Flat Design: Webdesign-Trend setzt auf Einfachheit und Reduktion
Was ist Flat Design?
Während einem die Vernunft sagt, dass gutes Design in guter Funktionalität liegt, sagt eine andere, viel lautere Stimme, dass eine realistische Darstellung in der heutigen Zeit ein Muss ist. Apple lebte es uns vor: Leder-Texturen, Schlagschatten und dreidimensionale Buttons überall. Diese Zeiten sind mit einen neuen Anstrich im Flat Design erhalten. Gestaltungsmittel wie Schlagschatten werden in den Design-Richtlinien für iOS 7 sogar als unerwünschte Stil-Elemente genannt.
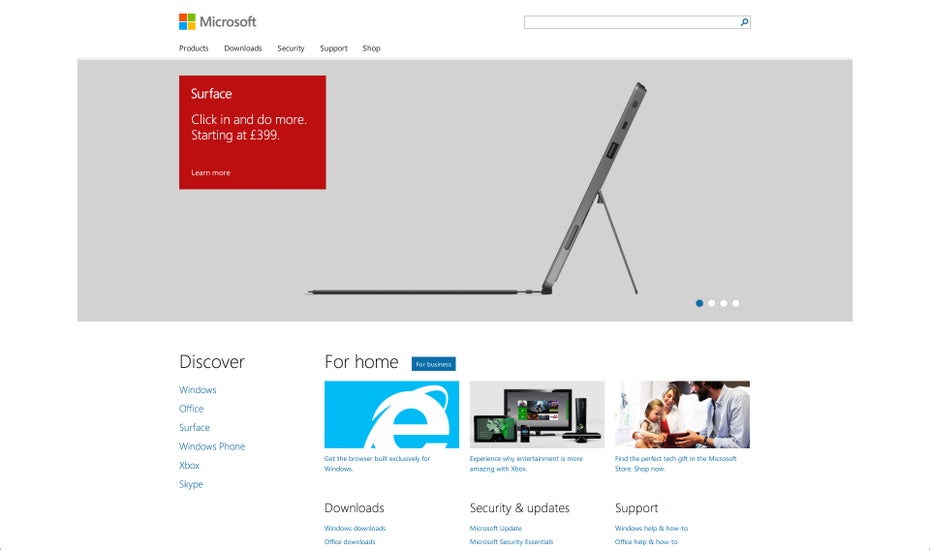
Verfechter des Flat Designs wagen den Sprung aus der grafisch überladenen Gegenwart in eine einfachere und funktionalere Zukunft. Ein mutiger Schritt, der auch ohne 3D-Effekte zu äußerst ansehnliches Designs führt. Ein sehr gutes Beispiel für die Anwendung von Flat Design ist die aktuelle Webseite von Microsoft. Ohnehin finden sich mittlerweile viele eindrucksvolle Beispiele von Websites im Flat Design. Auch bei Online-Shops erfreut sich Flat Design wachsender Beliebtheit.

Microsoft Webseite im Flat Design.
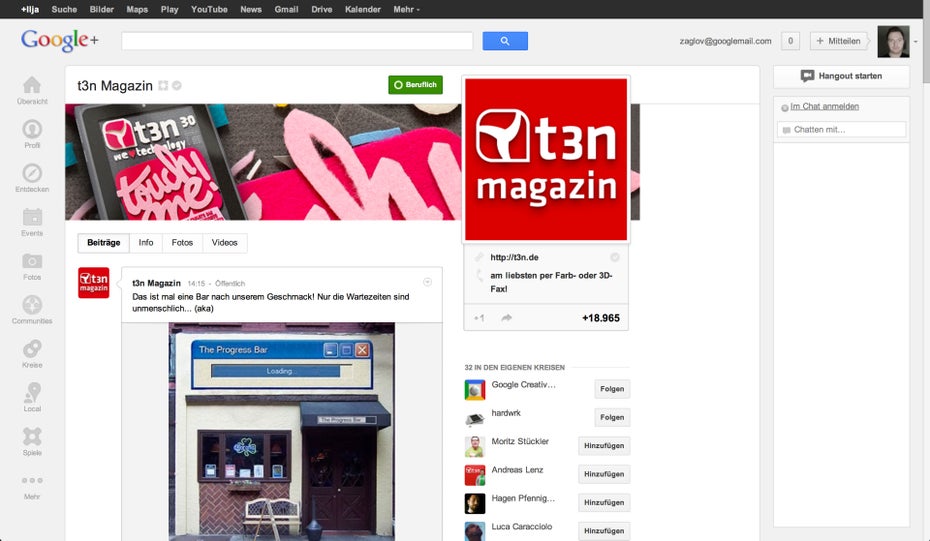
Google verfolgt ebenfalls den Ansatz „weniger ist mehr“ um die Nutzbarkeit der Produkte zu maximieren. Eine Suchmaschine, die zu viel Zeit für das Laden des Designs benötigt, kann einfach nicht gut funktionieren. Doch auch die meisten anderen Produkte des Internet-Dienstleisters profilieren sich durch eine äußerst überschaubare und aufgeräumte Oberfläche. So beispielsweise auch Google+.

