Bootstrap: Mit diesen 15 Tools und Erweiterungen holst du mehr aus Twitters Framework raus

Plugins machen mehr aus Bootstrap. (Screenshot: t3n)
Twitters Bootstrap ist eines der beliebtesten Frontend-Frameworks auf dem Markt. Erst kürzlich hat Minor-Update auf Version 3.1.1 bekommen. Für größere Anpassungen und Erweiterungen müssen Webworker immer noch selbst tätig werden. Mit diesen nützlichen Tools und Erweiterungen holst du das meiste aus Bootstrap heraus.
Jetstrap

Jetstrap ist mehr als nur ein Mockup-Tool. (Screenshot: t3n)
Jetstrap ist ein mächtiger Interface-Builder für das Bootstrap-Framework von Twitter. Der Online-Dienst erlaubt das Entwerfen von Layouts via Drag & Drop und gibt die Entwürfe anschließend als sauberes HTML aus.
Lavish Bootstrap

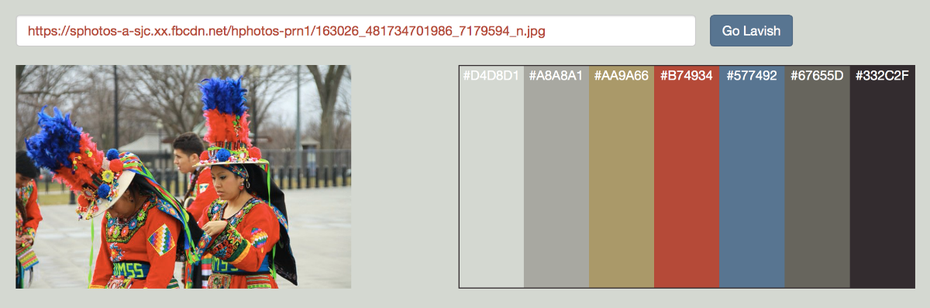
Lavish extrahiert wichtige Farben aus einem Foto und wandelt sie in ein Bootstrap-Farbschema um. (Screenshot: t3n)
Bootstrap lässt sich sehr stark individualisieren. Das Tool dafür ist für Einsteiger jedoch ein wenig unübersichtlich und kompliziert. Mit Lavish Bootstrap kannst du mit Hilfe eines Fotos Farbschemen für Bootstrap erstellen und später manuell nachjustieren. Das Online-Tool liefert ein Vanilla-CSS-Stylesheet und ein LESS-Stylesheet zurück.
X-Editable

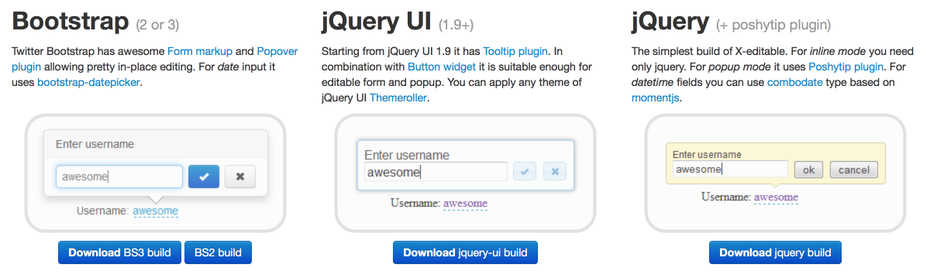
Per Klick kann mit X-Editable ein Seitenbestandteil bearbeitet werden. (Screenshot: t3n)
X-Editable macht es möglich, bearbeitbare Elemente auf deiner Webseite zu integrieren. So können Webseiten-Elemente inline oder mit einem kleinen Popup beziehungsweise Popover bearbeitet werden. Neben Bootstrap kann X-Editable außerdem mit jQuery-UI oder jQuery zusammenarbeiten.
Fuel-UX

Fuel-UX bringt viele Erweiterungen für Bootstrap mit. (Grafik: fuelUX)
Bootstrap 3 liefert eine Menge Komponenten. Fuel UX vervielfacht die Anzahl deiner Möglichkeiten und erweitert die Komponenten um Datepicker, sortierbare Tabellen, Preloader und einiges mehr.
Bootstrap Pagination

