
Dieses Bild wurde schnell erstellt mit Adobe Spark. (Foto: Pixabay)
Kandidat 1: Adobe Spark
Adobe Spark entstand als Web-Interface und Klammer für die bereits länger erhältlichen iOS-Apps Post, Slate und Voice. Letztere wurden nun umbenannt in Adobe Spark Post, Adobe Spark Page und Adobe Spark Video. Weiterhin gibt es sie nur für iOS, und sie sind immer noch kostenlos.
Wenn du kein iPhone oder iPad dein eigen nennst, bleibt dir nur die Web-App des Dienstes. Diese App funktioniert in allen modernen Browsern. Man merkt ihr allerdings spätestens in der Bedienung der eigentlichen Editierfunktionalität an, dass sie lediglich eine Umsetzung der für mobile Geräte gedachten Apps ist. Alles ist sehr groß, sehr plakativ, sehr touchig angelegt.

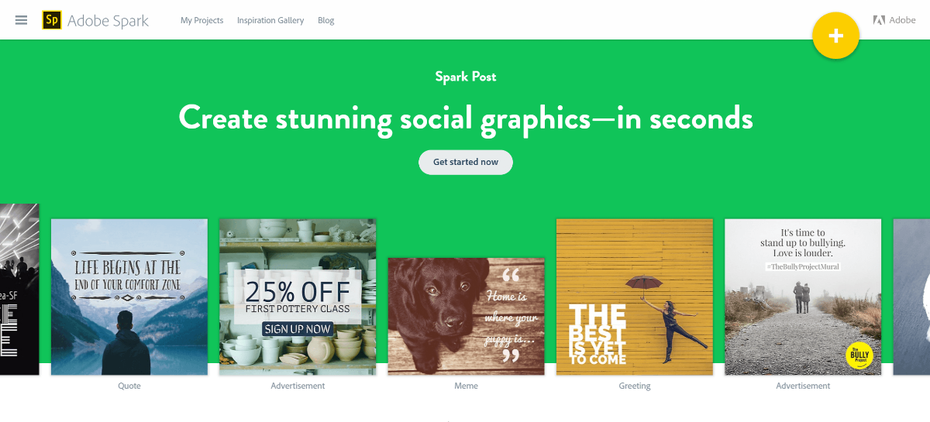
Die Landing-Page von Adobe Spark. (Screenshot: t3n)
Um Adobe Spark benutzen zu können, benötigst du eine Adobe-ID. Diese ist kostenlos erhältlich und verpflichtet dich zu nichts. Adobe Spark befasst sich nicht nur mit der Erstellung von Posts und Grafiken für Social Media, sondern erlaubt auch die Erstellung von größeren Präsentationen und Videos. Für unseren heutigen Vergleich soll es aber nur um die Features rund um die Erstellung von Social Graphics gehen. Der Wettbewerber Canva konzentriert sich ebenfalls darauf.
So erstellst du deine erste Grafik
Adobe Spark Posts im Web merkt man die mobile Herkunft deutlich an. Offenbar hat Adobe es vermeiden wollen, Nutzungskonzepte, die auf dem Desktop im Grunde besser funktioniert hätten, zusätzlich zu implementieren. Bisweilen führt dieser Ansatz zu Verwunderung.
Wenn du die Arbeit mit Apps gewohnt bist, die für die Desktop-Verwendung konzipiert wurden, erfordert die Arbeit mit Spark ein gewisses Umdenken. Bei Spark ist alles sehr groß und plakativ angelegt. Das Erstellen einer Grafik erfolgt im Rahmen eines klaren Prozesses.
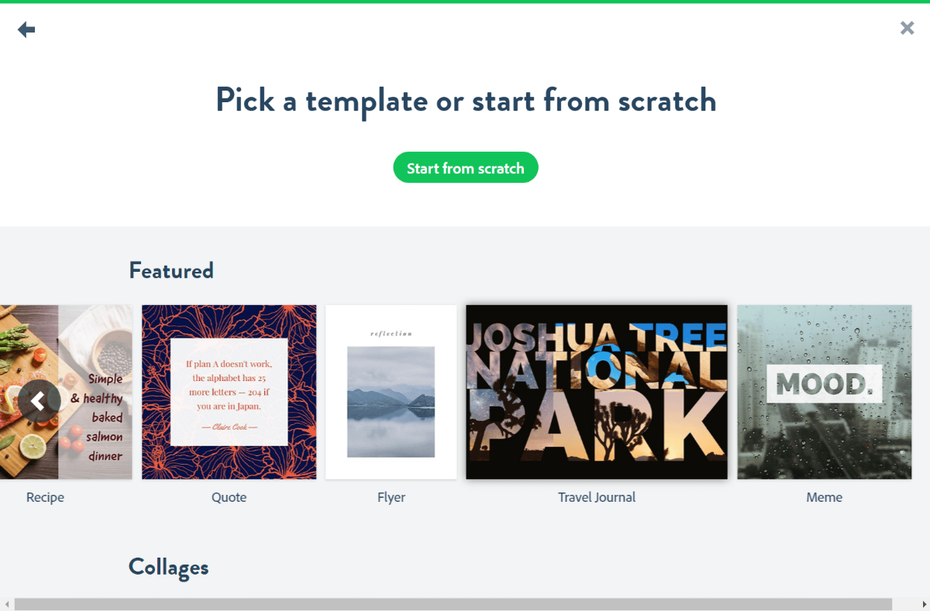
Auf der Landing-Page des Dienstes wählst du zunächst aus, dass du einen Post erstellen willst. Im folgenden Schritt fragt Spark dich, ob du ein Template verwenden möchtest oder deine Grafik mit einem leeren Canvas starten willst.

Es geht los. (Screenshot: t3n)
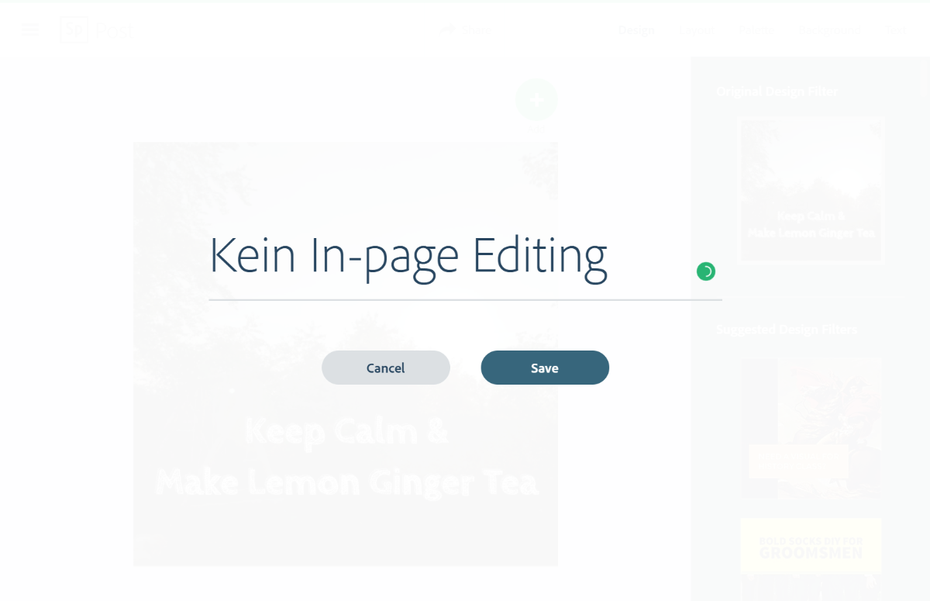
Nachdem diese Frage geklärt ist, verlangt Spark von dir die Eingabe deiner textlichen Hauptaussage. Erschreck dich nicht, wenn dir dieser Riesenprompt ins Auge springt. Texte werden in Spark generell nicht live in der Grafik, sondern stets über ein separates Overlay editiert.