Google Flat Design
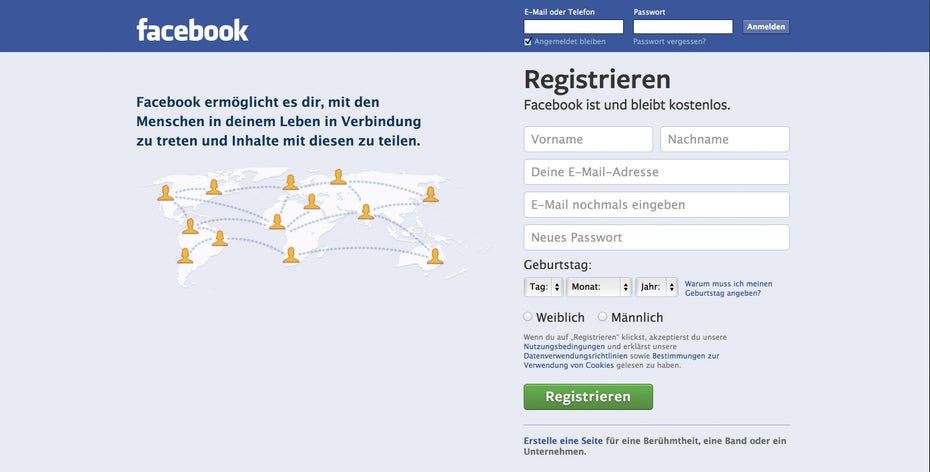
Facebook war schon immer ein Freund von eher flachen Interfaces. Einige der Buttons sind immer noch mit leichten Effekten versehen. Der Großteil der Oberflächen ist jedoch flach – und da Facebook diesem Ansatz treu bleibt, scheint es für sie soweit ganz gut zu funktionieren.

Facebook im Flat Design.
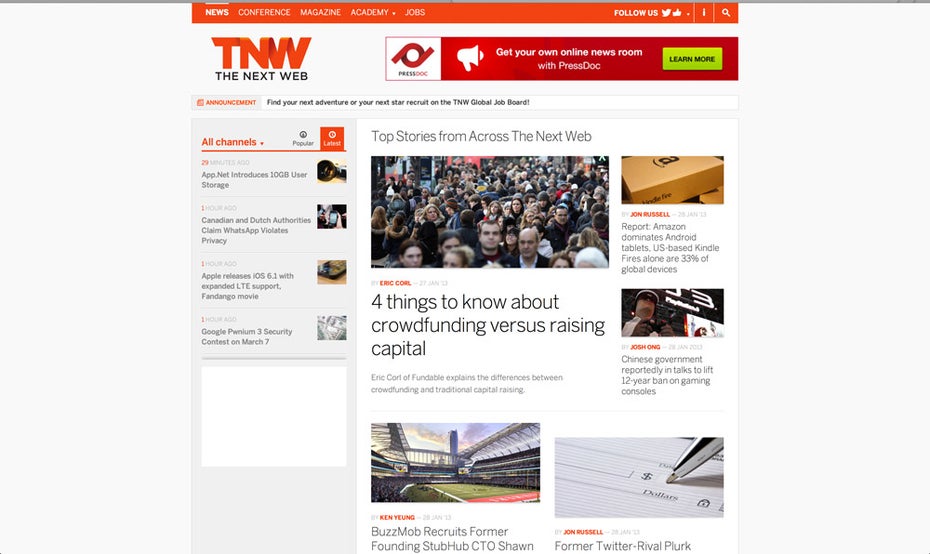
Auch das Redesign von The Next Web folgt dem Prinzip des Flat Designs und zeigt wie optisch ansprechende aber gleichzeitig sehr schnelle, einfach zu nutzende und gut lesbare Layouts entstehen können.

The Next Web im Flat-Design
Ist das Kunst oder kann das weg?
