Impress.js: Cooles Präsentationtool mit HTML5 und CSS3
Frische Technologie für schicke Präsentation
Wie der Entwickler Bartek Szopka selbst bei Github schreibt, ging es ihm bei Impress.js in erster Linie darum neue Techniken auszuprobieren, die gerade erst beginnen, in den aktuellen Browsern zu erscheinen. Deshalb ist es keine große Überraschung, dass Impress.js noch nicht mit allen Browsern funktioniert. Zurzeit läuft Impress.js im aktuellen Chrome-Browser, Safari 5.1 und Firefox 10. Opera und Internet Explorer klappen bisher nicht. Auch mobile Endgeräte sind noch außen vor, aber es handelt sich auch um das erste Release von Impress.js und die Situation sieht sicher bald ganz anders aus.
Funktionalitäten und Techniken bei Impress.js
Bislang enthält Impress.js Basisfunktionalitäten um per Tastatur von Folie zu Folie zuwechseln und schöne Folienübergänge mit animierten Texten einzusetzen. Eine simple Fallbacklösung für Browser, die verwendete Techniken noch nicht unterstützen ist auch schon dabei. Da Impress.js der HTML5 Spezifikation einschließlich classList und Dataset API folgt, müssen diese im Browser auch verfügbar sein. Da es ja JavaScript APIs sind, ist hier allerdings Nachrüsten über Polyfill-Bibliotheken möglich, die älteren Browsern auf die Sprünge helfen.
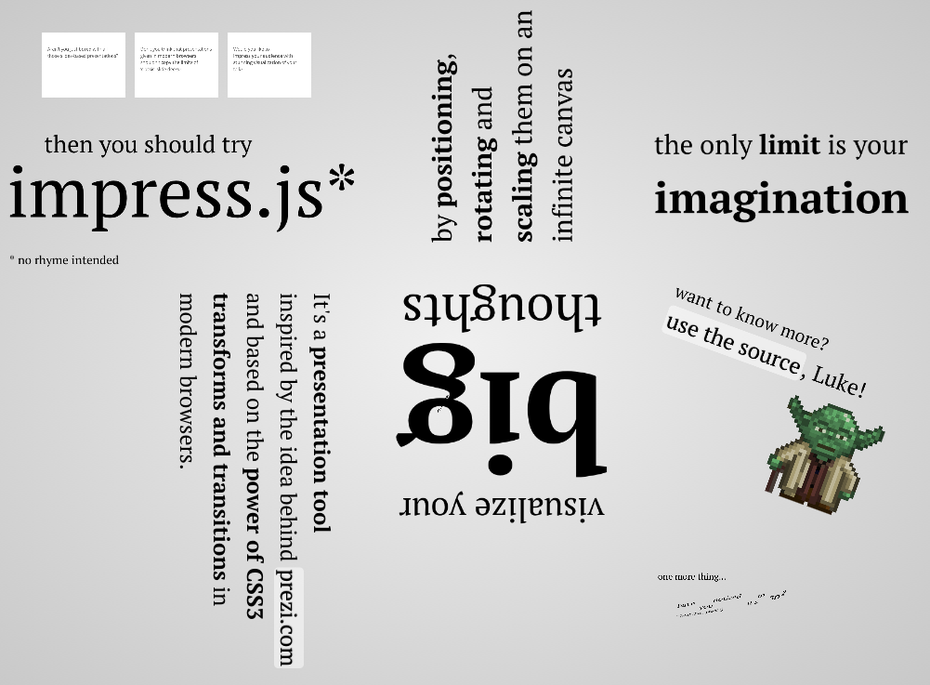
Alle Positionierungen der Präsentationselemente in 3D benötigen CSS 3D Transforms Unterstützung. Die Folienübergänge basieren auf CSS Transitions. Folglich muss der Browser diese beiden Techniken unterstützen, damit Impress.js richtig zur Geltung kommt. Zudem benötigt der Browser auch noch etwas Hardwarebeschleunigung um die Animationen wirklich flüssig abzuspielen. Auch die Grafikkarte sollte ordentlich sein um in den vollen Genuss der Transitions zu kommen.
Und wie baut man eigene Präsentationen mit Impress.js?
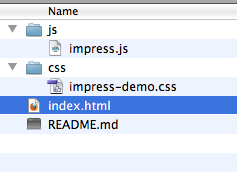
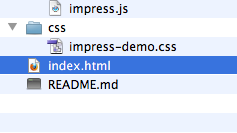
Für eine eigene Präsentation muss man sich zunächst den Quellcode zu Impress.js bei Github herunterladen. Damit hat man einen übersichtlichen Ordner indem man eine CSS-Datei, eine JavaScript-Datei, eine index.html und einen ReadMe-File findet. Jetzt öffnet man einfach die index.html im HTML-Editor der Wahl und kann mit dem Anpassen des Impress.js-Templates beginnen.
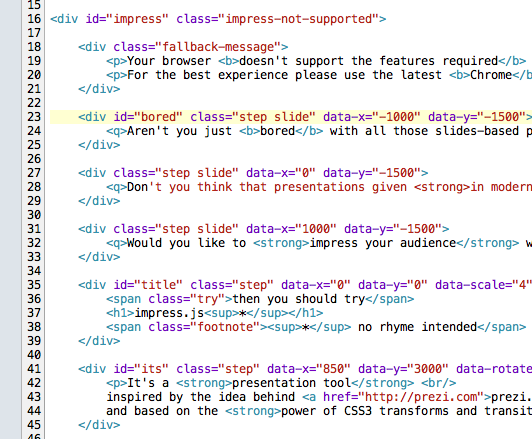
Über das Kopieren oder Ändern von <div> Tags deren Klassennamen wie „step slide“ die Verwendung erahnen lassen kann man die Vorlage an seine Bedürfnisse anpassen und eigene Texte zwischen die Tags kopieren.
Zugegeben – es gibt noch keine Benutzeroberfläche für die Erstellung der eigenen Präsentation sondern man muss dafür ein wenig im HTML-Quellcode umhersurfen. Daher ist Impress.js bisher eher für Profis geeignet, da die Endanwenderfreundlichkeit so noch etwas auf der Strecke bleibt. Aber trotzdem ist Impress.js auch so schon eine tolle Möglichkeit mit innovativen Techniken kurze aber spektakuläre Präsentationen mit Eye-Catcher-Effekt zu erstellen – auch wenn es noch etwas aufwändig ist.
Weiterführende Links:









Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team