CSS4: So sieht die Zukunft des Webstandards aus

Der folgende Artikel wurde Anfang 2012 geschrieben. Mittlerweile hat die CSS Working Group beim W3C klargestellt, dass es kein CSS4 geben wird. Die genaue Erklärung liefert ein Artikel von Tab Atkins Jr.
Richtig, CSS3 befindet sich immer noch in der Entwicklung und nicht alle Browser setzen die Neuerungen schon zufriedenstellend um. Das hindert jedoch nicht daran, sich schon mal ein wenig auf CSS4 einzustimmen. Zumal CSS mit Level 3 in kleinere Module aufgeteilt wurde, die sich unabhängig voneinander weiterentwickeln können. Das heißt, dass zum Beispiel das Modul der CSS4-Selektoren schneller fertig werden kann, als das CSS3-Line-Modul. [1]
Elemente noch zielgenauer ansprechen
In CSS3 sind schon eine Reihe nützlicher Selektoren hinzugekommen, CSS4 legt noch einmal nach [2]. Viele Webworker werden sich darüber freuen, endlich Eltern-Elemente ansprechen zu können.
Bislang sind sie es gewohnt, dass sich CSS-Anweisungen immer auf das letzte HTML-Element eines Selektors beziehen. So spricht „ol > li:only-child“ zum Beispiel nur jene Listen-Elemente an, die allein in einer nummerierten Liste stehen.
Mit dem Dollarzeichen („$“) lässt sich in CSS4 nun das „Subjekt“ eines Selektors bestimmen. Jenes HTML-Element also, für das die Anweisungen gelten sollen. Mit dem Ausdruck „$ol > li:only-child“ nimmt man Bezug auf dieselbe HTML-Struktur, aber durch das „$“ gilt die CSS-Anweisung jetzt für das ol-Element.
$ol > li:only-child { list-style-type: none; }
Dabei muss das neu definierte Subjekt nicht unbedingt am Anfang des Selektors stehen. Vor das „li“ gesetzt, bezieht sich das Dollarzeichen in Listing 2 etwa auf das li-Element. Insofern ist das Subjekt zwar
eine nützliche – und oft geforderte – Erweiterung, sorgt aber sicherlich für einige Verwirrung bei Anfängern.
ol > $li:only-child > p { margin: 0; }
Einfacher ist die neue Pseudoklasse für lokale Links, also Links innerhalb der eigenen Domain, zu handhaben. Im folgenden Beispiel gibt die erste Anweisung allen internen Links ein
entsprechendes Icon mit auf den Weg, die zweite Anweisung erledigt das
analog für externe Links.
a:local-link {
background: url('icon_link_intern.png') 0 0 no-repeat;
padding: 0 0 0 20px;
}
a:not(:local-link) {
background: url('icon_link_extern.png') 0 0 no-repeat;
padding: 0 0 0 20px;
}
Mit den lokalen Links lässt sich aber noch mehr anstellen. Angenommen, auf der Seite t3n.de sind drei Links eingebaut: https://t3n.de, https://t3n.de/tag und https://t3n.de/tag/socialmedia/.
a:local-link(0) {...}
a:local-link(1) {...}
a:local-link(2) {...}
Diese lassen sich nun ansprechen, reagieren aber unterschiedlich, je nach aufgerufener URI. Angenommen, der Nutzer befindet sich auf https://t3n.de/tag/browser/. Die CSS-Anweisungen greifen nun, wenn jeweils die Domain und die weiteren Ebenen zwischen den Slashes „/“ übereinstimmen, bis einschließlich der Ebene in Klammern „(n)“.
In diesem Fall greifen also die ersten beiden CSS-Anweisungen, weil die URI bis zum ersten Slash (0) und bis zum zweiten Slash (1) übereinstimmt. Dahinter differieren https://t3n.de/tag/socialmedia und https://t3n.de/tag/browser, entsprechend greift der dritte Selektor nicht. Je nach Struktur der Website vereinfacht diese Form der Selektion die Navigation, etwa durch Icons oder andere Auszeichnungen.
Die Negation „:not“ ist bereits seit CSS3 mit dabei, wird nun aber erweitert, sodass sich mehrere Fälle überprüfen lassen. Das Beispiel spricht etwa alle Absätze an, die keine der Klassen .teaser, .author oder .more haben.
:not(.teaser, .author, .more) {
font-size: 14px;
}
Umgekehrt erlaubt die neue Pseudoklasse „:matches“, verkürzt mehrere Elemente anzusprechen.
