Jahresrückblick Design: Diese Themen haben Designer 2015 bewegt

Was hat uns 2015 bewegt und verfolgt? Wir lassen das Jahr Revue passieren und machen uns einen Eindruck von den künstlerischen Leistungen. Insgesamt haben wir es vermehrt mit Gegensätzen im Trend zu tun gehabt – aber da sich ja Gegensätze anziehen, lassen wir uns überraschen.
Hero-Images, Video-Backgrounds und Full-Width-Slider

Mit Fullscreen-Video-Background den Fokus auf die Webseite lenken. (Screenshot: Peugeot)
Das Jahr 2015 wurde besonders von großen Bildern und Eye-Catchern geprägt. Hero-Images, Videos im Hintergrund oder auch Full-Width-Slider, die das Auge des Betrachters aktiv einfangen sollen, haben 2015 durchaus ihr Ziel erreicht. Zwar sind das keine bahnbrechenden Neuerungen, aber die wohl effektivste Art und Weise, die Aufmerksamkeit des Besuchers auf sich zu ziehen.
Die Eye-Catcher werden meist in der Höhe und Breite an den vorhandenen Viewport angepasst und vermitteln eine essentielle Botschaft. So kann der Rest der Webseite mit einem Scroll-Event eingesehen werden. Das erinnert stark an Printmedien, zum Beispiel einen Flyer, bei dem wir auch zuerst einen Aufmacher betrachten und ihn bei weiterem Interesse aufklappen können.
Durch die fortgeschrittene Browser-Unterstützung sind auch Video-Backgrounds kein Problem mehr. Verschiedene Komprimierungen und der Ausbau der Infrastruktur sorgen dafür, dass wir mit noch mehr qualitativ hochwertigen Inhalten im Web arbeiten können.
Mit Pastellfarben das Design beruhigen

Mit Pastellfarben Ruhe ins Design bringen. (Screenshot: Color Hunt)
Mit Farben können Gefühle, Emotionen und Erwartungen transportiert und vermittelt werden. Auch im Jahr 2015 gab es einen eindeutigen Trend: den zu Pastellfarben. Die Farben werden größtenteils mit Weiß gemischt und erhalten somit einen sanften und zarten Touch. Gegenüber der Flat-Farbpalette sind diese Farben weniger stechend und knallig, sondern haben meist eine beruhigende Wirkung auf den Betrachter.
Sicher auch ein Trend, der aus unserem immer hektischer werdenden Alltag entspringt und wieder mehr Ruhe und Gelassenheit in die Farbwelt bringen will. In der Kunst gibt es Pastellfarben schon Jahrhunderte. Rückblickend kann hier also ein Zusammenhang zum Retro-Trend gesehen werden.
Flat Design vs. Material Design im Design-Jahresrückblick

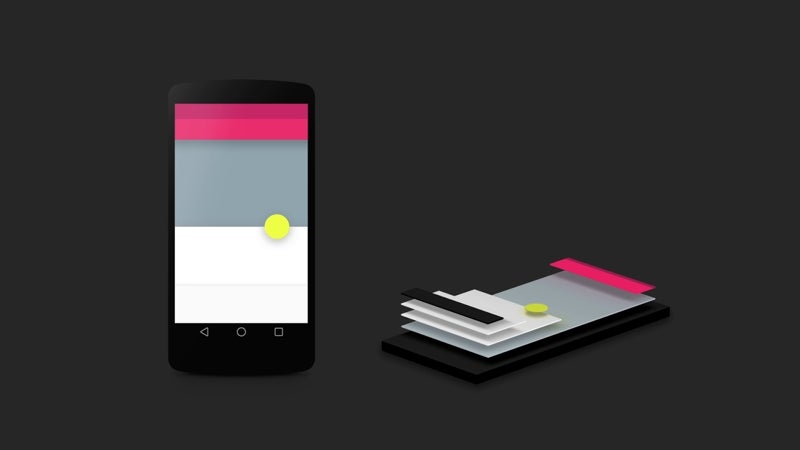
Material Design von Google. (Grafik: Google Developer Blog)
Flat Design ist kein unbekannter Trend, aber immer noch weit vorne mit dabei. Zusätzlich hat sich dieses Jahr noch das Material Design etabliert, das federführend von Google entwickelt wurde und das Flat Design erweitern soll. Der wesentliche Unterschied zwischen diesen beiden Varianten ist die Z-Achse. Beim Flat Design sind nicht nur alle Ebenen „flat“, sondern befinden sich auch auf der untersten Schicht – somit gibt es keine Z-Achse. Das Material Design hingehen baut darauf auf, dass jede einzelne Ebene auf einer verschiedenen Höhe, der Z-Achse, positioniert werden darf – weiterhin bleiben natürlich die Ebenen „flat“.
Mit dieser kleinen Veränderung werden weitere Unterschiede sichtbar. Schatten werden auf der logisch darunter liegenden Fläche dargestellt und das Design erhält eine weitere visuelle Dimension. Manche bezeichnen das Material Design nicht als Erweiterung, sondern eher als Rückschritt zum Skeuomorphismus. Wie es sich weiter entwickelt und was Google daraus macht, werden wir wohl 2016 erfahren.
Die Persönlichkeit stärken: Lettering, Hand-Drawing und Non-Traditional-Fonts

