Rich-Client-Anwendungen mit ExtJs: Bitte recht komfortabel
ExtJs ist ursprünglich nicht als eigenständige Bibliothek entstanden. Die Wurzeln des Frameworks liegen in der von Yahoo entwickelten YahooUI-Bibliothek (YUI). Die ersten Widgets entstanden als Erweiterung für YUI; der daran angelehnte Name YuiExt wurde erst mit der Freigabe der Version 1.0 zu ExtJs.
Moderne Webapplikationen nähern sich immer mehr der Bedienphilosophie von klassischen Desktop-Anwendungen an; Fenster, Grids, Drag & Drop, Tabs oder Trees sind nur einige Beispiele dieser Entwicklung. Da HTML solche Funktionen nicht von Hause aus mitbringt, erfolgt die Umsetzung in der Regel unter massivem Einsatz von CSS und JavaScript. Wollte man eine Webanwendung schreiben, die dem Bedienkomfort einer Desktop-Anwendung entsprach, war man vor nicht langer Zeit auf viele unterschiedliche Bibliotheken und JavaScript-Skripte angewiesen.
Das in diesem Artikel vorgestellte ExtJs [1] ist eine der besten Bibliotheken, die es zur Erstellung von Webanwendungen gibt. Sie stellt eine Vielzahl von Widgets bereit, die gut aufeinander abgestimmt sind. Die Dokumentation ist ebenso vorbildlich wie der Support und die Vielzahl an Erweiterungen, die es für das Framework gibt. Eine vollständige Beschreibung aller Widgets würde den Rahmen dieses Artikels bei Weitem sprengen, die im Folgenden aufgeführten Möglichkeiten sollen interessierten Entwicklern deshalb lediglich einen Überblick verschaffen.
DOM
Die Basis jeder JavaScript-basierten Webanwendung sind Änderungen an der HTML-Dokumentenstruktur über DOM-Operationen. Aus diesem Grund ist es wenig verwunderlich, dass ExtJs für diese Aufgabenstellung eine Menge an Helfern mitbringt. Schon nach kurzer Einarbeitung fragt man sich, warum JavaScript nicht von Hause aus so einfach sein kann:
// Lesen von Elementen per ID
var myEl = Ext.get('mein-div');
// entspricht: var myEl = document.getElementById('mein-div');
Listing 1
Das von Ext.get gelieferte Objekt ist ein JavaScript-DOM-Objekt, das von ExtJs um sehr viele Komfort-Funktionen erweitert wird. Gängige Arbeiten werden dadurch zum Kinderspiel:
var myEl = Ext.get('mein-div');
myEl.highlight(); // Hervorheben des Elementes
myEl.hide(); // Verstecken des Elementes
myEl.show(); // Element sichtbar machen
myEl.setOpacity(0.25); // Transparenz festlegen
myEl.addClass('new-style'); // Neue CSS-Klasse hinzufügen
Listing 2
Der Zugriff über die ID eines HTML-Elements genügt für einfache Aufgaben bereits vollkommen. Manchmal soll aber viel spezieller auf mehrere DOM-Objekte zugegriffen werden, beispielsweise sollen alle DIV-Elemente mit einer bestimmten CSS-Klasse unsichtbar gemacht oder mit neuen Style-Informationen versehen werden.
// Alle DIV-Elemente hervorheben
Ext.select('div').highlight();
// Allen DIV-Elementen, mit dem CSS-Style eine neue CSS-Klasse zuweisen
Ext.select('div[class=alter-style]').addClass('neuer-style');
Listing 3
Damit bei Weitem noch nicht genug. Wer schon einmal „zu Fuß“ neue HTML-Elemente mit JavaScript erzeugt hat, der weiß, was für einen Aufwand das bedeuten kann. Die „DomHelper“-Klasse von ExtJs macht das Erzeugen, wie in Listing 4 zu sehen, zum Kinderspiel. Dort wird eine Reihe von Listenelementen innerhalb eines DIV erzeugt.
<script type='text/javascript'>
var dh = Ext.DomHelper;
var list = dh.append('my-menu', {
id: 'my-menu', tag: 'ul', cls: 'menu', children: [
{tag: 'li', id: 'item0', html: 'Eintrag 1'},
{tag: 'li', id: 'item1', html: 'Eintrag 2'},
{tag: 'li', id: 'item2', html: 'Eintrag 3'}
]
});
</script>
...