Texte werden nicht inline editiert. (Screenshot: t3n)
An dieser Stelle wählst du auch das Format der Grafik aus. Spark kennt die Maße der gängigen Social Networks und erlaubt dir entsprechend direkt etwa ein Facebook Cover als Zielformat zu selektieren. Leider besteht nicht die Möglichkeit, freie Größen in Pixeln anzugeben. So musst du ein einigermaßen passendes Format wählen, wenn du eine individuelle Grafik erstellen willst, und diese Grafik dann nach der Fertigstellung mit einem externen Programm maßlich anpassen.
Nach einiger Bedenkzeit präsentiert Spark dir einen Vorschlag, der bereits komplett gestaltet ist. Wenn du damit einverstanden bist, gibt es in der Tat keinen einfacheren Weg, schnell zu einer Grafik für Social Media zu gelangen.

Der Text wurde vorgegeben, alles andere hat Spark alleine gemacht. (Screenshot: t3n)
Direkt rechts neben deiner Grafik findest du weitere Designvorschläge. Klickst du einen an, ändert sich die Textformatierung und die restliche Gestaltung dynamisch. Lediglich das einmal vorgeschlagene Hintergrundbild bleibt erhalten.
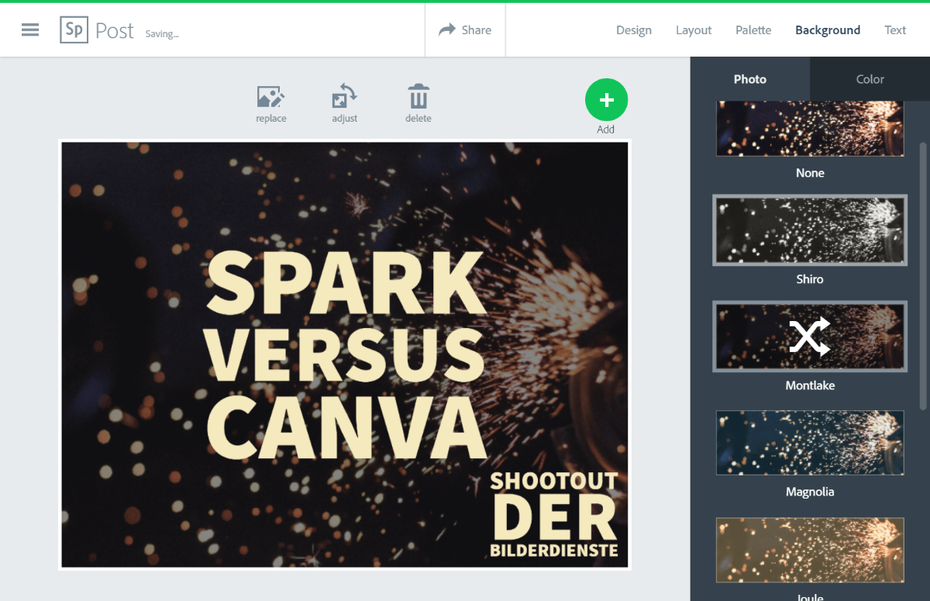
Rechts oberhalb des Editorfensters findest du die Menüpunkte „Design”, „Layout”, „Palette”, „Background” und „Text”. Der Punkt „Design” hatte sich direkt mit dem ersten Vorschlag geöffnet.
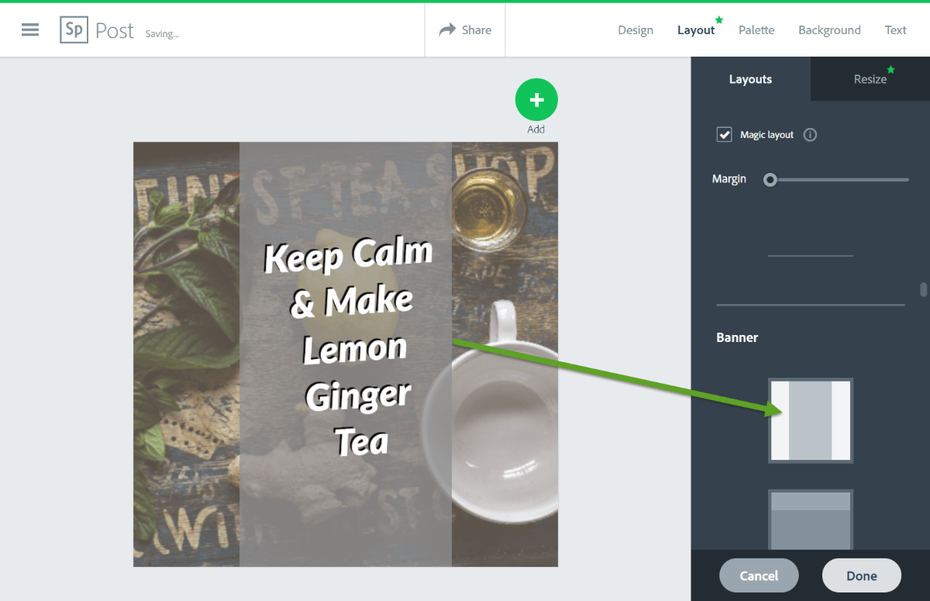
Über „Layout” änderst du die grundlegende Aufteilung deiner Grafik. So könntest du etwa verschiedene Grids wählen, deren individuelle Flächen mit Bildern oder Hintergrundfarben bestückt werden können. Hier änderst du auch das Format deiner Grafik, so es erforderlich wird. Etwa, weil dir zwischendurch auffällt, dass du doch kein Facebook-Cover, sondern eine Instagram-Story gestalten willst.

