Aufforderungscharakter – und wird somit häufiger geklickt. Auch ein Farbwechsel beim Mouse-Over erhöht die Bereitschaft zu klicken.
Die Startseite muss viele Funktionen erfüllen. Zentrale Werbebotschaften sind zu vermitteln. Und die Besucher müssen gleich erkennen, wo sie gelandet sind und was sie tun können. Insbesondere dieser Teil wird bei der Usability betrachtet.
Besucher entscheiden anhand der Navigation, ob sie bleiben oder nicht. Enthält das Menü die gesuchte Kategorie? Wenn nicht, geht es weiter zum nächsten Shop. Grundsätzlich gilt, dass jeder zusätzliche Punkt in der Navigation die Konversion schmälert, also die Besucher davon abhält, zur Kasse zu gehen. Hinzu kommt, dass Menschen mehr als sieben Begriffe nicht mehr als Gruppe auffassen und ab dann beginnen, sich Gedanken über die Ordnung zu machen. Vielen geht es bereits mit mehr als fünf Begriffen so. Die Kunst liegt also darin, mit möglichst wenigen Begriffen das gesamte Angebot des Shops zu präsentieren und hierbei für den Betrachter nachvollziehbare, kleine Gruppen zu bilden.
Zum einen sollten Shopbetreiber das Hauptmenü von allen Themen befreien, die nicht das Sortiment betreffen. Kategorien wie „Über uns“, „Kundendienst“ und ähnliches können zum Bespiel rechts oben klein über dem Hauptmenü stehen. Andere Dinge wie Bezahlarten und Garantien in der Fußzeile. So werden Menü-Gruppen gebildet und den Besuchern die Orientierung erleichtert.
Zum anderen können Online-Händler ihre Kunden auch direkt an der Begriffsbildung beteiligen. Hierzu hat sich die Methode des „Card Sorting“ bewährt. Testpersonen sortieren dabei Karten in für sie sinnvolle Gruppen und Abfolgen. Dies kann mit vorgeschriebenen Karten durchgeführt werden oder auch mit leeren Zetteln, auf denen die Probanden selbst Begriffe definieren dürfen.
Wer mehr als zwei Ebenen in der Navigation benötigt, sollte darüber nachdenken, ob für Kunden die Suchfunktion nicht hilfreicher ist als das Navigieren über Menüs. Hier sollte dann in ein ausgefeiltes Suchprogramm investiert werden, das durch Auto-Fill-Funktionen dem Wunsch nach Bequemlichkeit nachkommt und die Ergebnisqualität durch Einbezug von Metadaten gewährleistet.
Produktseiten: Informationen sinnvoll darstellen
Die Produktseiten sind das Herzstück des Webshops, denn hier entscheiden sich die Besucher zum Kauf – oder auch nicht. Das Erste, was der Betrachter wahrnimmt, ist die Produktabbildung. Sie muss ansprechend und aussagekräftig sein, denn bei Bildern entscheiden wir in Sekundenbruchteilen, ob unsere Erwartung erfüllt wird. Eine gute Zoomfunktion und die Möglichkeit, mehrere Bilder anzuschauen, werden von den Besuchern gerne genutzt und bestärken den Kaufwunsch. Gibt es Farbvarianten, sollten auch hierzu Bilder gezeigt werden. Der Hinweis „auch in blau erhältlich“ reicht nicht aus, denn es gibt Millionen von Blautönen.
Als zweites betrachten Besucher den Preis und treffen eine Grundsatzentscheidung. Passt der Preis und reichen die Abbildungen für die Kaufentscheidung aus, wird der Fokus erweitert und die Frage gestellt: „Soll ich das Produkt hier und jetzt kaufen?“ In diesem Moment machen sich die gesamten bisher beschriebenen Maßnahmen bezahlt. War die Usability-Erfahrung bis hierhin positiv und stehen auch jetzt alle wichtigen Informationen zur Verfügung, wird das Produkt in den Warenkorb gelegt. Bei erklärungsbedürftigen Angeboten steht vor diesem wichtigen Schritt aber noch eine Hürde: die ansprechende Präsentation der detaillierten Produktinformationen.

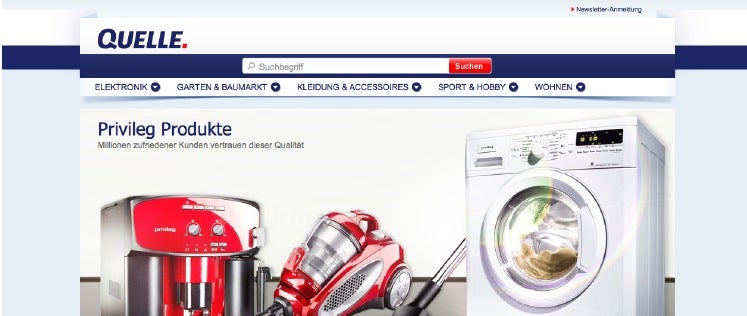
Gut gelöst: Quelle gelingt es, sein breites Sortiment in fünf Kategorien zu präsentieren. Die für diese Zielgruppe wichtige Suche steht groß und zentral bereit. Alle weiteren Menüpunkte finden sich in der Fußzeile.
