CSS: Geometrische Figuren mit reinem CSS gestalten

Der Vorteil solcher mit CSS gestalteter Figuren ist, dass man sie nicht über eine externe Datei einbinden muss. Außerdem lassen sich Farbe und Größe einfach verändern. Nachteilig ist, dass nicht alle Browser diese CSS-Auszeichnungen interpretieren können. Alle aktuellen Browser haben jedoch kein Problem, CSS-Herzen und -Sterne korrekt darzustellen.
So funktionieren die CSS-Kreise und -Dreiecke
Die Grundlage für eine der CSS-Figuren ist jeweils ein Blockelement, in unseren Beispielen jeweils ein DIV-Container. Alles Weitere wird über CSS geregelt. Da Blockelemente immer rechteckige Grundformen haben, muss man sich behelfen, um daraus einen Kreis oder ein Dreieck zu machen.
Für die Darstellung von Kreisen hilft die CSS-Eigenschaft „border-radius“. Grundform ist ein quadratischer Container, dessen Rahmenradius die Hälfte der Kantenlänge misst:
div.kreis {
width: 100px;
height: 100px;
border-radius: 50px;
background-color: #ff00ff
}
Auch Ovale lassen sich auf diese Weise erstellen. Dafür müssen jedoch unterschiedliche Werte für die horizontalen und vertikalen Radien eingestellt werden:
div.oval {
width: 200px;
height: 100px;
border-radius: 100px / 50px;
background-color: #ff00ff
}
Damit auch ältere Browser mit „border-radius“ umgehen können, sollte der jeweilige Vendor-Prefix verwendet werden (z. B. „-moz-border-radius“).

CSS-Kreis und -Oval
Um Dreiecke mit CSS zu erstellen, bedient man sich der „border“-Eigenschaft. Dabei wird zunächst die Höhe und Breite des jeweiligen HTML-Elementes auf Null gesetzt. Anschließend wird die Rahmenbreite von zwei sich gegenüberliegenden Seiten auf eine transparente Breite und eine weitere Seite auf eine farbige Breite gesetzt:
div.dreieck {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #00ff00;
}
Da das Element selbst keine Breite und Höhe hat, wird ausschließlich der Rahmen dargestellt. Es lassen sich auf diese Weise verschiedene Dreiecke darstellen:

CSS-Dreieck
Mit den Kreisen und Dreiecken sowie der rechteckigen Grundform aller HTML-Blockelemente lassen sich nun beliebige weitere Figuren zeichnen.
Sterne und Herzen mit CSS
Komplexere Figuren bestehen aus mehreren geometrischen Grundformen. Ein Stern lässt sich zum Beispiel mit zwei übereinander liegenden Dreiecke realisieren. Damit für die beiden Dreiecke nicht zwei HTML-Elemente erstellt werden müssen, bedient man sich des Pseudo-Elements „:after“:
div.stern {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #ffc800;
position: relative;
}
div.stern:after {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #ffc800;
position: absolute;
content: "";
top: 30px;
left: -50px;
}
Dem eigentlichen HTML-Element wird ein Dreieck mit der Spitze nach oben zugewiesen. Dem Pseudoelement „:after“ wird ein Dreieck mit der Spitze nach unten zugewiesen. Da das Pseudoelement keinen Inhalt hat, wird der „content“-Eigenschaft eine leere Zeichenkette zugewiesen. Das Pseudoelement wird zudem absolut über dem ersten Element platziert.

CSS-Stern
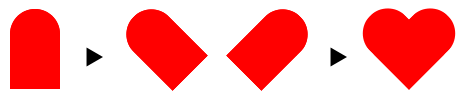
Das Herz besteht ebenfalls aus zwei Elementen, die übereinander gelegt werden. Das eigentliche HTML-Element bleibt dabei unberührt. Die beiden Herzelemente werden über die Pseudo-Elemente „:before“ und „:after“ erstellt.
Dazu werden zunächst zwei identische Rechtecke gezeichnet, welche mit einem Halbkreis oben abschließen. Der Halbkreis wird über „border-radius“ erstellt. Anschließend wird dieses Element um 45 Grad gedreht und positioniert.
Zuguterletzt wird das zweite Rechteck statt um 45 Grad um -45 Grad gedreht und platziert. Somit liegen beide Rechtecke so übereinander, dass sie das Herz bilden:
div.herz {
position: relative;
}
div.herz:before, div.herz:after {
position: absolute;
content: "";
left: 50px;
top: 0;
width: 50px;
height: 80px;
background: red;
border-radius: 50px 50px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
div.herz:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
Die Eigenschaften „transform“ und „transform-origin“ sollte man mit entsprechenden Vendor-Prefixen versehen, damit die Browser sie interpretieren können.

CSS-Herz
Demos für den CSS-Stern und das -Herz findet ihr bei jsFiddle.
Setzt ihr CSS für solche Figuren ein? Kennt ihr weitere geoometrische Figuren, die sich mit CSS realisieren lassen?
Weitere Artikel auf t3n.de zum Thema CSS:
- CSS3: Individuelle Tooltips ohne JavaScript
- CSS3: Minigalerie mit Zoomfunktion ganz ohne JavaScript
- CSS: Tabellenlayout ohne TABLE-Element
- CSS3: Mit HSL-Farben und Alphakanälen arbeiten
- CSS3: Abwechselnd gestaltete Spalten und Zeilen mit „nth-child“ und „nth-of-type“


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Für die Darstellung von Herzen, Sternchen oder Dreiecken empfiehlt sich dann doch eher die Nutzung von Icon Fonts. Das benötigt weniger CSS-Code und hat zugleich den Vorteil, dass die Elemente mit der CSS-Eigenschaft text-shadow auch Schatten werfen können. Eine schöne Spielerei sind die dargestellten Beispiele aber allemal.
Besser wäre der Kreis mit:
border-radius: 100%;
statt:
border-radius: 100px;
bleibt daher flexibeler. Es braucht dann nur noch die Länge/Breite erstellt werden.
Wer hätte gedacht, dass HTML/JS mal eine Allzweckwaffe für GUIs, Anwendungen und Grafiken werden würde … tsss – ist schon verrückt
@Markus Dollinger *räusper* HTML5 & JS *räusper* Wohl eher CSS3 & CSS2.1…
Das schöne daran ist, dass man diese formen dann mit transform, scale, rotate, … auch noch wunderbar verformen kann.
Wurde SVG nicht genau deshalb geschaffen, um Geometrische (und ggf. komplexe) Grafiken zeichnen zu können? Ansonsten sehr guter Artikel!