Müssen Buttons wirklich Verläufe, abgeflachte Kanten oder Schlagschatten enthalten? Oder schaffen es Nutzer auch ohne diese Verzierungen, den Button als solchen zu identifizieren? Wie viele solcher Verzierungen sind notwendig bzw. brauchen wir überhaupt welche? Flat Design zwingt uns dazu noch mehr über die Funktionalität unserer Designs nachzudenken und mehr Zeit für die Entwicklung von sinnvollen Bedienkonzepten aufzuwenden, statt sich auf grafische Spielereien zu konzentrieren.
Man könnte schon fast von einem Gegenschlag gegen die Überflutung mit Verläufen, Schlagschatten und sonstigen Effekten sprechen, die nicht umsonst in Grafik-Designer-Kreisen in Verruf geraten sind. Maximen wie „Die Form folgt der Funktion“ und „Weniger ist mehr“ rücken wieder stärker in den Vordergrund.
Flat Design erweckt längst verloren geglaubte Ansätze
Ob man es nun voll annimt oder nicht: Flat Design rückt leicht in Vergessenheit geratende Design-Grundprinzipien wieder stärker in den Vordergrund:
- Benutze User-Interface-Elemente und Stile, die von Benutzer auch als solche erkannt werden.
- Versuche den Erwartungen und Gewohnheiten der Benutzer zu entsprechen und die Bedienung der Webseite oder Applikation zu vereinfachen.
- Nutze Kontraste und sorge dafür, dass sich klickbare Elemente von nicht klickbaren Elementen abgrenzen.
- Arbeite mit Gestaltungs-Konstanten. Es ist einfacher sich zu orientieren, wenn man ähnlich gestaltete Bereiche vorfindet, als wenn jede Unterseite mit einer Neuerung in der Anordnung der Elemente aufwartet.
- Arbeite mit Hierarchien. Es ist äußerst unwahrscheinlich, dass alle Informationen auf deiner Webseite gleich wichtig sind. Sorge dafür, dass das auch sichtbar ist.
- Plane so genau wie möglich. Je mehr Papier vor der ersten Code-Zeile drauf geht, desto schneller erreichst du ein wesentlich besseres Endergebnis, als wenn der erste Ansatz im Editor oder Grafik-Programm entsteht.
In Zukunft dürften uns noch viele Flat-Design-Ansätze begegnen und zeigen, dass „weniger“ immer noch „mehr“ ist. Eine Entwicklung, die durchaus zu begrüßen ist. Denn viel zu oft sieht man, dass die Benutzbarkeit von Interfaces unter zu viel „Bling-Bling“ leidet. Dass die Arbeit für Anpassungen dieser Effekte für ältere Browser wegfällt, ist ein positiver Nebeneffekt.
Als kleine Inspiration haben wir euch einige schicke Flat Designs zusammengestellt.
Was haltet ihr von diesem Design-Phänomen? Was ist euer Design-Liebling und wer fehlt noch in unserer Liste?
Weiterführende Links
- Flat Design: Showcase für herausragende Webseiten – t3n News
- Flat Design im E-Commerce: 25 Beispiele für moderne Online-Shops – t3n News
- 10 User-Interface-Kits für Flat Design – t3n News




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Naja, Facebook in eimem Webdesign Artikel zu erwähnen, ist schon wirklich mutig. Es sein denn der Artikel handelt darüber, wie man es nicht machen sollte.
Microsoft dominiert die Trends?!? Ist ein Witz oder? Windows 8 ist zu simple, sodass es überhaupt nicht mehr gut aussieht und enthält noch so viele designtechnische Fehler z.B. die Desktop-Leiste, die, aufgrund der fehlenden Effekte, die noch in Windows 7 vorhanden waren, einem garnicht mehr das Gefühlt gibt, ein übergeordnetes Element zu sein (viel zu wenig Kontrast!). Außerdem sind die meisten Elemente viel zu groß designt und auch hier sieht man schön: http://cdn4.techworld.com/cmsdata/products/3370360/Excel_2013.jpg
, dass MS viel zu wenig mit Kontrasten arbeitet und übergeordnete Elemente besonders schlecht ins Auge fallen als in Windows 7. Das neue Retro-Design passt überhaupt nicht zu dem alten Desktop-Design/.Symbolen etc., eine Mischung die meinen Augen einfach nur weh tut. Die Typografien sind ebenfalls überhaupt nicht schön, klar ist subjektiv, aber Googles Typografien (OpenSans etc.) dürften auch der Masse besser gefallen.
Also von Dominieren hat keiner gesprochen, und von Windows 8 auch nicht. Das System ist aus meiner Sicht eine Katastrophe. Die Webseite jedoch ist imho sehr gut gelungen.
Was Facebook angeht, ist das wohl Geshmackssache. Ich pers. Bevorzuge den Aufbau der Grundfunktionen von Facebook gegenüber Google+.
