Pattern Lab: Fantastische Tools für Webdesigner

Atomic Design
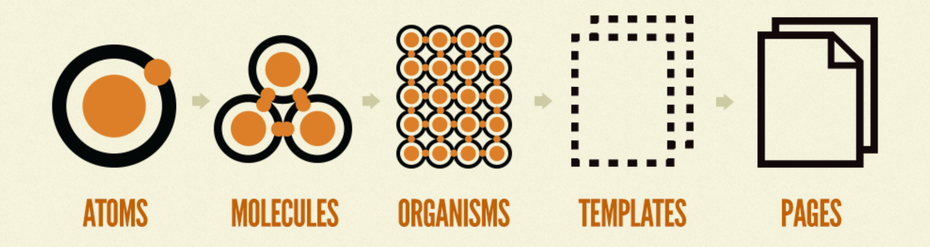
Jeder Webworker, der sich schon mal in größeren Projekte einarbeiten musste, kennt die Problematik: Es vergehen oft Stunden, bis man sich halbwegs in den Code eingelesen hat und sich zurechtfindet. Manchmal findet man einen Styleguide oder eine andere Form der Dokumentation für das Projekt vor, die aber in der Regel erst nach der Erschaffung des Projekts entstanden und entsprechend unübersichtlich, abstrakt und unvollständig sind. Mit Atomic Design soll sich das ändern. Bei diesem Entwicklungsansatz werden Projektbestandteile in Atome und Moleküle beziehungsweise Module, Organismen, Templates und Seiten zerlegt.

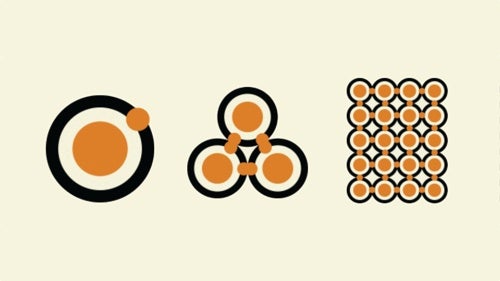
- Atome sind HTML-Elemente und Blöcke, aus denen ein Interface besteht. Sie können nicht weiter zusammengebrochen werden und sind in alleine zu nichts fähig.
- Moleküle sind komplexer als Atome und verfolgen eine „Mach-eine-Sache-und-mach-sie-gut“-Strategie. Sie dienen oft als Teil eines komplexen Systems.
- Organismen sind Snippets wie Header, Footer und Navigation. Sie sind eine Gruppe von zusammengefassten Molekülen, die einen funktionierenden Abschnitt der Seite formieren und sollen als eigenständige und wiederverwertbare Komponenten dienen.
- Templates beginnen als Wireframes und entwickeln sich mit der Zeit weiter. Sie bestehen aus einer Gruppierung von Organismen und bilden bereits einen sehr konkreten Teil des Projektes ab.
- Seiten sind Instanzen von Templates, in denen die Platzhalter des Templates durch richtige beziehungsweise Musterinhalte ersetzt werden. Sie dienen als Anschauungsmaterial für die meisten Beteiligten.
Der Vorteil der Atomic-Design-Herangehensweise: Der Kunde sieht schon in einem frühen Stadium etwas und die an der Herstellung Beteiligten können strukturiert arbeiten.
Atomic Design mit Pattern Lab
So gut der Atomic-Design-Ansatz klingen mag, er bringt einiges an organisatorischen Problemen mit. Probleme, die Pattern Lab lösen will:
Pattern Lab ist eine Sammlung von Tools, die dich bei der Erstellung und Wartung von Atomic-Web-Design-Systemen unterstützen sollen. Sie bestehen aus einer Komponenten-Bibliothek, in der du schnell auf alle Bestandteile deines Projekts in einer isolierten Umgebung zugreifen kannst. Das beigefügte „Starter Kit“ soll die Orientierung im Pattern Lab vereinfachen und die Einarbeitungszeit verkürzen.

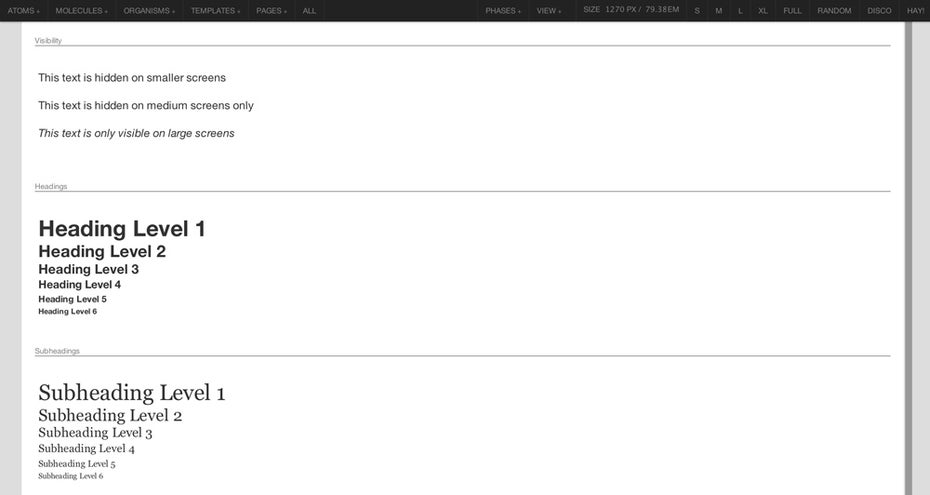
Screenshot: Pattern Lab.
Für die Dokumentation von Projektbestandteilen stellt Pattern Lab eine Anmerkungsfunktion zur Verfügung. Für den schnellen Einsatz von Atomen oder Organismen kann das Tool den HTML-Code zum jeweils betrachteten Teil ausgeben. Für die Entwicklung von Projekten mit Responsive Design stellt das Tool einen eigenen Viewport-Resizer zur Verfügung.
Tipp für die Watchlist
Atomic Design ist ein wirklich interessanter Ansatz für die Entwicklung von Web-Projekten und die Idee hinter Pattern Lab ist wirklich gut. Der aktuelle Version des Tools mangelt es derzeit leider an Dokumentation, sodass weniger versierte Anwender etwas mehr Zeit als eigentlich nötig für die Einarbeitung brauchen werden. Dennoch sollte man das auf PHP basierende Tool auf der Watchlist behalten.
Wer bereits jetzt einen Sprung ins kalte Wasser wagen will, kann das im Github Repo von Pattern Lab tun. Auf der Webseite des Autors Brad Frost findet ihr zudem eine Live-Demo von Pattern Lab.
Weiterführende Links zum Thema „Atomic Design“
- Atomic Design – bradfrostweb.com


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Hi,
auf der beyond tellerrand hat Brad Frost sein „Atomic Design“ das erste mal vorgestellt und somit quasi „gelauncht“. Hier gibt es den kompletten Talk kostenlos im Netz: https://vimeo.com/67476280
/marc