Hero-Image: Darauf musst du achten
Hero-Images. (Foto: imcreator.com)
Immer wieder fallen Websites auf, die große Hintergrundbilder verwenden und damit das Design abrunden. Fotografien sind mit die stärksten Waffen von Designern. Sie drücken Emotionen aus, erzählen Geschichten, fesseln den Benutzer und können zu bestimmten Aktionen verleiten. In diesem Artikel erklären wir, auf was du bei der Bilder-Auswahl achten musst und wo du sie findest.
Übrigens: Den Ursprung haben die Hero-Images aus dem Print-Design, wo sie schon lange vollflächig auf Magazinseiten verwendet werden.
Kontrast

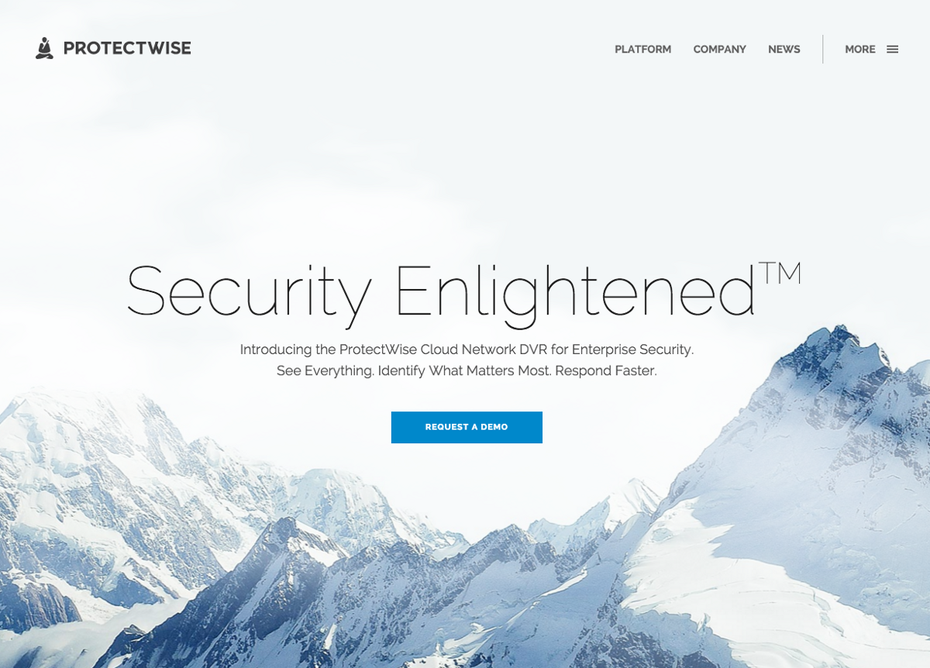
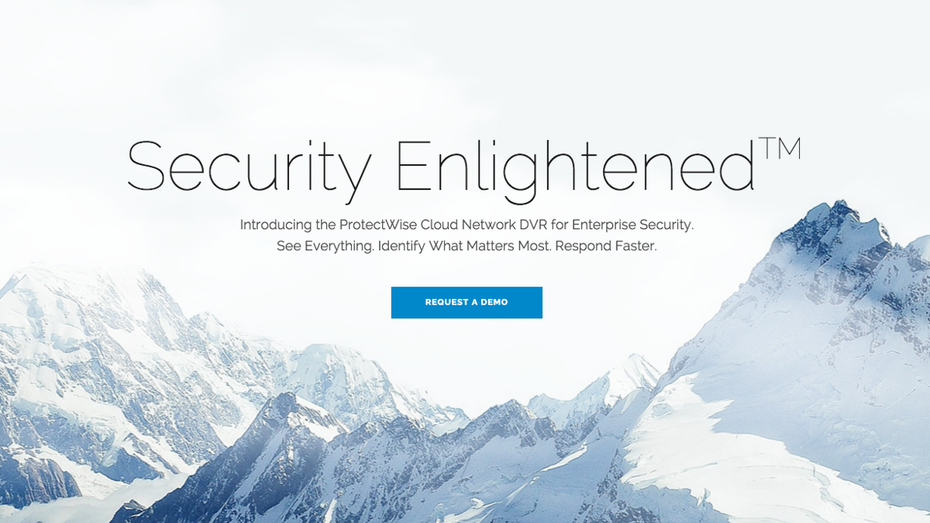
Dunkler Text sollte nur verwendet werden, wenn das Hero-Image genug weiße Fläche bietet. (Screenshot: protectwise.com)
Kontrast lässt sich auf unterschiedlichen Wegen erreichen – von Typografie bis Farbe über Abstände. Mit dem richtigen Kontrast kannst du deine Besucher fesseln.