Layoutwechsel sind einfach. (Screenshot: t3n)
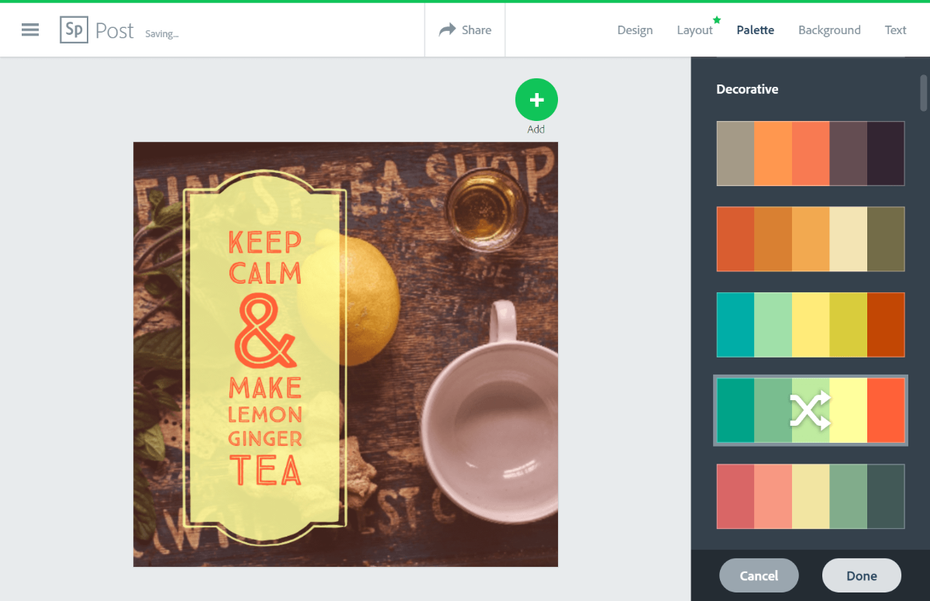
Unter „Palette” versiehst du deine Grafik mit einer anderen Farbpalette. Spark erlaubt dir hier die Wahl aus ein paar Dutzend sortierten Paletten. Experimentiere am besten mit dem entstehenden Effekt – eigene Farbpaletten kannst du nicht anlegen.

Palettenwechsel erzeugen interessante Effekte. (Screenshot: t3n)
Unter „Background” findest du eine Reihe Fotofilter-Effekte, die du einzeln auf jedes integrierte Bild anwenden kannst. Welches Bild gerade selektiert ist, erkennst du an dem weißen Rahmen, der es dann umgibt. Neben den Fotofiltern gibt es an dieser Stelle die Möglichkeit, anstelle von Bildern mit Hintergrundfarben zu arbeiten. Wenn du sie auf ein bestehendes Bildelement anwenden willst, wird das Bild gegen die Farbe ersetzt.
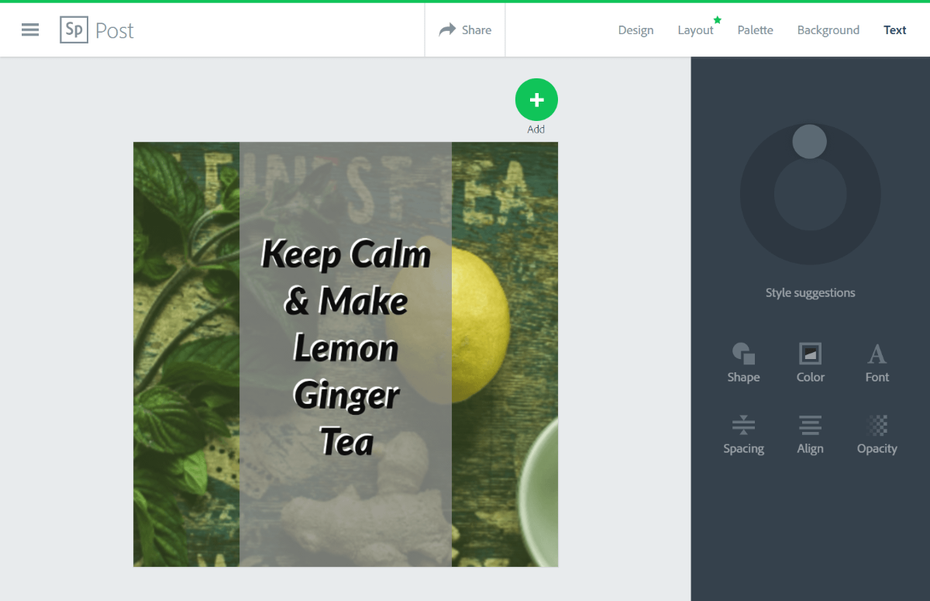
Der letzte Punkt, „Text”, bietet die erforderlichen Werkzeuge, um deine Texte zu formatieren. Mit der Hilfe eines Style-Rades kannst du dir verschiedene, völlig unterschiedliche Texteffekte vorschlagen lassen. Nutzer mit genaueren Vorstellungen oder eigenem Geschmack verwenden die Optionen unterhalb des Rades, um Farbe, Schriftart, Zeilenabstand, Ausrichtung und Deckkraft der Textdarstellung anzupassen. Die Schriftgröße kannst du übrigens nicht manuell ändern. Sie ändert sich automatisch mit, wenn das Textfeld skaliert wird. Die Vorselektion der verfügbaren Schriftarten ist gut durchdacht, jedoch nicht sonderlich groß.