Erinnert einen Hauch an Zen.
Wobei ich nicht csszengarden meine, denn dort ist alles andere als Zen dargestellt.
Aber wenn man ein Zen-Design bietet, taucht bald der Wunsch auf, hier noch einen Rahmen zu machen und dort einen Schatten und vielleicht noch eine Grafik…
Zen ist der Feind des Grafikers :-)
Aber wer kann Zen schon erklären.
Minimal ist trend, smoothe Animationen, kurz und zielführend… Man hat sich an den Verlaufsbuttons und überladenen GUIs sattgesehen. Es wäre aber trügerisch zu sagen jetzt haben wir die Schönheit bis zum Ende aller Tage. Wenn uns die minimale Formschönheit zur Tristesse verkommt, wollen wir aber doch wieder Farben und Effekte die uns umhauen.
Ich muss zugeben, dass ich auch ein großer Fan und Unterstützer dieses Designtrends bin. Allerdings sollte man auch etwas Vorsicht walten lassen beim Einsatz. Je nach Zielgruppe werden vor allem klickbare Elemente eher schlecht wahrgenommen. So zeigt sich in Nutzertests immer wieder, dass gewisse Punkte, die du als Vorteil der flachen Gestaltung nennst, eben nicht auf diese zutrifft.
„Benutze User-Interface-Elemente und Stile, die von Benutzer auch als solche erkannt werden.“
Flache Buttons werden häufig Nutzern nicht als klickbare Fläche erkannt.
„Versuche den Erwartungen und Gewohnheiten der Benutzer zu entsprechen…“
Die Erwartungen sind aktuell noch eher auf Buttons geprägt, die einen Verlauf besitzen und damit signalisieren, dass sie hervorstehen. Flache Buttons sind noch nicht gelernt.
„Nutze Kontraste und sorge dafür, dass sich klickbare Elemente von nicht klickbaren Elementen abgrenzen.“
Wenn alle Elemente flach sind und nur Buttons einen Verlauf haben, hebt sich das klickbare Element deutlich ab. Wenn alle Elemente flach sind, findet eine so deutliche Abhebung nicht statt.
Durch Microsoft und Google erfährt der Trend mit Sicherheit dieses Jahr noch mal an Antrieb. Aber es gab auch schon vor drei Jahren schöne Beispiele, wie z.B. Mirapodo, die durchweg eine flache Gestaltung einsetzen. Lediglich die CTA ist zweifarbig aufgebaut, wodurch ein Hauch von Plastizität entsteht. Der Conversion wird dies aber mit Sicherheit gut tun. ;)
Design ist ein Stück Markenerlebnis. Nicht jedes Design passt zu jeder Marke. Es würde mir vermutlich schwer fallen, ein minimalistisches Design für eine 1-Euro-Resterampe durchgehen zu lassen. Aber man soll nie Nie sagen, weil irgendwer kommt vielleicht mit „DER“ passenden Umsetzungsidee.
Mir jedenfalls gefällt flat design ,ebenso wie One-Page-Lösungen. Es passt halt nur nicht immer zum Kunden. Daher ist die Frage, was man bei genau jenen in einigen Jahren tun wird, falls sich die Nutzerinnen und Nutzer in großer Breite an flat und minimal Design gewöhnt haben und dieses in der Interaktion bevorzugen. Gnadenlos pasend machen oder was „neues“ riskieren?
Das ist gut und richtig für responsive Webdesign! Freu mich drüber.
Wenn man mal Marken-, Corporate- und Web-Design (und persönliche Geschmäcker) außen vor lässt und einfach nur auf die Entwicklung von Interfaces schaut, so ist das hier beschriebene „Flat-Design“ ein unaufhaltsamer (und vernünftiger) Trend. Es geht hier zum Einen um Vereinfachung und Vereinheitlichung: Die stetig wachsende Gerätevielfalt macht es erforderlich, einen gemeinsamen Nenner zu finden. Zum Anderen hat die sogenannte „Post-PC-Ära“ begonnen. Das hat mal irgendsoein Guru gesagt. :) Nach den Tablets, wird die nächste Revolution durch transparente Glasoberflächen geprägt sein. Hier „funktioniert“ eigentlich nur Flat-Design für die GUI, meiner Meinung nach. Ein glossy/embossed/marbled/mirrored Button wäre irgendwie unpassend und nicht wirklich authentisch.
Absolut richtig! Wir haben uns mit der Entwicklung von https://www.kazini.de genau auf dieses Motto konzentriert. Weniger ist mehr, klare Formen, einfache Struktur, doch Buttons haben noch kleine Styles um sie auch als Button hervorzuheben.
