t3n-Blogperlen: Die 10 besten deutschsprachigen Blogs für Entwickler

In Amerika, Kanda und England sitzen sie, die Größen der Entwicklerbranche, und schreiben über die neuesten Technologien und Trends – und das natürlich in englischer Sprache. Aber auch hier in Deutschland, Österreich und der Schweiz gibt es Entwickler, die bloggen. Wir zeigen euch die Perlen, die ihr unbedingt kennen solltet.
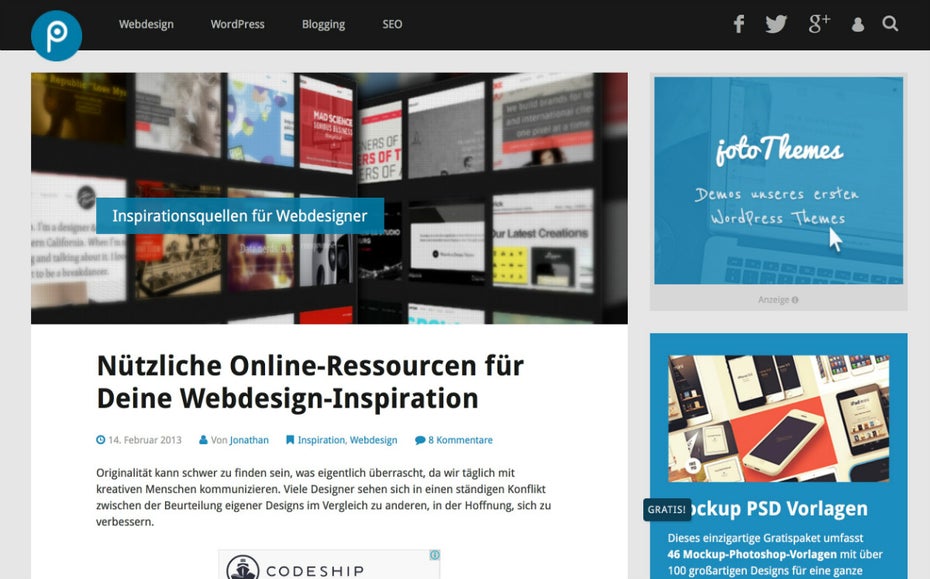
t3n-Blogperlen Entwicklung #1: Pixeltuner
Der Entwickler Jonathan Torke bloggt auf pixeltuner.de über Webdesign, WordPress und SEO. Die Geheimwaffe: sein Twitter-Feed, der täglich mit hervorragenden Entwicklerthemen gespickt wird.

Entwickler-Blog #1: Pixeltuner.de.
Kleine Auswahl letzter Artikel:
- „Nützliche Online-Ressourcen für Deine Webdesign-Inspiration“ – Lesen
- „30 schöne Beispiele für moderne Landing Page Designs“ – Lesen
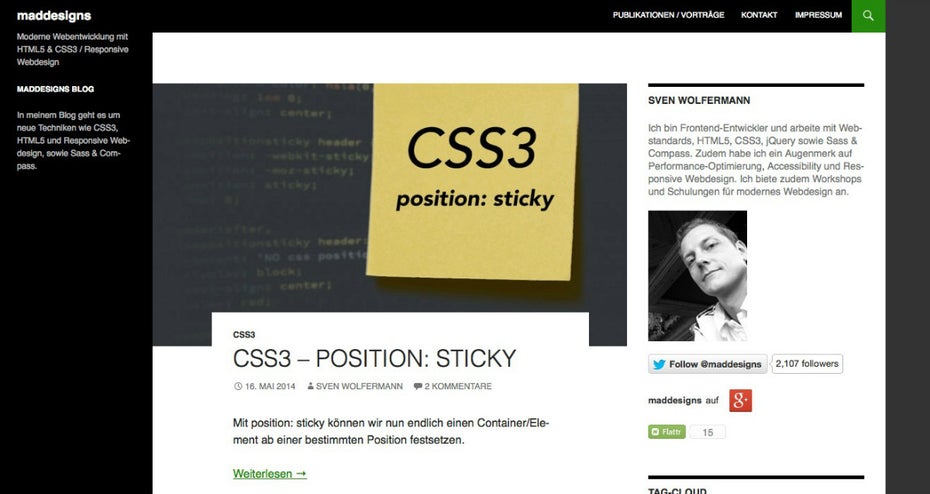
t3n-Blogperlen Entwicklung #2: maddesigns
Sven Wolfermann bloggt auf maddesigns.de über Themen rund um Webentwicklung mit Fokus auf HTML5 und CSS3 und bietet damit einen echten Mehrwert in der deutschsprachigen Entwicklerszene.

