Google Infographics: QR-Codes und Formeln erstellen

Die Infographics werden über dieselbe URL aufgerufen wie auch die Chart Tools:
https://chart.googleapis.com/chart?
Hinter dem Fragezeichen lassen sich über diverse Variablen Werte für Inhalt und Gestaltung der jeweiligen Infografik übergeben. Ausgegeben wird die Grafik jeweils als PNG-Datei.
QR-Codes mit Google Infographics generieren
QR-Codes werden mittlerweile gerne eingesetzt. Diverse Generatoren erlauben es einem, QR-Codes selbst zu erzeugen. Mit Google Infographics steht zwar keine Formulareingabe zur Verfügung, mit der Werte für einen QR-Code übergeben werden können. Dafür bietet die API viele Einstellmöglichkeiten, die die meisten Generatoren nicht mitbringen.
Für die Ausgabe eines QR-Codes muss zunächst folgende URL aufgerufen werden:
https://chart.googleapis.com/chart?cht=qr
Außerdem müssen mindestens zwei weitere Variablen übergeben werden, die Variable „chl“ mit dem zu kodierenden Inhalt sowie „chs“ mit den Maßen der auszugebenden Bilddatei:
https://chart.googleapis.com/chart?cht=qr&chl=http://www.t3n.de/&chs=200x200
Optional lässt sich die Codierung mit der Variable „choe“ angeben, die standardmäßig schon optimal auf UTF-8 eingestellt ist. Weitere Einstellmöglichkeiten sind „Shift_JIS“ für Japanisch sowie „ISO-8859-1“ für westeuropäische Sprachen.
Des Weiteren lässt sich die Fehlerkorrektur des QR-Codes sowie der Abstand des QR-Codes zum Bildrand über die Variable „chld“ einstellen. Beide Werte werden über einen senkrechten Strich voneinander getrennt:
https://chart.googleapis.com/chart?cht=qr…&chld=L|0
QR-Codes besitzen vier Fehlerkorrekturstufen, die es erlauben, zwischen 7 Prozent (Stufe L) und 30 Prozent (Stufe H) der kodiertern Daten wiederherzustellen – für den Fall, dass der QR-Code beschädigt ist. Dazwischen gibt es noch die Stufen M und Q mit einer Wiederherstellungsquote von 15 bzw. 25 Prozent. Je höher die Fehlerkorrektur, desto größer wird der QR-Code dargestellt.
In QR-Codes mit hoher Fehlerkorrektur lässt sich zum Beispiel auch das eigene Logo einbauen.
Formeln mit Google Infographics erstellen
Mathematische Formeln lassen sich nach dem gleichen Prinzip wie QR-Codes erzeugen. Zunächst wird die entsprechende URL für Formeln aufgerufen:
https://chart.googleapis.com/chart?cht=tx
Anschließend wird die darzustellende Formel im TeX-Format über die Variable „chl“ übergeben. Das TeX-Format ist ein Textsatzsystem, das in erster Linie für das Formatieren wissenschaftlicher Texte entwickelt wurde. Es lassen sich mit TeX unter anderem Formatierungen auszeichnen, für die es keine bzw. nur eingeschränkte Möglichkeiten auf der Tastatur gibt.
Der Satz des Pythagoras sieht in TeX so aus: a^2+b^2=c^2
Da das Plus-Zeichen in einer URL als Leerzeichen interpretiert wird, sollte die Eingabe URL-enkodiert werden und wie folgt übergeben werden:
https://chart.googleapis.com/chart?cht=tx&chl=a^2%2Bb^2=c^2
Optional kann auch – wie bei den QR-Codes – eine Bildgröße über die Variable „chs“ übergeben werden. Zusätzlich besteht die Möglichkeit, eine Hintergrund- und Textfarbe zu übergeben. Über die Variable „chco“ wird die Textfarbe als Hexadezimalwert übergeben.
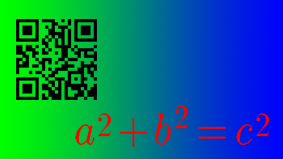
Google Infographics: Mathematische Formel mit Verlauf als Hintergrund
Über die Variable „chf“ lasst sich eine Hintergrundfarbe definieren. Außerdem kann eine Transparenz (angegeben in Prozent direkt hinter dem Farbwert) für die Hintergrundfarbe („bg“) oder für das ganze Bild („a“) angegeben werden:
https://chart.googleapis.com/chart?cht=tx&…&chco=ff0000&chf=bg,s,00ff0050 // rote Schrift, grüner Hintergrund mit 50-prozentiger Transparanz https://chart.googleapis.com/chart?cht=tx&…&chco=ff0000&chf=a,s,00ff0025 // rote Schrift mit 75-prozentiger Transparanz, kein Hintergrund
Wird eine Transparenz für das gesante Bild angegeben, wird der Hintergrund komplett transparent und die angegebene Hintergrundfarbe ignoriert. Das „s“ steht für einen einfarbigen Hintergrund. Mit dem Wert „lg“ lässt sich auch ein Verlauf als Hintergund einstellen:
https://chart.googleapis.com/chart?cht=tx&…&chco=ff0000&chf=bg,lg,5,00ff00,0,0000ff,1 // rote Schrift, Verlauf von Grün nach Blau mit einem Verlaufswinkel von 5 Grad als Hintergrund
Eine Transparenz lässt sich bei den Verläufen nicht einstellen.
Dynamische Icons mit Google Infographics erstellen
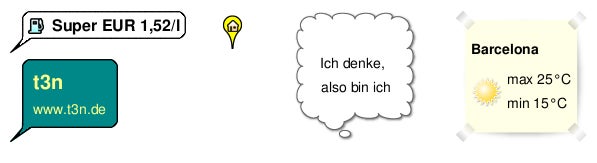
Eher eine Spielerei sind die dynamischen Icons. Dabei handelt es sich unter anderem um Sprechblasen und Notizzettel, die sich mit Text befüllen lassen. Es müssen zwei Variablen übergeben werden. Die Variable „chst“ gibt die Art des Icons an, „chld“ gibt den Inhalt des Icons – Text, Farben, grafische Elemente – an.
Sprechblasen können beispielsweise mit Icons und Text befüllt werden:
https://chart.googleapis.com/chart?chst=d_bubble_icon_text_small&chld=petrol|bb|Super EUR 1,52/l|ffffff|000000
Im Beispiel wird eine Sprechblase („d_bubble_icon_text_small“) mit einem Icon einer Zapfsäule („petrol“) und einem Text („Super EUR 1,52/l“) ausgegeben. Die Sprechblase zeigt nach links unten („bb“), hat die Hintergrundfarbe Weiß („ffffff“) und die Textfarbe Schwarz („000000“).

Google Infographics: Beispiele für dynamische Icons
Es lassen sich noch sehr viel mehr dynamische Icons erzeugen. Eine ausführliche Dokumentation der Google Infographics mit allen Darstellungsmöglichkeiten ist vorhanden.
Nutzt ihr die Google Infographics oder andere Google-APIs wie Google Chart Tools oder setzt ihr lieber auf selbst gestaltete Grafiken?
Weiterführende Links zum Thema Google Infographics und andere Google-Tools:
- Die 10 verrücktesten QR-Codes – t3n News
- 60 Visitenkarten mit QR-Code zur Inspiration [Bildergalerie] – t3n News
- Google Chart Tools: Einfaches Werkzeug für Webdesigner erstellt Diagramme aller Art


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team