Teil 1: Templates erstellen und mappen: Workshop TemplaVoilà
HTML und CSS
Das Beispiel in diesem Tutorial verwendet ganz einfache und kurz gehaltene Vorlagen. Prinzipiell können die verschiedenen Bereiche und Content-Elemente beliebig erweitert und mit CSS gestaltet werden. Um den Rahmen dieses Artikels nicht zu sprengen, wird auf umfangreiche Formatierungen verzichtet. Das HTML-Template besteht aus drei Bereichen: einem Bereich für die Navigation auf der linken Seite, einem Inhaltsbereich in der Mitte und einem Bereich für Inhalt, der in einer rechten Spalte steht. Diese werden durch ein Stylesheet nur in Position gebracht, allerdings nicht gestaltet.
<html>
<head>
<title>Template Eins</title>
<link href="mainstyle.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="page">
<div id="header"></div>
<div id="contentcontainer">
<div id="links">
<div id="navi">
<div class="menu"> <a href="#">menu1</a> </div>
<div class="menu-ebene2"><a href="#">sub1</a></div>
<div class="menu-ebene2"><a href="#">sub2</a></div>
<div class="menu"> <a href="#">menu2</a> </div>
<div class="menu"><a href="#"> menu3</a> </div>
</div>
</div>
<div id="content">content</div>
<div id="rechts">rechts</div>
<div class="clearer"></div>
</div>
<div id="footer">Footerinformationen</div>
</div>
</body>
</html>
Listing 1
@charset "UTF-8";
/* CSS Document */
body{font-size:12px;}
#page{width:900px}
#header{height:50px; background-color:blue;}
#navigation{}
#links{width:180px; padding:10px; float:left; }
#rechts{width:180px; padding:10px; float:left;}
#footer{background-color:red; height:20px;}
#content{width: 480px; padding:10px; float:left;}
.clearer{clear:both; float:none;}
.menu a {}
.menu-ebene2 a{margin-left:10px; font-size:10px;}
Listing 2
Diese beiden Dateien müssen im Fileadmin-Ordner auf dem Server Ihrer TYPO3-Installation in einem Unterverzeichnis mit dem Namen „templates“ bereitgestellt werden. So können Sie diese in einem der nächsten Schritte mit Hilfe von TYPO3 und TemplaVoilà [1] ansprechen. Das Bereitstellen kann mit Hilfe des „Filelist“-Moduls in TYPO3 oder mit einem herkömmlichen FTP-Programm geschehen.
Vorbereitung von TYPO3
In diesem Artikel wird eine funktionierende Standardinstallation von TYPO3 Version 4.1.x vorausgesetzt. Ist diese vorhanden, benötigen Sie noch folgende TYPO3-Extensions:
- CSS-Styled-Content (eigentlich vorinstalliert)
- Static Info Tables (Extension-Key: static_info_tables)
- TemplaVoilà (Extension-Key: templavoila)
Sind diese noch nicht installiert, muss dies nun über den Extension-Manager nachgeholt werden. Hierfür wechseln Sie im Modul „Extension Manager“ auf „Import Extension“ und suchen nach dem jeweiligen Extension-Key. Folgende Reihenfolge sollten Sie dabei einhalten: CSS-Styled-Content, Static Info Tables [2] und als letztes TemplaVoilà. Nach der Installation empfiehlt sich ein Neuladen des kompletten Backends.
Seitenstruktur anlegen
Im Backend von TYPO3 legen Sie im nächsten Schritt die benötigte Seitenstruktur an. Diese sollte neben einer Startseite aus den Hauptbereichen der Website bestehen. Unter den Hauptbereichen können weitere Seiten liegen. In diesem Tutorial werden jedoch nur die erste und die zweite Ebene der Navigation festgelegt. Neben den Seiten, die auf der Website sichtbar sein werden, benötigen Sie noch eine Seite vom Typ „Sysfolder“ mit dem Namen „General Storage“. Seiten vom Typ „Sysfolder“ sind nicht auf der Website sichtbar.
Die „Sysfolder“-Seite wird in den Seiteneigenschaften der Startseite als „General Storage“ angegeben und ist dafür zuständig, Datensätze zu speichern, die unter anderem von TemplaVoilà verwendet werden.
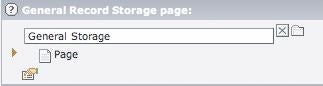
Hierzu wechseln Sie im „Page“-Modul auf die Willkommensseite und bearbeiten deren Seiteneigenschaften. Im Bereich „General Record Storage Page“ klicken Sie auf den kleinen Ordner und wählen im sich öffnenden Element-Browser den Ordner „General Storage“ aus. Danach speichern und schließen Sie die Seiteneigenschaften. Diese Einstellung vererbt sich auf alle Unterseiten.
