25 CSS-Checkboxen für dein nächstes Webprojekt – mit Code
(Screenshot: freebiesupply.com)
Sowohl das User-Interface (UI) als auch die User-Experience (UX) sind entscheidende Faktoren dafür, wie eine Website, ein Produkt oder eine App beim Nutzer wahrgenommen wird und ob das Angebot seinen Zweck erfüllt. Das User-Interface-Design beschäftigt sich mit der Gestaltung der Oberfläche (dem Interface) einer App oder einer Website. UI-Designer haben häufig mit Elementen wie Navigationen, Sidebars, Icons und Formular-Design zu tun. Man kann also sagen, sie kümmern sich um die Fassade des Hauses und entscheiden, welche Fenster genutzt werden, wie die Türen aussehen und welcher Fußboden verlegt werden soll.
Checkboxen für dein Webprojekt
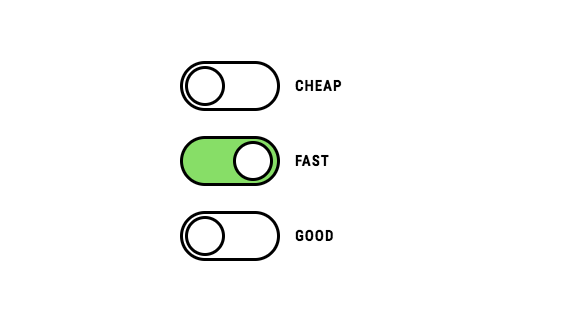
Die Checkboxen, Radio-Buttons und Select-Boxen sind gängige Elemente einer Website. Freebie Supply hat jetzt 25 verschiedene Checkboxen veröffentlicht – inklusive Code. Checkboxen oder auch Radiobuttons sind ein wichtiger Bestandteil von Formularen, Buttons oder vielen anderen Bereichen einer Website oder App. Das beste User-Experience-Design ist ohne eine gute Bedienoberfläche wertlos – das gilt insbesondere für Formulare, denn hier findet man Checkboxen besonders häufig.
In dem Artikel von Freebie Supply findest du 25 unterschiedliche Checkboxen für dein User-Interface. In den Beispielen befinden sich nicht nur Checkboxen und Radio-Buttons im Flat-Design, es sind tatsächlich auch einige Beispiele im Skeuomorphismus-Stil dabei.
Auf Freebie Supply findest du die 25 Code-Beispiele. In unserer Galerie erhältst du einen ersten Eindruck von den Beispielen.
Außerdem interessant:
- Die 7 goldenen Regeln des UI-Designs
- 77 kostenlose CSS-Formulare zur Inspiration
- HTML-Formulare sind langweilig? Mit diesen 5 grandiosen Javascript-Libs bringen wir Schwung in eure Webseite




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Das wirklich peinliche ist eigentlich, dass es in Zeiten von HTML5 und CSS3 immer noch keine Möglichkeit gibt, Checkboxen mit normalem CSS in allen Browsern gleich aussehen zu lassen.