Bilder-SEO: Mit optimierten Bildern das Google-Ranking pushen

Bilder sind auf einer Website enorm wichtig. Sie wirken nicht nur ansprechend und lockern den Textfluss auf, sondern können zudem auch wichtige Informationen transportieren, zum Beispiel in Form von Produktbildern, Schrittt-für-Schritt-Anleitungen oder Infografiken. Bilder sind aber nicht nur dafür da, dass Seitenbesucher etwas zum Angucken haben. Wer die Optimierung seiner Webseitenbilder vernachlässigt, verschenkt wertvolles SEO-Potenzial!
Warum müssen Bilder optimiert werden?
Nicht nur deine Besucher, auch Google liebt Multimedia-Content. Seiten mit Bildern ranken prinzipiell besser. Optimierte Bilder sind ein starker Rankingfaktor, da sie Google dabei helfen, den Inhalt einer Seite noch besser einzuordnen.
Eine gute Positionierung in der Google-Bildersuche ist zudem nach wie vor ein guter Lieferant für organischen Traffic. Seit Google den „Bild ansehen”-Button entfernt hat, öffnet sich mit einem Klick auf das Bild nicht mehr eine größere Ansicht, sondern Nutzer gelangen direkt zur jeweiligen Webseite.
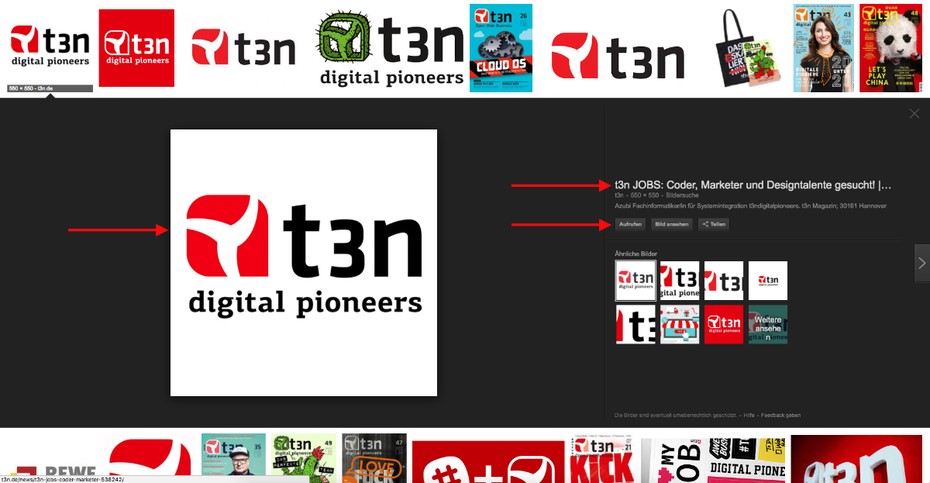
Vor allem visuell verkaufte Produkte und Dienstleistungen leben nach wie vor von der Bildersuche. Viele User nutzen diese als Vorab-Recherche und treffen ihre Entscheidung auch auf Grundlage des Bildes. Optisch ansprechende Fotos und Grafiken führen dann zu einem Besuch der Website. Dazu bietet Google den Nutzern gleich drei Klickmöglichkeiten: auf das Bild direkt, auf den Bildtitel und auf den Button „Besuchen“:

Nutzer haben drei verschiedene Möglichkeiten, über die Bildersuche auf die Webseite zu gelangen. (Screenshot: Google)
Bilder-SEO: Dateigröße und Dateiformat
Da auch die Ladegeschwindigkeit einer Seite ein entscheidender Rankingfaktor ist, solltest du Bilder mit möglichst geringer Dateigröße verwenden. Gleichzeitig funktionieren große Bilder in der Regel besser als kleine. Mit Thumbnails können User wenig anfangen, und das weiß Google auch. Die Bildgröße (Pixel) ist jedoch nicht mit der Dateigröße (Byte) gleichzusetzen. Um die Ladezeit nicht unnötig zu verzögern, sollten hochauflösende Bilder komprimiert werden. Zudem solltest du gängige Dateiformate wie PNG, JPG oder GIF verwenden.
