Responsive Webdesign, Teil 4: Steuerungselemente und Datendarstellung

Die Entwicklung von Webprojekten hat bekanntermaßen ihre Tücken – besonders, wenn eine Website auch auf mobilen Geräten wie Smartphones oder Tablets dargestellt werden soll. Ein großes Hindernis stellen auch Formulare und deren Steuerelemente dar. Komplexe Formulare darzustellen und das auch noch im Sinne der Usability, kann so manchen Entwickler zur Weißglut bringen. Ein weiteres Thema sind Tabellen und Diagramme. Heute zeige ich euch einige Bibliotheken und Lösungsansätze, die euch das Entwicklerleben vielleicht etwas vereinfachen – trotz der wenigen vorhandenen Möglichkeiten.
Formulare und Tabellen im Responsive-Webdesign

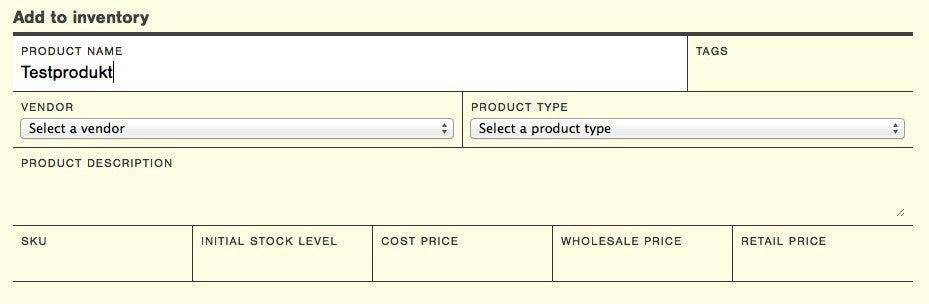
Ein Formular-Skript für Responsive-Webdesign. (Screenshot: kumailht.com/gridforms/
Mit Grid forms bekommt ihr eine schöne Lösung, um komplexe Formulare, responsive darstellen zu lassen. Ihr könnt euch das Skript bei Github herunterladen.
Eine ähnliche Funktionalität bietet euch Stackable.js. Allerdings kopiert dieses Skript eure Tabelle und stellt sie in einer 2-Spalten-Ansicht neu dar. Auch Stackable.js ist auf Github verfügbar.
Mit Tablecloth.js bekommt ihr ein Skript, das euch Themes für eure Tabellen vorgibt. Das zeitfressende Gestalten einer Tabelle kann euch dadurch abgenommen werden. Dabei baut es auf Twitters Bootstrap auf und unterstützt jQuery-Manipulationen von Tabellen, wie zum Beispiel mit Tablesorter.
Eine sehr umfangreiche Library ist auch FooTable. Einen Überblick über den Funktionsumfang dieser Bibliothek könnt ihr euch auf der Demo-Seite machen. Dieses Skript bietet ebenfalls Themes an. Zusätzlich verfügt das Skript noch über eine Paginierungs-, Filter- und Sortier-Funktion.
Datendarstellung und Filter im Responsive-Webdesign
Eine vernünftige Darstellung von Daten entweder in Tabellen oder Diagrammen beziehungsweise eine benutzerfreundliche Dateneingabe generell, wird vom Kunden oft gewünscht, ist aber technisch nicht immer leicht umzusetzen.
Benutzereingabe

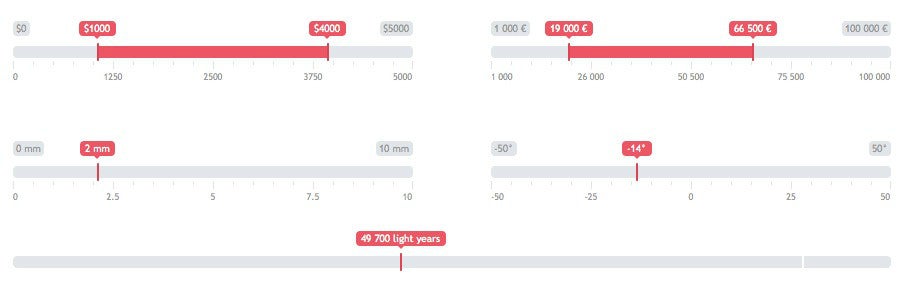
„Touch-friendly“ und nett anzusehen. (Screenshot: ionden.com)
Abhilfe kann hier Ion.RangeSlider.js schaffen. Dieser Slider ist auch mit „Touch“-Geräten kompatibel.
Wenn ihr mit Dropdown-Menüs arbeiten wollt, dann solltet ihr unbedingt einen Blick auf Bootstrap-Select werfen. Damit könnt ihr euren Bootstrap-Formularen das gewisse Etwas verleihen. Auch Minimalect, Populous und Selectric dürften eure Herzen höher schlagen lassen – es werden Optionen zum „Themeing“ und diverse Callbacks geboten, um Steuerelemente benutzerfreundlicher zu machen.
Als letztes in dieser Kategorie möchte ich eure Aufmerksamkeit auf einen „Date-Picker“ lenken. DateTimePicker von XDSoft lässt euch Zeit, Daten und beides in Kombination „picken“. Auch eine Maskierung der input-Felder ist möglich.
Filter und Sortierung
Die eierlegende Wollmilchsau in Bezug auf Sortierung ist wohl MixItUp. Dieses Skript kann alles, was ein Webentwickler rund um das Thema Filter benötigt. Zieht euch das Skript über Github. Apropos Filter: Wenn ihr eine Alternative benötigt dann wird euch Filtrify gefallen. Seht euch die beindruckenden Demos an.
Diagramme

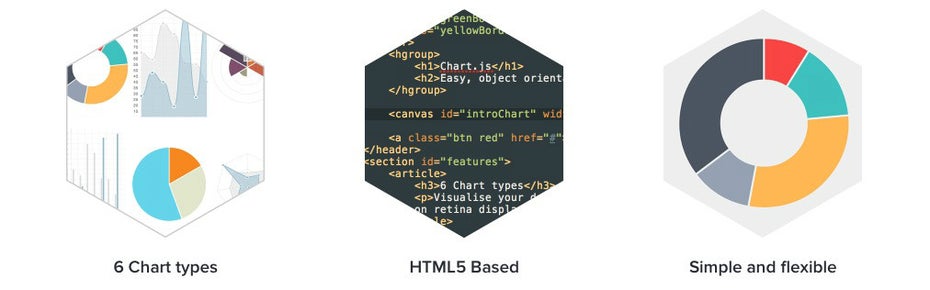
Schönere Tabellen sind kaum möglich. (Screenshot: chartjs.org)
Der Markt mit responsiven Diagramm-Skripten ist ziemlich begrenzt, mit Chart.js werdet ihr trotzdem eine Freude haben, denn die Darstellungsoptionen sind absolut genial.
Derzeit kann man als Entwickler nur hoffen, dass es bald bessere Möglichkeiten gibt, um Daten im RWD besser darstellen zu lassen, oder man entwickelt seine eigenen Lösungen.
Welche Skripte vermisst ihr?
Hier findet ihr alle Teile der Serie:


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Die Verwendung von Bootstrap Select bzw. anderen ähnlichen Plugins, die auf klassichen s basieren, wirkt sich zwar positiv auf die Optik eines Formulars aus, aber meiner Meinung nach leidet die Usability gerade auf mobiler Ebene enorm, weil das native Handling von s komplett ausgehebelt wird. Und das ist imho sowohl auf iOS als auch auf Android deutlich besser und intuitiver zu bedienen als es ein Bootstrap-Select je sein kann.