
Call-to-Action. (Foto: Jamaal Thomas / Flickr Lizenz: CC BY 2.0)
Call-to-Action: So bewegt ihr die Leser eures Blogs zu einer Aktion
Ein Besucher auf dem Firmen-Blog ist was Schönes, aber noch schöner ist es, wenn sie von dort aus auch beispielsweise auf eine passende Landingpage geleitet werden können. Dazu verwenden wir einen Call-to-Action (CTA), also einen Text oder eine Grafik, die den Nutzer zu einer bestimmten Aktion animieren soll. Ein Blog-Beitrag bietet uns mehrere Möglichkeiten, genau das zu erreichen.
Je nach Ausrichtung eures Unternehmens, könnten unterschiedliche CTAs an unterschiedlichen Positionen eures Blogs Sinn ergeben. Für euch ist es natürlich wichtig zu überlegen, welche davon in eurem speziellen Fall am sinnvollsten sind. Im Folgenden geben wir euch acht Beispiele für unterschiedliche CTAs mit auf den Weg, die ihr auf eurem Blog ausprobieren könntet.
1.) Smarte CTAs unterhalb eures Artikels
Es ist wichtig, Leser am Ende eines Artikels abzufangen und zu einer Aktion zu animieren. Aber nicht alle Besucher eurer Seite sind gleich. Manche sind bereits Käufer, andere kommen vielleicht zum ersten Mal auf eure Seite. Hier wären angepasste CTAs am sinnvollsten. Schließlich wollt ihr Besucher in Leads umwandeln, Leads in Käufer und bestehende Käufer vielleicht dazu bringen, über euer Unternehmen auf den sozialen Kanälen zu werben. Dazu müsst ihr anhand eurer Datenbank dynamische CTAs für jeden dieser Fälle generieren.
2.) CTA: Folgt uns auf Facebook, Twitter und Co.

Call-to-Action: Macht es einfach, euch auf den sozialen Netzwerken zu folgen. (Screenshot: t3n)
Jemand der sich für euren Content interessiert, wird sich vermutlich auch für zukünftige Inhalte begeistern können. Damit er die nicht verpasst, solltet ihr es einem Besucher so einfach wie möglich machen, euren Social-Media-Accounts zu folgen oder sie zu liken. Um es den Nutzern der größten Netzwerke (Facebook, Twitter, Google+) so einfach wie möglich zu machen, sollte das möglichst unkompliziert über nur jeweils einen Button möglich sein.
3.) Call-to-Action: Twitter das!
Hierbei handelt es sich um einen weiteren CTA, der sich auf die sozialen Netzwerke bezieht. Genau genommen ist es ein Link, über den der Nutzer einen vordefinierten Tweet absenden kann, um auf den Artikel aufmerksam zu machen.
4.) CTA: Blog-Inhalte per E-Mail-Newsletter abonnieren

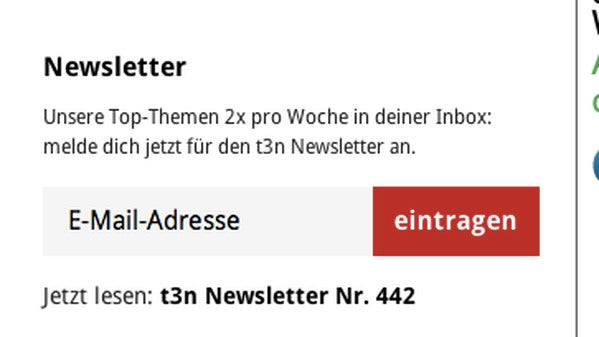
Call-to-Action: Besucher sollten sich schnell und unkompliziert für euren Newsletter eintragen können. (Screenshot: t3n)
Damit gebt ihr euren Lesern eine weitere Möglichkeit, über eure Inhalte auf dem Laufenden zu bleiben. Dabei sollte auch hier der Vorgang so einfach wie möglich gestaltet werden.
5.) CTA: Kommentiere diesen Beitrag
Viele Blog-Beiträge enden damit, dass der Autor seine Leser dazu auffordert, ein Kommentar zu hinterlassen. Das lässt sich auf unterschiedliche Art und Weise umsetzen. Neben der einfachen Aufforderung, doch bitte die Kommentarfunktion zu nutzen, könnt ihr den Besuchern auch eine Frage zu dem Thema des Artikel stellen. Ein simples Beispiel dafür wäre: „Was sagt ihr dazu?“ Idealerweise arbeitet ihr aber mit etwas mehr Finesse.
6.) Slide-In-CTAs
Kennt ihr das? Bei einigen Websites kommt ein kleiner Hinweis von der Seite „eingeflogen“, wenn ihr nur weit genug nach unten scrollt. Hier finden sich oft Hinweise auf thematisch verwandte Artikel.
7.) In-Line-CTAs
Ein Call-to-Action muss nicht immer ein großer, auffälliger Button sein. Auch ein ganz normaler Text-Link kann dafür verwendet werden. Beispielsweise kann das ein Link in eurem Artikel sein, der auf einen anderen Artikel zu demselben Thema verweist, oder eben auf eine Landingpage.
8.) CTA in der Sidebar

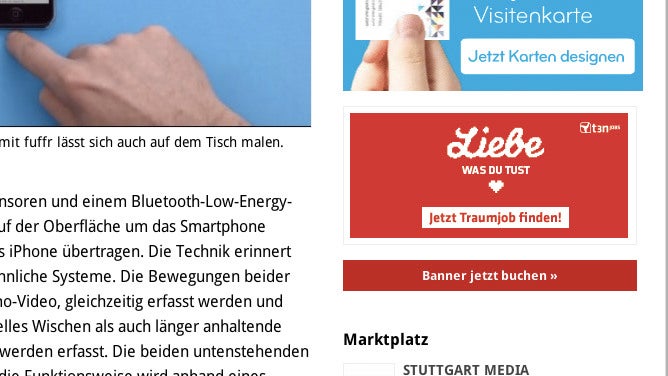
Call-to-Action: Auch in der Sidebar könnt ihr CTAs unterbringen. (Screenshot: t3n)
Es gibt CTAs die wichtiger sind als andere. Und manche CTAs entsprechen zwar eurem Ziel als Firma, passen dabei aber nicht wirklich zu eurem Blog-Beitrag. Die bringt ihr am besten in der Sidebar unter. Da werden sie gesehen, wirken aber weniger stark wie beispielsweise unterhalb des Artikels.
via blog.hubspot.com


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team