Die Meta-Daten: Dateiname, Alt-Tag und Title
Anhand des Dateinamens kann Google den Inhalt des Bildes erfassen. Er sollte daher möglichst eindeutig und informativ sein. Anstatt die Datei also einfach image01.jpg zu nennen, sollte das Bild einer grünen Tasse auch so benannt werden. Dabei werden mehrere Wörter durch Bindestriche getrennt, nicht durch Unterstriche. Zudem gilt es, Umlaute, Großbuchstaben und Sonderzeichen zu vermeiden. Der optimale Dateiname in diesem Beispiel ist also gruene-tasse.jpg.
Des Weiteren lassen sich für Bilder auch ein Alt-Tag und Title festlegen. Auch diese Angaben bieten SEO-Potenzial, das du ausschöpfen solltest. Für den Title bietet sich in der Regel der Dateiname an, lediglich in normaler Schreibweise, also Grüner Apfel. Damit teilst du Google mit, was auf dem Bild zu sehen ist. Außerdem erscheint der Title-Tag, wenn Nutzer mit der Maus über das Bild fahren. Der Alt-Tag, der Alternativtext des Bildes, ist eine der wichtigsten Angaben. Er wird angezeigt, wenn das Bild aus unterschiedlichen Gründen nicht dargestellt werden kann. Außerdem wird er von vielen Programmen für Sehbehinderte genutzt, um das Bild zu umschreiben. Der Alt-Tag beschreibt das Bild näher und dient Google zur thematischen Einordnung des Bildes. Es bietet zudem eine einfache Möglichkeit, Synonyme des Keywords oder verwandte Suchbegriffe unterzubringen (natürlich nur, wenn sie auch wirklich zum Inhalt passen). Ein passender Alt-Tag unseres Beispiels könnte sein: Kaffeebecher aus Keramik.
Kontext und thematische Relevanz
Bilder sind nicht dazu da, damit eine Website „irgendwie hübsch aussieht“. Sie sollten immer zum Kontext der Seite passen, indem sie den Inhalt des Textes illustrieren oder weiterführende, relevante Informationen bieten. Anhand der Meta-Daten weiß Google also, was auf einem Bild zu sehen ist und kann einschätzen, inwieweit das zum Inhalt der Seite passt. Dabei reicht es jedoch nicht, wenn das Bild einigermaßen zum Thema der Seite passt. Auch die Position muss stimmen. Wenn du also auf einer Seite ein ganzes Geschirrset beschreibst, sollte das Bild der grünen Tasse auch bei dem Absatz eingebunden sein, in dem du die Tassen beschreibst, und nicht bei den Tellern.
Google erkennt Bildinhalte immer besser
Was auf einem Bild zu sehen ist, erkennt Google nicht nur anhand der Meta-Daten und des Kontexts. Google kann auch bis zu einem gewissen Maße „sehen“, was sich auf einem Bild befindet. Wenn auf deinem Bild zum Beispiel eine blaue Gießkanne zu sehen ist, kannst du in den Bilddaten und in der Bildumgebung noch so oft von einer grüne Tasse reden, Google lässt sich davon ebenso wenig überzeugen wie die Besucher deiner Site. Mit der Cloud-Vision-API kannst du überprüfen, wie viel des Bildinhaltes Google bereits erkennen kann.
Daher solltest du auch von Stockfotos Abstand nehmen. Die sind nicht nur für deine Websitebesucher langweilig. Auch Google hat sie schon auf unzähligen anderen Seiten gesehen. Einzigartige Bilder sind ein wichtiges Qualitätsmerkmal.
Außerdem solltest du jedes Bild nur einmal hochladen, um Duplicate Content zu vermeiden. Das heißt aber nicht, dass du das Bild nur einmal verwenden kannst. Im Gegenteil: Wird das Bild häufig eingebettet, wertet Google dieses Bild offenbar als besonders relevant und wertvoll. Wichtig dabei ist: Ein Bild sollte nur über eine URL erreichbar sein.
Zum Weiterlesen: Mit diesen Tools kannst du checken, ob deine Fotos im Netz unerlaubt geteilt werden


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Das Handbuch zur Website-Optimierung https://blog.templatetoaster.com/a-to-z-of-website-optimization/
Etwas outdated würde ich sagen, da sich mit http/2 einige Regeln geändert haben.
