Changelog 2.0: Neue Tools und Technologien für Webentwickler
Visualisierung und Charts mit CSS und JavaScript
Das Blog „Six Revisions“ stellt in einem Beitrag acht Möglichkeiten
vor, mit CSS verschiedenste Diagramme und Graphen zu erzeugen [1].
Nur unter Verwendung von CSS und ganz ohne Flash und JavaScript
entstehen ansehnliche Ergebnisse mit minimalem Aufwand. In einem
weiteren Eintrag stellt „Six Revisions“ zehn Lösungen vor, die auch
komplexeren Aufgaben gerecht werden – diesmal allerdings unter Einsatz
von CSS und JavaScript [2].
Neben Plugins für jQuery und weitere JavaScript-Bibliotheken sticht das auf MochiKit basierende Plotkit [3] durch Unterstützung für Scalable Vector Graphics (SVG) hervor. Die aus
der Ruby-Welt bekannte Bibliothek „Gruff“ erzeugt nun auch in der
„Bluff“ getauften JavaScript-Version elegante Diagramme – eine gute
Wahl für Entwickler, die mit einer Bibliothek verschiedene Aufgaben im
Bereich Charting lösen möchten.
Die Lösungen, die David Wong in seinem Blog „84 Bytes“ vorstellt [4],
sind zwar weniger leichtgewichtig, eignen sich allerdings besser für
Visualisierungen, die nicht nur aus Diagrammen bestehen. Sechs
verschiedene Bibliotheken von „Chronoscope“, das auch Microformats
unterstützt, bis „Processing.js“, die JavaScript-Portierung des
bekannten Processing [5], werden kurz, aber übersichtlich und mit Beispielen vorgestellt.
Blackbird: JavaScript-Konsole
Die Firefox-Extension „Firebug“ ist bei Webentwicklern sehr populär.
Über die Jahre ist der heute beeindruckende Funktionsumfang gewachsen.
Mittlerweile empfinden aber viele Webentwickler „Firebug“ als zu
umfangreich, andere können oder wollen Firefox nicht benutzen. Die
JavaScript-Klasse Blackbird [6] bietet eine kompakte Ausweichmöglichkeit, um mit geringstem Aufwand in
den Genuss einer „Logging-Console“ zu kommen. Internet Explorer (ab
Version 6), Firefox (ab Version 2), Safari (ab Version 2) und Opera 9.5
gehören zu den vom Autor getesteten Browsern, prinzipiell arbeitet
Blackbird aber auch mit weiteren JavaScript-fähigen Browsern zusammen.
Die Benutzung ist denkbar einfach und komfortabel, neben dem JavaScript
ist nur eine CSS-Definition im Kopf des HTML-Dokuments zu
referenzieren, um Aufrufe von Methoden wie „log.info( ‚T3N rules‘)“ zur
Ausgabe auf der Konsole zu veranlassen. Tastaturkürzel beschleunigen
die Bedienung, das Erscheinungsbild ist anpassbar. Darüber hinaus
bringt Blackbird eine einfache Funktion zum Profiling (Zeitmessung) mit.
Prototip2: JavaScript-Tooltip-Luxus
Der
Begriff „Tooltip“ ist schwer in die deutsche Sprache zu übersetzen, doch die meisten Webentwickler werden „Kurzinfos“ oder
„Fingerspitzen“ bereits das eine oder andere Mal implementiert haben.
Um den Aufwand gering und die Möglichkeiten flexibel zu halten, bietet
sich die JavaScript-Bibliothek „prototip2“ an [7].
###WORKAROUND###
Basierend auf Prototype dürfte der grundlegende Funktionsumfang für die
allermeisten Einsatzgebiete ausreichen, die gut durchdachte Struktur
lässt allerdings Tür und Tor für Erweiterungen offen. Zum mitgebrachten
Funktionsumfang gehören sowohl einfachste Tooltips, Varianten mit runden Kanten als auch komplexe Formen, die Ihre Inhalte (auch Bilder)
dynamisch via Ajax anfordern können. Eine Dokumentation mit reichen
Beispielen rundet die Freude an der Benutzung von „prototip2“ ab.
AS3Dmod: Abstraktion in 3D
###WORKAROUND###
Der dreidimensionale Raum ist zu einem wichtigen Thema im
Bereich Adobe Flash geworden. Der populärste Vertreter der 3D-Engines
ist Papervision3D, doch es gibt mittlerweile eine Vielzahl anderer
Engines, die Vergleichbares bieten. Je nach Anforderung gibt es
unterschiedliche Gründe für oder gegen die Verwendung einer speziellen
Engine. Dabei macht es die rasche Weiterentwicklung nicht gerade
einfach, sich als Entwickler auf eine Engine zu fokussieren. Einen
ersten Schritt in Richtung Konsolidierung machte Adobe selbst, indem es
dem Flash Player 10 grundlegende Funktionen einer 3D-Engine
spendierte: Auf diesen setzen mittlerweile alle für die aktuelle
Player-Version verfügbaren Engines auf.
Die ActionScript-Bibliothek AS3Dmod [8] geht noch einen Schritt weiter und abstrahiert mittels einer uniformen
Schnittstelle Papervision3D, Away3D, Sandy3D und Alternativa3D. Somit
reduziert sich zwar der Funktionsumfang auf einen kleineren gemeinsamen
Nenner, doch die Bindung an individuelle Eigenschaften der jeweiligen
Engine entfällt. Ein weiterer Vorteil besteht in der Möglichkeit, die
Leistung der Engine am konkreten Projekt zu vergleichen. Bleibt zu
wünschen, dass AS3Dmod selbst weiterentwickelt wird, um bestehenden
Code auf mögliche zukünftige 3D-Engines portieren zu können.
