Von Siegern lernen
Die Website awwwards.com sammelt durchgehend gute Webprojekte, die in den Rubriken Design, Kreativität, Usability und Inhalt glänzen. Eine internationale Jury bewertet die Vorschläge und kürt so die „Site of the Day“ beziehungsweise „Site of the Month“. Wer eine Site vorschlagen will, muss zwar 15 Euro zahlen, aber die vorgestellten Projekte können sich allesamt sehen lassen.
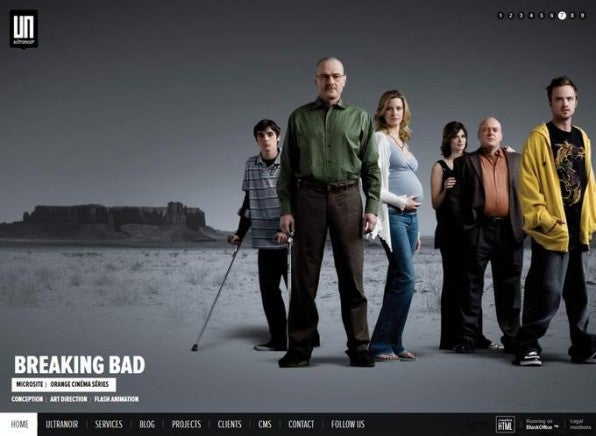
So zum Beispiel auch ultranoir.com, die „Site of the Month“ aus dem Juni 2011. Dort stellt sich die gleichnamige französische Webdesign-Agentur vor, die bereits mehrere Preise für ihre HTML- und CSS-Projekte erhalten hat. Ein Besucher kann sich erst einmal durch riesige Bilder einen Eindruck von den Projekten verschaffen. Die Bilder und einige Effekte sehen nach Flash aus, im Hintergrund sind aber lediglich HTML5, CSS3 und JavaScript im Einsatz. Für Webworker lohnt sich also auch ein Blick unter die Haube.
Statt einfach nur <!DOCTYPE html> zu deklarieren und sonst alles wie üblich zu machen, wimmelt es nur so von echten HTML5-Tags: zum Beispiel kommen <header>, <nav>, <aside>, <section> und <audio> zum Zuge, statt halbherzig mit <div id=“header“> und ähnlichen Konstrukten zu arbeiten. Verwendung finden auch der Modernizr [1] und Typekit [2] für andere Schriften. An geeigneten Stellen sorgen CSS-Animationen für ein wenig Bewegung. Alles ist hochwertig zusammengefügt und nutzt die gesamte Palette der neuen Möglichkeiten, statt einfach nur die Ecken abzurunden und Schatten zu setzen.
Ebenso engagiert zeigt sich der Web Standards Sherpa [3]. Auch hier kommen die neuen Tags (<header>, <aside>, <article>) zum Einsatz. Listenelemente bekommen gelegentlich ein aria-hidden="true" als Attribut, um sie zu verstecken. Im Formular finden sich die neuen Attribute für Input-Elemente wie type="email" und type="url". In diesem Fall ist es vielleicht kein Wunder, dass das Projekt so gekonnt mit HTML5 und CSS3 umgeht, denn dies ist eine Initiative des Web Standards Project (WaSP) [4]. So wurde der Web Standards Sherpa auch als Sieger in der Kategorie HTML bei den diesjährigen Webvisionary Awards [5] gekürt.
Zwar schon etwas älter, aber immer noch lobenswert ist die fünfte Ausgabe des deutschen Magazins „Design made in Germany“ [6]. Neben einem schönen Scrolleffekt mit verschiedenen Layern besticht die Seite vor allem durch die hübsche Typografie. Zum Einsatz kommen hier die FF DIN Round Web Regular und Medium mit Hilfe von Typekit. Dafür gab es dann auch bei den Web Font Awards [7] sowohl den Community Choice Award, als auch den Judges‘ Choice Award.
Da mag sich nun der ein oder andere denken: „Alles keine große Kunst. Das kann ich auch.“ Das mag sein. Es erfordert eben „nur“ Zeit und Muße, sich mit den Möglichkeiten zu beschäftigen und sie so kunstvoll einzusetzen, wie es in diesen Beispielen der Fall ist. Mit dem richtigen Projekt gibt es sicherlich auch die Möglichkeit, selbst einen Award abzustauben.




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team