Alle wichtigen Informationen über eine Glühbirne können bequem an der Produktabbildung dargestellt werden. Bei Fernsehern sieht die Sache anders aus. Die Lösung für eine übersichtliche Darstellung umfangreicher Informationen heißt Schichtenmodell. In der obersten Schicht sollten die Angaben stehen, die kaufrelevant sind und den Unterschied zu anderen Produkten herausheben. Auch hier sollten es nicht mehr als sieben Aussagen sein, ansonsten wird die Liste zu lang, um sie schnell zu erfassen. In den weiteren Schichten stehen dann die Detail-Informationen, am besten wiederum in kleinen übersichtlichen Abschnitten mit Zwischenüberschriften. Ob diese Informationsgruppen einfach untereinander dargestellt oder zum Beispiel in Reitern gruppiert werden sollten, hängt von Umfang und Anzahl der Schichten ab. Diese Aufbereitung der Information sollte dann für alle Produkte einer Kategorie gleich aufgebaut sein.
Die Darstellung komplexer Produktinformation ist aufwändig und erfordert ein sicheres Gespür für die Zielgruppe. Aber wer hochpreisige Waren wie zum Beispiel Unterhaltungselektronik anbietet, wird um einen versierten Category Manager sowieso nicht herum kommen.
Neben der reinen Produktinformation gibt es eine Fülle weiterer Angaben, die den Kauf unterstützen – oder aber verwirren und ablenken. Besondere Leistungen bei Versand, Garantie oder Service sollten auf jeden Fall herausgehoben und gezeigt werden.
Bewährt hat sich auch der dosierte Einsatz von Elementen des klassischen Verkaufsgesprächs. Aussagen wie „besonders geeignet für Einsteiger“ können beispielsweise helfen, ein breites Angebot übersichtlicher zu gestalten. Auch die direkte Beantwortung häufiger Fragen hilft bei der Kaufentscheidung, etwa: „Kann ich das Produkt ausprobieren und danach immer noch zurückgeben?“ Die Antwort sollte dann allerdings in einem Pop-up-Window gegeben werden, damit die Benutzer auf der Produktseite bleiben.
Ein wichtiges Element zur Umsatzsteigerung sind zusätzliche Produktangebote. Je nach Sortiment können dies Zubehörteile, beliebte Kombinationen oder einfach Empfehlungen des Shop-Betreibers sein. Auf keinen Fall sollten hier Alternativen aus dem gleichen Sortiment oder gar völlig andere Produkte erscheinen. Aus Usability-Sicht kommt es auch hier darauf an, solche Zusatzinformationen in einer klaren Struktur anzubieten und die Produktseite nicht zu überfrachten.
Der Warenkorb: Ablenkung vermeiden
Auch wenn die Kaufentscheidung schon fast gefallen ist, wird sie in den folgenden Minuten häufig noch umgestoßen. Experten gehen von einer Abbruchquote zwischen 40 und 80 Prozent auf der Strecke zwischen Warenkorb und Bezahlung aus. Wie kann gute Usability durch dieses Nadelöhr helfen?
Ab hier gilt: alles ausblenden, was vom Weg zur Bezahlung ablenkt. Keine Hinweise auf Sonderaktionen, keine Bitte um Teilnahme an einem Gewinnspiel oder einer Umfrage. Auch die Aufforderung, sich vor dem Kauf zu registrieren, schreckt viele ab und führt häufig zum Abbruch. Im Fokus stehen drei zentrale Fragen, die für die Benutzer möglichst einfach zu beantworten sein müssen:
- Was liegt im Warenkorb? Kleine Produktabbildungen verschaffen nochmals Sicherheit und alle relevanten Angaben müssen klar und knapp erscheinen. Bei Kleidung gehört beispielsweise die Größe unbedingt dazu.
- Wie kann die Anzahl der Produkte verändert oder ganz entfernt werden? Gut erkennbare, große Felder zur Veränderung der Stückzahl sowie eine Löschfunktion an jeder Position machen dies deutlich.
- Wie hoch ist der Gesamtpreis des Warenkorbs? Wurden Rabatte gewährt, sollte die Einsparung nochmals angezeigt werden.
Schließlich sollten die wichtigsten Bedenken ausgeräumt werden, die häufig vom Kauf abhalten. Hinweise zur sicheren Zahlungsabwicklung, Datenschutz, Garantien und Service vermitteln den Kunden Sicherheit.
Damit gibt es also doch wieder eine ganze Reihe von Elementen, die übersichtlich und klar angeordnet sein wollen. Die Anforderungen an die Usability sind für den Warenkorb also hoch und vieles muss stimmen, damit der Kunde den wichtigsten – und daher natürlich prominentesten – Button auf dieser Seit klickt: „Zur Kasse“.

