Moqups: Websites und Apps schnell und unkompliziert entwerfen

Moqups ist eine WebApp, mit der man Entwürfe für Webseiten schnell und unkompliziert realisieren kann. Aus einer Auswahl von über 60 Vektor-Schablonen können schnell Layouts entstehen und exportiert werden.

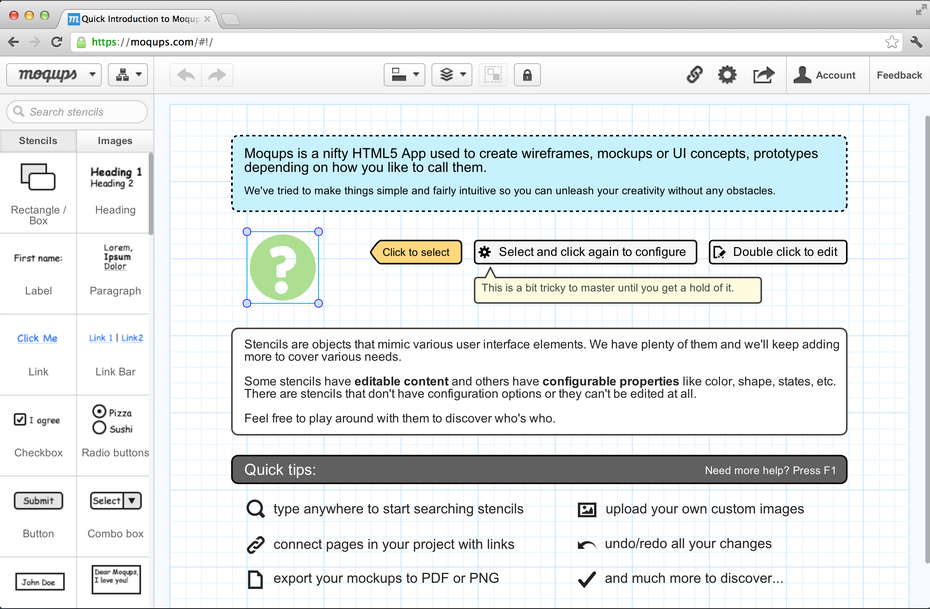
Benutzeroberfläche von moqups
Die Anwendung ist in den Layout-Bereich, der auf eine individuelle Größe gebracht und mit eigenem Raster versehen werden kann, und eine Toolbar mit der Sammlung der Schablonen aufgeteilt. Von Formen, einfachen HTML-Elementen über Tabellen und Formularen-Elementen bis hin zu User-Interface-Elementen wie der iPhone-Tastatur ist alles vertreten, was man für einen schnellen Entwurf gebrauchen kann. Außerdem besteht die Möglichkeit, eigene Bilder hochzuladen und in das Mockup einzufügen. Mit der eingebauten Suchfunktion können Stempel schnell gefunden und eingesetzt werden.
Intuitives Layouten im Browser
Durch Drag&Drop kann die jeweilige Schablone auf die Arbeitsfläche gezogen und dort weiter verarbeitet werden. Positionieren, skalieren, färben, individualisieren – es sind so gut wie keine Grenzen gesetzt. So können viele Elemente wie zum Beispiel Tabellen nach einem Doppelklick mit einer simplen Text-Syntax bis ins kleinste Detail angepasst werden.
Kommagetrennte Werte ergeben Zellen. Absätze ergeben Spalten, Zeichenketten wie „[]“, „[x]“ „()“ und „(o)“ führen zur Ausgabe von Checkboxen und Radio-Buttons.
