
Progressive Web Apps helfen offene Standards gegen Walled Gardens zu schützen. (Grafik: Pixabay.com)
Die fortschreitende Mobilnutzung des Web bedroht die offenen Standards
Es lässt sich nicht leugnen. Man erkennt es an sich selbst und anderen. Viele Studien belegen es zusätzlich. Die Nutzung des Web verlagert sich mehr und mehr auf mobile Geräte. Dabei dominieren native Apps, die ihre Inhalte vorwiegend aus dem Web ziehen und innerhalb der App zur Anzeige bringen. Dabei haben die Apps die volle Kontrolle über das Aussehen der Inhalte. Der eigentliche Bereitsteller der Informationen hat seinen Einfluss weitgehend verloren.
Langfristig entwickelt sich daraus die Gefahr, dass Apps mit entsprechender Reichweite ganz auf das Web als Inhaltsgeber verzichten. Facebook wird hier gern als potenzielles Beispiel genannt. Sollte sich die Nutzung irgendwann so stark in Richtung mobiler Plattformen verändert haben, dass die Unterhaltung eines webbasierten Zugangs unnötig erscheint, könnte man durchaus auf die Idee kommen, darauf zu verzichten. Eine ohnehin schon stark geschlossene Gesellschaft schlösse sich noch mehr und schottete sich vor offenen Standards ab.
t3n-Chefredakteur Stephan Dörner beschrieb vor wenigen Wochen in seinem Artikel „Warum ich Snapchat als Rückschritt betrachte” genau dieses Szenario. Sein Vergleich mit AOL oder Compuserve passt. Mit Snapchat gibt es bereits heute eine Anwendung, die ausschließlich als App gedacht ist und keinerlei Schnittstellen nach außen besitzt.
Natürlich ist eine solche Situation aus Sicht der Betreiber ganz formidabel. Schließlich bleibt so die Verweildauer auf dem eigenen Angebot gleichbleibend hoch. Bouncerates spielen genauso wenig eine Rolle wie Suchmaschinenoptimierung und andere Problemfelder, mit denen sich Betreiber auseinandersetzen müssen, wenn sie im offenen Wettbewerb mit Anbietern stehen, die jeweils nur einen Klick entfernt sind.
Für Designschaffende, Endnutzer und all jene Seitenbetreiber, die nicht die Reichweite von Facebook oder Snapchat haben, ist die Entwicklung hingegen ebenso gefährlich, wie sie es für den anderen Web-Riesen namens Google ist. Nur mit der aktiven Förderung offener Standards lässt sich der Trend stoppen.
Wider die native App: Web-Apps stehen für das offene Web
Auf der untersten Ebene eines möglichen Konsenses dürfen wir als Web alles verstehen, was eine linkbare URL besitzt und über diese aufgerufen werden kann. Mit dem Erstarken der mobilen Plattformen ging der Designtrend hin zu Mobilität in der Gestaltung. Die Besonderheiten eines Smartphones wurden auf unterschiedliche Weise im Prozess berücksichtigt.
Heute gilt das sogenannte responsive Design als der Weg der Wahl. Dieser Ansatz stellt sicher, dass eine Website auf den diversen mobilen Geräten jeweils so präsentiert wird, wie es den Beschränkungen des Gerätes entspricht, ohne dass die Website zu sehr an Funktionalität verliert. Mir ist klar, dass diese Definition schon zu Widerspruch führen wird. Wenn man indes ehrlich ist, ist der responsive Designansatz in der Mehrzahl der Fälle ein Kompromiss. Vor etwa einem Monat befasste ich mich in diesem Artikel mit weiteren Aspekten responsiven Designs.
Im Vergleich zu nativen Apps konnten mobile Web-Apps lange Zeit funktional nicht mithalten. Zwar ließ sich die Optik einigermaßen gut angepasst auf den mobilen Bildschirm bringen, sobald jedoch Zugriff auf Gerätefeatures, wie die Kamera oder diverse Sensoren, gefragt war, kam unabdingbar die native App ins Spiel. Natürlich begannen die Probleme nicht erst an diesen Schnittstellen. Schon das Verhalten unter schlechten Internetbedingungen oder gar vollkommenen Funkversagens führte zur Unbedienbarkeit der Web-App.
„Progressive Web Apps” wollen genau da ansetzen.
