Psychologie des Webdesigns: Das Z-Pattern verstehen

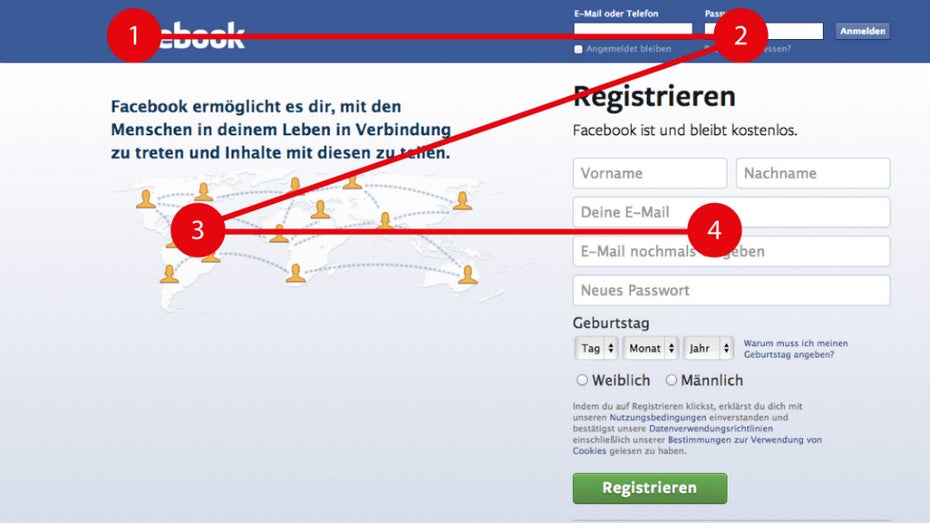
Das Z-Pattern bei Facebook. (Montage: t3n.de)
Das Z-Pattern verstehen
Wie für alle Medien spielen auch für das Webdesign psychologische Grundlagen eine Rolle, die als Erfolgsfaktoren für gute Designs gelten. Betrachtungsmuster sind hierbei mitunter zwei wichtige Aspekte, die bei der Gestaltung von Websites beachtet werden sollten. Das Z-Pattern ist neben dem F-Pattern eins dieser Muster.
Die Grundlage des Z-Patterns ist schnell erklärt: Hierbei wird angenommen, dass das Auge beim Überfliegen der Webseite einem Z-Muster folgt, also links anfängt, sich auf der horizontalen Achse nach rechts bewegt, dann diagonal nach unten links wandert und anschließend wieder horizontal nach rechts. So sollen sich die Anwender einen schnellen Überblick über das Webprojekt machen können.

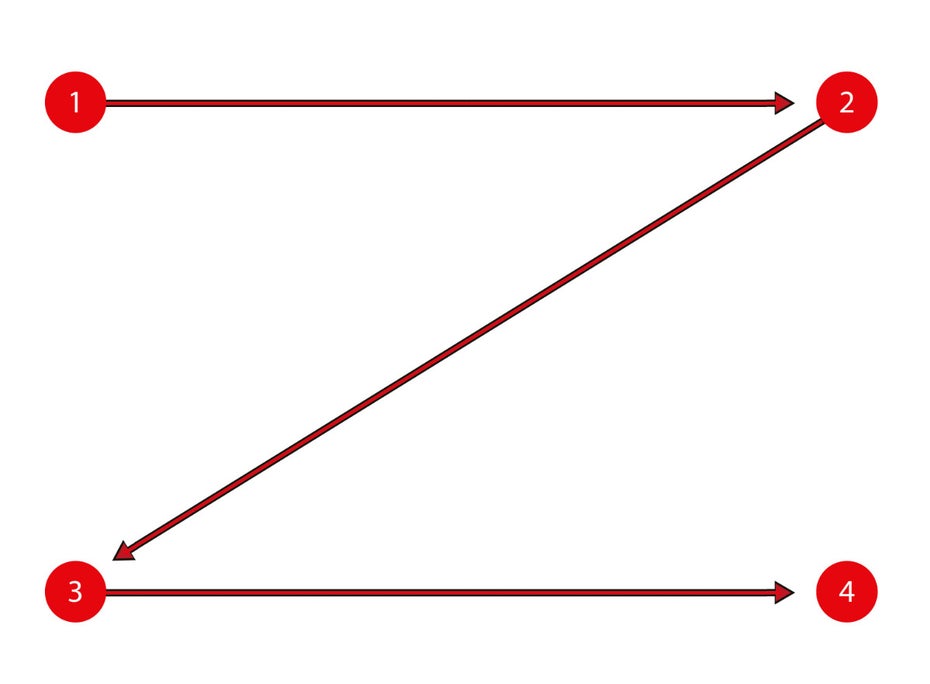
Das Z-Pattern bildet den Blickverlauf in Z-Form mit vier wichtigen Fixpunkten ab. (Grafik: t3n)
Z-Pattern
Diesen Effekt können sich Entwickler zunutze machen und wichtige Elemente oder Informationen an den besagten Punkten platzieren. Als groben Anhaltspunkt können sich Entwickler auch das bekannten AIDA-Modell vorstellen: Attention, Interest, Desire, Action. Das Z-Pattern lässt sich also mit diesem etablierten Modell aus dem Marketing sehr gut kombinieren.
