App-Icons für iOS 7 gestalten: 5 Tipps von Apple für Designer

iOS 7 präsentiert sich im Flat Design, und das wirkt sich auch auf das User-Interface aus. Die Meinungen über das neue Design gehen zwar auseinander, aber dennoch sollten Entwickler und Designer ihre eigenen Apps entsprechend anpassen. Was es diesbezüglich zu beachten gilt, beschreibt Apple in einem umfangreichen Transition-Guide, dessen wichtigste Aspekte wir schon zusammengefasst haben.
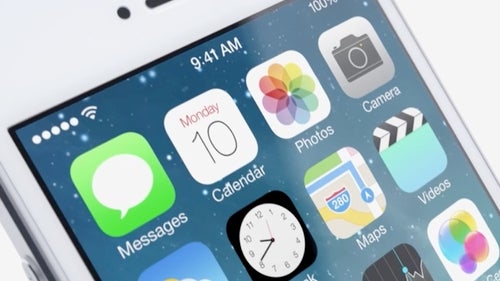
App-Icons müssen nicht nur auf dem Endgerät des Nutzers eine gute Figur machen, sondern insbesondere im App-Store aus der Masse hervorstechen.
Best Practices für App-Icons – nicht nur für iOS 7
Im iTunes-Connect-Developer-Guide listet Apple einige Best Practices, mit deren Hilfe Entwickler die Erfolgsaussichten ihrer Anwendung im App-Store erhöhen können. In diesem Guide enthalten ist auch eine Sektion zu App-Icons. Hier gibt Apple einige allgemeine Empfehlungen zum Design von App-Icons. So sollte das Icon sauber und simpel gehalten sein. Folgende Aspekte sollten Designer berücksichtigen:
- Das Icon sollte zur App passen.
- Das Icon sollte einfach gehalten sein und zum Design der App passen.
- Das Icon sollte lesbar sein.
- Hochskallierte Bilder sollten vermieden werden.
- Das Icon sollte keine Wörter enthalten.
- Das Icon sollte in der kleinen und großen Version einheitlich sein.
- Das Icon sollte nicht mit Hinweisen wie „Free“ oder „Sale“ verunstaltet werden.
- Informationen zum Preis gehören nicht auf das Icon.
- Das Icon sollte keine Firmenlogos enthalten.
- Man sollte eine universell gültige Bildsprache wählen und kulturelle Besonderheiten berücksichtigen.
Tipps für perfekte App-Icons
Im Rahmen der WWDC im Juni 2013 hat Mike Stern, seines Zeichens UX-Evangelist bei Apple, eine Präsentation mit dem Titel „Best Practice Guide for Great iOS Design“ gehalten. Der erste Teil dieser Präsentation behandelt fünf Tipps für die Gestaltung von App-Icons. Laut Stern sind die wichtigsten Charakteristika eines App-Icons Schönheit und dass es sofort erkennbar ist. Die komplette Präsentation findet sich als Video am Ende dieses Artikels.
1. Einzigartige Form eines App-Icons

Mit einprägsamen Formen in App-Icons (hier die App Clear) kann man das Interesse der Nutzer wecken.
Der erste Tipp, den Mike Stern für App-Icons gibt, bezieht sich auf die Form (im Video ab Minute 6:07). Durch die Wahl einer einzigartigen und ungewöhnlichen Form sticht ein App-Icon sofort ins Auge – und das auch aus größerer Distanz. Als positive Beispiele werden in der Präsentation die Icons von Flipboard, Vimeo, Clear und Colorfull angeführt.
2. Bei App-Icons limitierte Farbpalette einsetzen
App-Icons, die nur ein oder zwei Farben beinhalten, sind besonders auffällig.
Der zweite Tipp bezieht sich auf die Anzahl der verwendeten Farben (im Video etwa ab Minute 7:00). Zwar gibt es diverse App-Icons, die sehr viele unterschiedliche Farben einsetzen, aber nur wenige dieser Icons bekommen diese farbliche Komplexität richtig hin. Stern rät, nur ein oder maximal zwei Farben zu verwenden. Gute Beispiele hierfür seien neben vielen Icons von Standard-iOS-Apps auch eine Reihe von App-Icons sozialer Netzwerke wie Twitter, LinkedIn, Facebook oder Google+.
3. Keine Fotos in App-Icons
App-Icons sollten ohne Fotos gestaltet werden.
Mike Stern rät davon ab, in App-Icons Fotos zu verwenden (im Video etwa ab Minute 7:28). Seiner Meinung nach sehen Icons, die auf Fotos setzen, fürchterlich aus. Will man sein Icon dennoch in einem ähnlichen Stil gestalten, sollte man stattdessen eher grafisch vorgehen und zur Not einen guten Icon-Designer beauftragen. Kreativität und das Auge für Details sind Apple sehr wichtig und Stern führt die Wein-App Sipp als Beispiel dafür an, dass eine grafische Umsetzung für Icons besser geeignet ist als der Einsatz eines Fotos.
4. So wenig Text wie möglich
Anhand eines imaginären App-Icons wird schnell deutlich, dass Text auf Icons ungeeignet ist.
Wann immer möglich, sollten App-Icons völlig ohne Text auskommen und funktionieren (im Video etwa ab Minute 9:03). Geht kein Weg am Einsatz von Text vorbei, sollte man nicht mehr als ein Wort verwenden. Der Grund dafür ist simpel: App-Icons werden in unterschiedlichen Größen angezeigt. Reduziert man die Größe des Icons, ist enthaltener Text schnell überhaupt nicht mehr lesbar. Positive Beispiele für Apps, die ohne Text viel besser funktionieren, seien beispielsweise Ness, Pocket, Pinterest, Snapguide und Vine.
5. Material in App-Icons richtig darstellen
Auch wenn Texturen echter Materialien nicht der Idee von Flat Design entsprechen, kann deren Einsatz in manchen App-Icons wie hier bei Lifecraze durchaus sinnvoll sein.
Unterschiedliche Materialien in App-Icons darstellen? Trotz des Fokus auf Flat Design in iOS 7? Mike Stern gesteht ein, dass die Darstellung von Materialien wie Papier oder Holz für manche App-Icons trotz der Design-Vorgaben von iOS 7 wichtig sind (im Video etwa ab Minute 11:31). Durch den Einsatz von Texturen ist es dem Anbieter einer App möglich, den Charakter der Anwendung zu transportieren. Als Beispiele, die eine Darstellung unterschiedlicher Materialien rechtfertigen, führt Stern die Apps Paper, Squarewallet, 1Password und Lifecraze an.
App-Icons auf unterschiedlichen Hintergründen testen
Fertig gestaltete App-Icons sollte man auf unterschiedlichen Hintergründen testen. Immerhin verwendet nicht jeder Nutzer einen schwarzen Hintergrund, sondern viele Anwender bevorzugen ein Wallpaper auf ihrem Homescreen. Außerdem sollte man seine Icons auch in einem Ordner positionieren und testen, wie sich das Icon-Design in diesem Zusammenhang macht. Ab Minute 17:04 gibt es noch ein beeindruckendes Beispiel für die Entwicklung eines App-Icons, das man sich ansehen sollte, wenn man sich für den Enstehungsprozess eines Icons interessiert.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team