.front-page header p, .front-page aside p, .front-page footer p {
font-size: 12px;
}
.front-page :matches(header, aside, footer) p {
font-size: 12px;
}
Hier betreffen beide Zeilen in Listing 6 dieselben Absätze, mit der Pseudoklasse lassen sich die Anweisungen aber kürzer und übersichtlicher schreiben. Mit „:matches“ hat das W3C also die Pseudoklasse „:any“ aufgenommen, die Mozilla 2010 vorgeschlagen hat [3].
Neu sind auch die „reference combinators“. Damit lassen sich Elemente ansprechen, die über eine ID-Referenz verknüpft sind. Ein übliches Beispiel dafür ist ein HTML-Formular.
<label for="email">Ihre E-Mail-Adresse</label> <input type="input" name="email" id="email" />
Mit den „reference combinators“ lässt sich nun das Input-Element stylen, wenn das zugehörige Label durch ein „:hover“
oder „:focus“ angesprochen wird. Der Zusammenhang ist über das Attribut
„for“ hergestellt, das in Slashes „/“ notiert wird.
label:matches(:hover, :focus) /for/ input {
box-shadow: #000 0 0 5px;
}
Richtig trennen für Fortgeschrittene
Im aktuellen „CSS Text Level 4“-Modul tut sich vor allem etwas bei der Silbentrennung [4]. In CSS3 gibt es bereits die Eigenschaft „hyphen“; mögliche Werte sind „none“, „manual“ und „auto“. Es bestimmt, ob Silbentrennung generell ausgeschaltet ist (none), die Trennung manuell durch Anweisungen wie „­“ oder Unicode gesetzt wird (manual) oder automatisch über sprachspezifische Regeln läuft (auto).
In CSS4 kommen neue Möglichkeiten hinzu, mit denen Webworker Einfluss nehmen können. Über die Eigenschaft „hyphenate-character“ etwa lässt sich ein bestimmtes Zeichen als Trennzeichen festlegen. Die „hyphenate-limit-zone“ definiert einen maximalen Wert für ungenutzten Raum in einer Zeile. Wird dieser überschritten, soll der Browser also Teile des nächsten Wortes in die betreffende Zeile ziehen, um den Platz zu füllen.
„hyphenate-limit-chars“ legt die Anzahl der Zeichen vor und nach der Trennung fest, sodass zum Beispiel keine Silben mit weniger als drei Buchstaben entstehen. Typografisch ist es ebenso nicht besonders hübsch, wenn zu viele Zeilen hintereinander mit einer Silbentrennung enden. Hier hilft „hyphenate-limit-lines“ weiter, das ein Maximum für aufeinander folgende Zeilen mit Trennung festlegt.
Das Text-Modul befindet sich erst in einem „Editor’s Draft“. Aber jeder Webworker, der Wert auf eine gute Typografie legt, wird sich freuen, (irgendwann) mehr Einfluss auf die Silbentrennung zu haben.
Zuviel des Guten?
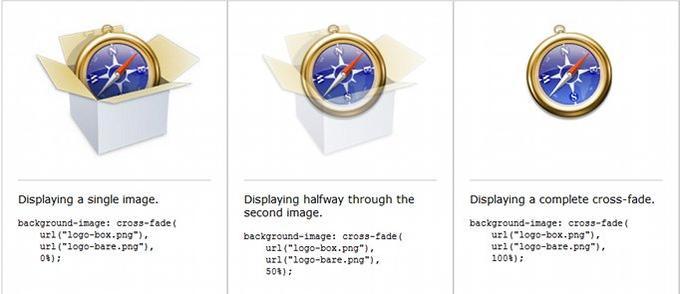
CSS wird also immer umfangreicher und nützlicher. In manchen Fällen darf man sich allerdings fragen, ob diese oder jene Ergänzung noch sinnvoll ist. So ist es im aktuellen Webkit Nightly möglich, Bilder über die Eigenschaft „cross-fade()“ ineinander überblenden zu lassen [5].
background-image: cross-fade(
url('bild1.jpg'),
url('bild2.jpg'),
70%
);
Bei 0% ist nur bild1.jpg zu sehen, bei 100% nur bild2.jpg; dazwischen werden beide Bilder ineinander übergeblendet. Statisch ist das Ganze allenfalls für Testzwecke zu gebrauchen, für ein Live-Projekt würde jeder Webworker ein einzelnes Bild einbauen, das – wenn nötig – die gewünschte Überblendung zeigt. Sinnvoll wird der „cross-fade()“ also erst bei interaktiven Elementen oder Bildergalerien.