Entwickler-Blog #2: maddesigns.
Kleine Auswahl letzter Artikel:
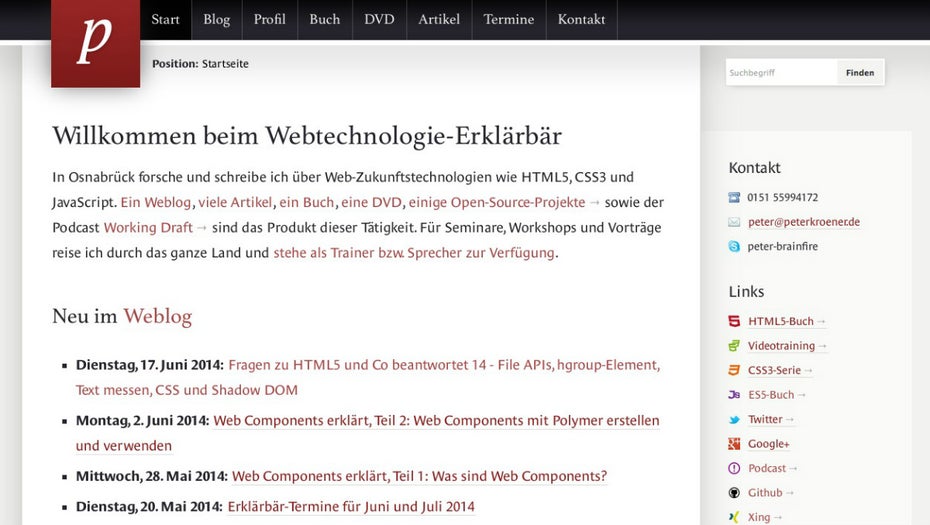
t3n-Blogperlen Entwicklung #3: Peter Kröner
Wie auch Sven Wolfermann bloggt der Erklärbär Peter Kröner auf peterkroener.de über HTML5, CSS3 und moderne Webentwicklung.

Entwickler-Blog #3: Peter Kröner.
Kleine Auswahl letzter Artikel:
- „Fragen zu HTML5 und Co beantwortet 14 – File APIs, hgroup-Element, Text messen, CSS und Shadow DOM“ – Lesen
- „Web Components erklärt, Teil 1: Was sind Web Components?“ – Lesen
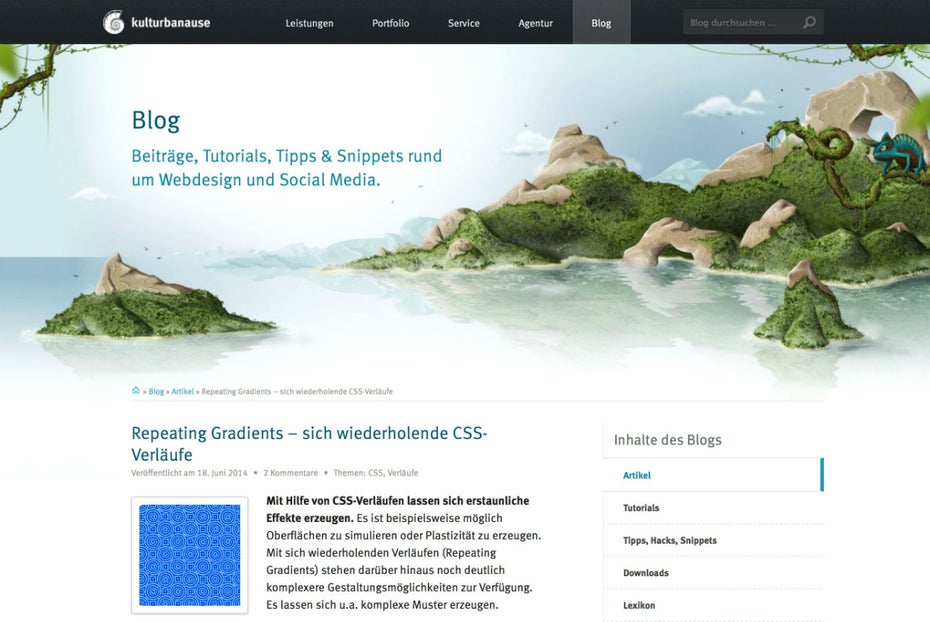
t3n-Blogperlen Entwicklung #4: kulturbanause
Hinter kulturbanause.de steht Jonas Hellwig, der in seinem Blog über SASS, WordPress und Responsive Webdesign schreibt. Eine echte Perle der deutschen Entwicklerszene.