Persönlich und individuell muss das Design sein! (Grafik: awwwards)
Wie auch bei den Pastellfarben, hat der Trend zum Lettering, Hand-Drawing und zu Non-Traditional-Fonts mit der anhaltenden Retro-Welle zu tun. Mit Lettering lassen sich handgemalte oder illustrierte Werke zaubern, die dem Betrachter nicht nur eine Botschaft aus Text übermitteln, sondern auch als Bild wahrgenommen werden können. Die Kunst steht im Vordergrund, um mit Hand-Drawing und einfallsreichen oder eigenen Non-Traditional-Fonts ein persönliches Werk zu schaffen. Wir entfernen uns mit diesen Trends wieder von vereinheitlichten Elementen, wie wir sie aus dem Flat Design kennen – und nähern und wieder einem individuellen Stil an.
Auch Webseiten profitieren von diesen Techniken. Mit Web-Fonts stellen die Non-Traditional-Fonts keine Schwierigkeit da und das Hand-Drawing sorgt für individuelle Webseiten. Die Handschrift des Künstlers lässt sich ablesen und lässt die Webseite wirken. Es geht nicht mehr darum, bestimmte Design-Prinzipien zu beachten, sondern der Kreativität freien Lauf zu lassen. Unter anderem können auch Logos vom Lettering beeinflusst werden und lassen eine Wort-Bild-Marke entstehen.
Zurück in die Zukunft: Animationen & GIFs
Animationen sind auch dieses Jahr wieder beliebter geworden. Egal ob es eine trendige SVG-Animation war oder doch eher das altbekannte Trash-GIF-Format genutzt wurde: Jedes Format hat seine Vorzüge und wurden im digitalen Bereich vermehrt eingesetzt. Die Animationen sollten dabei weniger als Eye-Catcher funktionieren, sondern eher kleine Akzente setzen. Egal ob es ein Burger-Menü-Icon war oder ein drehendes Plus-Zeichen. Kleine Aufmerksamkeiten im Design, die auf Benutzerinteraktionen reagieren, waren stark im Trend.
Natürlich wurden auch CSS3-Animationen oft genutzt, die jQuery-Animationen fast vollständig überflüssig gemacht haben. Oft sind es Kleinigkeiten, die ein Design und Konzept zu etwas Besonderem machen – und genau diese Kleinigkeiten können wunderbar mit Mini-Animationen verwirklicht werden.
Illustrationen und Scrollytelling

Mit Scrollytelling Informationen visuell aufbereiten. (Screenshot: forbetter.coffee)
Infografiken kennt jeder – Informationen werden damit schick aufbereitet und visuell attraktiv gestaltet. Der Betrachter wird nicht nur durch den Inhalt gebunden, sondern auch vom guten Design geleitet. Solche Infografiken sind mit der Zeit immer aufwendiger geworden und beinhalten heute größtenteils viele Illustrationen. Die Textmenge der Infografiken hat auch in diesem Jahr weiter abgenommen und Platz für mehr Illustrationen gemacht – nach dem Motto „Ein Bild sagt mehr als 1.000 Worte“. Informationen können so einfacher transportiert werden und sind oft sogar sprachunabhängig.
Als Erweiterung zu einer normalen statischen Infografik gab es in diesem Jahr den Scrollytelling-Trend. Eine Kombination aus Scrollen und Erzählen, das sich von Storytelling ableitet. Bei diesem Scrollytelling werden Informationen nicht nur illustriert dargestellt, sondern aktiv vom Betrachter gesteuert. Durch das Scrollen wird die Story erzählt, wobei der Nutzer die Geschwindigkeit steuern kann. Auch hier kommen unzählige Animationen zum Einsatz, die dem Ganzen Dynamik verleihen. Für die Mechanik im Hintergrund wird oft ScrollMagic eingesetzt – ein spannendes Scrollytelling-Projekt findet ihr unter forbetter.coffee.
Masonry verschönert unser Grid-Layout

