WordPress auf dem iPad
Interessant, wie aus dem Nichts mit Onswipe ein Unternehmen erscheinen und auf einen Schlag die Optik von mehr als 18 Millionen Websites dominieren kann, sobald diese über das iPad aufgerufen werden. Sicherlich wäre dieser Coup ohne die Mitwirkung des Automattic-Teams um WordPress-Coreentwickler Matt Mullenweg nicht möglich gewesen. Die enge Kooperation mit Onswipe jedoch brachte schon in der vorliegenden frühen Version ein Produkt hervor, das den Weg vorzeichnet, den Mitbewerber künftig werden gehen müssen, wollen sie am Tabletboom partizipieren.
Von PadPressed zu Onswipe
Onswipe tauchte indes nur vermeintlich aus dem Nichts auf. Tatsächlich steckt dahinter eine Umfirmierung des erfolgreichen Teams rund um PadPressed. PadPressed veröffentlichte im vergangenen Jahr zwei verschiedene kostenpflichtige iPad-optimierte Themes für WordPress. SwipePad und CoverPad [1] wendeten sich für jeweils 50 US-Dollar an unterschiedliche Zielgruppen. Während CoverPad stark bildorientiert arbeitete und – wie das aktuelle Onswipe – eine hohe Ähnlichkeit zu FlipBoard aufwies, eignete sich SwipePad besser für alle Betreiber von weniger grafiklastigen WordPress-Sites.
Von Beginn an konsequent in HTML5 umgesetzt, boten beide Themes eine zeitgemäße Userexperience, konnten jedoch über verschiedene Schwächen nicht hinweg täuschen. Hierzu gehörte vor allem die Performance, die insbesondere bei der Verarbeitung des jeweiligen Startbildschirms enttäuschte. Zudem gab es Probleme mit eingebundenen Videos. Dennoch zeigten die Themes die Zukunft des mobilen Webs. So ist es kein Wunder, dass es dem Hauptentwickler Jason Baptiste in einem Verhandlungsmarathon gelang, eine Million Risikokapital für sein mittlerweile in Onswipe umbenanntes Projekt zu sichern. Es folgte eine enge Zusammenarbeit mit Automattic, der Firma hinter WordPress. Das Ergebnis macht Furore. Dabei stellt es lediglich einen Zwischenschritt dar und wird von Baptiste gar als Preview bezeichnet.
Die Ausgangsbasis könnte nicht besser sein. Mehr als 18 Millionen Blogs allein auf der Plattform WordPress.com nutzen Onswipe. Welches relativ frische Plugin/Theme kann das schon von sich behaupten? Nun sollen auch weitere CMS und Betriebssysteme Unterstützung finden. Am Ende will man die Standardoptik für die tabletorientierte Internetnutzung stellen, wobei ein nicht unwesentlicher Fokus darauf liegen soll, dass Werbeanzeigen auf Tablets interessant aussehen.
Baptiste stellte sein Geschäftsmodell erst kürzlich [2] ausführlicher vor. Danach soll die Verwendung des Magazinlayouts für Publisher kostenlos bleiben, solange diese akzeptieren, dass ein integriertes Anzeigensystem Onswipe mit Zuflüssen von Werbemitteln versorgt. Außerdem arbeitet man an einem integrierten Empfehlungssystem, das dem Leser interessante Artikel oder Websites im Kontext anzeigen soll. Das Empfehlungssystem steuert Bit.Ly bei, deren Entwickler Betaworks zu den Investoren von Onswipe gehört.
Fraglich ist, inwieweit das Interesse insbesondere der Verlagswelt dieses Geschäftsmodell so mittragen wird. Wahrscheinlicher ist, dass Medienhäuser die Leistungen von Onswipe einkaufen, um dann ihre eigenen Anzeigensysteme zu implementieren. Das Empfehlungssystem wird man in diesem Zuge ebenfalls jeweils auf die Empfehlung eigener Artikel oder Produkte zuschneiden. Für Onswipe könnte dieser Weg sogar der bessere, weil potenziell umsatzstärkere sein.
Automattic und das mobile Web
Schon 2009 integrierte Automattic WP-Touch in das Feature-Set seiner Blogplattform WordPress.com. Heute verzeichnet man auf den über 18 Millionen Blogs der Plattform monatlich über 150 Millionen Pageviews unter Verwendung von WP-Touch. Wer bisher noch Zweifel hatte, erkennt anhand der Zahlen schnell: Das mobile Web ist auf dem Vormarsch. Dabei stellt WP-Touch lediglich eine vergleichsweise simple Funktionalität bereit. Es entfernt im Wesentlichen alle Layout-Elemente und bietet dem mobilen Browser eine abgespeckte und genau deshalb gut lesbare Version der eigentlichenen Inhalte.