Entwickler-Blog #4: Kluturbanause.
Kleine Auswahl letzter Artikel:
- „Repeating Gradients – sich wiederholende CSS-Verläufe“ – Lesen
- „WordPress: Permalink der übergeordneten Seite (Page Parent) ausgeben“ – Lesen
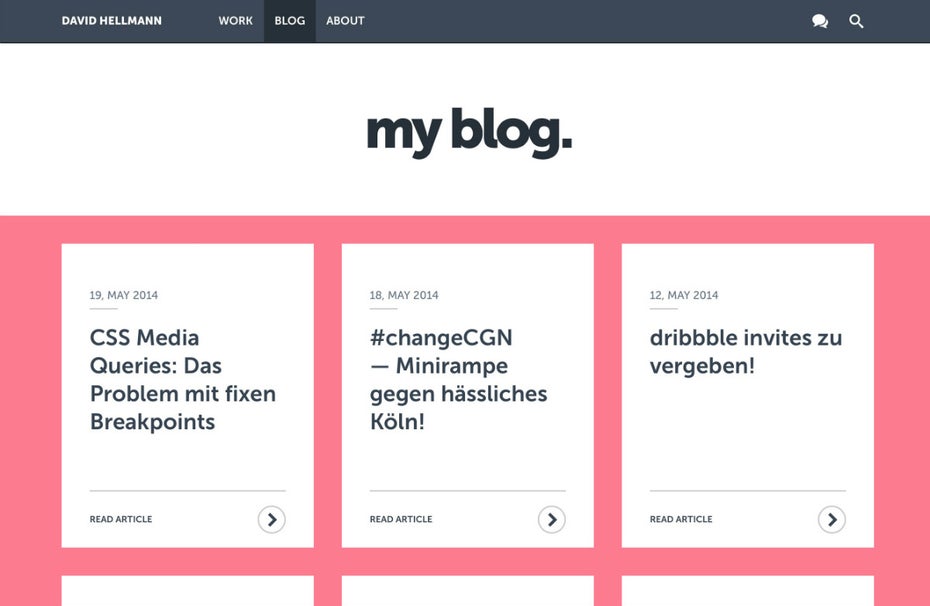
t3n-Blogperlen Entwicklung #5: David Hellmann
Auch David Hellmann glänzt mit guten Artikeln über Webentwicklung und Webdesign – darüber hinaus ist das Blog ein Augenschmaus.

