Tipps zur Webshop-Optimierung für Smartphones: Shop in der Hosentasche
Wer nicht mit Scheuklappen durch die Welt läuft, kommt heute um eine wichtige Erkenntnis nicht mehr herum: Das mobile Internet ist mittlerweile Alltag. Aktuelle Zahlen der W3B-Studie „Mobile Commerce“ [1] belegen, dass sich die Zahl der Smartphone-Besitzer in nur drei Jahren auf 65 Prozent fast verdreifacht hat. Erstmals ist der Prozentsatz der Desktop-PC- und Smartphone-Besitzer unter den deutschen Internet-Nutzern ungefähr gleich groß. Der Anteil der Tablet-Nutzer hat sich binnen Jahresfrist auf 38 Prozent praktisch verdoppelt.
Für Web-Händler bedeutet das: Wer seinen Onlineshop nicht für mobile Endgeräte optimiert, wird es in Zukunft schwer haben. Doch das mobile Shop-Konzept ist alles andere als leicht. Als größte Herausforderung stellt sich oft der kleine Bildschirm der
mobilen Devices heraus – und das bei einem meist sehr großen Sortiment
der Händler. Onlinehändler müssen sich daher von dem Wunsch verabschieden, ihren Kunden mit Hilfe von Produktfotos auch im mobilen Webshop auf den ersten Blick das gesamte Sortiment zu präsentieren.
Der Einstieg entscheidet

Das gilt bereits für die Startseite eines mobilen Webshops. Hier lautet die wichtigste Devise: Weniger ist mehr. Im Idealfall gelingt es den Webshop-Betreibern, die unterschiedlichen Nutzungsszenarien der Kunden schon auf der Startseite abzubilden: Zielgruppen, die einen konkreten Bedarf decken wollen, sollten schnell auf die wichtige Suchfunktion des Shops stoßen.
Wer unterwegs oder auf dem Sofa gemütlich im Webshop stöbern möchte, sollte dagegen durch die Startseite den Eindruck bekommen: „Hier könnte ich für eine Weile unterhalten werden.“ Das wichtigste Kriterium für ein gutes mobiles Shop-Designkonzept ist jedoch die Ladezeit: Muss ein Kunde länger als vier Sekunden warten, um die Startseite zu sehen, ist er meist schon an die Konkurrenz verloren.
Die ideale mobile Startseite hat allerdings noch niemand gestaltet. Viele mobile Webshops wirken, zumindest auf einem Smartphone, so sexy wie das Inhaltsverzeichnis eines mittelprächtig gemachten Katalogs – Emotionalisierung Fehlanzeige. Kaum ein mobiler Webshop lädt tatsächlich dazu ein, durchs Sortiment zu stöbern und dabei Unterhaltung zu finden.
Best Practise: Startseiten

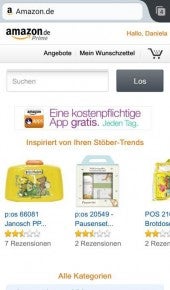
Der E-Commerce-Riese Amazon beschränkt sich beispielsweise auf drei Bereiche: In einem Slider können sich angemeldete Kunden durch persönliche Empfehlungen oder Vorschläge wischen, die auf deren Interessen basieren sollen, tatsächlich aber verhältnismäßig willkürlich und dadurch irrelevant erscheinen. Dazu gibt es einen direkten Kauftipp von Amazon und ein prominent platziertes Suchfeld, über das Nutzer gezielt nach ihren Interessen recherchieren können.
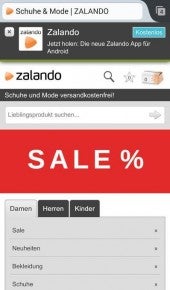
Zalando lenkt den Blick seiner Kunden auf der Startseite seines mobilen Webshops derzeit zunächst einmal auf ein großes rotes Feld mit der Aufschrift „Sale“. Darüber befindet sich das Suchfeld für eine gezielte Recherche. Und darunter gibt es verschiedene Einstiegsmöglichkeiten in das Sortiment – unterteilt in Neuheiten, Bekleidung, Schuhe, Sport, Accessoires und Premium für jeweils Damen, Herren und Kinder.
Risiko Responsive Shop-Design

So mancher Webshop-Betreiber spielt mit der Überlegung, seinen Shop mit Hilfe von Responsive Shop-Design auf die mobilen Herausforderungen vorzubereiten. Dabei passt sich die Frontend-Gestaltung automatisch an die Größe des Gerätebildschirms an, den ein Kunde gerade nutzt.
Doch der Geschenke-Webshop Cedon zeigt, welche Gefahren ein solches responsives Shop-Design mit sich bringen kann: Die unterschiedlichen Einstiege in das umfangreiche Sortiment wirken auf einem großen Bildschirm ausgesprochen einladend und inspirierend. Auf dem kleinen Screen eines Smartphones ist jedoch kaum noch etwas zu erkennen.
Dasselbe gilt für den responsiven Webshop von Zara. Zwar hebt sich die Startseite wohltuend von dem Einheitsbrei großer deutscher Webshops ab. De facto sind jedoch zumindest in der unteren Screenhälfte die Bilder so klein, dass sie den Nutzer eher verwirrt als inspiriert zurücklassen. Dazu kommt, dass die Navigation am linken Bildrand kaum zu erkennen ist und sich ohne Vergrößerung des Seitenausschnittes selbst mit schlanken Fingern nicht bedienen lässt.
Kreativität oder Struktur?