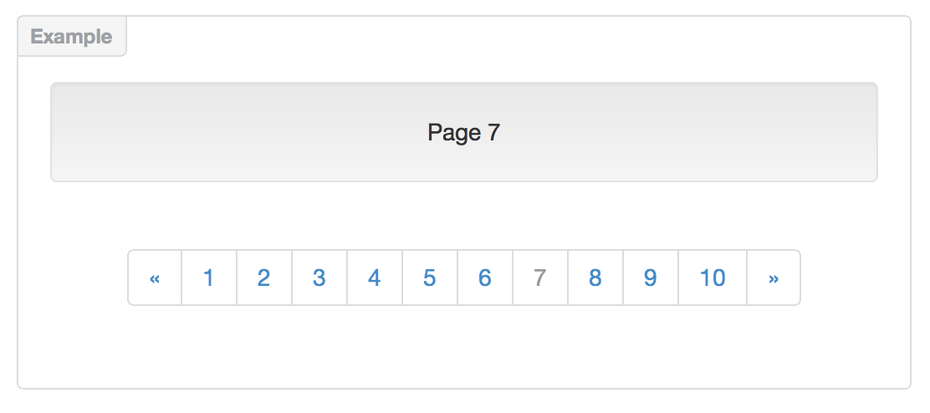
Mit Bootstrap Pagination kannst du durch deine Seiten blättern, ohne einen Seitenwechsel machen zu müssen. (Screenshot: t3n)
Wenn serverseitige Paginierung für dich nicht in Frage kommt, könnte Bootstrap Pagination die richtige Lösung für dich sein. Das dynamische Paginierungs-Plugin für jQuery sorgt dafür, dass deine Bootstrap-3-Paginierung dynamisch und ohne Seiten-Reload durchgeblättert werden kann.
Bootstrap Datepicker

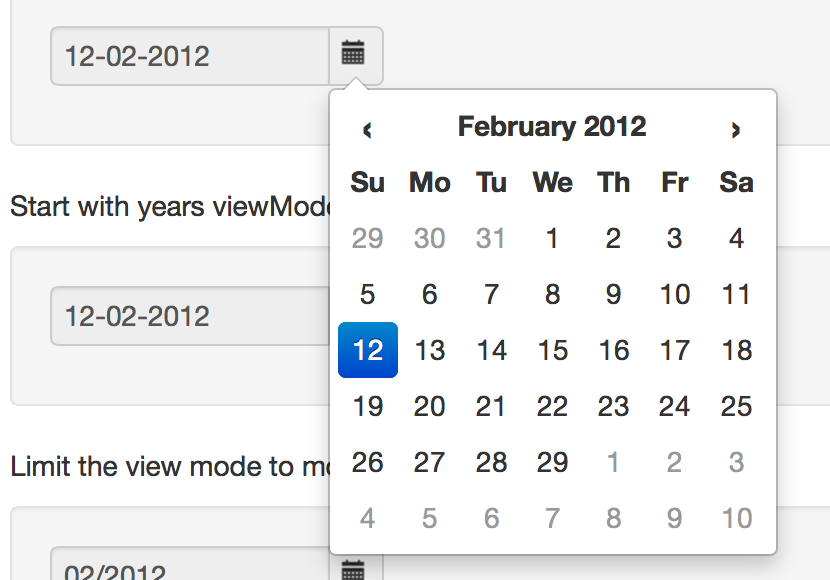
Ein Datepicker für Bootstrap muss nicht zwingend jQuery UI benötigen. (Screenshot: t3n)
Einen Datepicker lässt Bootstrap auch in Version 3 vermissen. Kein Problem: Mit dem Bootstrap-Datepicker-Plug-In kannst du das ändern.
jBootstrapValidation

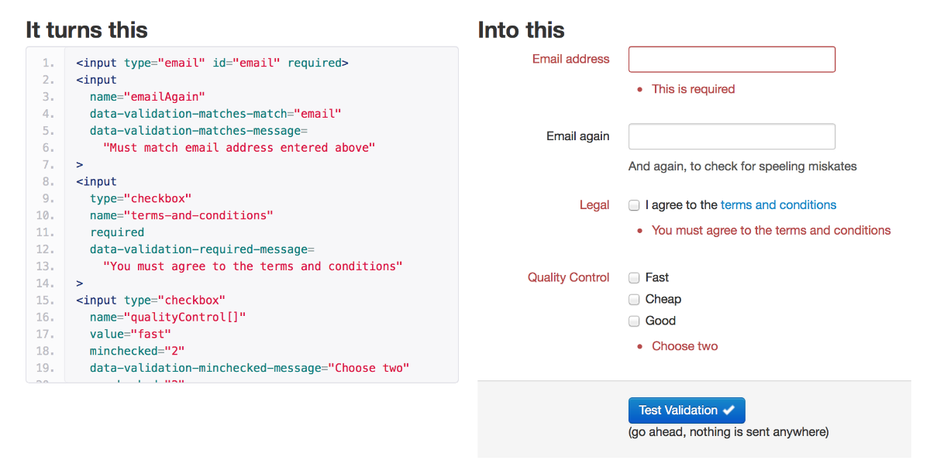
JBootstrapValidation macht die Arbeit mit Formularen zum Kinderspiel. (Screenshot:t3n)
Mit jBootstrapValidation kannst du deine Formulare überprüfen und bei Fehlern oder Hinweismeldungen mit einem Bootstrap-konformen Markup versehen. Und wenn du eine etwas komplexere Validierung durchführen musst, solltest du mal einen Blick auf Parsley.js werfen.
Bootstrap Form Helpers