“ Der Alt-Tag, der Alternativtext des Bildes, ist eine der wichtigsten Angaben. Er wird angezeigt, wenn Nutzer mit der Maus über das Bild fahren“
Die Aussage ist falsch. Das was beim mouseover angezeigt wird, ist der title-tag ;)
Hallo Phillip,
das stimmt natürlich. Danke für den Hinweis! Der Fauxpas ist jetzt korrigiert.
Beste Grüße!
Zum komprimieren von JPG und PNG files kann ich TinyPNG empfehlen:
Hat mir bisher jedes mal Platz gespart, bei gleichbleibender Bildqualität.
Ist kostenlos online nutzbar:
https://tinypng.com/
> Wird das Bild häufig eingebettet, wertet Google dieses Bild offenbar als besonders relevant…
Gleich mal eine Seite erstellen mit zig Einbindungen des Bildes. -> ne ist klar.
Das Problem ist dass die meisten CMS das Bild nicht mit der gleichen URL (ausliefern) können, wg. Resizer-URLs – tja – Schade.
Auch ein Stockfoto kann relevante, passende Inhalte anzeigen. Man sollte bei der Auswahl nur etwas kreativ sein und lieber ein paar Euro mehr für Qualität investieren. 08/15-Bilder sind eh abschreckend. Schlecht selbst gemachte aber ebenso. Und Verweildauer ist für Google ja ebenso ein Thema.
Für alle Interessierten: Hier ist etwas tiefgehendere Materie:
http://seooasis.co.uk/image-seo-case-study/
Was ist die optimale Bildgröße? Hängt es davon ab, wie viele Bilder man in eine HP einbindet?
Oder gibt es einen Richtwert, nicht größer als x ? Oder kann man sagen, je kleiner umso besser?
Hallo Franko,
je kleiner desto besser gilt vor allem für die Dateigröße, um die Ladezeit möglichst gering zu halten (wie oben beschrieben). Google hat meines Wissens bisher dazu kein offizielles Statement herausgegeben, aber SEOs gehen von einer maximalen Dateigröße von 10 MB aus. Allerdings empfiehlt sich in jedem Fall, Bilder vor dem Upload zu komprimieren. Wie Felix in seinem Kommentar weiter unten empfiehlt, sind Tools wie TinyPNG sehr gut darin, Bilder ohne Qualitätsverlust zu komprimieren.
Was die Bildgröße in Pixel angeht, gibt es auch hier kein offizielles Statement von Google. In SEO-Kreisen ist man sich jedoch einig, dass Voransichten oder Thumbnails kaum Rankingchancen habe. Eine Mindestgröße von 300 Pixeln für eine Seite hat sich als Richtwert etabliert.
Puh, ob das so stehen lassen kann ;)
Die optimalste und absolut aufwendigste Lösung ist es, alle Bilder serverseitig auf das Endgerät auszuliefern. Heißt: Smartphone mit 360px Viewport -> bild.jpg 360px breites Bild.
Smartphone mit 360px Viewport aber High Densitiy Res -> bild_360@2x.jpg (also 720px Breite)
Smartphone mit 360px Viewport und Super High DPI -> bild_360@3x.jpg (1080px) und so weiter.
Das neue Tag hilft dabei etwas.
Dass SEOs von max. 10MB ausgehen, stell ich ‚mal als Unfug hin (Google wird euch nach hinten werfen, wenn eure Konkurrenz kleinere und schnellere Seiten hat). Hier hilft das neue Audit Tool in den Chrome Dev Tools. Google wird euch schon sagen, welche Bilder zu groß oder nicht komprimiert sind.
Das könnte man noch sehr weit spannen. Im Prinzip sollte man die Größe drücken und wo es geht auf SVGs umsteigen.
„Dabei werden mehrere Wörter durch Bindestriche getrennt, nicht durch Unterstriche.“
In unserer Redaktion sind wir grad dabei, Standards für unseren Bildbestand festzulegen. Den Punkt mit den Bindestrichen und Unterstrichen haben wir dabei diskutiert. Habt ihr hierfür eine offizielle Quelle?
Hallo Lorna,
Google gibt in seinem Hilfecenter die Empfehlung, Bindestriche statt Unterstriche zu verwenden: https://support.google.com/webmasters/answer/76329?hl=en
Den Unterschied beider Zeichen erklärt Matt Cutts auch in diesem Video: https://www.youtube.com/watch?v=AQcSFsQyct8
Das ist allerdings schon etwas älter.