TYPO3-Templates
Als nächstes legen Sie ein Template auf der Willkommensseite an. Hierfür wechseln Sie ins Template-Modul in der linken Navigation und wählen die Willkommensseite aus. Danach klicken Sie auf den Link „Create template for a new Site“, wodurch ein Template für diese Seite erstellt wird. Dieses öffnen Sie, indem Sie in der rechten oberen Ecke im Drop-Down-Menü den Eintrag „Info/modify“ wählen und danach den Link „click here to edit whole template record“ klicken. Im Template selbst löschen Sie den Inhalt des Setup-Felds und fügen stattdessen folgende Zeilen ein:
#übergibt das komplette Template-Rendering an TemplaVoilà
page = PAGE
page.typeNum = 0
page.10 = USER
page.10.userFunc = tx_templavoila_pi1->main_page
#Erstellt die Hauptnavi und packt sie in eine lib
lib.menu = HMENU
lib.menu{
entrylevel = 1
1 = TMENU
1.NO = 1
1.NO.linkWrap = <div class=“menu“> | </div>
#Erstellt die zweite Ebene indem sie die erste Ebene kopiert und den Linkwrap überschreibt
2 < .1
2.NO.linkWrap = <div class=“menu-ebene2“>|</div>
}
Listing 3
Zudem wählen Sie in dem Feld „include static (from extensions)“ noch die Extension „CSS styled content“ als aktiv aus. Jetzt speichern Sie das Template.
Verbinden von TYPO3 und HTML-Vorlage
Verbunden wird TYPO3 mit der HTML-Vorlage, indem Sie mit Hilfe von TemplaVoilà ein so genanntes „Mapping“ erstellen. Das heißt nicht mehr, als dass Sie TYPO3 mitteilen, in welche HTML-Elemente (Container) TYPO3 Ihre Inhalte einbinden soll.
Dazu definieren Sie genau drei Bereiche, die TYPO3 für Sie füllen soll: Navigation, mittlerer und rechter Inhaltsbereich. Die beiden Container für die Inhaltsbereiche sind Container, in die später vom Redakteur beliebige Content-Elemente (CE/FCE) eingebunden werden können. Der Navigationsbereich wird indes mit einem von Ihnen eingebundenen TypoScript gefüllt, das ein Menü aus Ihrem Seitenstammbaum generiert.
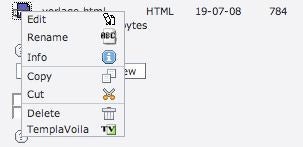
Um das Mapping zu beginnen, wechseln Sie in das „Filelist“-Modul in der linken Navigation, wechseln in den Ordner „templates“ und klicken auf den Icon rechts neben Ihrem HTML-Template. In dem kleinen Aufklappmenü wählen Sie den untersten Punkt „TemplaVoilà“.
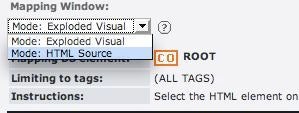
In der darauf folgenden Seite können Sie das Mapping anlegen. Der erste Schritt ist dabei das Mapping des Root-Elements. Das Root-Element ist in diesem Fall das Body-Tag Ihrer HTML-Datei. Sie klicken also auf den Button „Map“ auf der rechten Seite. Um das Mapping zu erleichtern, wählen Sie in dem Drop-Down-Menü „Mapping window“ die Option „Mode: HTML Source“ aus.
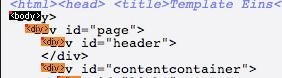
Sie sehen nun den HTML-Code der Seite und klicken auf das Body-Tag.
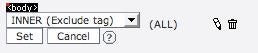
Dieses wird nun verwendet und Sie wählen „INNER“ als Mapping-Typ in der folgenden Maske aus.
Sie können jetzt mit dem Mapping der verschiedenen Elemente innerhalb des Bodys fortfahren.
Als nächstes legen Sie ein neues Feld an (Add new field) und benennen es mit dem (beliebig wählbaren) Namen „field_navigation“ und klicken auf „Add“.
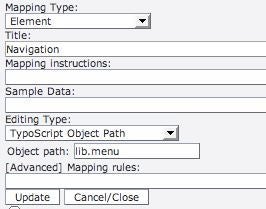
Diesem neuen Feld geben Sie in der angezeigten Eingabemaske den Titel „Navigation“ und wählen als Editing-Type „TypoScript Object Path“ aus. Danach klicken Sie auf „ADD“. Die Maske erweitert sich um ein Eingabefeld unter dem „Editing Type“, in dem Sie „lib.myobject“ mit der LIB für Ihr Menü ersetzen (lib.menu – definiert in Ihrem TypoScript-Template der Willkommensseite). Im nächsten Schritt klicken Sie auf „Update“ um dieses Feld zu speichern.
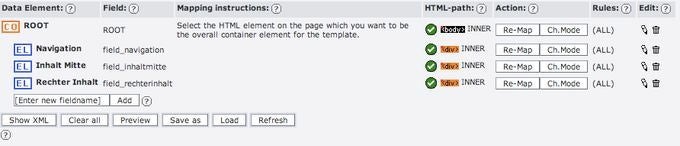
Nun müssen Sie auch dieses Feld noch mappen und klicken hierfür auf der rechten Seite auf „map“. In der HTML-Ansicht wählen Sie den Container für die Navigation aus (<div id=“navi“>) und wählen wieder „INNER“ als Mapping-Type.
