Typografie im Web: OpenType-Funktionen mit CSS nutzen

OpenType-Features und CSS
Seit Firefox 4 unterstützt der Browser OpenType-Features und Ligaturen werden standardmäßig verwendet, wenn die Schrift sie enthält. Mit „-moz-font-feature-settings“ hat Mozilla eine eigene CSS-Eigenschaft für den Firefox, über die sich OpenType-Features konfigurieren lassen.

Typografie: Text mit Ligatur (links) und ohne Ligatur (rechts)
Das Bild zeigt links die Standarddarstellung von Ligaturen im Firefox, sofern sie von der Schrift unterstützt werden. Über CSS lassen sich die Ligaturen jedoch einfach ausschalten:
p {
-moz-font-feature-settings: "liga=0";
}
Der Einsatz von Kapitälchen lässt sich ebenso über die CSS-Eigenschaft steuern. Zwar bietet CSS bereits über „font-variant“ die Möglichkeit, einen Text in Kapitälchen zu setzen. Allerdings werden hierbei keine echten Kapitälchen genutzt. Echte Kapitälchen sind als eigenständige Zeichen in vielen Schriften enthalten. Über „font-variant“ werden lediglich in der Schriftgröße reduzierte Großbuchstaben verwendet.

Typografie: Text mit echten Kapitälchen (links) und falschen (rechts)
Falsche Kapitälchen haben den Nachteil, dass sich Großbuchstaben und Kapitälchen in ihrer Strichstärke unterscheiden. Bei echten Kapitälchen gibt es eine einheitliche Strichstärke:
p {
-moz-font-feature-setting: "smcp=1"; // echte Kapitälchen
}
p {
font-variant: small-caps; // falsche Kapitälchen
}
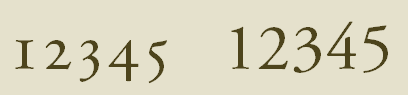
Auch für Ziffern lassen sich alternative Formen einstellen. Viele Schriften unterstützen Mediävalziffern, die oft eingesetzt werden, wenn Ziffern innerhalb von Texten verwendet werden und im Textbild nicht zu sehr hervorstechen sollen.

Typografie: Mediävalziffern (links) und normale Ziffern (rechts)
Die Einstellung für Mediävalziffern ist identisch mit der Einstellung für echte Kapitälchen. Wer also echte Kapitälchen verwendet, bekommt die Mediävalziffern automatisch mit dazu.
Die Zukunft von OpenType-Features im Web
Die vorgestellte CSS-Eigenschaft wird ausschließlich vom Firefox unterstützt. Allerdings gibt es vom W3C Eigenschaften, mit denen die vorgestellten Möglichkeiten ebenfalls machbar sind. Allerdings gibt es dazu derzeit noch keine Browserunterstützung:
p {
font-variant-ligatures: common-ligatures; // Ligaturen
font-variant-caps: small-caps; // Kapitälchen
font-variant-numeric: oldstyle-nums; // Mediävalziffern
}
Wenngleich die „font-variant-*“-Eigenschaften noch nicht unterstützt werden, versprechen sie viele Möglichkeiten. Anders als „-moz-font-feature-settings“ lassen sich OpenType-Features sehr viel genauer konfigurieren.
So können Kapitälchen und Mediävalzifferm getrennt voneinander konfiguriert werden. Auch Zahlenbrüche, historische Zeichen und stilitische Buchstabenalternativen lassen sich einstellen. Dies ist derzeit allerdings noch Zukunftsmusik.
Wie wichtig sind euch OpenType-Features im Web? Nutzt ihr sie oder würdet ihr sie in Zukunft nutzen? Oder reicht euch das, was es bisher an typografischen Möglichkeiten gab?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
-moz-font-feature-settings: „liga=0“;
Funktioniert nicht / nicht mehr.
Richtig ist:
-moz-font-feature-settings: „liga“ off;