Das gleiche Dilemma von Kreativität versus Struktur ergibt sich für die Sortimentsübersichtsseiten eines mobilen Webshops. Meist ist das Sortiment zu breit, um es schlüssig auf einem Handy-Bildschirm darzustellen. Onlinehändler versuchen daher oft, intelligente Sortimentskategorien zu finden und zu texten.
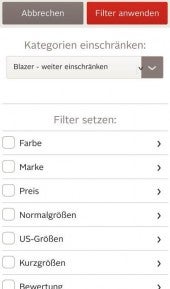
Der größte deutsche Onlinehändler Otto hilft seinen Kunden beispielsweise unter 969 Blazern den richtigen zu finden, indem er die Ergebnisse nach Topsellern, Preis oder Neuheiten sortiert sowie nach Farbe, Marke, Normal-, US- oder Kurzgrößen, Bewertungen, Stil (basic, casual, elegant, feminin, festlich, klassisch, modisch, sexy oder sportlich) oder Material. Richtig Spaß
macht die Bedienung so zwar nicht, doch ein guter Produktüberblick ist anders kaum möglich. Das gute alte Design-Prinzip „Form follows
Function“ gilt hier eben einmal mehr.
Mehr Raum für Kreativität lassen da die Produktdetailseiten. Selbstverständlich sollten hier alle wichtigen Informationen wie Produktdetails, Lieferzeiten und Versandkosten abgebildet sein. Eine Frage der Konzeption ist jedoch, welchen Raum diese im Vergleich zu den Produktdarstellungen einnehmen. Der britische Modeversender Asos rückt die Abbildungen zum Beispiel stark in den Vordergrund. Die Produktinformationen öffnen sich erst nach einem Touch auf den Info-Button, die Auswahlelemente für Farbe und Größe findet man unter dem Produktbild.

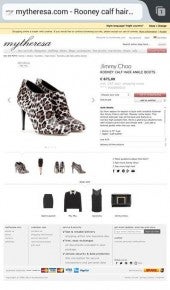
Die Onlinehändler Mytheresa und Lodenfrey teilen hingegen die Bildschirmfläche in der Mitte und verwenden die eine Hälfte für das Bild, die andere für den Text.
Hürdenloser Mobile Checkout
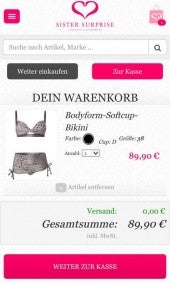
Spätestens wenn es darum geht, den Kunden möglichst elegant durch den Bestellprozess zu leiten, gilt für mobile Webshops: Alle Bedienelemente müssen auch bei dicken Wurstfingern funktionieren. Außerdem sollten die Kunden noch im Warenkorb Produktdetails wie Größe oder Anzahl ändern sowie die Verfügbarkeiten und Versandkosten gut erkennen können. Call-to-Action-Buttons sollten prominent platziert sein und sich gut bedienen lassen, um den Kunden den Gang zur Kasse oder zum Weitershoppen so einfach und bequem wie möglich zu gestalten.
Formulare ausfüllen einfach machen

Den Klick auf den Button „Zur Kasse gehen“ sollten Onlinehändler dann auch nicht durch unnötig viele Abfragen bei der Adressangabe bestrafen. Fragen zum Geburtstag oder die Einstiegsseite sind hier fehl am Platz. Bestandskunden freuen sich, wenn sie als solche erkannt und von bereits ausgefüllten Formularen begrüßt werden.
Ein Fortschrittsbalken zeigt den Nutzern, wie viele Schritte sie bis zum Abschluss ihres Einkaufs noch gehen müssen. Als Zahlungsmittel bietet sich PayPal an, da dieses den Kunden das mühsame Eintippen von Kreditkarten- oder Kontoinformationen erspart. Ängstliche oder unsichere Kunden lassen sich in der Regel durch eine Telefonnummer beruhigen, die sie per Touch aktivieren können.
Test-Szenarien
Wer seine mobile Konversionsrate optimieren will, sollte unterschiedliche Mobile-Varianten testen. Denn Bauchgefühl oder individuelle Designvorstellungen stimmen nicht immer notwendigerweise mit dem Verhalten der Nutzer überein. Über A/B- oder multivariate Testings können sich Händler an die ideale Gestaltung ihres mobilen Onlineshops immer weiter herantasten.
| Zehn Tipps für bessere mobile Webshops |
|
Fazit: Zur richtigen Zeit am richtigen Ort
Generell sollten Onlinehändler ihre Zielgruppen gut kennen, um attraktive und damit erfolgreiche mobile Webshops konzipieren zu können. Mobile Shopping wird in Zukunft immer vielschichtiger und komplexer – nicht allein durch die zunehmende Verbreitung von Smartphones und Tablets. Der nächste Trend zeichnet sich bereits am Horizont ab: „Wearables“ in Form von Datenbrillen, Smartwatches und Fitnessarmbändern stehen Trendprognosen zufolge mittelfristig vor dem Durchbruch und versprechen eine vollkommen neue Form des Online-Einkaufens.
Im Jahr 2018 sollen Wearable Devices bereits ein Einkaufsvolumen von 19 Milliarden Dollar bedienen, so die Analysten von Juniper Research: Ein weiterer Schritt in das Multiscreen-Zeitalter, das Webshops vor die Herausforderung stellt, die Kunden stets zur richtigen Zeit am richtigen Ort, über das richtige Gerät mit dem richtigen Angebot zu bedienen.



Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team