Jetzt benötigen Sie noch die Felder für den mittleren und rechten Inhalt. Hierfür fügen Sie ein weiteres Feld (field_inhaltmitte) hinzu und geben auch diesem einen Titel „Inhalt Mitte“ (dieser wird bei Content-Bereichen auf der Backend-Seite als Lable angezeigt) und wählen im Bereich „Editing Type“ „Contentelements“ aus. Dies ermöglicht Ihnen, später in diesem Bereich auf einer Seite im Backend beliebige Content-Elemente hinzuzufügen. Danach klicken Sie auf „add“ und mappen auch dieses Element. Als Container wählen Sie hier <div id=“content“> aus und setzen als Mapping-Type „INNER“.
Für den rechten Inhaltsbereich verfahren Sie genauso: Feld anlegen und benennen (field_rechterinhalt), Titel vergeben (Rechter Inhalt) und „Contentelements“ als „Editing Type“ wählen, auf „add“ klicken und mappen (<div id=“rechts“>), fertig.
Ist das Mapping abgeschlossen, klicken Sie auf „Save as“ in der unteren Leiste. Auf der nächsten Seite vergeben Sie dem Seiten-Template einen Namen, wählen in der Drop-Down-Box „Pagetemplate“ aus und drücken „Create TO and DS“. Das Pagetemplate wird jetzt im General-Storage-Folder als DS und TO gespeichert.
Nun müssen Sie noch veranlassen, dass TemplaVoilà Ihr Stylesheet miteinbindet. Da Sie am Anfang des Mappings den Body-Tag als Root-Element verwendet haben, werden alle im Header der HTML-Vorlage angegebenen Informationen ja nicht mit in Ihr Template übernommen.
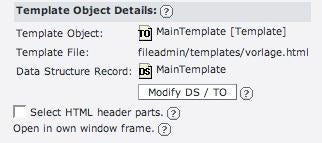
Um das zu erreichen, wählen Sie das TemplaVoilà-Modul in der linken Navigation aus. Es werden Ihnen nun alle Ordner angezeigt, in denen sich TemplaVoilà-Templates befinden. Sie wählen hier „General Storage“ aus und bekommen eine Liste mit von Ihnen angelegten Templates. Hier wählen Sie bei Ihrem Template den Link „update mapping“. Danach aktivieren Sie den Optionsschalter „Select HTML header parts“.
Sie bekommen nun eine Liste mit vorhandenen Informationen des Headers und können hier jeden Eintrag mit einem Optionsschalter aktivieren. Sie aktivieren den Eintrag mit Ihrem Stylesheet und klicken danach erst auf „SET“ und dann auf „SAVE AND RETURN“. Das Seiten-Template ist damit fertig und kann bei Seiten, die Sie neu anlegen, als Seitenvorlage ausgewählt werden.
Damit auch alle bestehenden Seiten das Template anzeigen, gehen Sie wie folgt vor: Öffnen Sie die Seiteneigenschaften der obersten Seite Ihrer Installation aus, scrollen Sie zu dem Bereich „Seitendatenstruktur“ und wählen im Drop-Down-Menü Ihr Template aus. Danach wählen Sie dieses Template in dem darunterliegenden Feld „Benutze Vorlagendesign“ nochmal aus. Unter diesen Feldern kann man die standardmäßig vergebenen Seitenvorlagen für die Subseiten genauso vergeben. Auch das tun Sie und speichern die Seite. Alle von Ihnen angelegten Seiten sollten nun Ihr Template verwenden, sofern beim Anlegen kein anderes Template ausgewählt wurde.
Fazit
Mit TemplaVoilà lassen sich schnell und einfach verschiedene Seitenvorlagen für ein TYPO3-Projekt erstellen und verwalten. Ist die HTML-Vorlage erst einmal erstellt, ist es eine leichte Aufgabe, das jeweilige Mapping anzulegen. TemplaVoilà ist bereits jetzt ein sehr ausgereiftes System. Sobald die letzten kleinen Kinderkrankheiten ausgemerzt sind, wird sich die Extension mit Sicherheit beim Umsetzen von Templates gegenüber dem „alten“ Seiten- und Content-Template-Building durchsetzen.









 Harry Glatz ist Mitbegründer von analog multimedia (www.analog.de) und seit 1996 im IT-Bereich tätig. Seit TYPO3 3.5 arbeitet er ausschließlich mit TYPO3 als Content Management System und hat mit TYPO3 zahlreiche Projekte umgesetzt.
Harry Glatz ist Mitbegründer von analog multimedia (www.analog.de) und seit 1996 im IT-Bereich tätig. Seit TYPO3 3.5 arbeitet er ausschließlich mit TYPO3 als Content Management System und hat mit TYPO3 zahlreiche Projekte umgesetzt.

Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team