Entwickler-Blog #5: David Hellmann.
Kleine Auswahl letzter Artikel:
- „CSS Media Queries: Das Problem mit fixen Breakpoints“ – Lesen
- „Relaunch. Sketch Arbeitsdatei. Sass.“ – Lesen
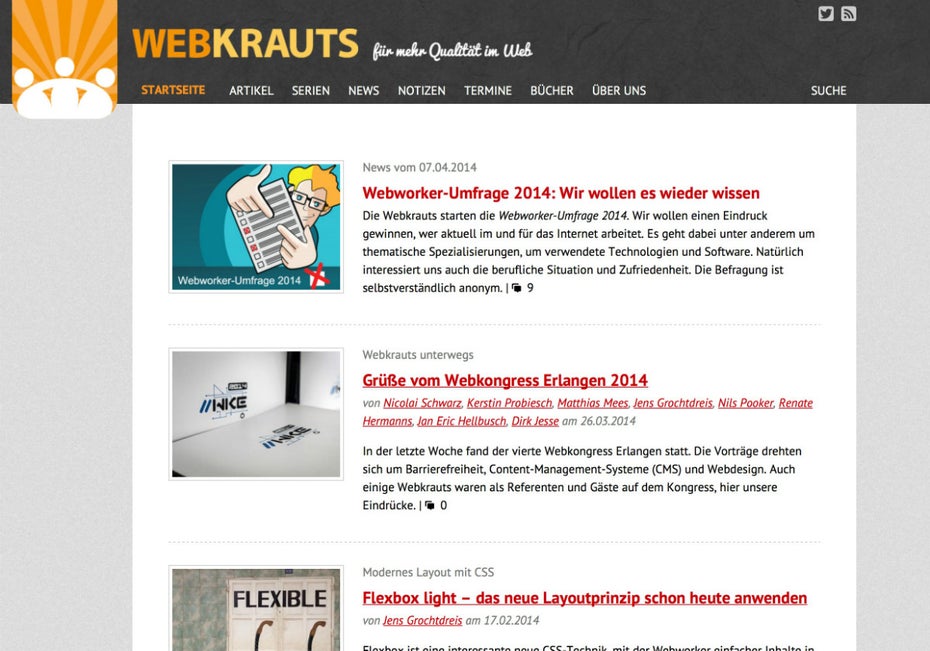
t3n-Blogperlen Entwicklung #6: Webkrauts
Die Webkrauts sind eine fixe größe am deutschen Entwicklerhimmel. Dementsprechend kann ich jedem Entwickler ihr Blog ans Herz legen.

Entwickler-Blog #6: Webkrauts
Kleine Auswahl letzter Artikel:
- „Flexbox light – das neue Layoutprinzip schon heute anwenden“ – Lesen
- „Grüße vom Webkongress Erlangen 2014“ – Lesen
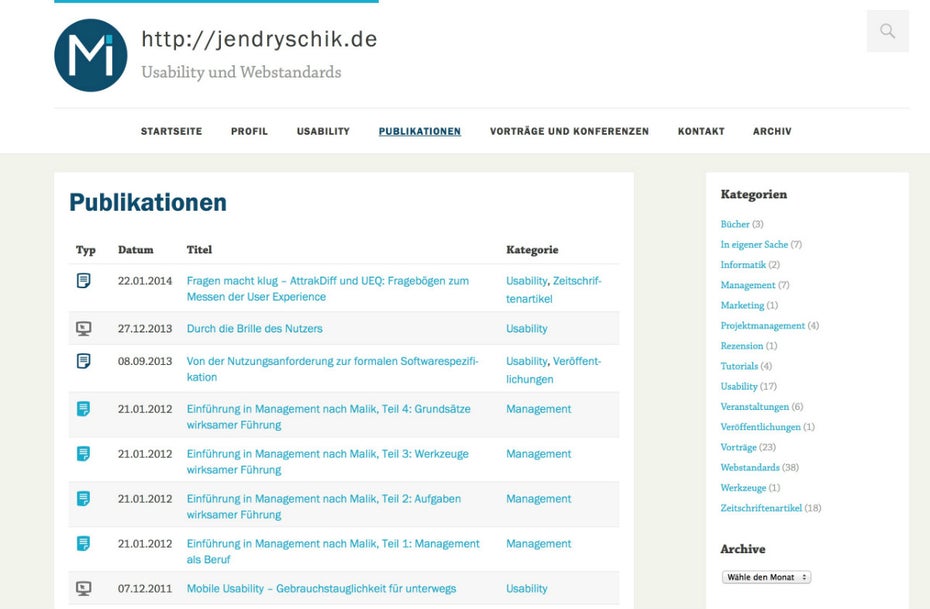
t3n-Blogperlen Entwicklung #7: http://jendryschik.de
Der Blog von Michael Jendryschik zeichnet sich nicht nur durch einen unglaublich Detailgrad und Fachwissen in seinen Artikeln aus, er führt auch einen der wenigen guten Usability-Blogs im deutschsprachigen Raum.