Meist steht das Hero-Image nicht alleine, sondern enthält noch eine Headline oder einen kurzen Text. Stelle sicher, dass der Text klar und deutlich zu lesen ist. Um das beste Ergebnis zu erzielen, solltest du eine weiße Schrift verwenden – Schwarz auf Weiß ist meist zu gering, es sei denn der Hintergrund ist komplett weiß. Eine weitere Möglichkeit um einen stärkeren Kontrast zu erzeugen, wäre ein Overlay auf dem Hero-Image oder eine Hintergrundfarbe für Texte.
Komposition
Wichtige Elemente oder Symbole auf dem Hero-Image müssen klar erkennbar sein und dürfen nicht vom Text verdeckt werden. Wenn das Hero-Image keinen geeigneten Platz für Text bietet, können bestimmte Bereiche heller oder dunkler bearbeitet werden und gleichzeitig werden wichtige Symbole vom Hero-Image prominenter.
Wichtig ist, dass nicht zu viele Hingucker entstehen, denn das lenkt den Benutzer unnötig ab. Zu viele Elemente mit dem gleichen Gewicht sind nicht zu unterscheiden, eine ordentliche Gewichtung verhindert ein langweiliges Gesamtbild. Nur ein Element das bedeutend größer oder kleiner ist, wird zum Hingucker und kann den Benutzer zur entscheidenen Aktion führen.
Bildauswahl
Studien haben erwiesen, dass Websites mit Bildern von Personen besser wahrgenommen und angesehen werden, denn sie sprechen den Benutzer an und können emotional beeinflussen. Bilder können den Anwender in Kauflaune versetzten, Informationen vermitteln oder einen Kontakt herstellen.
Wenn wir die Person sympathisch finden, finden wir auch die Website sympathisch. Personen die den Nutzer anschauen, werden als einladend empfunden. Der Grund: Blickkontakt bedeutet Kontaktaufnahme und führt zur Kommunikation. Ebenso können Personen auf bestimmte Elemente wie Buttons aufmerksam machen, denn wir folgen immer den Blicken und Gesten der Person.
Allerdings sollte man mit Vorsicht an die Bildauswahl gehen. Gekaufte Stockfotos, wie der obligatorische „Daumen hoch“, schüttelnde Hände und die lächelnde Dame, wirken meist sehr gestellt und sind bereits oft im Web verwendet. Stockfotos sind nicht schlecht, aber werden sie zu offensichtlich benutzt, machen sie ein Unternehmen unpersönlich und das potenzielle Interesse des Betrachters verschwindet schnell.
Qualität
Eine gute Bildauswahl beinhaltet nicht nur passende Motive, auch die Qualität muss stimmen und die Vision des Unternehmens unterstreichen. Das Hero-Image muss eine hohe Qualität haben, skalierbar sein und auf allen Ausgabegeräten gut aussehen – oder auch etwas unerwartetes abbilden. Der Betrachter erwartet professionelle Bilder die optisch ansprechend sind.
Wo ihr für lau geeignete hochglanz Stockfotos findet, könnt ihr in diesem Artikel nachlesen. Falls ihr nicht fündig geworden seit, gibt es auf heroimages.com bereits ab 50 US-Dollar eine gute Auswahl nur an Hero-Images.




Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team