<div id='my-menu'></div>
Listing 4
AJAX
Kaum eine neu implementierte Webanwendung arbeitet heute noch ohne AJAX. Aus dem Hype der letzten Jahre wurde ein solides Mittel, um Webapplikationen benutzerfreundlicher zu gestalten. Auch ExtJs nutzt AJAX an vielen Stellen, um Daten vom Server an den Client oder zum Speichern an den Server zu übertragen.
ExtJs kann mit mehreren Übertragungsformaten für AJAX-Anfragen umgehen. Am besten in das Framework integriert ist das JSON-Format, das vor allem für die erweiterten Widgets wie Grids oder Trees zum Einsatz kommt. Die Listings 5 und 6 zeigen, wie clientseitig eine einfache AJAX-Anfrage an den Server abgesetzt werden kann.
<div id="msg"></div> Name: <input type="text" id="name" /><br /> <input type="button" id="okButton" value="OK" />
Listing 5
Ext.onReady(function(){
Ext.get('okButton').on('click', function(){
var msg = Ext.get('msg');
msg.load({
url: [server url], // Hier steht die Server-URL
params: 'name=' + Ext.get('name').dom.value,
text: 'Updating...'
});
msg.show();
});
});
Listing 6
Die Verarbeitung auf dem Server ist selbstverständlich abhängig von der gewählten Server-Programmiersprache. Das in Listing 7 aufgeführte Beispiel ist in PHP geschrieben.
<?php if(isset($_POST['name'])) {
echo 'From Server: '.$_POST['name'];
}
?>
Listing 7
Layouts
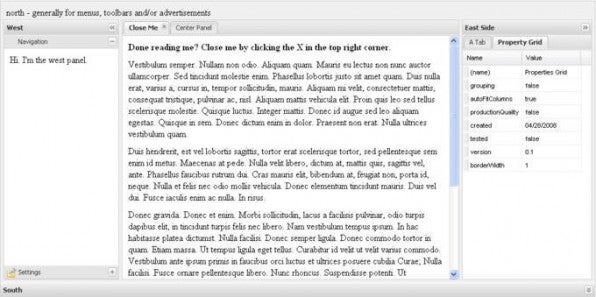
Verglichen mit Desktop-Anwendungen sind HTML-Seiten relativ starre Gebilde. Selbst in Zeiten von CSS2 bestehen sie oft aus Bereichen mit festen Größen, während man in Desktop-Anwendungen einzelne Bereiche in der Regel an eigene Anforderungen anpassen kann. ExtJs macht solche Anpassungen möglich. Die folgende Abbildung zeigt ein Beispiel für eine ExtJs-Benutzeroberfläche, die mit einem so genannten Border-Layout zum „Wegklappen“ einzelner Bereiche arbeitet.
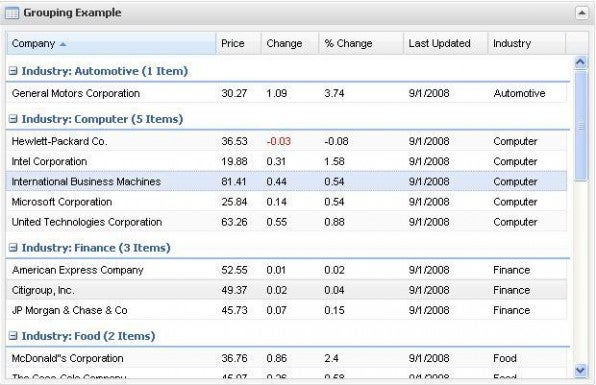
Grids
Tabellen waren schon immer wichtige Hilfsmittel für die Darstellung von Daten innerhalb einer Webanwendung. Leider waren und sind die von HTML zur Verfügung gestellten Tabellen meist nur unzureichend für die Anforderungen moderner Anwendungen. Das beginnt schon mit dem nicht vorhandenen oder nur schwer zu implementierenden Scrolling der Tabelleninhalte. Sortierung, Paging und anpassbare Größen von Spalten sind Beispiele für wünschenswerte, mit HTML-Tabellen aber nur schwer umsetzbare Funktionalitäten.
Die ExtJs-Implementierung erlaubt neben den erwähnten Funktionen noch viele weitere mehr, so sind etwa Gruppierungen von Daten oder die Formatierungen einzelner Zellen definierbar.
Die Grids sind zudem vollständig mit AJAX dynamisierbar. Das Framework kümmert sich selbst um die notwendigen Serveranfragen, je nachdem, welche Aktion gerade ausgeführt wurde (Sortieren, Blättern usw.).
