Codecombat: Kleines Rollenspiel für echte Coder – oder ihre Kinder
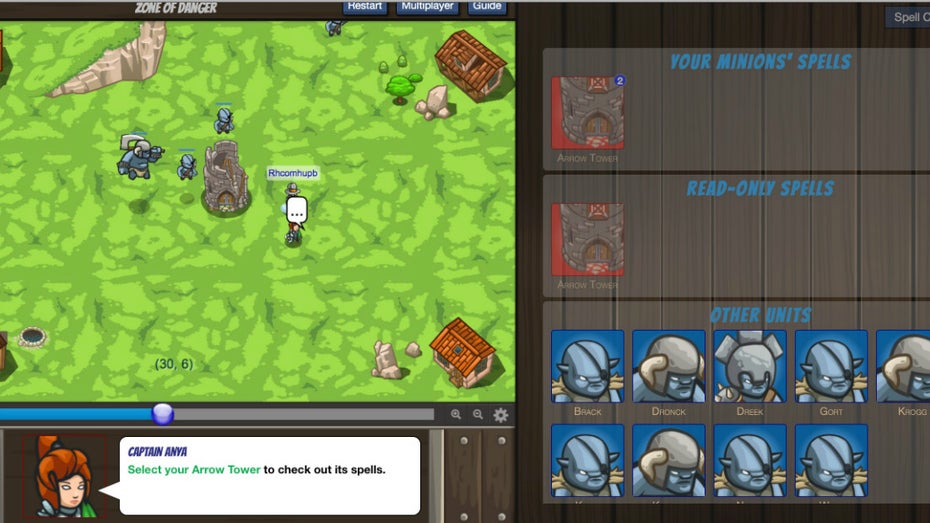
Mit Codecombat Programmieren lernen. (Screenshot: Codecombat.com)
Wir alle haben schon mal davon gehört: von Spielen, die Kindern die Programmierung näher bringen sollen. Von einigen geliebt und vom Rest als Humbug abgetan – meistens sogar zurecht. Heute zeigen wir euch aber dennoch ein Spiel, dass das Potential hätte, euren Kindern wenigstens etwas JavaScript-Code beizubringen – und vielleicht sogar mehr.
Nette Dialoge helfen dir beim Einstieg in Codecombat.org. (Screenshot: Codecombat.org)Codecombat ist ein Browserspiel, mit dem Kinder und Jugendliche mithilfe von JavaScript-Code einen Charakter durch eine digitale Welt steuern können. Dabei macht dieses Spiel auch dann noch Spaß, wenn man JavaScript schon beherrscht. Vielleicht sind es die witzigen Anspielungen auf übliche Rollenspiele oder der nette „Spell-Editor“ beziehungsweise Code-Editor, mit dem ich meine Zaubersprüche wie attack() oder this.say() wirken kann. Darüber hinaus gibt es aber auch noch etwas aufwändigere „Spells“, nämlich solche, die If-Bedingungen anwenden oder Zaubersprüche, die Variablen oder Math.random() einsetzen, die in einem mehr oder weniger mächtigen Code-Block resultieren.
Fazit: Codecombat.org – Spielerischer Einstieg in die Programmierwelt
Das Spiel ist eine nette Idee und durchaus in der Lage, Kindern näher zu bringen, wie sich JavaScript-Code „anfühlt“. Es kann also ganz sicher als möglicher Einstieg dienen. Der Start ist sehr einfach, langsam tasten sich die Spieler an etwas komplexere Anweisungen wie Schleifen oder das Bewegen mithilfe von Koordinaten heran. Trotzdem wird hier nur oberflächliches Wissen vermittelt und keine echten Grundlagen. Gäbe es da nicht die verschiedenen Editoren, die auch einen Einblick hinter die Kulissen beziehungsweise ein Einpflegen von Grundlagenwissen in das Spiel ermöglichen.
Trotzdem entspricht Codecombat.org der Anforderung, Kindern den Einstieg beziehungsweise das Elernen einer Sprache zu ermöglichen – mehr als zum Beispiel Primo. Da teilweise echter Code verwendet wird und Schleifen, Funktionen, Event-Handling, Objekt-Erzeung und Variablen exisitieren und auch so verwendet werden können, wie es konkret passieren könnte und sich das „Coding“ dadurch nicht nur auf einem abstrakten Level bewegt.
Nach einem kurzen Test sind mir Probleme gleich im zweiten Level aufgefallen, indem ich plötzlich keine Zaubersprüche mehr wirken konnte. Probleme gab es auch in Chrome – ich habe das Spiel dann in Safari getestet, doch auch hier gab es ab und zu Schwierigkeiten mit dem ein oder anderen Lade-Screen, der einfach nicht verschwinden wollte. Das kann aber mit einem einfachen Refresh der Seite „weggezaubert“ werden. Ihr könnt die einzelnen Codecombat.com-Level auch direkt ansteuern, um euch das Tutorial mit endlosen moveRight();-Anweisungen zu ersparen.
Übrigens: Wer das letzte Level in weniger als 33 Schritten lösen kann, dem wird sogar ein Job angeboten, wobei das der Start-Code ist:
var grid = this.getNavGrid().grid;
var tileSize = 4;
for(var y = 0; y + tileSize < grid.length; y += tileSize) {
for(var x = 0; x + tileSize < grid[0].length; x += tileSize) { var occupied = grid[y][x].length > 0;
if(!occupied) {
this.addRect(x + tileSize / 2, y + tileSize / 2, tileSize, tileSize);
this.wait(); // Hover over the timeline to help debug!
}
}
}Ich finde das Spiel super und in diesem Sinne kann ich nur noch sagen: „Taste my blade!“ – this.attackNearbyEnemy();
Wäre das Spiel auch was für euren Nachwuchs?




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Arbeitskiller..ARgh! :D