Mit Onswipe geht Automattic in eine ganz andere Richtung. Hier wird nicht das Ziel verfolgt, Informationen abgespeckt für unterwegs lesbar zu machen, sondern hier geht es um die Umsetzung eines Layouts mit Blick auf die Touchbedienung. So hat man sich nach eigenen Angaben hingesetzt und überlegt, wie ein Blog aussehen sollte, wenn man es komplett aus Sicht eines Tablet-Users neu erfinden müsste. Dabei war die Tatsache, dass bereits zum jetzigen Zeitpunkt monatlich etwa 4,5 Millionen Pageviews durch iPad-Nutzer erfolgen, ein nicht zu unterschätzender Ansporn.
Onswipe: Flipboard lässt grüßen
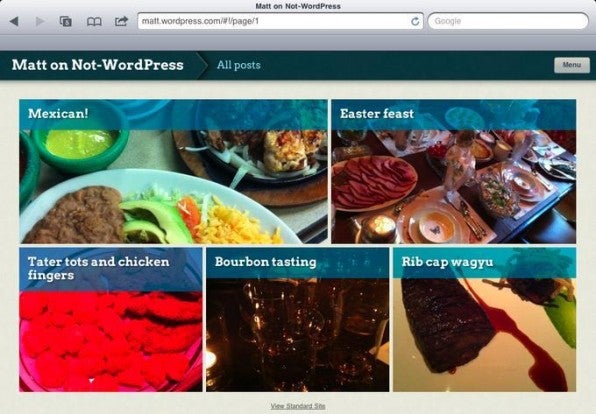
Onswipe ist bereits für alle auf WordPress.com gehosteten Blogs aktiv und auch automatisch aktiviert. Es lohnt sich also eventuell, das eigene Blog einfach mal mit einem iPad anzusurfen. Vielleicht ist man ja unbemerkt innovativer als man von sich selbst geglaubt hätte. Optisch zeigt Onswipe eine große Ähnlichkeit mit dem beliebten iPad-Magazin Flipboard. Auch funktional und bedienungstechnisch können sich Flipboard-User sofort heimisch fühlen.
Onswipe verhält sich wie eine App, sieht auch so aus und unterstützt unterschiedliche iPad-Funktionalitäten, etwa Rotation. Dies erreichen die Entwickler durch die strikte Verwendung von HTML5 für die Umsetzung. Unter dem Punkt „Design > iPad“ im Dashboard können Blogbetreiber verschiedene Einstellungen, die die Optik gravierend beeinflussen, bequem vornehmen. Automattic und Onswipe bezeichnen die bisherigen Optionen lediglich als Preview und versprechen für künftige Versionen noch wesentlich mehr Anpassungsmöglichkeiten.
Aktuell kann man sein iPad-Blogmagazin mit einem Extra-Cover versehen. Ansonsten verwendet das System automatisch eines aus einem der letzten Posts. Zusätzlich kann man derzeit aus neun verschiedenen Farben für das Skinning sowie diversen Schriftarten wählen. Für den Besucher stellt sich das Blog so dar, wie er es auch von Magazin-Templates kennt: Beiträge erscheinen optisch als Block. Durch Tap auf einen Eintrag öffnet sich dieser in einer Readability-ähnlichen Optik. Von hier aus kann man Beiträge in sozialen Netzen teilen sowie Kommentare posten. Onswipe bildet die übliche Besucherinteraktion vollständig ab.
Onswipe für Selbsthoster
Zeitgleich mit der Freigabe auf WordPress.com stellte man im Plugin-Verzeichnis auf WordPress.org das entsprechende Plugin Onswipe für selbst gehostete WordPress-Blogs mit identischer Funktionalität bereit [3]. Das Plugin läuft parallel zu etwaigen anderen, für die mobile Ansicht zuständigen Templates, weil es gezielt auf den Besuch mit einem iPad reagiert.
Vor- und Nachteile
Die Verlagswelt wird Probleme mit Onswipe haben. Hier hat man sich auf die Erstellung eigener Apps eingeschossen, die den Content gut einkapseln und so die Monetarisierung erleichtern. Man lässt sich entweder die App oder den nur in der App funktionalen Content oder beides bezahlen. Das ist ein klares Geschäftsmodell. Zugriffe entsprechen weitgehend den Downloadzahlen der Apps und selbst das hundert Jahre alte Abo-System lässt sich in einer App perfekt abbilden.