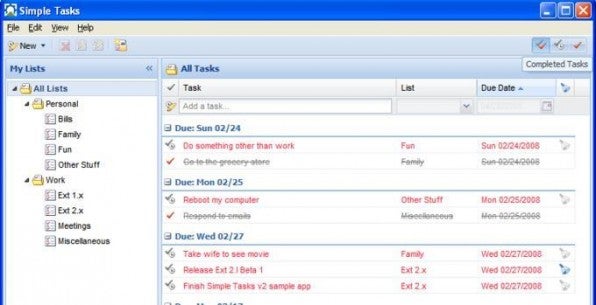
Trees
Die meisten Daten einer Anwendung sind in irgendeiner Weise hierarchisiert, oft in Form von Baumstrukturen. Seit jeher sind daher Tree-Controls wichtige Bestandteile von Webanwendungen. Auch hierfür bietet ExtJs ein mächtiges Widget, das wahrscheinlich fast allen Anforderungen an einen Tree gerecht werden kann.
Ähnlich wie das Grid-Control sind auch Bäume komplett per AJAX dynamisierbar. Es können Unterknoten nachgeladen werden, wenn ein Benutzer einen Knoten öffnet; das hat vor allem bei Strukturen mit sehr vielen Daten große Vorteile. Daten können zudem auch innerhalb eines Baums oder zwischen mehreren Bäumen per Drag & Drop verschoben werden. Das funktioniert nicht nur zwischen Tree-Elementen, sondern auch mit anderen ExtJs-Controls wie beispielsweise den Grids.
Anbindung an Thirdparty-Systeme
Die Entwicklung mit JavaScript ist nicht jedermanns Sache. Aus diesem Grund gibt es für viele Programmiersprachen Schichten, die das Schreiben einer Anwendung in der bevorzugten Sprache erlauben. Die Zwischenschicht erzeugt dann zur Laufzeit oder als eine Art Compiler den dazu notwendigen JavaScript-Quellcode. Bekanntestes Beispiel hierfür ist das Google Web Toolkit (GWT).
Java-Programmierer können damit Webanwendungen komplett in Java entwickeln, die Umsetzung in JavaScript erfolgt durch GWT, das sich zudem leicht um eigene Widgets erweitern lässt. ExtGWT [2] und GWT-Ext [3] sind Vertreter solcher Erweiterungen, die eine Kapselung von ExtJs in GWT-Klassen bieten und dadurch eine Entwicklung von ExtJs-basierten Anwendungen in Java erlauben. Auf ähnliche Art und Weise funktioniert PHP-Ext [4], ein Wrapper für PHP.
Ein besonders interessantes Feature ist die Verbindung von ExtJs mit der AIR-Technologie von Adobe [5]. Webbasierte Anwendungen lassen sich so offline als Desktopanwendung verwenden. ExtJs bietet seit der Version 2.0.2 Klassen, mit denen die Erstellung von AIR-Anwendungen besonders einfach wird.
Lizenz
ExtJs besitzt eine duale Lizenz. Für den Einsatz in Open-Source-Software ist das Framework unter der GPL Version 3 lizenziert. ExtJs kann in solchen Fällen kostenlos verwendet werden, vorausgesetzt, die Anwendung ist ebenfalls unter der GPL veröffentlicht. Wer das Framework in einer kommerziellen Anwendung verwenden oder den Quellcode seines Projekts nicht veröffentlichen möchte, kann eine der kostenpflichtigen Lizenzen (Single-Developer-Licences) erwerben, die ab 289 USD erhältlich sind.
Fazit
Mit dem Erscheinen der Version 2.0 des Frameworks hat ExtJs einen großen Schritt in Richtung einer universell einsetzbaren Widget-Bibliothek gemacht. In der vor kurzem freigegebenen Version 2.1 kamen weitere Funktionen hinzu, die das Entwicklerleben vereinfachen. Der Wechsel der Lizenz, der mit dieser Version einherging, ist allerdings unter den Nutzern heftig umstritten, und viele haben einen Wechsel zu anderen Frameworks wie DOJO [6] angekündigt. Dieser Artikel stellt nur einige der vielen Möglichkeiten des Frameworks vor. Ein Blick auf die offizielle Internetseite des Projekts lohnt sich daher auf alle Fälle, um einen Überblick über die nicht erwähnten Möglichkeiten der DOM-Bearbeitung, Event-Handling und mehr zu bekommen.






Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team