Layout, Farbe, Schriftart: Welchen Einfluss gutes Webdesign auf die Psyche haben kann

(Screenshot: Unicef)
Webseiten werden heutzutage auf vielerlei Faktoren hin optimiert: Usability, SEO, Layout. Doch darauf, wie sie auf die Emotionen des Besuchers wirken? Eher selten.
Dabei spielt dieser Einfluss eine große Rolle dabei, wie Besucher sich verhalten, wie eine aktuelle Infografik von designtaxi.com zeigt. Sie analysiert, wie Layout, Farben oder Schriftarten Faktoren wie Vertrauen oder Gefühle beeinflussen können. Wir haben uns diese Faktoren mal näher angeguckt – und zeigen dir, wie du sie für dein nächstes Design nutzen kannst.
Visuelle Kontrolle
Ein cleveres Layout verführt den Benutzer nicht nur dazu, auf einer Seite zu bleiben, es kann auch bestimme Aktionen provizieren. Der Benutzer scannt eine Seite meist wie ein „Z“, die wichtigen Aktions-Elemente sollten also oben links, in der Mitte und unten rechts platziert werden.

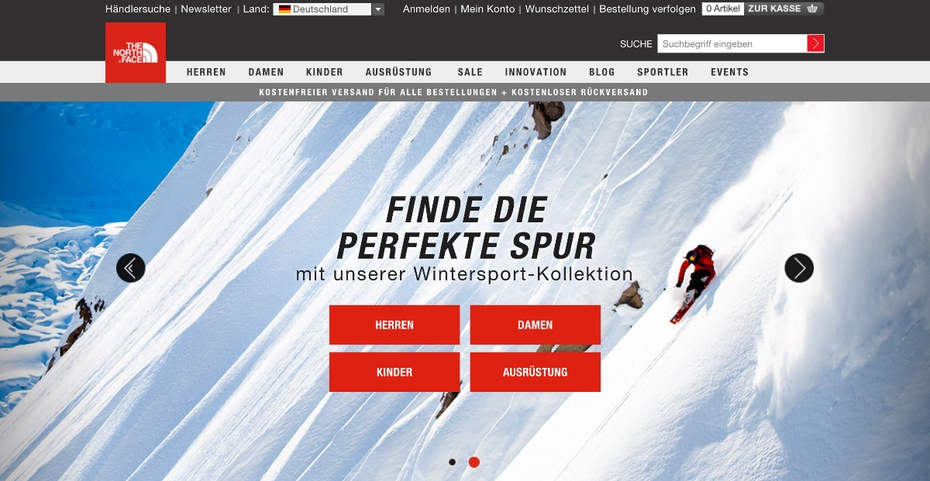
Wie die Outdoor-Marke ihre Nutzer beeinflusst: (Screenshot: thenorthface.eu)
Nehmen wir die Marke „The North Face“ als Beispiel: Sie versucht, die Assoziation mit Outdoor und Action durch große, thematisch passende Bilder, aktive Verben und Farben herzustellen. Die entscheidenen Buttons sind im starken Rot gehalten, mittig und mit viel Abstand zum restlichen Content platziert – damit nicht vom entscheiden Element abgelenkt wird. Alles hier verleitet den Nutzer zum Stöbern und gibt ihm das Gefühl, selbst aktiv zu sein – und natürlich, Equipment zu brauchen.
Vertrauen

(Grafik: Shutterstock.com)
Wenn nach persönlichen Daten gefragt wird – vor allem Bankdaten – muss das Vertrauen des Benutzers gewonnen werden. Damit keine Verwirrung aufkommt, muss klar sein, welchen Zweck eine Abfrage erfüllt und welche Sicherheiten gegeben sind.
Wir lassen uns durch sichere Symbole oder Verfahren – mit denen wir im besten Fall schon positive Erfahrungen gemacht haben – beeinflussen. Vertrauen kann aber auch durch Social-Media-Kanäle aufgebaut werden, durch die der Benutzer sich verbunden fühlt und in denen er mögliche Anlaufstellen hat.
Farben

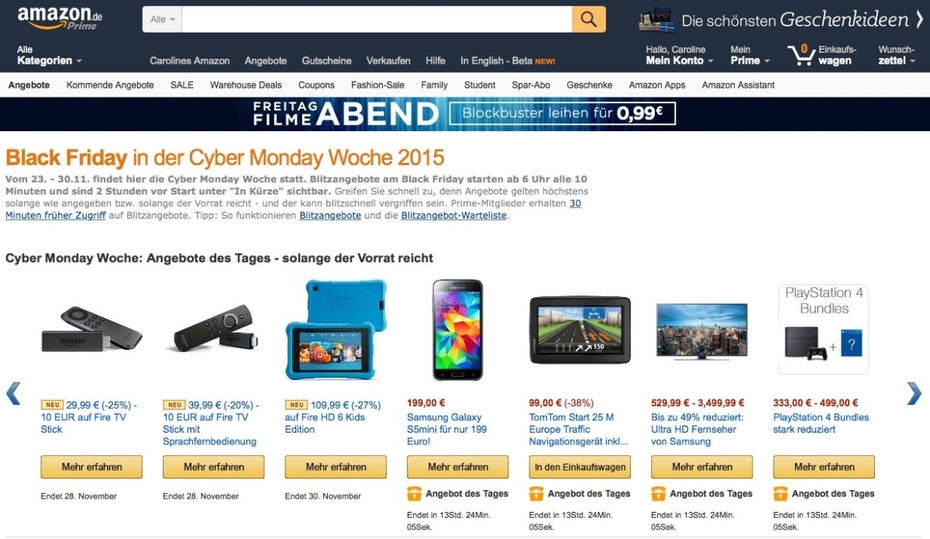
Viele Informationen bei Amazon sind in Orange gehalten. (Screenshot: Amazon)
Farben sind die stärksten Waffen eines Designs, denn sie lösen verschiedene Emotionen in uns aus. Mit Farben kannst du bestimmte Bereiche hervorheben, aber auch das Kaufverhalten beeinflussen.
Ein gutes Beispiel ist Amazon: Das Orange stehen für „limitiert“, „neu“ und Dynamik – alles was zum Kauf führt, ist deshalb in der gleichen Farbe gehalten. Von der Suche über die Informationen bis hin zum entscheidenen Absenden-Button zieht sich dieser orange Faden durch das ganze Layout.
Wie genau verschiedene Farben unsere Emotionen beeinflussen, kannst du übrigens auch in diesem Artikel nachlesen.
Emotionale Verbindungen