Hier änderst du die Textdarstellung. (Screenshot: t3n)
Das Tool „Shape” aus dem Text-Werkzeugkasten erlaubt die Manipulation der unmittelbar hinter dem Text angeordneten Form, was ich äußerst ungewöhnlich finde.
Du siehst, die meisten Bearbeitungsschritte finden getrennt von der Grafik mit einer Werkzeugleiste am rechten Bildschirmrand statt. Wer das In-Page-Editing gewohnt ist, muss umdenken.
Direkt am einzelnen Element gibt es nur wenige Möglichkeiten, so etwa die Option, das vorhandene Bild gegen ein anderes zu ersetzen. Dabei ist es möglich, Bilder hochzuladen oder sie aus der Creative Cloud, Lightroom, der eigenen Dropbox oder deinem Google Fotos-Account einzusetzen. Die Funktion „Find Photos” greift auf Bilderdienste zu, die Material unter der Creative-Commons-Lizenz anbieten, darunter Pixabay. An dieser Stelle merkst du, dass hinter Spark kein eigenes Geschäftsmodell steht und stehen muss.
Direkt rechts oberhalb deiner Grafik prangt ein grünes Plus-Icon. Dieses klickst du an, wenn du zu deinem bisherigen Entwurf weitere Bilder oder weiteren Text hinzufügen willst. Hier ist darauf zu achten, dass dein Layout eine entsprechende Zahl an Bildern vorsehen muss. In ein Layout mit drei Grid-Slots kannst du zwar vier Bilder einfügen, sehen wirst du aber nur drei. Allerdings ist eine Layout-Änderung jederzeit möglich, also passe deine Grafik einfach über „Layout” entsprechend an.
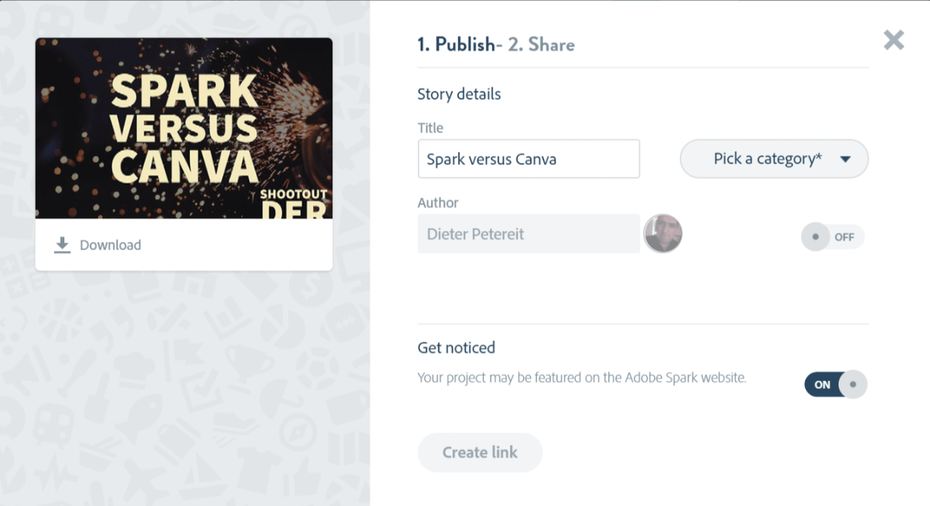
Wenn du letztlich zufrieden mit deiner Kreation bist, dann klicke auf „Share”. Es öffnet sich ein Fenster, über das du deine Kreation schlicht im JPG-Format herunterladen oder als Link per Facebook, Twitter, E-Mail oder über die Zwischenablage teilen kannst. Für das Teilen per Link wird deine Grafik in der Spark-Cloud gespeichert. Das kann auf Wunsch öffentlich erfolgen.

Hier teilst du dein Werk oder lädst es herunter. (Screenshot: t3n)
Was mir an Spark gefällt
Spark ist ausgesprochen unkompliziert in der Anwendung und funktioniert im Web genau wie auf dem iPhone. Marketer erhalten schnell ein Ergebnis, das gut aussieht. So kostet die Erstellung von Social-Media-Grafiken nicht viel Zeit. Auch das Redesign bereits fertiger Entwürfe erfordert nur ein paar Klicks und keinerlei grafischen Sachverstand. Spark ist ebenso schnell wie Buffers Projekt Pablo, dabei aber ungleich leistungsfähiger. Sehr schön ist auch die Integration von CC-Bilderdiensten wie Pixabay direkt in das Interface. Damit sind Bilder ohne Abmahnrisiko schnell gefunden und eingebaut.
Was mir an Spark weniger gefällt
Spark ist recht statisch in seinen Möglichkeiten, wenn man es darauf anlegt, möglichst viel eigenen Einfluss auf das Design zu nehmen. Besonders die Verknüpfung von Text mit der dahinterliegenden Form irritiert mich. Ebenfalls würde ich mir wünschen, die Textgröße selber festlegen zu können. Design-erfahrene Anwender werden sich mit der ungewöhnlichen, sehr auf Touch ausgerichteten Bedienung im Web nicht wirklich anfreunden können. Gestört hat mich überdies, dass selbst bei der Wahl, ein Design „from Scratch”, also auf leerer Leinwand erstellen zu wollen, ein fertiges Vorschlagsdesign geliefert wird.
Fazit: Tool für Marketer und Autoren
Spark liefert Grafiken für Social Media schneller als du klicken kannst. Wenn Geschwindigkeit dein Kriterium ist und du ohnehin nicht viel Ahnung von Grafik und Design hast, dann wird Spark dir gefallen.
Kandidat 2: Canva
Canva stellt eine Weiterentwicklung des Editors von Fusion Books dar. Fusion Books ist der größte Verlag für Jahrbücher in Australien und sehr erfolgreich damit, es Schülern und Lehrern zu erleichtern, ansprechende Jahrbücher zu erstellen. Melanie Perkins, eine der Gründerinnen von Fusion Books, kam schon früh zu der Überzeugung, dass insbesondere der Fusion Books Editor weit mehr Potenzial besitzt, als für das Design von Jahrbüchern gefragt ist. Daraus entstand nach längerer Bedenk- und Entwicklungszeit das heutige Canva.
Canva: Ein Tool für die Gestaltung von Materialien für Web und Print
Canva konzentriert sich ganz auf die Kreation von Grafiken für Social Media und andere Zwecke. Dabei beschränkt sich das Tool nicht auf Anwendungen im Bereich des Web, sondern eignet sich ebenso für Printprojekte. So existieren für die klassischen Geschäftsunterlagen und Werbematerialien wie Briefköpfe, Visitenkarten oder Flyer sogar dedizierte Vorlagen.

