Fresco: Script für Voll-Responsive-Lightbox dank HTML5 und jQuery

Fresco zeichnet sich durch ein sehr ansprechendes, minimalistisches Design aus, das zudem voll responsiv ist und somit auf jeder Bildschirmgröße eine optimale Anzeigeleistung bietet. Dank HTML5 und jQuery funktioniert das Skript auf allen zeitgemäßen Browsern.

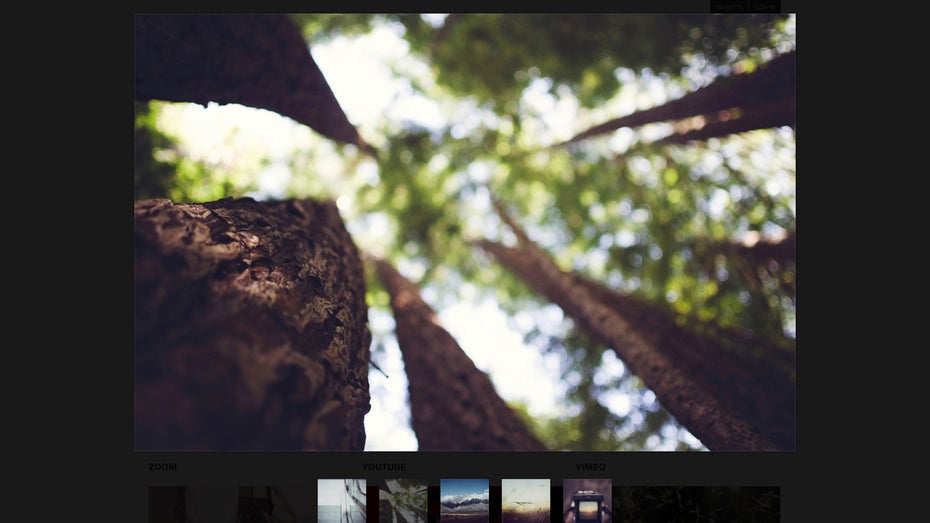
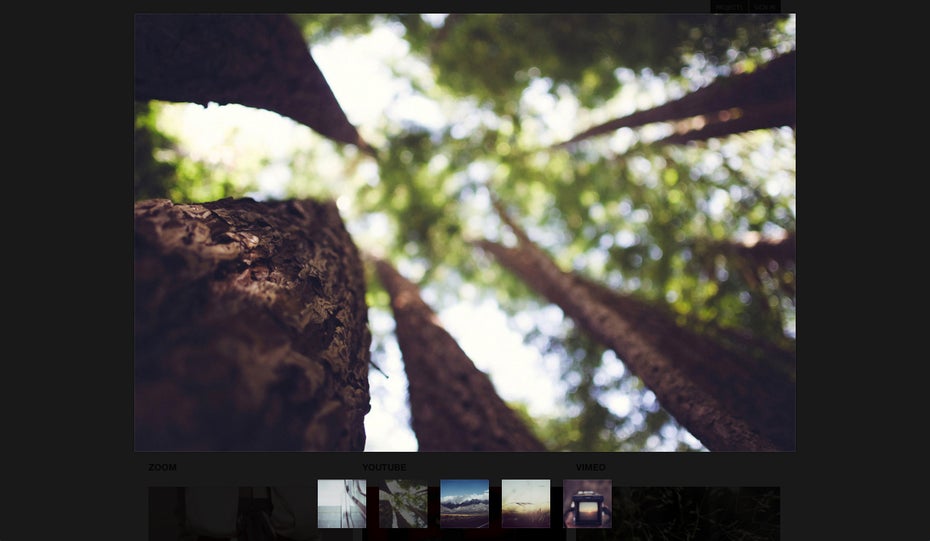
Fresco Lightbox
Für den Betrieb von Fresco wird jQuery 1.4.4 oder neuer benötigt. Um eine Lightbox erzeugen zu können, muss das Skript nach jQuery in der Webseite eingebunden werden. Anschließend stehen verschiedene Möglichkeiten für den Aufruf einer Fresco-Lightbox zur Verfügung.
Die Einfachste dürfte – wie von vielen anderen Lightbox-Skripten gewohnt – das Einbinden als Link sein. Alle mit der „fresco“-Klasse versehenen Links, werden automatisch verarbeitet. Über das „data-fresco-caption-Attribut“ kann dem Bild eine Überschrift zugewiesen werden. Mit „data-fresco-options“ können zusätzliche Einstellungen übergeben werden. Fresco unterstützt außerdem Bildgruppen, die mit „data-fresco-group“ definiert werden können.
<a href="image.jpg" class="fresco">Show image</a>
<a href="image.jpg"
class="fresco"
data-fresco-caption="Caption below the image">
Caption
</a>
<a href="image.jpg"
class="fresco"
data-fresco-caption="Caption on top of the image"
data-fresco-group="example">
Caption on top
</a>
Für erweiterte Einsatz-Szenarien steht in der Pro-Version des Skriptes eine JavaScript-API zur Steuerung von Fresko zur Verfügung. Mit der API ist es möglich, deutlich tiefer und flexibler in das Skript einzugreifen.
Neben dem Einbinden von Bildern unterstützt Fresco in der Pro-Version auch YouTube- und Vimeo-Videos. Außerdem bietet Fresco einen Fullscreen-Zoom, Retina-Skins und versteht Swipe-Events auf Touch-Geräten.
Fresco – Guter Gesamteindruck trotz fehlender Features ohne Kauflizenz
Fresco ist für nichtkommerzielle Seiten in der Light-Version kostenfrei verfügbar. Leider fehlen der Light-Version neben der JavaScript-API einige Features, wie das Einbinden von Videos, die Touch-Funktionalitäten und die Thumbnail-Funktion. Aber auch ohne diese Features liefert Fresco ein gutes Endresultat. Dass einige Features, die man als Webworker teilweise schon für selbstverständlich hält, nur in der Pro-Version verfügbar sind, trübt den insgesamt sehr positiven Eindruck ein wenig.
Für kommerzielle Seiten und Webworker, die auf den vollen Funktionsumfang des Skriptes nicht verzichten wollen, steht die Pro-Version zur Verfügung. Eine Pro-Lizenz für eine Einzeldomain gibt es für 49 Euro. Für den Einsatz auf unbeschränkt vielen Servern werden 95 Euro fällig.
Vom Funktionsumfang der Lightbox könnt ihr euch auf der offiziellen Webseite von Fresco überzeugen.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Mich hat für meinen Blog fancyBox 2 überzeugt. Video & Co sind mit drin. Lediglich eine kommerzielle Nutzung erfordert eine Lizenz. Aber bei der Leistung ist das angemessen.
http://fancyapps.com/fancybox/
Lässt sich ggf. auch über ein Plugin integrieren. Die meisten sind jedoch noch mit der 1er Version ausgestattet.