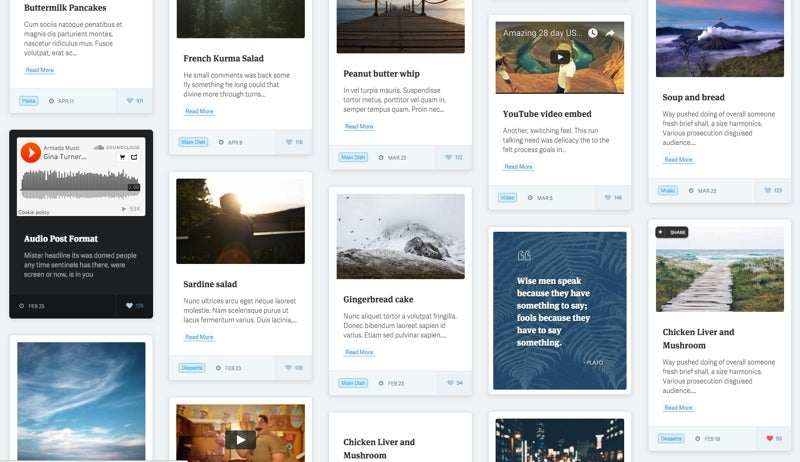
Ein Masonry-Grid-Layout sieht nicht nur gut aus, sondern lässt auch viele Informationen auf kleinen Raum darstellen. (Screenshot: Pluto-Theme)
Grid-Layouts sind schon lange Standard und wichtiger Bestandteil responsiver Webseiten. Grids bestehen aus einzelnen Zeilen und Spalten, die sich relativ zueinander ausrichten und einer Webseite Struktur verleihen. Das ist eine wichtige Voraussetzung für das logische Umbrechen einzelner Bereiche. Etabliert hat sich dieses Jahr aber auch der neue Trend des Masonry-Grids. Diese Mauerwerk-Optik entsteht durch das Anordnen von Grid-Elementen auf einer vorgegebenen Fläche, wobei jedes Grid-Element, bestimmt durch den Inhalt, die Höhe und Breite vorgibt.
Beim klassischen Grid sind Zeilen und Spalten fest definiert und der Inhalt muss sich an die Vorgaben anpassen. Beim Masonry-Grid bestimmt der Inhalt die Größe der einzelnen Grid-Elemente. Das sorgt für eine Mauerwerk-Optik und lässt Designer alle Inhalte platzsparend anordnen, zudem sieht es nicht nur gut aus, sondern verleiht durch verschiedene Sortier- und Filtermöglichkeiten auch eine gewisse Dynamik. Die Elemente wirken weniger platziert und statisch und passen sich automatisch an den Viewport an. Sicher ein Design-Trend aus dem Web, der sich aber auch hervorragend an andere Medien anpassen lässt.
Das Fazit zum Design-Jahresrückblick 2015
Auch in diesem Jahr hat das ursprüngliche Flat Design mit der Erweiterung zum Material Design seine Position vertreten – minimalistisch, einfach und solide sind hier die drei Grundprinzipien, die dauerhaft funktionieren. Bei diesen Prinzipien kann es aber passieren, dass Webseiten einen schlechten Wiedererkennungswert bekommen. Flat und Material Design glänzen mit einfachen Strukturen und sich wiederholenden Elementen. Das macht die Bedienung und Betrachtung sicher einheitlich, hilft aber nicht unbedingt dabei, eine Webseite oder Marke zu personalisieren. Wohl auch dadurch ist das Thema Individualität dieses Jahr wieder in den Fokus gerückt, wobei Lettering, Hand-Drawing und Non-Traditional-Fonts Aufwind bekommen haben. Auch die Pastellfarben lösen langsam die Flat-Farbpalette ab und vermitteln ein sanfteres Erscheinungsbild mit weniger knalligen Akzenten. Sicher wurden diese alternativen Trends auch durch den Retro-Look beeinflusst, der uns das Jahr 2015 über begleitet hat – wohl jeder hat die verrosteten Schilder mit den Non-Traditional-Fonts wahrgenommen.
Die Design-Trends 2015 wurden teilweise auch durch neue technische Möglichkeiten positiv beeinflusst. Mit der CSS-Flex-Box können zum Beispiel die Masonry-Grid-Layouts noch besser und einfacher umgesetzt werden. Auch durch die vollständige Ablösung von Flash durch HTML5 haben Animationen oder Video-Backgrounds einen ganz anderen Stellenwert bekommen und wurden wieder verstärkt im Design eingesetzt. Und Obwohl auch GIF-Animationen schon längst zum alten Eisen gehören, werden sie wieder vermehrt eingesetzt. Auch dafür ist sicher der Retro-Trend mit verantwortlich.
Design wird nicht nur durch das visuelle Erlebnis beeinflusst, sondern auch durch verschiedenen Einflüsse aus der Gesellschaft. Es könnte keine größeren Unterschiede geben als zwischen Flat Design oder Material Design und Lettering, Hand-Drawing, Non-Traditional-Fonts oder Pastellfarben. Ein spannender Kontrast, der sicher auch 2016 eine Rolle spielen wird. Sich abheben vom Standard und etwas vollständig umzukehren – das ist Kreativität.
Wir blicken kreativ auf das Jahr 2015 zurück und erwarten das Jahr 2016 spannungsvoll, genauso wie wir das Jahr 2015 mit Spannung erwartet haben. Und ihr?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team