Jeden Monat neu: Freebies, Fonts, Tools und News für Designer

Goodies-Designer-Monthly-Article (Grafik:
photocase/EzraPortent)
Damit ihr auch in diesem Monat bestens auf eure Projekte vorbereitet seid, haben wir eine Liste mit verschiedenen Goodies für Designer und Entwickler erstellt.
Wie immer ist alles auf der Liste kostenlos und mit nur wenigen Klicks einsatzbereit. Ob Anfänger oder Fortgeschrittener: Hier ist für jeden was dabei.
Designer-News
Caching Explained

(Screenshot: cachingexplained.com)
Auf einer WordPress-Konferenz stellte Peter Chester dem Publikum eine Frage: Was ist 3.485.250 geteilt durch 23.235? Was es mit dieser Frage auf sich hat und in welchem Zusammenhang sie mit dem Thema Caching steht, erklärt 10degrees anschaulich auf einer ihrer Websites.
Webdesign-Trends für 2017

(Grafik: Shutterstock.com)
Das Jahr 2016 war von vielen neuen User-Interface-Elementen (UI) geprägt. Die einen haben sich stärker, die anderen weniger durchgesetzt. In unserem Artikel zeigen wir was bisher geschah, welche Trends uns auch in diesem Jahr begleiten werden sowie die neuen Trends.
npm für Beginner
Wer gelegentlich durch Github Repositories klickt, dem fallen in der Regel immer zwei Möglichkeiten zum Installieren auf – eine davon ist npm. In seinem Artikel „npm for Beginners“ erklärt Louis Lazaris was npm ist und wie du es richtig verwendest.
50+ CSS-Properties

(Screenshot: css-tricks.com)
Mit dem Lexikon von CSS-Tricks kannst du dein CSS-Vokabular wieder auffrischen. Es werden über 50 CSS-Properties erläutert und anhand von Praxis-Beispielen noch deutlicher gemacht.
Best Practices: Long Scrolling

(Grafik: uxplanet.org)
Die Tage von „Above the Fold“ sind vorbei, das sagt zumindest Nick Babich. Long Scrolling and Infinite Scrolling sind dank moderner Techniken inzwischen selbstverständlich. In seinem Artikel beschreibt er die Techniken und wie ihr modernes Scrolling am besten umsetzt.
Die Geschichte hinter Comic Sans

(Screenshot: identifont.com)
Comic Sans ist wohl die meistgehasste Schriftart unter Designern. Entwickelt hat sie Vincent Connare. Zur Rettung seiner Ehre muss man sagen, dass er sie eigentlich gar nicht als Standardschriftart des Microsoft-Betriebssystems erdacht, sondern speziell für ein einzelnes Projekt konzipiert hat. Welche Absichten er hatte, kannst du hier nachlesen.
Tools
CSS Only Slider

(Screenshot: significa.pt)
Dieser Guide erklärt dir, wie du einen modernen und responsiven Card-Slider erstellst. Der Slider besteht aus CSS und HTML, nicht eine Zeile Javascript. Er wird mit Radiobuttons navigiert und funktioniert in allen Browsern. Du kannst dir den Slider direkt runterladen. Auf Medium findest du ein ausführliches Tutorial.
CSSRooster

(Screenshot: huu.la/ai/cssrooster)
Das Naming der Classes kann nervenraubend und anstrengend sein. Das Tool CSSRooster will dich dabei unterstützen, indem es deinen HTML- und CSS-Code analysiert und dir anschließend Vorschläge für die Classes macht.
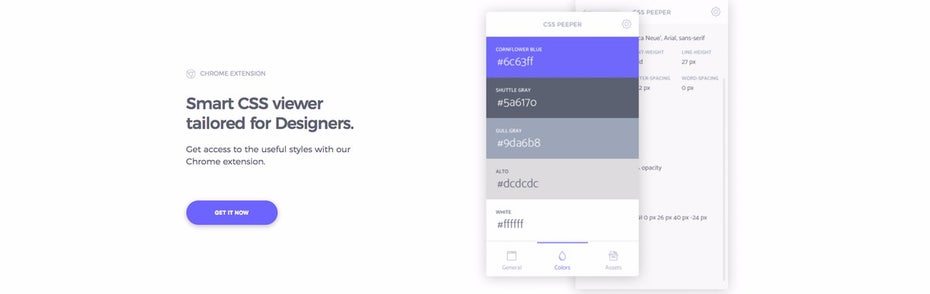
CSS Peeper