Dann stellt sich jedoch die Frage: Warum muss das noch per CSS umgesetzt werden? Es gibt doch schon CSS-Transforms, -Transitions und -Animations für kleine Spielereien. Und für alles andere gibt es JavaScript.
CSS4 in der Praxis
CSS4 hat aber noch mehr zu bieten. So wird es auch möglich sein, die n-te Spalte („nth-column“) in einem Grid oder einer Tabelle anzusprechen. Ebenso kann man nicht mehr nur das n-te Elemente, sondern per „nth-match“ auch das n-te Geschwister-Element einer Liste von Selektoren ansprechen [6].
Mit der Eigenschaft „crisp-edges“ kann man festlegen, wie ein Bild bei Größenänderungen gerendert werden soll [7]. Die wichtigsten Erweiterungen beim „CSS Backgrounds and Borders Module Level 4“ [8] betreffen die Gestaltung der Ecken, „border-clipping“ oder logische Positionen für Hintergrundbilder. Doch wann ist CSS4 nun für die Praxis relevant? Wie schon bei CSS3 lässt sich das nur schwer sagen. Aufgrund der Modul-Struktur werden einige Neuerungen schneller ihren Weg in die Browser finden als andere. Positives Beispiel ist Mozillas Vorschlag für die „:any“-Pseudoklasse, die schnell auch von anderen Browsern unterstützt wurde. Wie üblich gilt: Testen, was möglich ist. Moderne Browser mit den neuen Möglichkeiten ausstatten. Und bei älteren Browser für einen Fallback sorgen. Business as usual.


 Nicolai Schwarz arbeitet als selbstständiger Designer und Webentwickler in Dortmund (textformer.de). Hauptsächlich beschäftigt er sich mit der Konzeption und Umsetzung von Drupal-Projekten. Nebenbei ist er als Redakteur und Autor bei den Webkrauts tätig. Im September ist sein Fachbuch über Drupal 7 im Galileo Verlag erschienen.
Nicolai Schwarz arbeitet als selbstständiger Designer und Webentwickler in Dortmund (textformer.de). Hauptsächlich beschäftigt er sich mit der Konzeption und Umsetzung von Drupal-Projekten. Nebenbei ist er als Redakteur und Autor bei den Webkrauts tätig. Im September ist sein Fachbuch über Drupal 7 im Galileo Verlag erschienen.
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Weitere Quellen die ebenfalls lesenswertes zum doch noch sehr theoretischen Thema CSS4 bieten sind einmal David Walsh (en) und der Webstandard-Blog (dt.).
Hmm, gerade heute morgen einen auch sehr interessanten Artikel zu dem Thema gelesen: „THERE IS NO SUCH THING AS CSS4“ http://www.xanthir.com/b4Ko0
Es gibt zwar eine Working draft mit dem Namen »Selectors Level 4«, das ist aber Bestandteil von CSS3.
Oder anders gesagt, es wird gar kein CSS4 geben.
Quelle: http://www.xanthir.com/b4Ko0
… weitermachen ; ]
@Daniel Sorry, Habe dein Kommentar überlesen. Du hattest ja eigentlich schon alles gesagt ; ]
Ich les mir das dann nochmal 2094 durch. Aber Hauptsache, man hat wieder ein „Fachartikel“ mehr zum rumposen.
@Kai Sottong: Genau So seh ich das auch. Mir erscheint der Artikel auch eher Sensationsjournalismus zu sein und T3N.
Und was viele von diesen – wie nanntest Du es Zukunftsausblicksthematikkönnteseinvielleichtwirdesschön(schönes Wort :-))-Typen nicht sehen irgend jemand muß das auch programmieren.
Tja leider gibt es keine Edit-Funktion. :-(
…Sensationsjournalismus zu sein von T3N…
@Kai Sottong, @JensOppermann, @ntiedt
Das ist die Sache mit Pflicht und Kür. Für die Arbeit mit realen Kunden muss man das nicht wissen. Aber wenn sich niemand dafür interessierte, was demnächst möglich und was vielleicht jetzt schon unterstützt wird, würden auch keine schönen experimentellen Seiten wie etwa diese hier entstehen: http://2012.beercamp.com/
Schöner Artikel.
Nur ein kleiner Kommentar zu den Links. Der erste Link verweist auf w3Schools und es klingt dabei so, als wäre das eine offizielle Quelle vom W3C. Und das ist w3schools ja nicht, sogar im Gegenteil. Und seitdem ich dies hier gelesen habe: http://w3fools.com/, denke ich, man sollte w3schools nicht mehr verlinken.