Open Video Player: Entwickler-Plattform
Hinter der Initiative „Open Video Player“ [9] steht das Unternehmen Akamai, ein Spezialist für das Streaming von Video über ein weltweit verteiltes Netzwerk (CDN). In Kooperation mit verschiedenen Unternehmen werden auf der Seite Informationen, Best Practices, Open-Source-Quellcode und exemplarisches Videomaterial angeboten – das Angebot richtet sich an den technisch versierten Entwickler und Betreiber von Videostreaming-Portalen.
Nicht ganz uneigennützig verspricht sich Akamai von dieser entwicklerfreundlichen Politik eine Bevorzugung der eigenen Dienste. Für Adobe Flash und Microsoft Silverlight stehen erstaunlich umfangreiche „Connection Classes“ zur Verfügung: Neben dem Management von Progressive-Download und Streaming-Verbindungen via RTMP oder HTTP, auch über Firewalls und Proxys hinweg, kann die zur Verfügung stehende Bandbreite ermittelt und deren Nutzung nach Bedarf limitiert werden. Bei langsameren Verbindungen ist ein Fallback auf optimiertes Videomaterial möglich. Durch die Unterstützung des von Yahoo spezifizierten „Media RSS“ [10] eignet sich „Open Video Player“ auch zur Nutzung in Portalen und zur Syndikation von Videocasts.
YouTube – Video Deeplinking
###WORKAROUND###
Das Video-Portal YouTube wurde um eine nützliche Funktion ergänzt: Mittels eines „Anchors“ an der URL lassen sich Positionen im Video direkt anspringen. Um zum Beispiel das Abspielen nach einer Minute und 23 Sekunden beginnen zu lassen, muss lediglich „#t=1m23s“ an die URL angehängt werden. Andere Dienste wie beispielsweise Google Video bieten diese Möglichkeit schon seit längerem, jetzt müssen auch YouTube-Nutzer nicht mehr mühevoll nach einer bestimmten Position suchen.
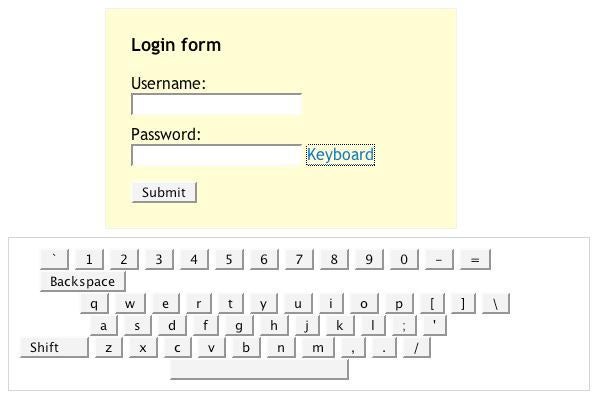
Virtuelle Tastatur in Webanwendungen
Virtuelle Tastaturen sind von öffentlichen Terminals, Touchscreen-Anwendungen und Tablet-PCs bekannt. Anstatt auf physikalische Tasten zu tippen, benutzt der Anwender ein virtuelles Abbild auf dem Bildschirm. Je nach Eingabegerät kommt ein Touchscreen, eine Maus oder ein Trackball zum Einsatz, um die Zeichen auszuwählen. Das ausführliche Tutorial „Creating a Virtual jQuery Keyboard“ [11] von Kishore Nallan beschreibt sehr verständlich, wie Entwickler eine virtuelle Tastatur mit HTML, CSS und der JavaScript-Bibliothek jQuery programmieren können. Der Quellcode ist zum Download verfügbar.
CSSHttpRequest: Cross-Domain Ajax
Das
„Sandbox“-Sicherheitsmodell ist aus der JavaScript-Welt kaum wegzudenken. Die Skripte der jeweiligen Websites laufen
zwar im selben Browser, können aber nicht aufeinander zugreifen, um Daten auszutauschen. Zwar schützt diese „Same
Origin Policy“ [12] vor Missbrauch durch böswilligen Code, doch viele Entwickler wünschen
sich einen dienstorientierten Ansatz, der auch asynchrones JavaScript
(à la XMLHttpRequest) über die Grenzen des aktuellen Kontextes (Domain)
hinaus möglich macht.
Neben dem bereits länger bekannten JSONP [13] bietet das sehr kompakte CSSHttpRequest [14] eine Lösung. Durch Aufruf einer JavaScript-Methode schickt der Browser
eine GET-Anfrage an einen Webserver (ggf. außerhalb der eigenen
Domain). Ein Skript (z. B. PHP) nimmt diese entgegen und liefert
jeweils zwei Kilobyte große Häppchen nach dem Schema „@import
url(about:chr:Hello%20World!);“ zurück, die an eine vom Entwickler zu
definierende Callback-Methode übergeben werden. Eine simple, aber
kreative und effektive Art, um serialisierte Daten über Domain-Grenzen
hinweg zu transportieren.




 Tom Hensel ist seit Ende der neunziger Jahre in den Bereichen Web- und Anwendungsentwicklung, UNIX-Systemadministration und Embedded Appliances aktiv. Für das Hamburger Unternehmen Elephant Seven (Pixelpark AG – www.e-7.com) leitet er den Bereich Flash-Entwicklung und ist als technischer Berater tätig.
Tom Hensel ist seit Ende der neunziger Jahre in den Bereichen Web- und Anwendungsentwicklung, UNIX-Systemadministration und Embedded Appliances aktiv. Für das Hamburger Unternehmen Elephant Seven (Pixelpark AG – www.e-7.com) leitet er den Bereich Flash-Entwicklung und ist als technischer Berater tätig.

Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team