Bootstrap Form Helpers gibt dir mehr Möglichkeiten bei der Arbeit mit Formularen. (Screenshot: t3n)
Bootstrap Form Helpers ist eine Sammlung von jquery-Plugins, die dabei helfen soll, bessere Formulare zu bauen. Zu den zusätzlichen Komponenten gehören Slider, Color-Picker individuelle Datepicker und mehr.
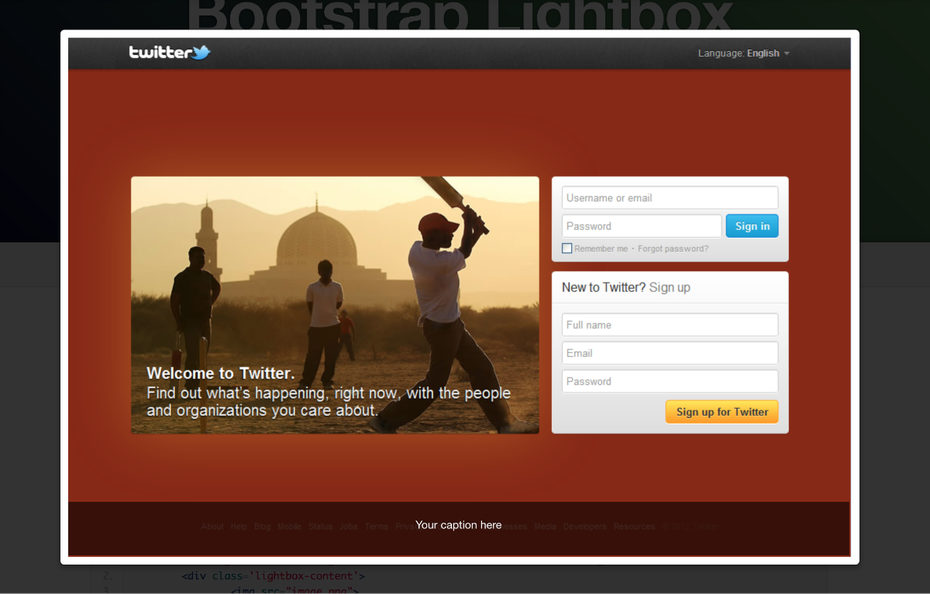
Bootstrap Lightbox

Die wohl schlankste Lightbox der Welt. (Screenshot: t3n)
Das Plugin Bootstrap Lightbox versorgt deine Bootstrap-Instanz mit einer schicken Lightbox. Da das Skript sich auf Bootstrap 3 verlässt, bringt es nur vier Kilobit (unkomprimiert, minified) auf die Wage. Kleiner Nachteil der schlanken Lösung: Die Lightbox passt sich nicht der Bildschirmgröße an, wenn sie geöffnet wurde. Ein Umstand, der mit einigen Zeilen CSS aber aus der Welt geschafft werden kann.
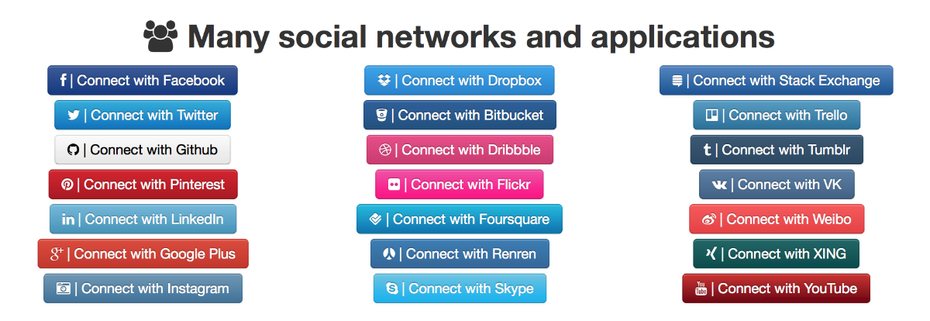
Bootstrap Social Network Buttons

