Künstlerdialog WEBDESIGN
Webdesign | Grafik | OnPage-SEO5 Webdesign-Trends für deine One-Page-Website zum Nachprogrammieren
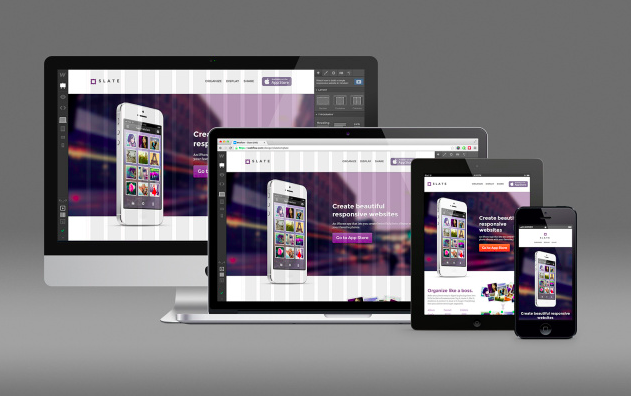
In der Website-Gestaltung lässt sich ein Trend zu One-Pagern erkennen – klar, alles auf einer Seite zu präsentieren, hat Vorteile. Unsere Gastautorin zeigt euch, wie ihr fünf coole Features nachprogrammieren könnt.
WeiterlesenResponsive Webdesign: Texte automatisch skalieren
Responsive Webdesign gehört mittlerweile zum Alltag jedes Web-Developers – wie die Butter auf dem Brot. Leider können Texte ein noch so hübsches Layout wieder zerstückeln.
WeiterlesenWebflow: Intuitives Online-Tool für Responsive Webdesign integriert CMS-Funktionen
Responsive Webdesign ist heute Standard. Mit Webflow gibt es eine Online-Plattform, die vieles leichter machen will. An Bord hat der Service Werkzeuge und Hilfsmittel für HTML5 und CSS3 sowie einen hervorragenden WYSIWYG-Editor. Jetzt sind auch vollständige CMS-Features integriert worden.
WeiterlesenResponsive Webdesign, Teil 4: Steuerungselemente und Datendarstellung
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 4 zeigen wir Möglichkeiten auf, wie ihr Formulare, Steuerungselemente und Diagramme für die responsive Darstellung fit machen könnt.
WeiterlesenResponsive Webdesign, Teil 3: Darstellung von Galerien und Videos
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 3 zeigen wir Möglichkeiten auf, Galerien, Videos, Bilder und Slider für die responsive Darstellung fit zu machen.
WeiterlesenResponsive Webdesign, Teil 2: Das Navigationsmenü
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 2 zeigen wir Möglichkeiten auf, eure Navigationsmenüs für die responsive Darstellung fit zu machen.
WeiterlesenResponsive Webdesign, Teil 1: Layout- und Textdarstellung
Mit der Serie „Responsive Webdesign“ wollen wir euch die Entwicklung flexibler Projekte erleichtern. In Teil 1 zeigen wir euch Möglichkeiten, eure Webprojekte für die responsive Darstellung fit zu machen.
WeiterlesenWebdesign-Trends: 10 Dinge, die uns 2013 erwarten
Die Webdesign-Trends 2013 unterliegen genauso einer Mode wie beispielsweise Bekleidung oder Frisuren. Doch einen Unterschied gibt es: Webdesign nutzt aktuelle Webtechnologien. Wir haben uns für euch mal umgesehen und wollen euch einen Ausblick auf mögliche Webdesign-Trends des nächsten Jahres geben.
Weiterlesen5 kostenlose jQuery-Bildergalerien für Responsive Webdesign
Für die weit verbreitete jQuery-JavaScript-Bibliothek gibt es eine Menge an Plugins, die Basisfunktionalitäten um hilfreiche Website-Features wie z.B. Bildergalerien für Responsive Webdesign erweitern. Wir stellen euch 5 frei verfügbare jQuery-Plugins für das komfortable Einbinden von für mehrere Viewports optimierte Fotosammlungen kurz vor.
Weiterlesen5 typische Webdesign-Fehler kleiner Unternehmen
Man sollte nicht glauben, dass so grundsätzliche Dinge wie eine verständliche Navigation im Jahre 2011 noch ein Thema sind – aber sie sind es. In einem Artikel fasst Mashable die fünf häufigsten Webdesign-Fehler zusammen, die vor allem (aber nicht nur) auf Websites kleiner Unternehmen zu finden sind.
WeiterlesenDaten & Kontakt:
030 - 49786057
gegründet 2004
Künstlerdialog - Daniela Reifenrath
Hobrechtstr.
37
12047
Berlin
Deutschland