CSS3: So werden Texte einfach mehrspaltig

Spaltenbreite mit CSS3 bestimmen
Bei der ersten Möglichkeit wird die Spaltenbreite festgelegt und die Anzahl der Spalten wird automatisch ermittelt – je nach Breite des gesamten Textblocks:
div {
width: 500px;
column-width: 200px;
}
Die Breite des Textblocks entspricht in dem Beispiel 500 Pixel und die Spaltenbreite 200 Pixel. Das heißt, dass zwei Spalten Platz haben. Da die Gesamtbreite von 500 Pixeln eingehalten wird, werden die Spalten so angepasst, dass die Gesamtbreite immer ausgfüllt wird.
Das heißt, in dem Beispiel wären die Spalten etwas weniger als 250 Pixel breit, da noch einige Pixel Abstand zwischen den Spalten dazukommen. Ist die Gesamtbreite zu schmal für mehrere Spalten, wird der Text nur einspaltig dargestellt.
Spaltenanzahl mit CSS3 bestimmen
Bei der zweiten Variante wird die Anzahl der Spalten vorgegeben und die Breite wird automatisch ermittelt:
div {
width: 500px;
column-count: 3;
}
In dem Beispiel werden drei Spalten vorgegeben. Bei einer Gesamtbreite von 500 Pixeln, wäre jede Spalte etwas weniger als 166 Pixel breit.
Hat man eine feste Gesamtbreite für einen Text, bietet sich diese Variante an. Hat man eine flexible Gesamtbreite, bietet es sich an, die Spaltenbreite wie im ersten Ansatz festzulegen. So kann sichergestellt werden, dass die Spaltenbreite immer in etwa gleich breit ist – unabhängig davon, ob die Gesamtbreite sehr groß ausfällt (viele Spalten) oder sehr klein (nur eine Spalte).
Abstand und Trennlinie festlegen
Normalerweise wird der Abstand zwischen den Spalten mit 1 em definiert. Allerdings lässt sich dieser Wert manuell einstellen:
div {
width: 500px;
column-count: 3;
column-gap: 10px;
}
Ebenso lässt sich eine Linie definieren, die zwischen den Spalten gezogen wird. Es lassen sich Linienbreite, -farbe und -stil festlegen – so wie man es von der CSS-Eigenschaft „border“ kennt:
div {
width: 500px;
column-count: 3;
column-rule-color: red;
column-rule-width: 1px;
column-rule-style: dotted;
}
Umbrüche festlegen
Für die Feinjustierung von Spalten gibt es noch Möglichkeiten, Umbrüche festzulegen. Es kann zum Beispiel definiert werden, dass Überschriften immer in einer neuen Spalte stehen sollen:
h1 {
column-break-before: column;
}
Als Gegenstück lässt sich auch festlegen, dass Umbrüche erst nach einem bestimmten Elemenet erfolgen sollen. So lässt sich zum Beispiel definieren, dass es nach Bildern immer in einer neuen Spalte weitergehen soll:
img {
column-break-after: column;
}
Zuguterletzt gibt es noch die Möglichkeit, bestimmte Elemente immer über die gesamte Textbreite darstellen zu lassen, für Überschriften zum Beispiel manchmal sinnvoll:
h1 {
column-span: all;
}
Auch für Bilder bietet sich diese Möglichkeit an, da Bilder eine feste Breite haben und sich unterschiedlichen Spaltenbreiten nicht anpassen.

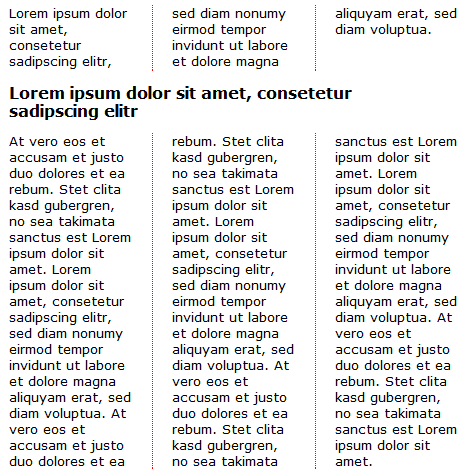
CSS3: Dreispaltiger Text mit gesamtbreiter Überschrift
Unterstützung der CSS3-Eigenschaften durch aktuelle Browser
Viele Möglichkeiten von CSS3 stehen in aktuellen Browsern bereits zur Verfügung. Auch die Mehrspaltigkeit wird von aktuellen Versionen von Firefox, Safari und Chrome bereits unterstützt. Allerdings ist derzeit noch der Einsatz des jeweiligen Vender-Präfixes notwendig.
Das heißt, für den Firefox muss „-moz“ und für Safari „-webkit“ vor jede Eigenschaft vorangestellt werden:
div {
-moz-column-width: 200px;
-webkit-column-width: 200px;
}
Die verschiedennen Umbruchmöglichkeiten werden derzeit nur von Chrome und Safari unterstützt.
Nutzt ihr diese CSS3-Eigenschaften oder verlasst ihr euch auf die bisherigen Möglichkeiten, Texte mehrspaltig zu setzen?
Bildnachweis für die Newsübersicht: © N-Media-Images – Fotolia.com


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
wie siehts mit dem IE aus?
ab welcher version macht ers?
Vender-Präfix hat was von pälzischem Saumagen, wie ich finde. Dennoch guter, kurzer Artikel…
IE kann das ab Version 10, gleich ohne Vendor-Prefix. Die alten Versionen fallen einfach auf einspaltigen Text zurück, kann man also getrost einsetzen.
hmm, sind ein paar links zu beispielseiten bekannt, in denen das bereits im produktiven einsatz genutzt wird und nicht nur zum „rumspielen“?