Schlanke Helfer: Kleine Tools statt große Frameworks

(Foto: joexx/Photocase)
Geringer Aufwand, schneller Erfolg und die gute Cross-Browser-Kompatibilität machen Frameworks zu den Wunderwerkzeugen in der Webentwicklung. JavaScript-Bibliotheken wie jQuery und Dojo helfen dabei, komplexe Aufgaben mit JavaScript zu meistern, Frontend-Frameworks wie Bootstrap und Foundation unterstützen bei der schnellen Entwicklung von Layouts.
Das Gewicht, das jedes dieser Frameworks selbst in komprimiertem Zustand auf die Waage bringt, ist allerdings immens. Alleine jQuery ist in der aktuellen Fassung rund stolze 90 Kilobyte groß – und das ohne eine einzige Zeile eigenen Codes. Dabei sind viele der mitgelieferten jQuery-Komponenten oft gar nicht nötig, um das jeweilige Projekt realisieren zu können. Wer die kompletten jQuery- und Bootstrap-Bibliotheken einsetzt, bloß um ein Grid-System und einen Slider zu realisieren, schießt mit Webentwicklungs-Kanonen auf Website-Spatzen. Auch die Anpassung von Frontend-Design-Frameworks endet oft genug darin, dass der Entwickler die bereitgestellten Formatierungen aus dem CSS entfernt.
Viele der großen Frameworks bieten daher mittlerweile die Funktion, eine individuelle Fassung des Frameworks zusammenstellen zu können. Dieses Paket beinhaltet dann nur die Komponenten, die später auch tatsächlich im Projekt benötigt werden.
Oft lohnt es sich allerdings auch, zu einer so genannten dependency-freien Lösung zu greifen. Diese JavaScript- und CSS-Bibliotheken führen ganz ohne den Einsatz eines mächtigen Frameworks ans Ziel. Zu einer modernen Website gehören meist ein Grid, eine Navigation und Animationen wie Slider oder Galerien. Für jede dieser Anforderungen gibt es jeweils auch eine schlanke dependency-freie Lösung. Wir stellen die besten Lösungen vor.
Grid-Systeme
Ohne flexible Grid-Systeme sind responsive Websites nur schwer umzusetzen. Auch für diese Aufgabe gibt es unabhängige Lösungen, die ohne unnötiges Übergewicht genauso gute Dienste leisten wie die Grid-Komponenten großer Frameworks.
Responsive Grid System
Das Responsive Grid System von Graham etwa liefert genau das, was der Name verspricht: eine einfache und flexible Möglichkeit, um responsive Webseiten zu erstellen.
Das System kann bis zu zwölf Spalten abbilden. Für deren Aufteilung und die Berechnung der Zwischenabstände nutzt Responsive Grid prozentuale Angaben, sodass es sich in ein Layout jeder Breite einbauen lässt. Der Aufbau des Responsive-Grid-Systems ermöglicht eine einfache Integration des Systems und minimiert das Risiko von Komplikationen und Überschneidungen selbst bei bestehenden Projekten.

Ausdrücklich kein Framework: Das Responsive Grid System bietet ein responsives Grid mit bis zu zwölf Spalten. (Screenshot: responsivegridsystem.com)
Für einen zusätzlichen Speed-Vorteil ist das Grid-System modular gestaltet und bietet die Möglichkeit, die Größe des Stylesheets zu minimieren, indem nur die tatsächlich benötigte Spaltenanzahl im Stylesheet hinterlegt wird.
Um das System einzusetzen, wird die Website in Sektionen aufgeteilt, die die jeweiligen Spalten beinhalten. Zur Angabe der Spaltenbreite kommen „Breitenklassen“ zum Einsatz. In ihnen wird die prozentuale Breite als Bruchzahl eingesetzt. Bei einem dreispaltigen Grid würde beispielsweise jede der drei Spalten mit der CSS-Klasse „.span_1_of_3“ als ein Seitendrittel definiert.
