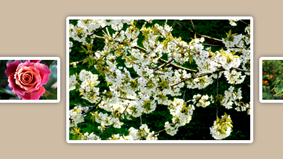
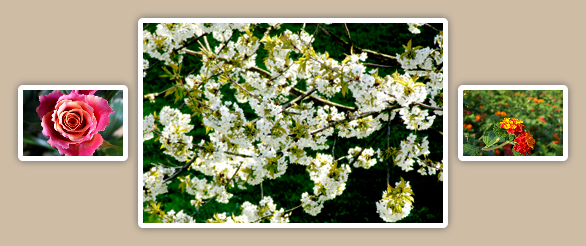
CSS3: Minigalerie mit Zoomfunktion ganz ohne JavaScript

Galerie mit HTML anlegen
Zunächste einmal wird die Galerie mit ein paar Zeilen HTML angelegt. Dazu werden die einzelnen Bilder in einen DIV-Container gesetzt und mit einem internen Link versehen, der auf die jeweiligen IDs der IMG-Elemente verweist:
<div id="minigalerie"> <a href="#b1"><img src="bild1.png" id="b1" width="100" height="50" /></a> <a href="#b2"><img src="bild2.png" id="b2" width="100" height="50" /></a> <a href="#b3"><img src="bild3.png" id="b3" width="100" height="50" /></a> </div>
Zwei Dinge sind hierbei zu beachten. Beim Link muss es sich um einen internen Link handeln (hier „#b1“, „#b2“ und „#b3“), der mit der Pseudoklasse „target“ angesprochen werden kann, sobald dieser Link aufgerufen wird.
Außerdem muss beim Bild eine Datei angegeben werden, die bereits die volle Auflösung des Bildes beinhaltet. Die Miniaturansicht wird dadurch erreicht, dass bei der Breiten- und Höhenangabe ein jeweils kleinerer Wert angegeben wird. Im Beispiel haben unsere Bilder eine Auflösung von 300 mal 150 Pixel. Für die Miniatur wird eine Auflösung von 100 mal 50 Pixel angegen. Alle Bilder der Galerie müssen im Übrigen alle dieselbe Auflösung haben.
Die eigentliche Zoomfunktion wird nun ausschließlich mit CSS3 realisiert.
Zoomfunktion mit CSS3 ergänzen
Die Zoomfunktion soll beim Klick auf ein Bild dieses per Animation auf die volle Auflösung vergrößern. Dabei sollen alle Bilder vertikal mittig ausgerichtet werden. Um dies zu erreichen, sollen sich den DIV-Container per „display“ wie eine Tabelle verhalten und die A-Elemente wie Tabellenzellen:
#minigalerie {
display: table;
border-spacing: 10px;
}
#minigalerie a {
display: table-cell;
vertical-align: middle;
}
Per „border-spacing“ wird erreicht, dass die Bilder in einem gewissen Abstand zueinander stehen. Per „vertical-align“ wird erreicht, dass alle Bilder vertikal mittig ausgerichtet sind.
Als nächstes wird die Animation mit der CSS3-Eigenschaft „transition“ festgelegt:
#minigalerie img {
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
Über „transition“ wird die Dauer der Animation in Sekunden angeben. Zwar wird die Eigenschaft von allen aktuellen Browsern unterstützt. Dennoch ist die jeweilige Vendor-Variante erforderlich, damit die Browser diese Eigenschaft umsetzen.
Als letztes wird der Zustand definiert, den die Animation nach der angegeben Dauer erreichen soll. Dies geschieht mit der Pseudoklasse „target“:
#minigalerie img:target {
width: 300px;
height: 150px;
}
Hier wird für die Breite und Höhe des Bildes die volle Auflösung angegeben, die durch den Zoom erreicht werden soll. Klickt man nun auf eine der Miniaturansichten, wird über die Animation das Bild entsprechend vergrößert. Klickt man auf ein anderes Bild, wird das aktuell große Bild verkleinert und das zuletzt angeklickte vergrößert.