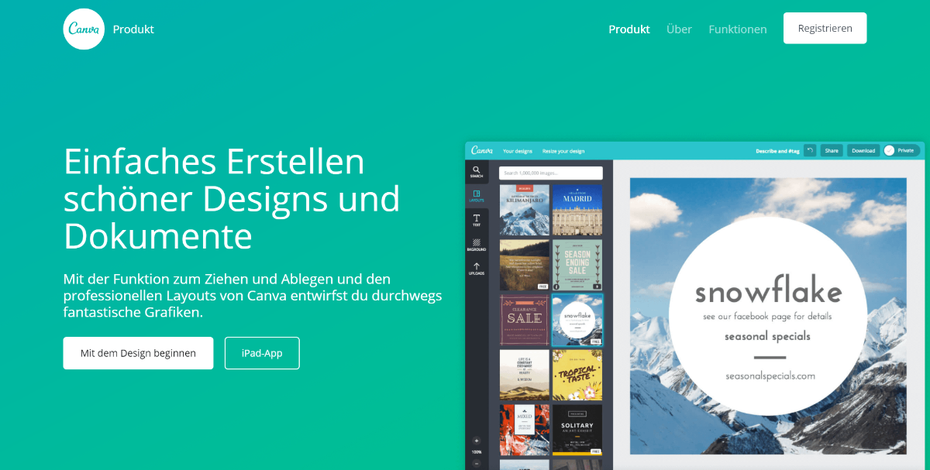
Canva-Landing-Page. (Screenshot: t3n)
Generell ist mit Canva also ein Design für nahezu jeden Zweck möglich. Du könntest auch deine Geburtstagseinladung damit gestalten. Durchgesetzt hat sich Canva indes hauptsächlich im Bereich der Erstellung von Grafiken für Social Media. Was du mit Canva nicht erstellen kannst, sind Webseiten oder Videos. Insofern kann Canva mit Adobe Spark nicht mithalten.
Perkins arbeitete früher als Dozentin und schulte Studenten im Umgang mit Illustrator und anderen Design-Dickschiffen. Dabei fiel ihr auf, dass der schwer zu erlernende Funktionsumfang für die meisten Fälle überdimensioniert ist. Mit Canva vereinfacht sie die Vorgehensweisen drastisch, bleibt aber, was das Grundkonzept betrifft, relativ nah an der Standard-UI von Desktop-Apps.
Canva kann kostenlos genutzt werden, bietet aber auch Bezahl-Features
Canva ist ein Business und als solches auf Umsatz aus. Dabei steht das Geschäftsmodell auf mehreren Säulen. Wer Canva beruflich und im Team einsetzen will, um etwa zentral das Corporate Design zu verwalten und Templates für das eigene Branding bereitzustellen, der wird sich für das Modell „Canva for Work” interessieren. Hiermit kannst du Teams mit bis zu dreißig Mitgliedern für 12,95 US-Dollar pro Monat und Benutzer aufbauen. Im Monatsbeitrag ist der Zugriff auf rund 300.000 kostenlose Fotos, Illustrationen und Vorlagen bereits inbegriffen.
Einzelkämpfer und kleine Teams bis zu zehn Mitgliedern könnten bereits mit dem kostenlosen Plan gut versorgt sein. Dort stehen dir zwar sämtliche Features rund um das eigene Corporate Design, also das Erstellen von Vorlagen, das Verwalten eigener Farbpaletten oder das Verwenden eigener Fonts, nicht zur Verfügung. In Sachen Design unterliegst du jedoch keinen Beschränkungen. Sogar 8.000 kostenlose Vorlagen kannst du nutzen.
Im kostenlosen Plan hofft Canva Umsatz mit teils kostenpflichtigem Fotomaterial zu machen. Insgesamt eine gute Million Fotos zum Stückpreis von einem US-Dollar stehen zu deiner Verfügung. Es steht dir aber auch frei, Bilder aus anderen Quellen, etwa Pixabay oder Unsplash, per Upload in deinen Canva-Account zu bringen und dann zu verwenden.
Zu den kostenpflichtigen Fotos gibt es ebenso kostenpflichtige Illustrationen, Piktogramme und andere Elemente. Das Angebot ist jedoch an keiner Stelle alternativlos. Du wirst nicht zum Kauf gezwungen oder auch nur gedrängt. Canva kann für dich auf diese Weise dauerhaft kostenlos nutzbar bleiben.
Canva ist kein Ersatz für Photoshop oder Illustrator
Wenn du Canva überhaupt mit einer gängigen Design-App vergleichen willst, dann am ehesten mit Indesign. Denn echte Editorfunktionen auf Pixel- oder Vektorlevel hat Canva nicht. Es dient insofern mehr dem Arrangieren vorgefertigter Elemente auf einer gemeinsamen Leinwand, eben so, wie du es für Social Media ständig brauchst. Lediglich eine Fotofilter-Auswahl erlaubt dir, Fotos in Maßen zu verändern.
Erste Schritte mit Canva
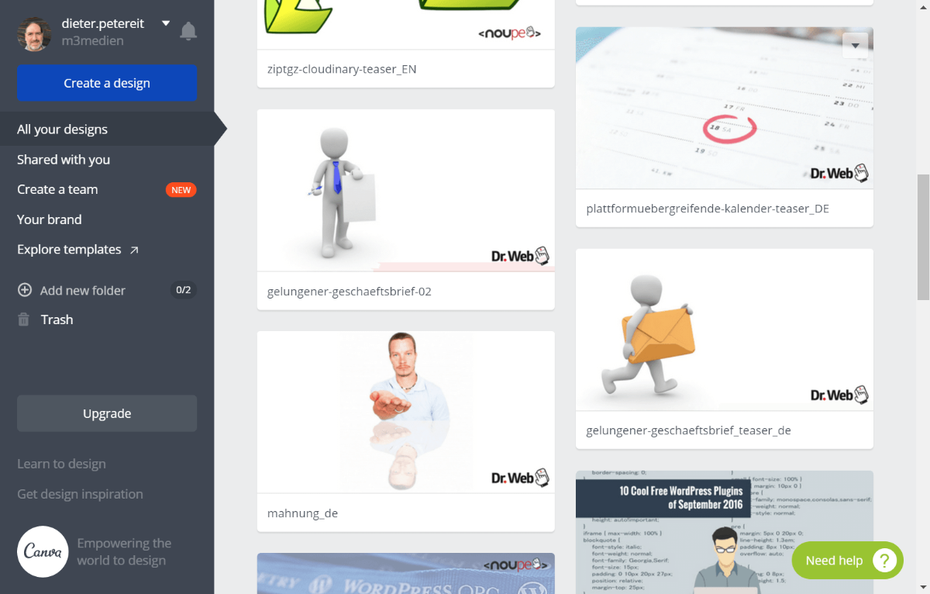
Um Canva zu benutzen, benötigst du ein entsprechendes Konto. Dieses kannst du per OAuth via Facebook oder Google+ sowie konventionell mit Benutzername und Passwort erstellen. Einmal angemeldet, landest du auf der Übersicht deiner Projekte. An dieser Stelle siehst du all deine Arbeiten und kannst sie erneut bearbeiten, duplizieren oder löschen.

Ansicht der eigenen Projekte. (Screenshot: t3n)
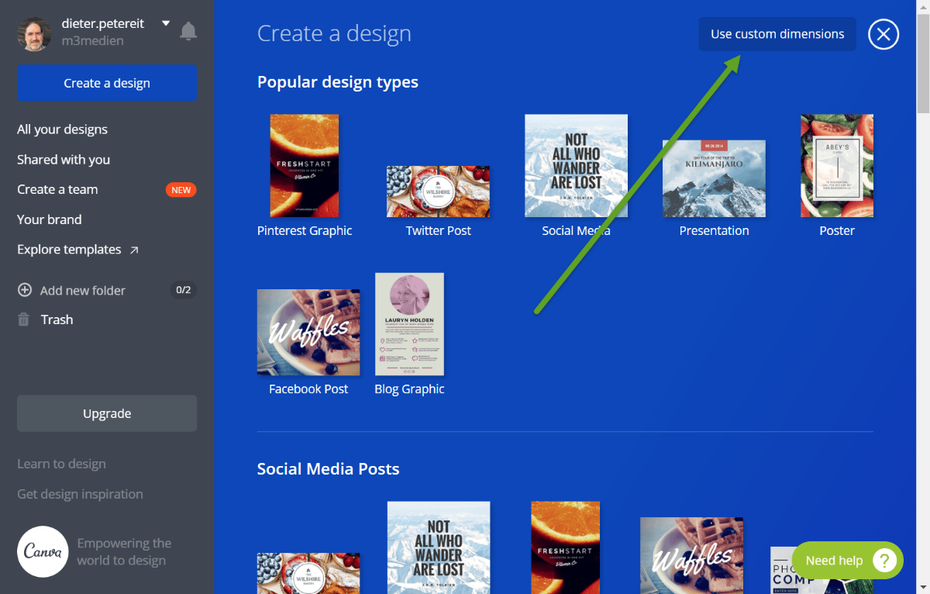
Rechts oberhalb deiner eigenen Projekte findest du eine Übersicht aller Formate, die Canva für dich generieren kann und für die es die jeweils exakten Maße kennt. Ganz oben rechts bietet es jedoch auch die Möglichkeit, eine Grafik nach deinen eigenen Vorstellungen zu erstellen. Das kann für die Verwendung in deinem eigenen Blog sogar unabdingbar sein. Um das zu nutzen, klicke auf „Use Custom Dimensions”.