Weitere Alternativen
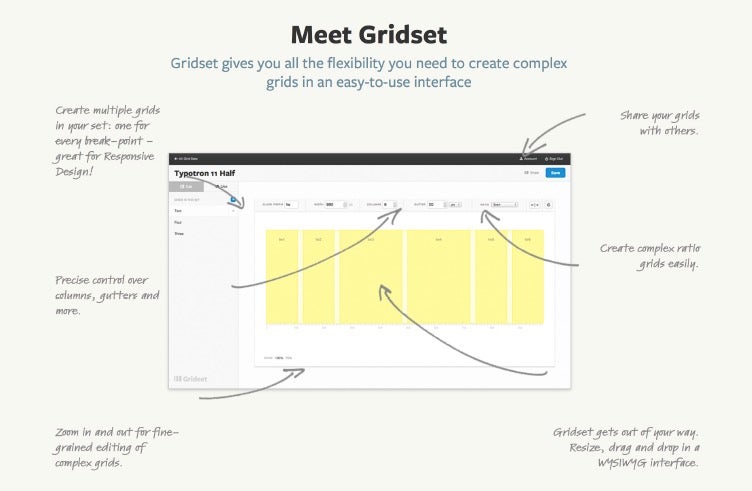
Das auf SASS basierende Profound Grid2 eignet sich für fluide und statische Layouts und lässt sich den individuellen Projektanforderungen anpassen. Für noch mehr Gestaltungsfreiheit lohnt sich ein Blick auf Gridset. Mit dem Online-Tool können Webdesigner flexible Grid-Systeme für verschiedene Viewport-Größen realisieren.
Darüber hinaus beinhalten auch einige schlanke Frameworks gute Ansätze für responsive Grids. Dazu zählen das Base-CSS-Framework, das neben dem Grid-System auch grundlegendes Styling für Text, Tabellen, Formulare und weitere Komponenten sowie einige nützliche Helper-Klassen liefert. Auch das Skeleton Boilerplate beinhaltet neben minimalem Styling für gängige Webseiten-Elemente ein 960px-Grid-System, das elegant auf kleinere Geräte- und Bildschirmgrößen herunterskaliert.

Mit Gridset lassen sich ohne die Zuhilfenahme großer Frameworks Grids realisieren. Das Online-Tool bietet eine enorme Gestaltungsfreiheit. (Screenshot: gridsetapp.com)
Aber nicht nur für die Realisierung des Grids sind dependency-freie Lösungen eine Alternative. Auch für die Navigation können Webworker oft auf den Einsatz eines größeren Frameworks verzichten.
Responsive Nav ist ein winziges JavaScript-Plugin. Mit ihm lassen sich Toggled-Navigation-Patterns für kleine Bildschirme realisieren. Das weniger als ein Kilobyte kleine Plugin erreicht mit Touch-Events und CSS3-Transitions eine gute Performance. Neben dem kleinen JavaScript-Footprint hat Responsive Nav auch einen kleinen CSS-Footprint und lässt so alle Freiheiten bei der Gestaltung der Navigation.
Responsive-Nav-Navigation: HTML-Beispiel
<link rel="stylesheet" href="responsive-nav.css"> <script xsrc="responsive-nav.js"></script> <nav class="nav-collapse"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Projects</a></li> <li><a href="#">Contact</a></li> </ul> </nav>
Listing 1
Die Beispielnavigation aus Listing 1 wird mit der Responsive-Nav-Methode initialisiert. Mit der Initialisierung gibt es die Möglichkeit, noch einige Einstellungen wie etwa die Animationsgeschwindigkeit, Beschriftung und die zugewiesenen CSS-Klassen zu ändern.
Weitere Alternativen
Das Sky Mega Menu und das CSS3 Mega Flat Menu bieten schicke und komplett skriptfreie Alternativen für responsive Menüs.