Zu guter Letzt kann man die Darstellung der Bilder noch etwas aufhübschen, indem man ihnen einen Rahmen und einen leichten Schatten hinzufügt:
#minigalerie img {
background-color: #ffffff;
padding: 5px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: 0 0 7px rgba(100, 100, 100, 1);
-moz-box-shadow: 0 0 7px rgba(100, 100, 100, 1);
-webkit-box-shadow: 0 0 7px rgba(100, 100, 100, 1);
}
Und schon ist die Minigalerie fertig und funktionsfähig – zumindest in aktuellen Browsern, die diese CSS3-Eigenschaften unterstützen.

CSS3: Minigalerie
Abgesehen davon, dass man ganz ohne JavaScript auskommt, gibt es einen weiteren Vorteil dieser Galerie. Man kann auch direkt auf ein Bild verweisen, das vergrößert dargestellt werden soll, indem man die entsprechende URL mit Verweis auf die Bild-ID aufruft. Wer im Browser beispielsweise „index.html#b2“ eingibt, erhält automatisch den Zoom für das zweite Bild.
Ist diese Minigalerie für euch eine Alternative zu Frameworks wie Lightbox und Fancybox oder zieht ihr JavaScript vor?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Blöd an :target bzw den internen Links ist in diesem Fall, dass das Browserfenster beim anklicken „springt“ – so wie es bei normalen internen Links sein soll, hier aber nur nervt
ne Demopage wäre cool gewesen, aber danke ich werds bei mir mal testen :)
Nettes Tut., aber eigentlich gehört zu so etwas eine Demo.
lg
schön geschrieben, wo kann man sich das anschauen?
Ich habe aus dem Code mal eine Demo bei jsFiddle gemacht.
Und hier eine Version von Jens Grochtdreis Demo, bei der das oben bemängelte Anscrollen des Ankers unterdrückt wird.
Das Prinzip beruht darauf, nicht das Bild direkt sondern ein davor befindliches leeres span-Element anzuspringen. Damit dieses nun nicht statt des Bildes angescrollt wird, wird es mit display: none unsichtbar gemacht.
Eine andere Variante beruht darauf, es mit position: fixed und top: 0 immer im sichtbaren Bereich zu positionieren, sodass der Browser gar nicht zu scrollen braucht. Dies wäre zum Beispiel für eine javascript-freie Lightbox geeignet – das span-Element ist dann kein unnützes Markup, sondern kann beim Anspringen mit width: und height: 100% zu der halbtransparenten Abdeckung umgewandelt werden. Aber das ist schon wieder eine andere Geschichte ;-)
Nett, aber „Außerdem muss beim Bild eine Datei angegeben werden, die bereits die volle Auflösung des Bildes beinhaltet.“ und „Alle Bilder der Galerie müssen im Übrigen alle dieselbe Auflösung haben.“ machen eine produktive Nutzung meiner Meinung nach unmöglich…
Versteh einfach nicht, wieso es immer ein Vorteil ist, ohne JS zu sein… ohne JS sind die meisten Seiten einfach nur bäh!
nett, aber ich bleibe lieber bei der Fancybox! – hat meiner Meinung nach viel mehr Charme!
Netter Artikel, merke ich mir. Für Profil Webseiten oder kleine Webseiten, wo man auch nur paar Bilder zu presentieren hat, ne Möglichkeit es so umzusetzen.
Danke für dieses tolle Tutorial sage ich mal.
Allerdings habe ich ein problem: Ich kann zwar die größe ändern bei dem großen Bild aber
es wird nicht übernohmen bzw. wird nur eine bestimmte größe dargestellt und nicht die eingestellt.
Soll heißen es wird nur eine maximalgröße von 500×500 ungefähr angezeigt auch wenn ich größer einstelle.
MfG René