Prefix-Free: Befrei dich aus der CSS-Vendor-Prefix-Hölle

Prefix-Free durchläuft jedes Stylesheet, das mit <link> oder <style> eingebunden ist und fügt bei Bedarf die benötigten Vendor-Prefixe für CSS-Eigenschaften, Transformationen oder Verläufe hinzu. Hierfür schreibt das Skript die notwendigen Änderungen direkt in einen neuen beziehungsweise den bereits vorhandenen <style>-Tag des Dokumentes.

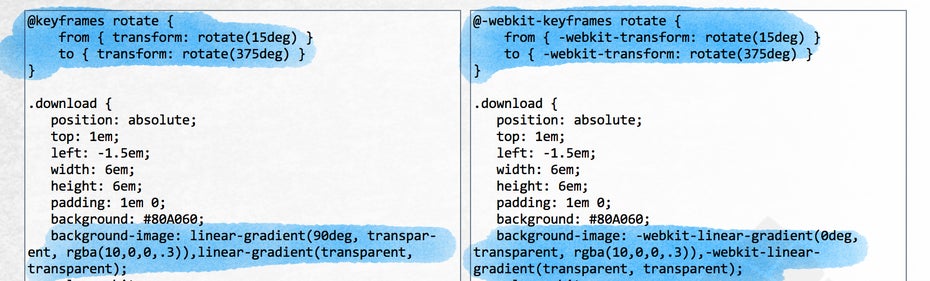
Prefix-Free in einem Webkit-Browser
Mit einigen Plugins kann die Funktionalität um Funktionen wie das Durcharbeiten von nachträglich zum DOM hinzugefügten Elementen mit Inline-Style oder über das Link-Element eingebundene Stylesheets ermöglicht werden.
Prefix-Free unterstützt den Internet Explorer ab Version 9, Opera 10+, Firefox 3.5+, Safari 4+ und Chrome sowie Mobile Safari, Android Standard Browser, Chrome und Opera Mobile mit einigen Einschränkungen: Das Durchlaufen von Dateien, die über @import innerhalb eines Stylesheets eingebunden sind, wird derzeit nicht unterstützt. Auch cross-origin-Requests sind nicht ohne Weiteres möglich. Das Nachladen von Präfixen funktioniert bei einigen Browsern (Opera und Chrome) nur Online und nicht, wenn die Dateien direkt geöffnet werden. Im Internet Explorer und Firefox können prefixlose Werte in Inline-Styles ebenfalls nicht verarbeitet werden.
Nützliches Skript, mit Einschränkungen für Live-Betrieb
Prefix-Free befreit dich aus der Prefix-Hölle, wenn auch nicht dauerhaft. Denn als Dauerbestandteil von größeren Projekten, ist der Einsatz eines solchen Skriptes nur selten empfehlenswert. Das Skript benötigt einige Zeit um die Stylesheets zu durchlaufen und zwingt den Browser anschließend, das bereits verarbeitete Grund-Stylesheet mit neuen Eigenschaften zu rendern. Das resultiert entweder in einer Rendering-Verzögerung oder in einem Flash-Of-Unstyled-Content. Für kleinere Projekte und Tests in der Entwicklungsphase eignet sich das Plugin definitiv, um die ein oder andere Codezeile bis zum endgültigen Wegfall der nervigen Präfixe zu ersparen.
Das nur zwei Kilobyte große Skript, kann auf der Projektseite von Prefix-Free heruntergeladen werden.
Weiterführende Links zum Thema JavaScript
- Webseiten-Elemente mit JavaScript fokussieren und erklären – t3n News
- Superhero.js: Hole mehr aus deinem JavaScript heraus – t3n News
- Node.js: Das JavaScript-Framework im Überblick – t3n News
- 5 Nützliche JavaScrit Funktionen und jQuery-Plugins – t3n News
- Die beste Quelle für kostenlose JavaScript-E-Books – t3n News


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Hm, wenn ich Präfixe verwende, dann immer über einen Generator (PIE z.B.), von daher nerven mich die eigentlich kaum. Sind nur lästig, wenn ich dann doch noch mal an den Werten rumschrauben muss …
Da benutze ich lieber SASS’s mixins, dann brauch ich den Style nur 1x zu schreiben und erhalte alle Vendor-Prefixe.
Auch ich arbeite da lieber mit LESS Mixins. JS ist für mich immer nur letzte Notlösung, auch wenns oftmals vielleicht einfacher wäre.