Eine praxisnahe und mögliche Anwendung des Z-Musters könnte es sein, das Logo auf Position 1 und die Suchfunktion auf Position 2 zu platzieren. Der dritte beziehungsweise vierte Punkt könnten Call-To-Action-Elemente oder vielleicht sogar Werbung sein.
Z-Pattern
In der Mitte der Seite, also quasi auf der Diagonalen zwischen Punkt 2 und 3, könnten wir bildlastige Inhalte platzieren, um zusätzlich stärkere Aufmerksamkeit bei dieser flüchtigen Augenbewegung zu erzielen. Punkt 3 könnte eine kurze Zusammenfassung der Inhalte enthalten. Arbeiten wir hier visuell – beispielsweise mit Icons –, können wir auch in diesem Fixpunkt zusätzliche Aufmerksamkeit erzeugen. Der letzte Fixpunkt bietet sich an, um ein weiteres Call-To-Action-Element zu platzieren, da hier der Blickverlauf endet und unser primäres Ziel in der Regel eben diese Aktion des Benutzers sein soll: Action.
Das Z-Muster deckt die wichtigsten Aspekte wie Branding, Hierarchie, Struktur und Aktion ab und ist somit ein gutes Gerüst, um Inhalte entlang den Kanten des „Z“ zu positionieren. Dabei muss sich das Muster nicht über die komplette Webseite erstrecken. Du kannst dein imaginäres „Z“ strecken, stauchen und auch „schief“ über deine Webseite legen. Die Fixpunkte sollten jedoch klar definiert sein und genutzt werden, um das Scannen der Seite zu unterstützen. Prinzipiell ist es auch möglich, verschiede Pattern in Kombination anzuwenden – wichtig ist allerdings eine klare visuelle Abgrenzung von den unterschiedlichen Mustern und Strukturen, sonst endet das Design als amorphe Ansammlung von Informationen.

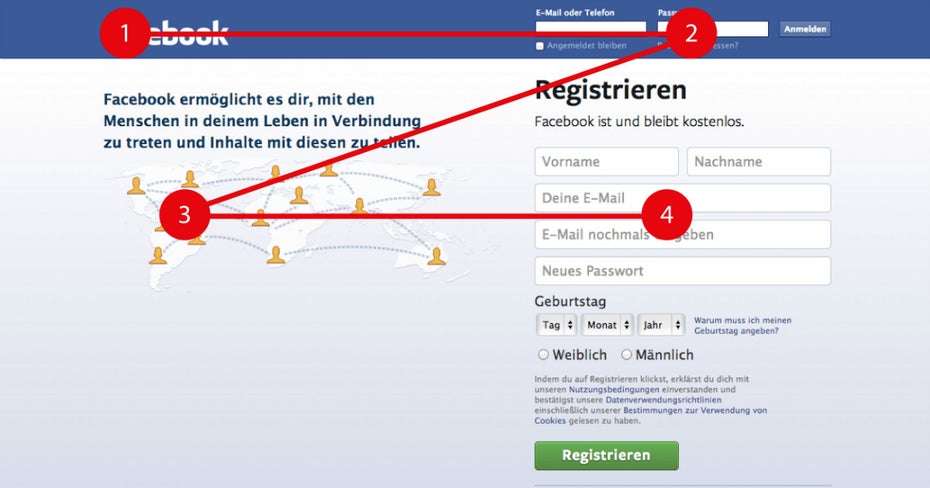
Facebook nutzt das Z-Pattern auf der Login Seite. (Screenshot: t3n)
Herausforderungen des Z-Patterns
Dennoch – egal wie stark du das Design strukturierst – die Wahrscheinlichkeit, dass die Benutzer dem auffälligsten Element die meiste Aufmerksamkeit schenken und aus dem Betrachtungsmuster ausbrechen, ist relativ hoch – oder auch nicht. Natürlich birgt das Anwenden verschiedener Muster aus der Web-Psychologie gewisse Risiken. Das Z-Muster kann aber eine weitgehend freie Gestaltung von Inhalten ermöglichen, wobei das Muster mehrfach in einem Layout angewandt werden kann, sodass Designer viele Freiheiten bei der Gestaltung haben und gleichzeitig einen guten Lesefluss erzielen können.