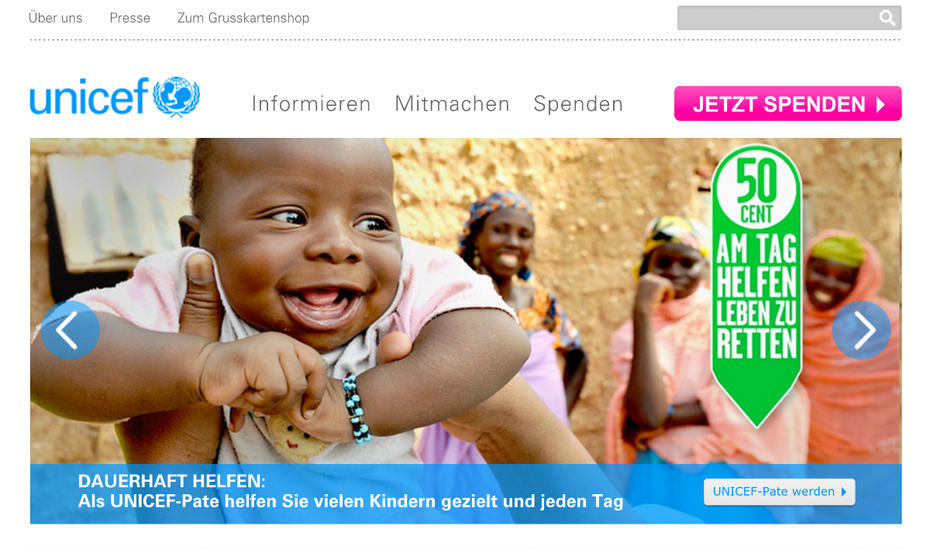
(Screenshot: Unicef.de)
Emotionen könne auf verschiedene Art und Weise hergestellt werden – durch Bilder, Töne oder Farben. Durch Emotionen kannst du deine Besucher zu einer gewünschten Aktion lenken und verschiedene Verhaltensweisen auslösen. Ähnlich wie bei Farben hängt es allerdings vom Produkt ab, wie du den Benutzer beeinflussen willst – und davon, welches Ziel du hast.
Und: Nicht jeder Mensch reagiert gleich auf bestimmte Emotionen. Dennoch gibt es einige, die schneller zu einem Kontakt führen: Glück, Energie, Vertrauen, Glauben oder gemeinsame Werte.
Lebendige Websites

Lass die Website Mensch sein. (Screenshot: lakesandlegends.com)
Eine Website ist nichts Reales, aber damit sie uns beeinflussen und ansprechen kann, müssen wir das Gefühl haben, dass jemand Reales dahinter steckt.
Damit man uns an eine Marke oder ein Produkt binden kann, müssen Bilder, Grafiken, Töne und Animationen möglichst real sein und sich auf physikalischer Ebene bewegen. Ebenso erhöhst du mit freundlichen und persönlichen Texten die Chancen darauf, eine Bindung aufzubauen.
Kommunikation
Eine Konversation findet schon beim ersten Klick statt und fördert die Benutzerbindung. Sie ist abhängig von den Gegebenheiten der Website – und davon, wonach überhaupt gesucht wird. Die Konversation kann Scrollen, Klicken, Ausfüllen oder Teilen sein. Also: Ohne Konversation wäre eine Seite ziemlich langweilig, richtig?
Wenn Du jetzt noch mehr über dieses Thema wissen willst, klick einfach die Infografik an. Sie bietet dir eine Menge weiterer Informationen zum Thema.

via designtaxi.com


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Gerade auch für Shop-Betreiber ist es ungemein wichtig, sich an die oben genannten ‚Regeln‘ zu halten. Für unsere Kunden haben wir daher unseren Theme-Store etwas übersichtlicher gestaltet und bieten nun Design-Templates nach Kriterien, wie Gratis, Premium und verschiedenen Brachen-Kategorien an. http://store.versacommerce.de/
Viele Webdesigner haben noch ihre Probleme die richtigen Fotos zu finden, welche das Geschriebene emotional unterstützen. Dabei ist das wirklich die Hauptaufgabe der gewählten Abbildungen.