Du kannst auch eigene Maße angeben. (Screenshot: t3n)
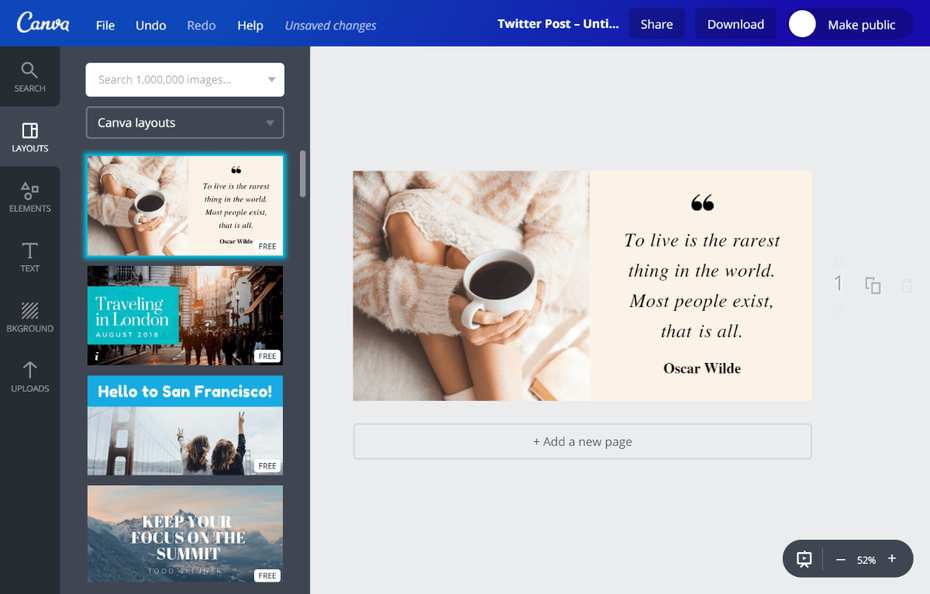
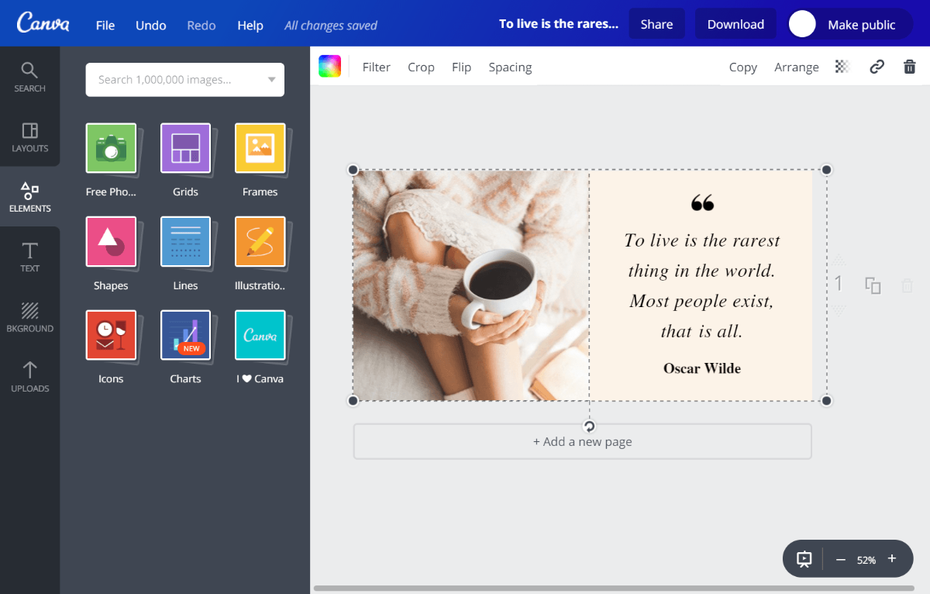
Hast du ein Format ausgewählt, öffnet sich der Editor. Der zeigt auf der rechten Seite die zu bearbeitende Grafik an, links findest du den Werkzeugkasten der App, der sich recht überschaubar in die Kategorien „Search”, „Layouts”, „Elements”, „Text”, „Background” und „Uploads” unterteilt.
Über „Search” suchst und findest du Fotos und Illustrationen im Canvas-Fundus. Unter „Layouts” erhältst du Zugriff auf die kostenlosen und kostenpflichtigen Layout-Vorlagen. Kostenlose Vorlagen erkennst du an dem kleinen Badge „Free” rechts unten in der Vorschau. Die Layouts sind auf das von dir gewählte Format angepasst. Im Beispielfall also auf den Anwendungsfall „Twitter Post”.

Layout-Templates beschleunigen das Design. (Screenshot: t3n)
Ein Layout wendest du an, indem du es schlicht anklickst. Es erscheint dann innerhalb des vormals leeren Rahmens im Editor. Nun klickst du einfach ein bisschen im Layout herum. Du stellst fest, dass du auf diese Weise die einzelnen Elemente auswählst. Ist ein Element ausgewählt, erscheint eine Werkzeugleiste oberhalb der Grafik. Die Leiste ist kontextsensitiv, sieht also je nach Element anders aus und bietet genau die Bearbeitungsmöglichkeiten, die für das gewählte Element Sinn ergeben.