Schicke und Skriptfreie Lösung für das Einbinden von Social Sharing Buttons. (Screenshot: t3n)
Dass das Einbinden von „klassischen“ Social-Sharing-Buttons nicht unbedingt die beste Alternative in Sachen Performance ist, dürfte bekannt sein. Mit den Bootstrap Social Network Buttons steht dir eine schlanke und skriptfreie Alternative zur Verfügung, die auch für Retina-Displays geeignet ist.
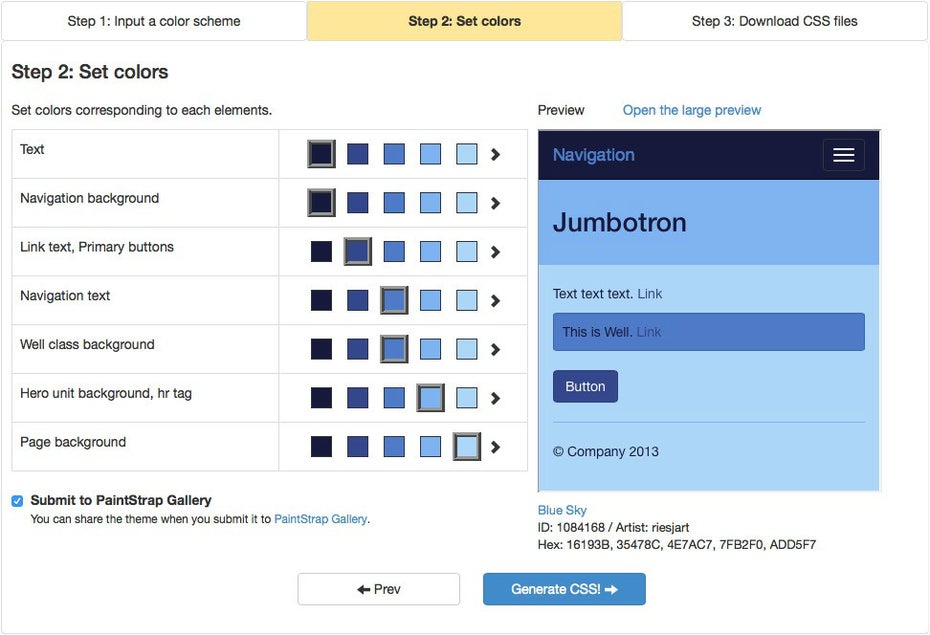
PaintStrap

Mit PaintStrap lassen sich Farbschemen einfach in Bootstrap umsetzen. (Screenshot: PaintStrap)
Twitters Bootstrap kommt zwar mit einem Farbschema, will man dies jedoch anpassen, beispielsweise an vorhandene CI-Regeln, wird es aufwendig. PaintStrap vereinfacht hier die Arbeit. Wurden über Adobe kuler oder COLOURlovers schon Farbschemen generiert, können die IDs einfach auf der PaintStrap-Seite eingegeben werden und das Tool generiert eine Vorschau, die angepasst und heruntergeladen werden kann.
Color-Picker

Diese Bootstrap-Erweiterung integriert einen einfachen Color-Picker. (Screenshot: Color-Picker)
Neben dem weiter oben erwähnten Date-Picker gibt es natürlich auch für das Wählen von Farben eine passende Lösung. Der einfache Color-Picker auf jQuery-basis kommt mit 200 Zeilen Code aus. Auch wenn Bootstrap nicht zum Einsatz kommt, tut er seinen Dienst.
Bootstrap Calendar