Entwickler-Blog #7: Jendryschik.
Kleine Auswahl letzter Artikel:
- „Fragen macht klug – AttrakDiff und UEQ: Fragebögen zum Messen der User Experience“ – Lesen
- „Durch die Brille des Nutzers“ – Lesen
t3n-Blogperlen Entwicklung #8: Webdesign-Podcast
Auf webdesign-podcast.de präsentiert Pascal Bajorat seit über fünf Jahren Podcasts rund um WordPress, CSS und Web-Entwicklung.

Entwickler-Blog #8: Webdesign-Podcast.
Kleine Auswahl letzter Artikel:
- „Gutes Backup Plugin für WordPress: BackWPup Pro“ – Lesen
- „Adobe Project Parfait (Beta) – PSD-Dateien online in valides CSS umwandeln (PSD CSS-Extractor)“ – Lesen
t3n-Blogperlen Entwicklung #9: dr.web
Dr.web exisitiert als Webentwickler-Magazin eigentlich schon seit immer, zumindest fast. Seit mehr als 15 Jahren dient dr.web als Anlaufstelle zu Themen rund um Webentwicklung, JavaScript und dem Web im Allgemeinen.

Entwickler-Blog #9: dr.web.
Kleine Auswahl letzter Artikel:
- „The CSS Animations Pocket Guide: Kostenloser denn je“ – Lesen
- „HTML, CSS, PSD und mehr: 23 kostenlose Design-Ressourcen für den Mai 2014“ – Lesen
t3n-Blogperlen Entwicklung #10: Pixelgangster
Pixelgangster beschreibt sich selbst als „Designblog mit frischen Nachrichten rund um Websites, die gelungen, interessant, neuartig, ungewöhnlich, oder einfach einfach nur schön sind“. Dem ist nichts hinzuzufügen.

Entwickler-Blog #10: Pixel-Gangster
Kleine Auswahl letzter Artikel:
Wählt euren Favoriten!
Natürlich interessiert uns, welchen Blog ihr am besten findet – insofern dürft ihr jetzt abstimmen! Ist euer Lieblingsblog nicht dabei? Dann schreibt ihn in die Kommentare.
Bisher erschienen in der Reihe t3n-Blogperlen:
- t3n-Blogperlen: Die besten deutschsprachigen Blogs für Gründer und Startups
- t3n-Blogperlen: Die besten deutschsprachigen Online-Marketing-Blogs
- t3n-Blogperlen: Das sind die 10 besten deutschsprachigen Social-Media-Blogs


Darf ich mich zwischenmogeln?
Meine Leser haben es zumindest öffentlich nie Bereut mein Blog zu besuchen! :)
http://mizine.de/category/webentwicklung/
PS: gewählt habe ich natürlich auch! Dr.Web for the Best!
Haha, danke fürs mit aufnehmen. Wundere mich schon den ganzen Tag über neue Follower :)
Auf jeden Fall sind es tolle Webseiten, da ich einige von den Seiten auch lese ;)
Wer sich speziell für CSS3 interessiert, findet vielleicht auch in meinem Blog (http://www.maurice-web.de/blog/) Interessantes: Gerade schreibe ich mehrer Artikel zu den Blendmodi in CSS3, davor gings um verschiedene Techniken fürs vertikale Zentrieren oder wie man den unschönen Text bei CSS3-Transforms behebt oder auch ums Browserhandling in Compass 1.0 und Ähnliches …
Da fehlt eindeutig http://wpsnippets.de ;)
Danke für die Nennung, Mario!
Ich bin auf weitere Empfehlungen der Kommentare gespannt; meine Listen können einfach nie voll genug sein.
Schöne Liste mit wirklich ausgezeichneten Blogs, umso mehr freut es mich, dass ihr auch meinen Blog gelistet habt, danke.
Beim nächsten Mal dürfte http://playground.ebiene.de und http://cup.wpcoder.de von Sergej Müller auch nicht fehlen!! :)
Stimmt, Sergej schreibt auch immer sehr interessante Artikel.