Das Z-Pattern eignet sich besonders für minimalistische Designs mit unkompliziertem Aufbau und kann bei komplexen Seiten mit vielen Inhalten leicht scheitern. Für textlastige Seiten wäre das F-Pattern eine interessantere Alternative.
Was haltet ihr von den bekannten Pattern? Haltet ihr euch daran oder brecht ihr diese Muster öfter auf?


Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Der Artikel ist äußerst interessant, gibt es zu diesem Thema weiterführende Lektüre, die sich auch noch auf anderen Pattern bezieht? Könnt ihr mir andere Webseiten oder Bücher zu diesem Thema empfehlen?
Hm sowas hätte man mal vor dem Auswahl seines Webdesigns wissen müssen, gibt es da schon Templates die das „Z“ Kriterium erfüllen?
Zum Z-Muster heißt es: <>. Was rechtfertigt diese Annahme eigentlich?
Wenn man sich typische Eytracking-Aufzeichnungen ansieht, bekommt man eigentlich eben anderen Eindruck: Diesen ersten „Rechtslauf“ (2) sieht man doch eher selten. Oben links ist meistens ein Hotspot und dann stechen visuelle Elemente ins Auge. Das kann eine Überschrift sein oder ein (noch nicht mal großes) Bild mit einer signifikanten Abbildung, die ein Schema anspricht.
Dem F-Schema begegnet man, finde ich, heute nicht mehr so oft. Ich glaube, das war ein Paradigma in den Zeiten der Portale mit drei oder vier Spalten.
Wenn ich Mittel zum Forschen hätte (z.B. einen Eyetracker in Verbindung mit einem EEG-Scanner) würde ich gerne mal eine „Diagonaltendenz“ untersuchen, von oben links nach unten rechts im sichtbaren Bereich des Bildschirms (möglicherweise ist es bei Angehörigen von Schriftkulturen, die von recht nach links lesen umgekehrt!).
Also: Oben links das Logo zeigen, in der Mitte ein visuelles Element (muss kein Gesicht sein) und in Fortsetzung der Verbindung von Logo und Bildschwerpunkt unten rechts ein Call to action (oder irgend etwas, was weiterbringt).
Sicher, bei minimalen Designs wie der Facebook Startseite funktioniert die Annahme. Es entspricht aber auch einfach unserem Leseverhalten und ist damit keine neue Erkenntnis. Die Suche rechts oben zu platzieren ist auch einfach eine Gewohnheit, die es Besuchern von Webseiten erleichtert sich zurechtzufinden, besonders wenn Webseiten sehr komplex sind. Ob die Suche ihre Position oben rechts auf Grund unserer Sehgewohnheiten bekommen hat oder ob sich das einfach nur jemand ausgedacht hat und alle haben es nachgemacht kann ich leider nicht sagen.
Viel wichtiger ist doch, mit welchen Erwartungen Besucher auf die Website kommen und wie ich diese durch eine ausgewogene Gestaltung (unter Berücksichtigung der Sehgewohnheiten) der Elemente erfüllen kann.
Das kann dann auch ein „Z-Pattern“ sein.
Gibt es irgendwelche aussagekräftigen Untersuchung zum Z-Pattern?
Das Z-Muster kommt aus den Printmedien. Leider kennen viele Webdesigner nicht den Spannungsraum, der bei der erwähnten Gestaltung eine wichtige Rolle spielt.