Progressive Web Apps sind das Beste beider Welten
Unter dem Eindruck der Erkenntnis, dass auch Google großen Wert auf die Erhaltung des offenen Web legen muss, erscheint es geradezu logisch, dass sich die Kalifornier massiv an der Durchsetzung des Konzeptes der „Progressive Web Apps” beteiligen. Diese finanzstarke Unterstützung sollten wir begrüßen. Denn so bleiben uns zweifelsfrei bestehende Isolationstendenzen seitens Facebook und Co. voraussichtlich noch auf lange Sicht erspart.
Die ”Progressive Web App” ist ein Konzept, das die Stärken beider Welten, nämlich der der nativen Entwicklung für Mobilgeräte und der der Entwicklung auf der Basis offener Webstandards, verbindet und vereint.
Eine ”Progressive Web App” ist eine aufgebohrte Version bisher schon existierender mobiler Websites. Aufgebohrt in diesem Sinne bedeutet, dass sie über Features und Fähigkeiten verfügt, die man bislang nur aus dem Bereich der nativen Entwicklung kannte. Diese neue Generation von Web-Apps ist also in der Lage, viele der Fähigkeiten heutiger Mobilapps zu bieten, so dass letztere in weiten Teilen unnötig werden.
Na ja, könnte man jetzt einwenden. Wenn die neue Generation von Web-Apps nur die Fähigkeiten bereits existierender nativer Apps zu bieten hat, wieso sollten wir dann darauf setzen? Die Antwort darauf hat mehrere Facetten.
Zum einen wies ich bereits darauf hin, dass es für uns alle negative Folgen haben wird, sollten wir uns vom offenen Web abwenden und wieder zurück in „Walled Gardens” á la AOL und Compuserve gehen. So betrachtet ist es fast schon eine Frage der Ehre, mindestens aber der Philosophie, die man zu unterstützen bereit ist.
Zum anderen hat eine Web-App natürlich ganz eigene Vorteile. Eine Web-App wird über die Google-Suche gefunden und kann aufgerufen und genutzt werden. Es ist nicht erforderlich, sie in einem der App-Stores zu lokalisieren und von dort zu installieren. Web-Apps müssen nicht für jedes Update erneut durch die Prozesse des App-Stores laufen und dann zumeist umfangreich als Update installiert werden.
Progressive Web Apps sind die Zukunft mobiler App-Nutzung.
„Progressive Web Apps” vereinen nun die Vorteile nativer Apps hinsichtlich der Schnittstellennutzung, der lokalen Datenhaltung, der Möglichkeit, Benachrichtigungen einzublenden und einige Details mehr, mit der unkomplizierten schnellen Verfügbarkeit webbasierender Angebote und deren unmittelbare Aktualität, die keiner Updateprozesse bedarf.
Der Unterschied zwischen Web-App und „Progressive Web App”
Eine auf den kleinen Bildschirm eines Mobilgerätes optimierte Web-Ansicht ist die kleinste Version einer Web-App. Im Grunde ist es lediglich eine mobil zu konsumierende Website, die dabei mehr oder weniger nach App aussieht. Die Optik an Apps zu orientieren, ist dabei durchaus ratsam, wenn man sich an den Klassiker „Don’t make me think” von Steve Krug erinnert.

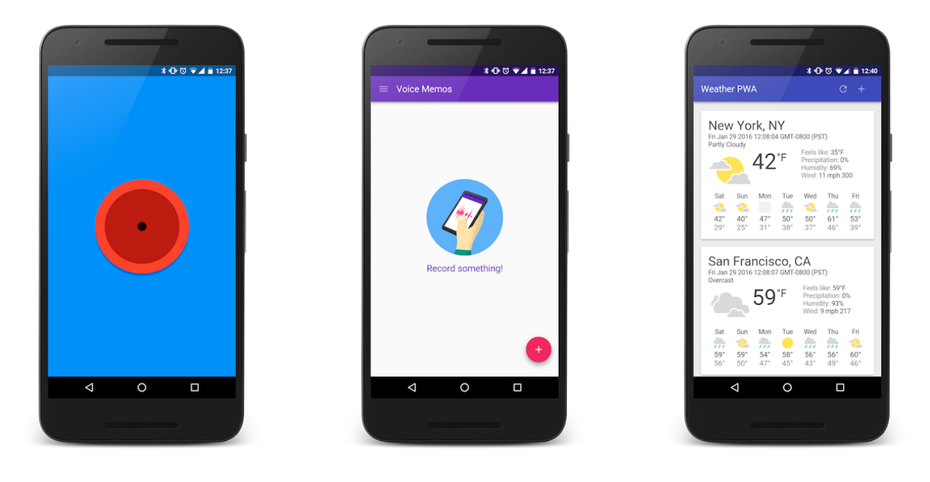
Progressive Web Apps: Plakative Beispiele auf Google Developers
Die „Progressive Web App” geht ein paar Schritte weiter. Sie ist darauf ausgelegt, möglichst viele, wenn nicht alle geräte- und browserspezifischen Features nutzbar zu machen. Dies geschieht progressiv.