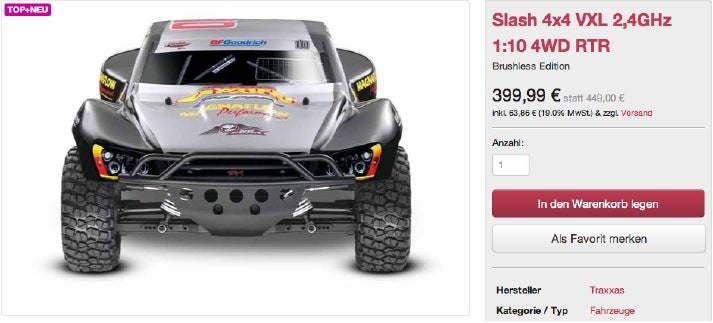
Positives Beispiel: Der wichtigste Button auf der Produktseite ist klar beschriftet und durch seine Farbgebung herausgehoben.
Bezahlseiten: viel Weißraum
Besonders heikel sind die Formulare im Bezahlprozess, da sie keiner gerne ausfüllt. Kunden sind an dieser Stelle immer etwas angespannt und misstrauisch. Hier zu viele Daten zu erheben, weil die Marktforschung dies gerne hätte, kann wiederum zum Kaufabbruch führen. Bei der Anordnung von Formularfeldern sollte darüber hinaus die Regel „Weißraum ist gut“ beachtet werden. Wenige, große Felder mit großzügigen Zwischenräumen vermitteln das Gefühl, eine einfache Aufgabe zu lösen und die Kontrolle zu haben. Da der Bezahlvorgang oft über mehrere Seiten geht, hat sich der so genannte Fortschrittsbalken gut bewährt, der oben auf der Seite anzeigt, welche Schritte noch kommen und an welcher Stelle des Vorgangs man sich gerade befindet.
Geringer Aufwand: Usability-Tests
Usability kann nicht im stillen Kämmerlein optimiert werden. Sicher ist es hilfreich, Fachbücher sowie einschlägige Blogs und Whitepaper im Netz zu studieren. Auch die Analyse der direkten Wettbewerber und die Übernahme häufig verwendeter Elemente erfolgreicher Webshops wird zu Verbesserungen führen. Die Auswertung der Zugriffe auf die Webseiten kann ebenfalls Rückschlüsse auf die Usability zulassen, etwa wenn es zu häufigen Abbrüchen an bestimmten Stellen kommt.
Am wichtigsten ist jedoch die direkte Rückmeldung von Benutzern der eigenen Website. Professionelle Usability-Labors bieten hier ausgeklügelte Befragungen mit großen Fokusgruppen und technisch unterstützte Verfahren wie Eye-Tracking an. Es gibt auch Befragungs-Software, die unter dem Shop einen Balken einblendet, in dem Testpersonen einfache Angaben (like, dislike) und Feedback geben können. Shopbetreiber können jedoch mit geringem Aufwand auch selbst aussagekräftige Usability-Tests durchführen. Die bewährte Methode hierzu ist das „Laute Denken“ (Thinking Aloud). Hierbei wird eine Testperson vor den Shop gesetzt und erhält eine Aufgabe wie zum Beispiel „Kaufe in diesem Shop eine Hose“. Der Proband startet seinen Einkauf und spricht dabei die ganze Zeit laut aus, was ihm in den Sinn kommt. Die Aktion wird auf Video aufgezeichnet und hinterher ausgewertet. Usability-Experte Jakob Nilsen rechnet vor, dass so bereits mit fünf Testern über 90 Prozent aller möglichen Erkenntnisse gewonnen werden können.
Gute Usability entsteht aus dem Zusammenspiel aller an einem Webshop Beteiligten mit dem festen Blick auf ihre Benutzer. Designer, Verkaufsleute und Entwickler müssen zusammen arbeiten und eines immer im Fokus behalten: Den klaren und möglichst einfachen Weg ihrer Besucher von der Startseite bis zur Kasse.

 Björn B. Dorra machte schon Internet, als es noch schwarz-weiß war. Nachdem er umfangreiche Erfahrung als Programmierer von Shop-Systemen gesammelt hatte, gründete er 2004
Björn B. Dorra machte schon Internet, als es noch schwarz-weiß war. Nachdem er umfangreiche Erfahrung als Programmierer von Shop-Systemen gesammelt hatte, gründete er 2004  Christof Steinke war über 20 Jahre für Web-Agenturen und Service Provider als Teamleiter und Key-Account-Manager tätig, wo er für namhafte Marken die ersten kommerziellen Websites in Deutschland konzipierte und den Internet-Boom hautnah miterlebte. Heute arbeitet er als freier Berater in Hamburg. Bei VersaCommerce ist er für das Content Marketing und die Kundenbetreuung zuständig.
Christof Steinke war über 20 Jahre für Web-Agenturen und Service Provider als Teamleiter und Key-Account-Manager tätig, wo er für namhafte Marken die ersten kommerziellen Websites in Deutschland konzipierte und den Internet-Boom hautnah miterlebte. Heute arbeitet er als freier Berater in Hamburg. Bei VersaCommerce ist er für das Content Marketing und die Kundenbetreuung zuständig.
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
„Benutzbarkeit“ hört sich auch nicht schlecht an als Übersetzung für Usability
Hier gibt’s noch ergänzende Infos zu dem Artikel:
http://www.shop-kompendium.de/articles#article_10-produktdarstellung