Media und Galerien
Was wären moderne Websites ohne die vielfältigen medialen Möglichkeiten, die von allen modernen Browsern angeboten werden? Animationen, Videos und Slideshows sind wichtige Bestandteile fast jedes Webprojektes. Und auch hier kann oft auf große Frameworks verzichtet werden.
CSS3-Animationen
Animationen sind aus der Webentwicklung nicht mehr wegzudenken. Einige Webworker greifen dafür auf JavaScript-Lösungen wie die Animations-Bibliothek von jQuery oder auf von jQuery abhängige Lösungen wie Animate.css zurück. Dabei gibt es zahlreiche Alternativen, um Animationen auf Websites zu realisieren. Eine davon ist move.js. Das 16 Kilobyte leichte Framework bietet eine Reihe verschiedener CSS3-basierter Animationen mit einer leicht zu erlernenden Syntax. Die Ergebnisse können, ohne auf weitere Bibliotheken zurückgreifen zu müssen, in Webprojekte eingebunden werden.
In Sachen Einfachheit steht das Framework seinen „großen Brüdern“ in nichts nach. Mit der Move-Methode können sämtliche Animationen kompakt mit JavaScript definiert und Elementen zugeordnet werden. Das Codebeispiel in Listing 2 bewegt ein Element um 200 Pixel nach rechts.
Element mit move.js bewegen
move('#example-1 .box')
.set('margin-left', 200)
.end();
Listing 2
Die kinderleichte Animation bei move.js beschränkt sich aber nicht nur auf Bewegung. Auch andere Zustandsänderungen wie etwa Farbmodifikationen sind möglich. Durch die CSS3-Transitionen werde teilweise schnellere und flüssigere Animationen als mit komplett auf JavaScript setzenden Bibliotheken erzielt – dank Hardware-Beschleunigung auch auf mobilen Geräten.
Medien-Slider
Es ist fast unmöglich, einen Slider zu finden, der nicht auf jQuery aufsetzt. Dabei ist für einen Slider dank CSS3 nicht einmal JavaScript notwendig. Der CSS3 Responsive Slider beweist das eindrucksvoll, zumindest für alle aktuellen Browser auf dem Markt. Für den Slider ohne JavaScript dienen Checkboxen mit einem Custom-Styling als Pfeile. Wird eine Checkbox als „checked“ markiert, löst das eine CSS-Animation aus und das nächste Bild im Slider erscheint.
Codebeispiel: CSS3 Responsive Slider
#slide1:checked ~ #slides .inner { margin-left:0; }
#slide2:checked ~ #slides .inner { margin-left:-100%; }
#slide3:checked ~ #slides .inner { margin-left:-200%; }
#slide4:checked ~ #slides .inner { margin-left:-300%; }
#slide5:checked ~ #slides .inner { margin-left:-400%; }
Listing 3
Für ältere Browser-Versionen müssen Frontend-Entwickler dennoch auf eine Skript-Lösung zurückgreifen. Hierfür eignen sich abhängigkeitsfreie Lösungen wie der Video-Slider von Menucool. Der Slider kann auch Videos mit verschiedenen schicken Übergangseffekten einblenden. Eine weitere Alternative ist der Wallop Slider. Die schlanke JavaScript-Bibliothek realisiert einen simplen Klick-Slider mit verschiedenen Übergangseffekten.
Lightboxen
Lightboxen sind ein nützliches Werkzeug, um größere Versionen von Bildern auf Websites anzuzeigen. Es gibt unzählige Lightbox-Skripte, die aber fast alle jQuery, Moo-Tools oder ein anderes Framework benötigen. Wer nur eine simple Lightbox benötigt, ist mit TinyBox 2 besser bedient. Die fünf Kilobyte große JavaScript-Bibliothek realisiert schicke und anpassungsfähige Lightboxen und kann neben Bildern auch HTML oder ganze Webseiten via iFrame beherbergen. TinyBox 2 wird über einen simplen Aufruf erzeugt. Dabei kann eine Reihe von Parametern an das Skript übergeben werden, beispielsweise Position und Größe der Lightbox oder eine Animation beim Erscheinen der Box. Außerdem ist es möglich, Callback-Funktionen zu definieren und beim Aufruf via AJAX bestimmte Daten der Lightbox abzufragen beziehungsweise zu versenden.