Application Shell
Das bedeutet, dass die App im Kern erstmal eine mobile Ansicht einer URL zeigt und dann auf die Fähigkeiten des aufrufenden Gerätes und Browsers reagiert. Auf diese Weise bleibt sichergestellt, dass eine „Progressive Web App” ganz grundsätzlich auf jedem Gerät und Browser funktioniert, allerdings in unterschiedlichem Umfang, eben progressiv angepasst an die aufrufende Umgebung.
Optisch orientiert sich die „Progressive Web App” dabei an den Designstandards nativer Apps. Im Idealfall erkennt der Nutzer den Unterschied in der Bedienung nicht. Die sogenannte „App Shell”, also das Grundgerüst oder der äußere Rahmen für die dynamischen Inhalte, wird dabei so angelegt, dass sie sich nach dem ersten Aufruf in den Gerätecache legt und fortan ohne Verzögerungen von dort aus aufgerufen werden kann.
Service Workers
Das Herzstück einer „Progressive Web App” sind die Service Workers, die fortgeschrittene Funktionalitäten erst möglich machen. Ein Service Worker ist – verkürzt gesagt – ein JavaScript, das, anders als bislang möglich, im Hintergrund einer Webanwendung arbeiten kann. Das funktioniert sogar dann, wenn die Website gar nicht geöffnet ist.
Einer der offensichtlichsten Anwendungsfälle für einen Service Worker ist das Cachen von Inhalten im Hintergrund. Das kann zum einen den Grund haben, dass stets frische Inhalte ohne Ladepausen verfügbar sein sollen oder den, dass eine Web-App auch dann funktionieren soll, wenn gerade keine Verbindung zum Netz besteht.
Du kannst über einen Service Worker aber, um im Beispiel zu bleiben, nicht nur Inhalte vorcachen lassen, sondern auch nach Fällen unterscheiden, also schlussendlich programmlogische Abläufe starten, die in unterschiedlichen Abhängigkeiten zu unterschiedlichen Ergebnissen führen. Damit wirst du sehr flexibel in den Reaktionsmöglichkeiten deiner App.
Da Service Worker keine Optik haben, ist es sinnvoll, sich einen Fundus an Scripten anzulegen, die diverse Basisfunktionalitäten abdecken. Solche „Rezepte” findest du etwa im „Service Worker Cookbook” von Mozilla oder in der Awesome List „Awesome Service Workers”.
Einer der ersten Anwendungsfälle, die du ganz sicher abdecken willst, ist die Anzeige eines sinnvollen Angebots bei Nichtbestehen einer Internetverbindung anstelle der generischen „You are offline”-Fehlerseite. Je nach Anwendung ist es sogar möglich, den Nutzer gar nicht auf die fehlende Netzverbindung aufmerksam zu machen, solange sie nicht zwingend zur sinnvollen Verwendung erforderlich ist.
Service Worker setzen HTTPS voraus, was die gesamte Anwendung sicherer macht.
Web App Manifest
Um das Nutzererlebnis noch näher an das einer nativen App anzulehnen, bietet es sich an, seine „Progressive Web App” zur Installation anzubieten. Dazu hinterlegst du eine JSON-Datei, die als Web App Manifest bezeichnet wird.
Damit erreichst du, dass der Nutzer in die Lage versetzt wird, deine App auf seinem Gerät zu „installieren”. Tatsächlich wird nicht nur ein Shortcut angelegt, wie man das bislang kannte. Vielmehr führt das Manifest zunächst mal dazu, dass dem Besucher ein Installationsbanner angezeigt wird – so, wie man es auch bisweilen schon kennt, bloß eben mit der Aufforderung, eine native App zu installieren.