Die Werkzeugleiste ist kontextsensitiv. (Screenshot: t3n)
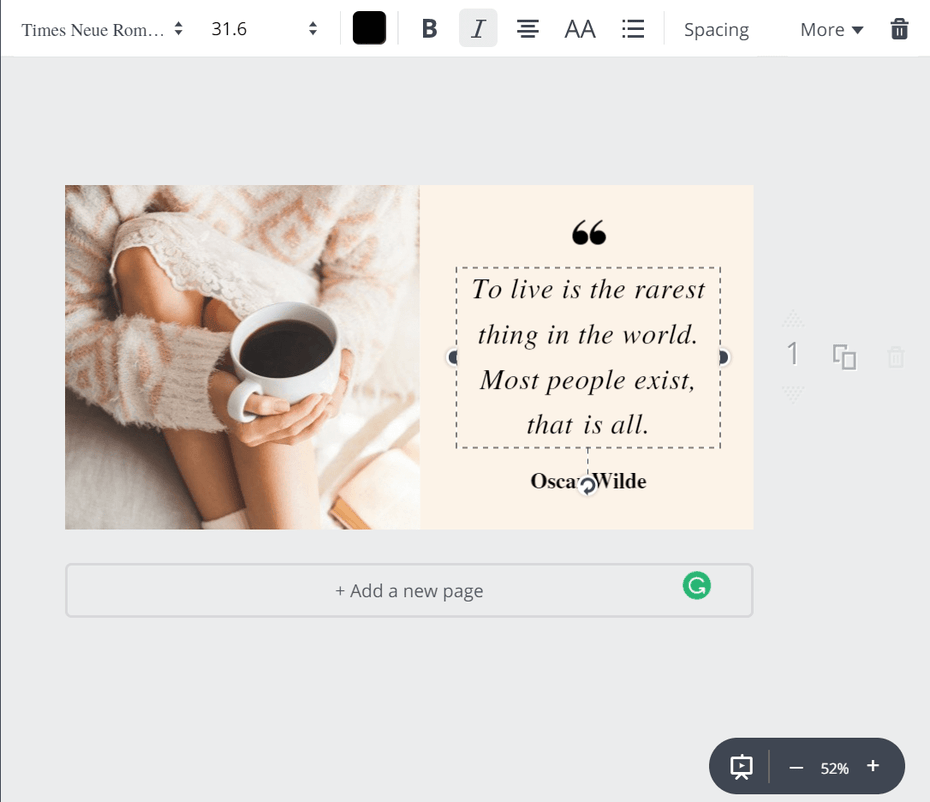
Hast du etwa einen Text ausgewählt, stehen dir Funktionen zum Ändern von Schriftart, -größe und -farbe sowie Formatierungsoptionen zur Verfügung. Texte werden direkt in der Grafik bearbeitet. So siehst du Auswirkungen unmittelbar im Layout.
Bilder kannst du in der Größe verändern, mit Filtern versehen, spiegeln, kopieren oder anders anordnen. Canva arbeitet nach einem Ebenenprinzip, wobei du die einzelnen Ebenen nicht sehen kannst. Insofern ist das weiter in den Vordergrund holen oder weiter in den Hintergrundsetzen eines Elements mit etwas Experimentieren verbunden. Anders als etwa in Adobe Spark ist es mit Canva aber jedenfalls möglich, Bilder übereinander zu stapeln und frei zu arrangieren.
Über die Kategorie „Elements” nimmst du Zugriff auf den Gesamtfundus an unterschiedlichen Elementen für deine Designs. Dabei handelt es sich um kostenlose Fotos, Grids, Rahmen, Formen, Icons und einiges mehr.

Zugriff auf diverse Designelemente. (Screenshot: t3n)
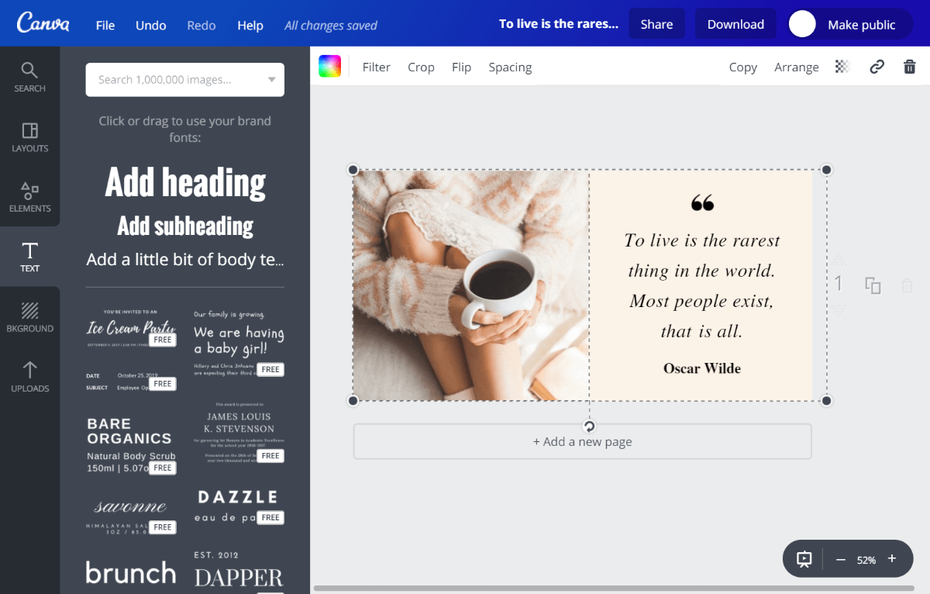
Der Tab „Text” erlaubt dir das Hinzufügen von Text als Heading, Untertitel oder normalen Fließtext. Diese Formatierungen passt du aber ebenso gut im laufenden Bearbeitungsprozess an. Interessanter sind an dieser Stelle die vorformatierten Textbausteine, mit deren Hilfe du schnell ansprechende Textelemente in deine Grafik einbaust.

Text-Arrangements als Vorlagen. (Screenshot: t3n)
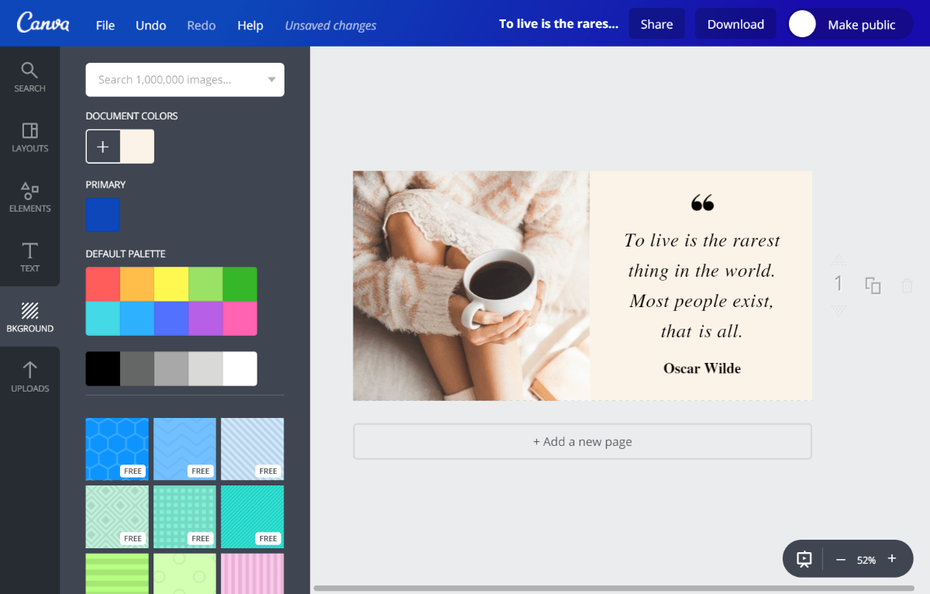
Über „Background” greifst du zum einen auf die Standard-Farbpalette zu, kannst aber auch eine ganze Reihe vorgefertigter Texturen oder spezielle Hintergrund-Kompositionen teilweise kostenpflichtig abrufen. Unter „Uploads” schließlich lädst du deine eigenen Fotos hoch und legst sie dort ab. Im kostenlosen Plan steht dir insgesamt ein Gigabyte Speicherplatz für deine Projekte und deine Bilder zur Verfügung. Im kostenpflichtigen Plan gibt es keine Platzbegrenzung. Neben der Möglichkeit, deine Bilder hochzuladen, findest du hier auch den Zugriff auf deine Facebook-Fotos.