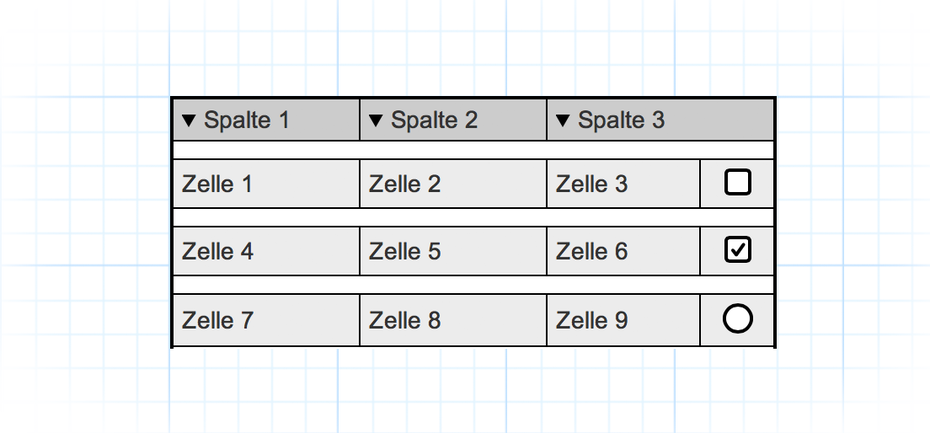
So kann dieser Code eine Tabelle mit Formular-Elementen erzeugen:
Spalte 1, Spalte 2, Spalte 3
Zelle 1, Zelle 2, Zelle 3, []
Zelle 4, Zelle 5, Zelle 6, [x]
Zelle 7, Zelle 8, Zelle 9, ()
Zelle 10, Zelle 11, Zelle 12, (o)
 Alle Elemente können auf Ebenen verteilt werden und sich so bei Bedarf überlappen. Außerdem besteht die Möglichkeit Elemente am Viewport auszurichten, zu verteilen, zu gruppieren oder komplett für Veränderungen zu sperren. Selbstverständlich hat das Tool Undo und Redo Funktionen, die fast unendlich viele Vor- und Rückschritte während einer Sitzung ermöglichen. Um die Bedienung komfortabler zu gestalten, lässt sich moqups zusätzlich durch Tastenkürzel bedienen.
Alle Elemente können auf Ebenen verteilt werden und sich so bei Bedarf überlappen. Außerdem besteht die Möglichkeit Elemente am Viewport auszurichten, zu verteilen, zu gruppieren oder komplett für Veränderungen zu sperren. Selbstverständlich hat das Tool Undo und Redo Funktionen, die fast unendlich viele Vor- und Rückschritte während einer Sitzung ermöglichen. Um die Bedienung komfortabler zu gestalten, lässt sich moqups zusätzlich durch Tastenkürzel bedienen.
![]()
Exportieren, testen, teilen
Moqups bietet die Möglichkeit die Entwürfe projektbezogen und mit Unterseiten zu organisieren. Diese können als PDF, PNG oder interaktive Online Präsentation mit funktionierenden Verknüpfungen unter den Unterseiten ausgegeben und per eMail geteilt werden. Während der PDF- und PNG-Export ohne Registrierung funktioniert, wird für die Online Präsentation und den eMail Versand eine kostenlose Anmeldung vorausgesetzt.
Unterwegs Layouten
Dadurch, dass moqups auf HTML5 und weiteren standardisierten Technologien basiert, funktioniert es auf allen aktuellen Browsern und selbst auf mobilen Geräten – das sogar fast ohne Einschränkungen offline. So kann auch unterwegs und bei schlechterer Internet Verbindung zentralisiert an Entwürfen gearbeitet werden.
moqups: nützlich und alltagstauglich
Moqups ist ein nützliches Tool, das einfaches und intuitives Entwickeln von Layouts ermöglicht. Viele der Features stehen selbst ohne Registrierung zur Verfügung. Doch auch der volle Funktionsumfang ist nach wenigen Klicks zugänglich – und das sogar kostenlos.
Das Tool könnt ihr auf der offiziellen Homepage von moqups nutzen.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Typo ?
HTML6 = HTML5 ?
True, danke
Sieht interessant aus. Android-Schablonen würde ich mir noch wünschen, dann wäre ich fast schon glücklich :)
Ich nutze aktiv Moqups und es erspart viel Zeit mit Mockups. Mockups sind einfach super vor einem Feindesign die Details und Funktionen mit dem Kunden zu diskutieren.