Zudem kannst du festlegen, dass die App im Standalone-Modus geöffnet wird, also ohne den ausführenden Browser rund um die App anzuzeigen. Ein Icon kannst du ebenfalls zuweisen. Mit entsprechend konfiguriertem Service Worker legst du bei der Gelegenheit gleich mindestens die App Shell auf dem Gerät ab. Ebenso finden sich die so aufgerufenen Apps in der Übersicht der laufenden Anwendungen des mobilen OS als individuelle Anwendungen, nicht etwa kumuliert in einer Browserinstanz wieder.
Push Notifications
Über die Push-API kannst du den Verwendern deiner App sogar dann Benachrichtigungen aufs Display senden, wenn sie deine App zu diesem Zeitpunkt gar nicht verwenden. So ist es möglich, die Interaktionsrate mit deiner App proaktiv zu steigern. Push Notifications kommen allerdings nur mit Zustimmung der Nutzer aufs Display

Progressive Web Apps: Zusammenstellung unter PWA Rocks
Der Haken ist die Browserunterstützung
Wie stets im modernen Web ist es auch hinsichtlich dieses Themas so, dass „Progressive Web Apps” nicht vollumfänglich in allen Browsern funktionieren. Auf Apple-Geräten läuft zwar die Web-App, aber durch den fehlenden Support, vor allem für Service Worker, kann man das Erlebnis nicht progressiv nennen.
„Progressive Web Apps” sind derzeit nur unter Android voll funktionsfähig, aber immerhin, soweit es Service Worker betrifft, „Under Consideration” für den Safari. Die Push-API werden wir wohl eher nicht auf Apple-Geräten sehen. Da Apple aber für iOS 10 eigene Neuerungen in diesem Bereich plant, könnte es sein, dass wir auf etwas anderem Wege doch an diese Funktionalität kommen werden.
Ansonsten darfst du dich über Support in Chrome, Firefox und Opera freuen. Microsoft hat sich ebenfalls zu offenen Standards bekannt und könnte gegen Ende des Jahres hier etwas anbieten.
Zusammenfassung für Eilige: „Progressive Web Apps” sind mobil nutzbare Webangebote, die sich progressiv an die Fähigkeiten des sie nutzenden Gerätes und Browsers anpassen. Je leistungsfähiger das Gerät und der Browser, desto leistungsfähiger die App. Zur Erstellung werden ausschließlich offene Webstandards verwendet.


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Unsere Agentur hat hier auch eine progressive Web App als E-Commerce System mit Angular 2 umgesetzt.
http://www.kennzeichenschmiede.de
Die größten Vorteile von Web Apps:
Schnell zu entwickeln
Schnell zu bedienen
Schnell zu ändern
Hallo,
ich sehe die Sache anders. Ich stehe dieser Technologie kritisch gegenüber.
Wenn ich zugriff auf das System über das Web bekomme, sehe ich das als äußerst Heikel. SSL hin oder her. Ein SSL Zertifikat ist kein Problem. Wenn der Browser nun generalisiert die Erlaubnis hat auf die Kamera, die Sensoren und optimalerweise noch auf GPS zuzugreifen, steht mir als Webseitenanbieter die Welt offen. Und bin ich nun ein böser Webseitenanbieter, der eine Undergroundseite für Einbrecher betreibt, viel Spass, denn wer braucht Facebook, so bekäme man Realtime – Daten. Noch 5 Minuten bevor die Person wieder da ist, habe ich den Einbruch begangen, ich sehe ja, wo sie sich befindet. Und das alles nur weil die Person mal versehentlich auf meiner Webseite mit süßen Katzenbildern war, die SSL verschlüsselt ist und ganz harmlos aussieht und ich ihr anbiete, Sie zu benachrichtigen, wenn neue Bilder vorhanden sind.
Außerdem bräuchte man dann keine Webtechnologien im eigentlichen Sinne mehr. Dann liefe auf HTML, CSS, JS und ResponsiveDesign verzichten und direkt Code versenden, der dann vor Ort compiliert wird und im Window immer gleich angezeigt wird. Dann muss ich mein Formular wirklich nur einmal entwickeln, auf allen Geräten testen und optimieren und kann mir dann wesentlich sicherer sein, dass es zu keinen bösen Überraschungen kommt.
Wenn es eine App sein soll, dann richtig. HTML, CSS und JS sind keine Technologien dafür, meiner Meinung nach.