Hintergründe und Texturen. (Screenshot: t3n)
Mit Canva sind mehrseitige Layout ohne weiteres möglich. Dafür klickst du auf den Button „Add a new page” unterhalb der Grafik, die du bearbeitest. Unten rechts findest du ein längliches, graues und pillenförmiges Element. Dieses erlaubt dir, die Ansicht der zu bearbeitenden Grafik anzupassen. Ich arbeite am liebsten in der Einstellung 100 Prozent, damit ich alle Elemente so sehe, wie sie letzten Endes auch tatsächlich zu sehen sein werden.
Gibt dein Bildschirm das nicht her, wählst du einfach andere Prozentwerte oder die Einstellung „Fit”, die dafür sorgt, dass die Grafik ganz auf den Bildschirm in das Editorfenster passt oder die Einstellung „Fill”, die noch etwas offensiver den vorhandenen Platz ausnutzt, in vielen Fällen aber ein zu „Fit” identisches Ergebnis bringt.
Bist du mit deinem Werk zufrieden, kannst du es in den Formaten JPG, PNG, PDF (Web) oder PDF (Print) herunterladen. Als Dateiname wird der Text genommen, den du links neben dem Button „Share” eingegeben hast. Mittels „Share” könntest du per E-Mail andere Personen zur Mitarbeit einladen, dein Design direkt auf Twitter oder Facebook oder per Link zu teilen. Das Teilen per Link oder Mail erlaubt dir, deine Designs nur zum Ansehen oder auch zum Bearbeiten freizugeben.

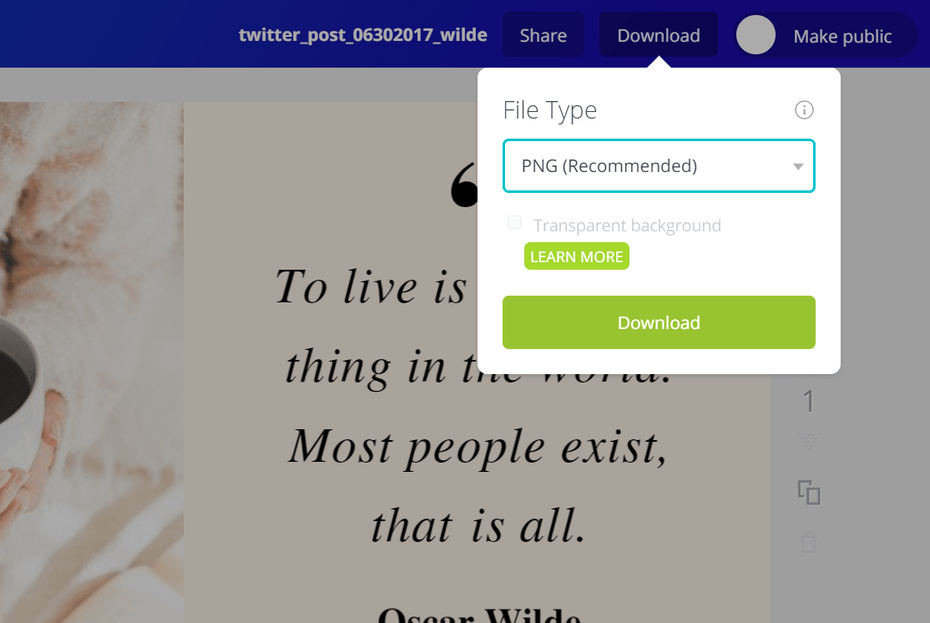
Formatauswahl vor dem Download. (Screenshot: t3n)
Wählst du ganz oben den Button „Make Public”, wird dein Design für die Webgemeinde freigegeben. Dieses Berechtigungslevel musst du wählen, wenn du deine Grafik in Webseiten einbetten willst. Typischerweise wird das eher nicht der Fall sein.
Für iOS gibt es übrigens eine Universal-App, die auf iPhone und iPad gleichermaßen gut funktioniert, wobei sich das iPad natürlich schon aufgrund seiner Größe besser für Designzwecke eignet. Die App ist kostenlos.
Was mir an Canva gefällt
Canva ist schon in seiner kostenlosen Version für die meisten Bedürfnisse vollkommen ausreichend und bietet eine breite Vielfalt an Gestaltungsmöglichkeiten. Die Bedienung ist überaus einfach und innerhalb kurzer Zeit zu erlernen. Auch auf dem iPad erstellst du schnell und intuitiv Designs. Der Funktionsumfang unterscheidet sich nicht.
Was mir an Canva weniger gefällt
In seiner Kernkompetenz macht Canva so schnell keiner etwas vor. Von daher kann ich da keine Kritik üben. Canva könnte sich indes etwas offener zeigen. Anbindungen etwa an Dropbox, Google Drive oder Photos oder andere Dienste würden den Workflow vervollständigen können. Von Adobe Spark könnte Canva sich die Integration von Pixabay abschauen.
Adobe Spark versus Canva: Welchen Dienst soll ich nun nehmen?
Flexibler und leistungsfähiger ist ganz eindeutig Canva. Etwas offener zu Drittanwendungen zeigt sich Adobe Spark. Beide sind schnell und bieten Vorlagen, mit denen deine Social-Media-Grafik innerhalb von zwei Minuten fertig für den Einsatz ist.
Darf es etwas komplexer und detailverliebter sein, dann ist Canva die richtige Wahl. Bist du ein Onlinemarketer, der bloß schnell ein Bild raushauen muss, hat Spark leicht die Nase vorn. Ich verwende Canva, und du?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team