CSS AG
eGECKO Business Software für ganzheitlich integrierte GeschäftsprozesseCSS Working Group bringt CSS Nesting Module auf den Weg
Sie gehört zu den meist gewünschten CSS-Features überhaupt – die Möglichkeit, CSS-Selektoren ineinander zu verschachteln. Das CSS Nesting Module soll genau das standardisieren und hat sich jetzt auf den steinigen Weg gemacht.
WeiterlesenCSS Grid: Das leistet das neue Layoutmodul
Nach langer Entwicklungszeit steht das neue CSS-Grid-Layout in den Browser-Startlöchern. Wir geben einen Überblick und zeigen, wie sich das Grid im Vergleich mit Flexbox und anderen schlägt.
Weiterlesen77 kostenlose CSS-Formulare zur Inspiration
CSS-Formulare erleichtern die Dateneingabe enorm. Freefrontend zeigt die unterschiedlichsten Formulare für jede Website.
WeiterlesenCSS für Beginner: 7 Tipps, die du kennen solltest
Natürlich würde das Web auch ohne CSS funktionieren – nur sähe es dann hässlich aus. Damit die Websites auch in alten Browsern korrekt angezeigt werden, müssen einige Dinge berücksichtigt werden.
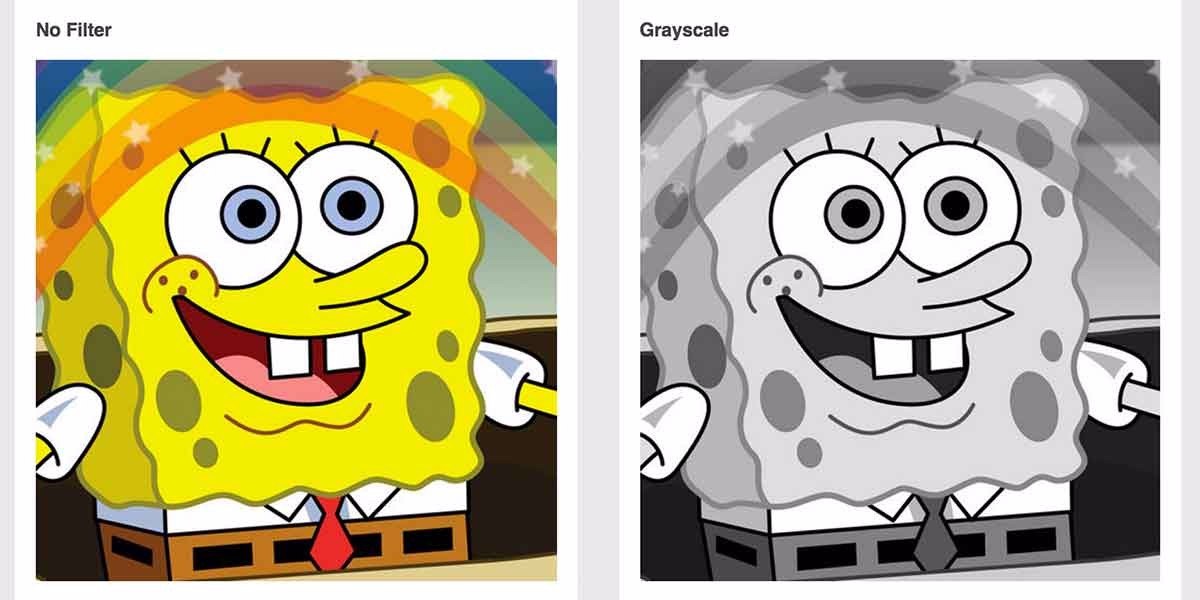
WeiterlesenCSS-Filter unter der Lupe: Das können sie – und so werden sie genutzt
CSS-Filter können auf die verschiedensten Weisen eingebunden werden. Wir zeigen euch, welcher Weg am effizientesten ist.
WeiterlesenCSS-Selektoren, aber so richtig: Die 10 besten Selektoren um den Quellcode aufzuräumen
Nicht nur HTML5 hat viele neue Funktion erhalten um Webseiten, strukturell und funktional, aufzumotzen. Auch bei den Cascading Style Sheets (CSS) hat sich sehr viel getan. Viele neue CSS-Selektoren werden aber noch kaum oder wenig benutzt, da es auch weiterhin mit ID und Klasse umständlich funktioniert. Wir werfen jetzt einen Blick auf die neuen dynamischen Selektoren von CSS3.
WeiterlesenSass vs. Less: So findest du den richtigen Präprozessor für dich
Vielleicht bist du dir noch nicht ganz sicher, welchen Präprozessor du nutzen willst. Sass, Less oder doch lieber einen Dritten? In diesem Artikel zeigen wir dir kurz und knapp die wichtigsten Unterschiede zwischen Sass und Less.
WeiterlesenCSS3-Shapes: Diese Möglichkeiten eröffnen sich mit dem neuen CSS-Modul
Mit CSS-Shapes wird es Webworkern in Zukunft möglich sein, Texte um Objekte fließen zu lassen wie in einem Satzprogramm. Wir verraten, wie CSS-Shapes funktionieren und wie du sie einsetzen kannst.
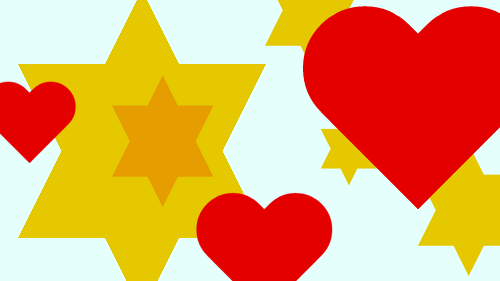
WeiterlesenCSS: Geometrische Figuren mit reinem CSS gestalten
CSS sorgt dafür, dass HTML gut aussieht. Doch mit CSS ist weit mehr möglich, als Texte, Tabellen, Bilder etc. zu gestalten. Selbst geometrische Figuren lassen sich mit reinem CSS erstellen. Mit einigen Kniffen lassen sich nicht nur Kreise und Dreiecke, sondern auch komplexe Figuren wie Sterne und Herzen zeichnen.
WeiterlesenCSS-Tricks: Dreiecke ohne Grafiken
Dreiecke kann man in Layouts sehr vielfältig einsetzen und wenn man will, muss man dazu nicht einmal Grafiken verwenden. Wie man das mit CSS umsetzen kann, zeigt dieser Artikel. Dabei geht es nicht um eine neue Eigenschaft von CSS3, aber dennoch muss man hier wie so oft die Kompatibilität mit verschiedenen Browsern beachten.
WeiterlesenDaten & Kontakt:
066193920
06619392325
Mitarbeiterzahl: 101-500
gegründet 1984