Für manche Player, wie den Spiegel oder die Auto Bild rechnet sich das Modell sogar. Allerdings, so sieht man am aktuellen Teilrückzug des Branchenriesen Condé Nast aus dem virtuellen Magazinmarkt, funktioniert diese Vorgehensweise in der Breite eher schlecht als recht. Eingekapselten Content kann man außerdem von außen nicht mehr erreichen. Eine Verlinkung, die immerhin das Grundprinzip des Internets darstellt, kann nicht mehr erfolgen. Auf diese Weise verlieren Medienhäuser unnötig Traffic, den sie ansonsten aus Referrern generiert hätten.
Hier kann Onswipe punkten. Dadurch, dass es sich um eine Umsetzung als Web-App handelt, funktionieren Verlinkungen in alle Richtungen unverändert zu einer normalen Website. Medien, die an hohem Traffic interessiert sind, sollten daher eher mit Onswipe als mit dedizierten Apps sympathisieren. Ein weiterer gravierender Vorteil für Verlage besteht darin, dass sie mit einer Lösung wie Onswipe nicht etwa wie in Apples App Store 30 Prozent jeden Umsatzes – auch des Abo-Umsatzes – an Apple abführen müssen.
Zudem macht es auf Dauer keinen Sinn, die User in die Zwangsnutzung von immer mehr Apps zu treiben. Schon jetzt ist das Angebot unüberschaubar. Allein die Zahl kostenfreier Apps für das iPhone liegt aktuell bei rund 122.000 Anwendungen. Wer soll das noch beherrschen? Eine Lösung wie Onswipe benötigt hingegen nur einen HTML5-fähigen Browser, wie ihn jedes moderne Smartphone mitbringt. Der Content bedarf keiner besonderen Anpassung und steht in gerätespezifischen Layouts automatisiert zur Verfügung. Natürlich, und das ist gewiss ein Problem, stellt sich für Verlage bei Onswipe die Frage aller Fragen: Wie monetarisiere ich meinen Content?
Technische Einschränkungen
Betrachtet man Onswipe im Einsatz, wird einem oberflächlich zunächst nicht auffallen, dass es sich um eine Version handelt, die als Beta-Preview hinreichend gekennzeichnet ist. Über Probleme und Fehlfunktionen sollte man sich demnach nicht wundern, sondern diese zur Kenntnis nehmen und beispielsweise über das WordPress-Supportforum in die Diskussion einbringen.
Bekannte Probleme sind etwa die nicht korrekte Darstellung von Flash-Content, die unvollständige Unterstützung von Custom Fields und die Inkompatibilität mit vielen weiteren Plugins, darunter so beliebte wie der WP Event-Calendar. Die meisten Probleme treten dabei im selbstgehosteten Bereich auf. Auf WordPress.com sorgt Automattic für Kompatibilität. Aber auch die Community lässt sich nicht lumpen und stellt Anleitungen online, wie man Onswipe etwa mit den Plugins WP-Touch und W3 gangbar macht [4] oder die Optik für reine Photoblogs verbessert [5].
Relativ viele User beschweren sich über eine recht zähe Performance im Vergleich zu nativen Apps. Auch wenn sich hier in den nächsten Monaten sicherlich noch einiges tun wird, sollte man zur Kenntnis nehmen, dass man Technologien wie Core Animation nicht mit HTML5 nachbauen kann.
Im Ergebnis ist Onswipe jedoch ein schönes Stück Technik, gegen dessen Einsatz bereits zum jetzigen Zeitpunkt nicht das Geringste spricht. Mit dem Versprechen, die Funktionalität noch deutlich aufzubohren, sowie auch in Zukunft weitere Tabletplattformen zu unterstützen, zählt Onswipe mit Sicherheit zu den interessantesten Entwicklungen des Jahres 2011.






Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Vielen Dank für die Erwähnung als „Softlink“. Ich habe zu dem Thema „PadPressed“ aber mehr als nur den einen Beitrag verfasst. Hier die Liste:
– Erfahrungsbericht: PadPressed fürs iPad
– Optimiert fürs iPad: HTML5-Apps
– WordPress und das kostenlose OnSwipe-PlugIn
Ich nutze inzwischen ein responsive Layout für meinen WordPress-Blog: Aus Ari wird Yoko und bald… iYoko.
Weil ich hier gerade am Link-Schleudern bin (keine gute Sache), noch… Responsive Layout, der Tod vom Wallpaper
Viele Grüße aus Essen,
Gerhard Schröder