(Screenshot: csspeeper.com)
Diese Chrome-Extension ist ein echter Helfer für Entwickler und Designer. CSS Peeper ermöglicht schnellen Zugriff auf Farbwerte, Typografie, Objektgrößen und vieles mehr, was du dir sonst umständlich selber raussuchen musst.
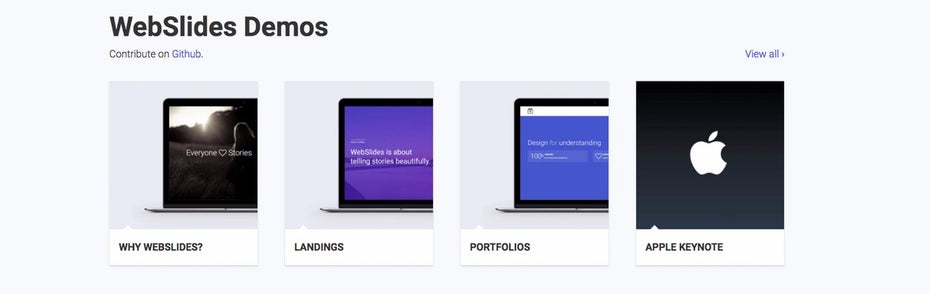
Webslides

(Screenshot: webslides.tv)
HTML statt Powerpoint. Mit Webslides erstellt ihr auf einfache Art und Weise HTML-basierte Präsentationen, Artikel oder Landingpages. Webslides hilft euch dabei ohne viel Aufwand ansehnliche Präsentation auf HTML-Basis zu erstellen.
Vaunt

(Screenshot: vaunt.io)
Vaunt hilft dir Farben aus einem Bild zu analysieren. Das Bild wird per Drag-and-drop in den Generator gezogen und gibt dir im Anschluss die dominantesten Farbwerte aus. In welchem Wert die Farbe ausgegeben werden soll, lässt sich manuell einstellen. Mithilfe des Clipboardmanagers kannst du anschließend die Werte in die Zwischenablage kopieren.
Freebies
Illustrator Tutorials

(Grafik: onextrapixel.com)
Illustrator ist ein tolles Werkzeug, aber komplex – besonders für Beginner. Die Tutorials wollen dir einen vertrauten Umgang mit Illustrator beibringen. Egal ob Beginner oder Fortgeschrittener, jeder kann sein Wissen wieder auffrischen.
Drone Icons
(Screenshot: tympanus.net)
Das Dronen-Icon-Set hat insgesamt 100 Icons in zwei Versionen – Vollflächige- und Rahmen-Icons. Das Set enthält AI, Sketch, SVG, Iconjahr und PNG-Formate.
14 Bootstrap-Themes

(Screenshot: creative-tim.com)
Diese 14 kostenlosen Bootstrap-Themes verhelfen dir zu einem einfachen Start mit dem HTML-Framework. Die Themes eignen sich eher für weniger umfangreiche Websites, da sie sehr minimalistisch sind. Sie lassen sich aber manuell anpassen.
Apple Icons
(Screenshot: webdesignerdepot.com)
Diese Icons entsprechen dem neusten Apple-Standard und enthalten Grafiken wie zum Beispiel das iPhone 7, Airpods und andere gängige Apple Devices. Das Set enthält 30 Vektor-Icons in den Formaten SVG, Ai, PNG und CSH.
Home Furniture
(Screenshot: webdesignerdepot.com)
Alles rund ums Zuhause: Icons über Sofa, Hocker und Lampe bis hin zur Toilette oder Dusche. Die Datei enthält zwei Icon-Typen – Vollfarbige- und Kontur-Icons. Ebenso enthält die Datei verschiedene Formate wie AI, CSH, SVG, PNG, Sketch und Iconjar.
Fonts
Shamery

(Screenshot: behance.net / Shadya Emery)

(Screenshot: dafont.com / Hallelujah)

(Screenshot: behance.net / Jack Harvatt)

(Screenshot: behance.net / Shrenik Ganatra)


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team