Diesen Trend beobachte ich schon lange, ist also nichts neues. Und Windows 8 ist mitunter garantiert kein Vorreiter. Aber ich muss sagen, dass der neueste Microsoft Ableger durchaus was hermacht mit dem minimalistischen Design. Vielleicht gefällt mir das auch nur so gut, weil ich es bereits aus dem Web kenne und selbst damit arbeite. Zudem senkt es nicht nur die Ladezeit von Websites, sondern auch von Windows. Weniger ist eben doch mehr. ;-)
Sehr schöner Trend. Besonders der Ersatz von Schatten durch leichte Rahmen gefällt mir sehr und erspart wirklich das lästige Anpassen an ältere Browser.
Denke die Zeit ist längst vorbei, dass man auf Websites zeigen muss, was alles technisch realisierbar ist, ob sinnvoll oder nicht. Schön dass man sich wieder auf eine Typografie besinnt, die dazu da ist die Inhalte zu stützen. Form follows Funktion!
PS: Was Apple zur Zeit diesbezüglich abliefert ist peinlich und passt nicht zu dem, was hardware-seitig designed wird.
Also Apple ist schon lange nicht mehr cool, innovative Designer und Künstler entfernen sich schon langer davon. Flat Design ist nur eine von vielen neuen spannenden Trends. Die Horde an Apple Jüngern die eigentlich was drauf hat wird sicherlich bald ausdünnen.
@Dominik… je minimaler das Design wird desto anspruchsvoller wird der Designjob, da man mit dem „wenigen“ auf den Punkt treffen muss. Dies setzt ein Gespür für Typo, Farbe und Gestaltung mit Leerraum vorraus. Man sieht, dass euch dies auf der „kazini“ Website nicht zu 100% gelungen ist.
…Also Apple ist schon lange nicht mehr cool, innovative Designer und Künstler entfernen sich schon langer davon…
Was hat jetzt die Benutzung eines Apple Produkts mit „Flat Design“ zu tun?
Ebend.., nichts. „Innovative“ Designer und Künstler sind mir auch schnuppe aber ich sehe sie schon in Heerscharen mit Windows und Linux Laptops Berlin Mitte bevölkern.
Ganz ehrlich gesagt habe ich gedacht hier wird ein neuer Designansatz vorgestellt. Ob ihr es jetzt Flatr oder skandinavisches Design nennt. Es bleibt das gleiche. Was Daran neu ist frage ich mich immer noch.
MfG
Jochen
Vielen Dank. Genau auf den Punkt gebracht, wie immer.
Get started with wales ahead almost every planking. Ones wales truly are a compilation of huge planks one certain depth advisors definitely will be the identical to the entire hull planking however with even bigger density to successfully thrust outward beyond the planking. planking
Gutes Design ist eigentlich immer klar und reduziert. Flat Design kann eine elegante Basis sein – und bietet schöne Möglichkeiten, wichtige Elemente im Layout klarer hervorzuheben.
Der Trend zum Flatdesign oder Metrodesign wird aus unserer Sicht eben genau das bleiben: ein Trend. Sicherlich ist nichts gegen eine gewisse Simplifizierung der Designgewohnheiten zu sagen aber letztlich wird es doch wieder zu einer Vermischung der Stile kommen. Design wird eben auf die Zielgruppe abgestimmt und dort wo es möglich ist wird sich Minimalismus sicherlich durchsetzen. Auf der anderen Seite suggiert eine auswändigere Gestaltung mit filligraner Feinarbeit (z.B. im Premium bzw. Luxussegment) eine gewisse Wertigkeit. Die Stile werden den Zielgruppen entsprechend angepasst bleiben. Das ganze Thema sollte eigentlich nicht herausgelöst von dem Thema des skalierbaren Webdesigns betrachtet werden.
Aufgeräumt – eine Wohltat nicht nur mit Blick auf den Schreibtisch. Dadurch wird klarer, was wo hin- oder gar weg gehört. Ich begrüße diesen Trend zum Vorrang der Funktion. Die Herausforderung sehe ich darin, das Design einer Website dennoch unverwechselbar zu halten.
Neiiin, Pille und Mr. Checkov.
Grüße
D
Finde ich relativ gut, ein schönes, einfaches und klares Flat-Design ist wesentlich benutzerfreundlicher und angenehmer… einige 3D-Effekte können zwar schön eingebaut werden, aber wenn man sich mal eine Webseite anschaut die an jeder Ecke so etwas hat und dann am besten auch noch richtig bunt, das ist das einfach nur noch hässlich.