Weitere Alternativen
Auch Lightbox JS Lightbox JS realisiert eine Lightbox ohne zugrunde liegendes Framework. Das Skript ist darüber hinaus responsive und bietet eine Funktion für übergroße Bilder an, mit der im Motiv umhergescrollt beziehungsweise gewischt werden kann. Auch Lytebox Lytebox ist einen Blick wert. Die JavaScript-Bibliothek bietet neben einfachen Lightboxen auch Funktionen für Bildergruppen und zusätzliche Infos wie Titel und Beschreibung an.
Fazit
Frameworks sind und bleiben nach wie vor die absolute Allzweckwaffe in der Webentwicklung und nehmen Webworkern im Entwicklungsalltag viel überflüssige Arbeit ab. Sie sind aber nicht grundsätzlich für jedes Projekt das Mittel der Wahl. Denn auch mit alternativen und zweckgebundenen Bibliotheken erzielt man mit viel kleineren Dateien und viel weniger Code oft die gleichen Ergebnisse. Es bedarf zwar manchmal relativ langer Suche, um JavaScript-Bibliotheken zu finden, die nicht auf jQuery oder andere Frameworks zurückgreifen – doch diese Suche zahlt sich in oftmals deutlich erhöhter Performance aus.

 Ilja Zaglov ist Gründer der
Ilja Zaglov ist Gründer der 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Gute Übersicht, da werde ich mir einige mal näher ansehen.
Vielen Dank!
Durch die Verwendung von Sass/Less sind auch die „großen“ CSS-Frameworks individuell anpassbar/verwendbar. So kann man beispielsweise auch nur die Grid-Komponente von Foundation verwenden. Damit kommt man in die gleichen kB-Dimensionen, wie die „kleinen“ Systeme.
(Übrigens stimmen die 90 kB von jQuery nicht, wenn man diese komprimiert ausliefert – was immer geschehen sollte –, dann sind es nur 34 kB!)
Mein persönlicher Favorit für „kleine Helfer“ ist http://formstone.it/.
Da dreht sich der zukünftige Maintainer, wenn er den Flickenteppich aus verwaisten JS Plugins und selbst erstellten Modulen pflegen muss.
Grosse Frameworks der Unterhaltsfähigkeit wegen? Ich denke der Unterhalt hält sich bei wenigen kleinen Tools in Grenzen. Und wenn es dem Kunden dient (Performance matters!), wieso nicht?
Ich habe mir aus mehrern Frameworks sozusagen mein eigenes gebaut:
Als Gridsystem nutze ich Susy http://susy.oddbird.net/ welches einem alle Flexibiliäten in Bezug auf die Gridgestaltung lässt. Zusätzlich kommt dann http://bourbon.io/ mit Bitters (Typographie) zum Einsatz. Alle Tools basieren auf SASS und einzelne Bestandteile (Mixins) lassen sich nur bei Bedarf einbinden, somit bleibt das Stylesheet auch klein. Somit habe ich meine eigene Website http://www.jensmartsch.de von Bootstrap CSS (80KB) auf 18.6 KB reduzieren können, bei gleichem Aussehen. Bourbon.io bietet mit Neat auch ein eigenes Gridsystem, welches aber auf Mobile einen Nachteil hat/hatte (kein Abstand zum Bildschirmrand). Die oben erwähnte Formstone.it Library ist auch sehr gut gemacht und ich habe auch schon Komponenten daraus verwendet.
An Stelle von jQuery kann man auch zepto.js oder CommonJS verwenden, allerdings erst ab IE10+
2 CSS-Frameworks im Vergleich | https://blog.templatetoaster.com/bootstrap-vs-foundation