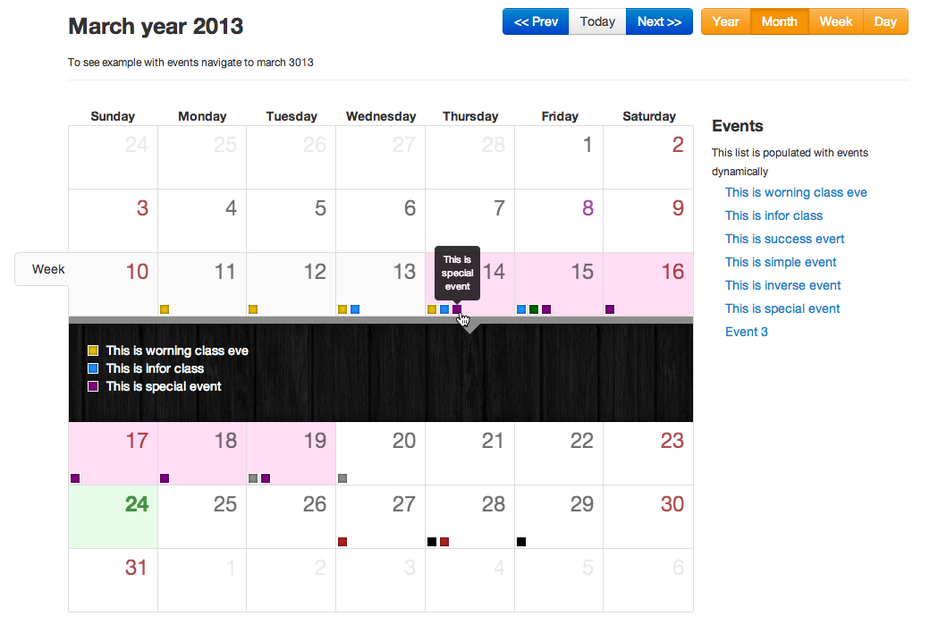
Der Bootstrap Calendar sorgt für eine Kalenderdarstellung in Bootstrap. (Screenshot: Bootstrap-Calendar)
Einen kompletten Kalender mit Bootstrap darstellen? Mit dem Bootstrap Calender kein Problem. Die Erweiterung bringt sowohl für Jahres-, Monats-, Wochen- und Tagesansichten Templates mit. Das Plugin basiert sowohl auf jQuery als auch auf underscore.js.
Bootstrap Confirmation

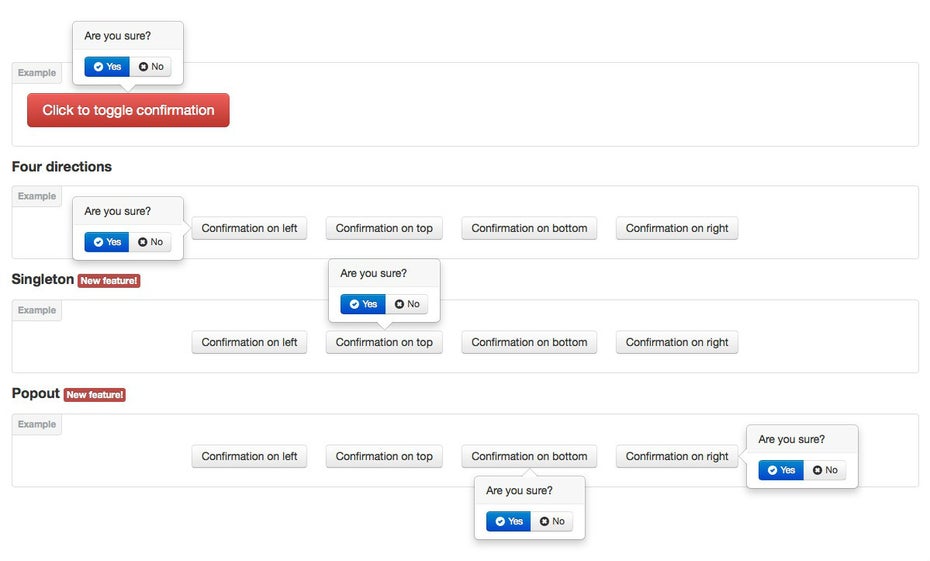
Aktionen sollen bestätigt werden? Kein Problem mit Bootstrap Confirmation. (Screenshot: Bootstrap Confirmation)
Mit Bootstrap Confirmation baut ihr ganz einfach Bestätigungsmeldungen in eure Website ein. Beim Klick auf einen Button oder ähnliches erscheint ein kleiner Bestätigungsdialog, mit dem der Nutzer seinem Klick noch mal zustimmen muss.
jQuery-File-Upload

File-Uploads leicht gemacht mit dem jQuery-File-Uploader. (Screenshot: jQuery-File-Uploader)
Der auf jQuery basierende File-Uploader bringt schon wenn gewünscht von Haus aus die passenden Bootstrap-Styles mit. Neben einer maximalen Dateigröße kann auch der Dateityp begrenzt werden. Wird ein kompatibler Browser genutzt, können Dateien auch einfach per Drag & Drop hochgeladen werden.
Letztes Update des Artikels: 26. Juni 2015


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
„Erst kürzlich hat das neue Bootstrap 3 ein Minor-Update auf Version 3.1.1 bekommen.“
Der verlinkte Artikel datiert vom 31.01.2014 und Bootstrap ist mittlerweile bei Version 3.3.5