Schicker Code: Die besten Fonts zum Programmieren

Für Menschen, die den Großteil ihres Tages vor einem Monitor sitzen, gibt es heutzutage eine Menge zu optimieren: Sitzhöhe, Anstellwinkel der Rückenlehne oder auch Neigung und Höhe des Bildschirms. Was leider oft untergeht, ist die Tatsache, dass Wohlbefinden am Arbeitsplatz auch durch Software beeinflusst werden kann. Gerade Entwickler starren oft stundenlang auf Quellcode und vergessen dabei, dass die Wahl einer optimalen Schriftart für mehr Übersichtlichkeit und Konzentration am Arbeitsplatz sorgen kann.
Umfrage auf Slant.co
Auf der Stimmungsplattform Slant haben sich etliche Entwickler ausgetauscht und für ihre favorisierten Schriftarten zur Darstellung von Quelltext abgestimmt. Die fünf Schriftarten mit der besten Bewertung stellen wir hier vor:

Beim Arbeiten mit Quellcode sollte man auf gute Lesbarkeit, und damit auch auf eine gute Schriftart achten. (Screenshot: Slant.co)
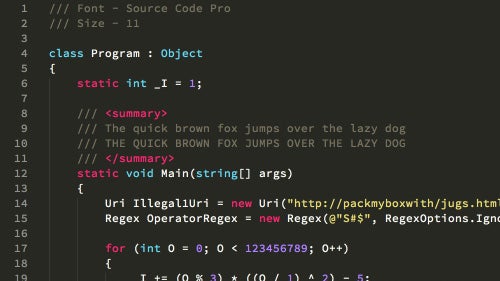
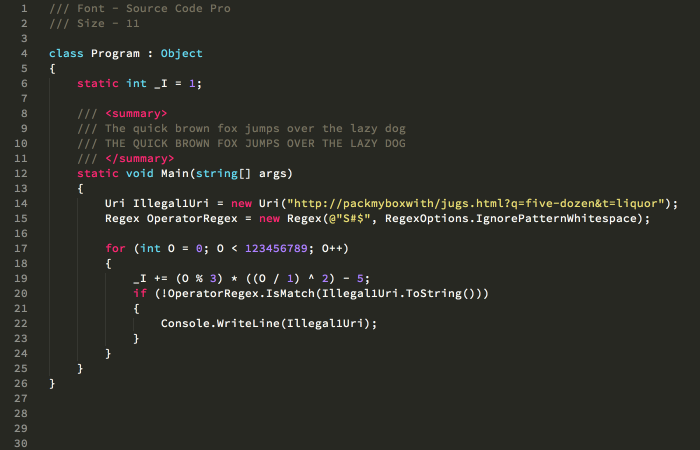
- Source Code Pro: Die meisten Entwickler sind von dem kostenlosen Open-Source-Font „Source Code Pro“ von Adobe überzeugt. Sie verfügt über sechs verschiedene Schriftschnitte und ist von der beliebten „Source Sans“ abgeleitet. Im Gegensatz zum Vorbild handelt es sich allerdings um einen Monospace-Font (das heißt, jedes Zeichen verfügt über die gleiche Breite) für mehr Übersichtlichkeit.

Adobe Source Code Pro (Screenshot: Slant.co)
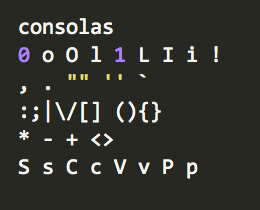
- Consolas: Die Schrift ist seit Windows Vista im Lieferumfang von Windows enthalten, man kann jedoch auch kostenlos heruntergeladen werden, um sie auf einem Mac verwenden. Consolas ist ebenfalls eine Monospace-Schriftart und verwendet Microsofts ClearType für die Kantenglättung.

Consolas (Screenshot: Slant.co)
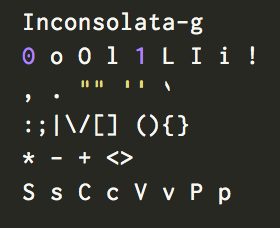
- Inconsolata-g: Hierbei handelt es sich um eine Modifikation der kostenlosen „Inconsolata“. Hier wurden allerdings einige Zeichen verändert, um Quellcode deutlicher darstellen zu können. Beispielsweise wurden die Kursivierung der Anführungszeichen und die Trennbarkeit von „l“ und „1“ verbessert.

Inconsolata-g (Screenshot: Slant.co)
Wenn euch von den hier vorgestellten Schritften keine gefällt, dann sind die restlichen Beispiele auf Slant ebenfalls definitiv einen Blick wert!
Weiterführende Links
- What Are The Best Programming Fonts? – Slant.co
- Source Code Pro – SourceForge.net
- Consolas – wezm.net
- Inconsolata-g


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Hoppla, nicht „monospace“ mit der Foundry „Monotype“ verwechseln ;) Ich benutze auch Source Code Pro und bin damit sehr glücklich. Interessant, wie schnell sich dieser Font verbreitet hat, ist er doch noch recht jung.
interessantes thema, hab bis jetzt keinen favoriten
Ich mag die DINA
http://www.donationcoder.com/Software/Jibz/Dina/
Heller Hintergrund (Hellblau oder Hellgrau, nicht Weiß) ist viel angenehmer und besser für die Augen, besonders wenn man lange am Bildschirm sitzt.
Für Monospace benutze ich sehr gerne Terminus Font: http://terminus-font.sourceforge.net/
Gibts die Source Code Pro irgendwo auch direkt als TTF oder muss ich die Webfont von Sourceforge mit Fontsquirrel umwandeln?