Klein, aber oho! Schlanke CSS-Frameworks für bessere Performance

Schlanke CSS-Frameworks (Foto: Shutterstock)
Die bekanntesten Frontend-Frameworks Bootstrap, Foundation und Grumby sind zwar mit allen erdenklichen Komponenten ausgestattet, bringen aber auch stolze 200 bis 300 KB auf die Waage. Zwar bieten die Frameworks inzwischen auch die Möglichkeit, nur ausgewählte Elemente herunterzuladen, doch die manuelle Modifikation ist umständlich und zeitraubend. Da ist es sinnvoller, gleich ein kleines Framework zu wählen, das direkt einsatzbereit ist.
Unsere ausgewählten Frameworks bieten neben einem obligatorischen Grid-System die wichtigsten Standardelemente für Websites: Buttons, Tabellen, Formulare und Typographie. Diese Elemente sind quasi aus keinem Webprojekt wegzudenken und bereits vordefiniert. Komplexere Bausteine sucht man jedoch vergebens. Bewusst lassen die Frameworks viele Komponenten außen vor und liefern dafür ein schlankes und übersichtliches CSS.
Doch die Frameworks verzichten nicht nur auf überflüssige CSS-Komponenten, auch die übrige jQuery-Bibliothek ist nicht mit an Bord. Zwar lässt sich jQuery später noch zusätzlich einbinden, die satten 83 KB sind aber erst einmal eingespart. Alternativ verwenden einige der Frameworks deutlich kleinere JavaScript-Bibliotheken für die wichtigsten Funktionen. Das Resultat spricht für sich: Mit 15 bis 30 KB sind die Frameworks dann um den Faktor 10 kleiner als Bootstrap oder Foundation. Werden die Dateien gezippt ausgeliefert, bleiben alle Frameworks unter 10 KB. Wir stellen fünf kleine Web-Frameworks vor.
Pure.css
Das Framework Pure.css ist modular aufgebaut und besteht aus sechs Bausteinen. Das Fundament bildet die base.css mit grundlegenden Formatierungen, Resets und speziellen Anpassungen für den Internet Explorer. Das zweite wichtige Modul ist das Grid-System. Hier wird neben dem regulären noch ein responsives Grid-System bereitgestellt. Beide Grids können wahlweise 8, 12 oder sogar 24 Spalten darstellen. Das responsive Grid bietet vier Breakpoints zwischen 568 und 1280 px, die über die CSS Media Queries gesteuert werden.
Erweitern lässt sich das Web-Framework mit Formularen, Buttons, Tabellen und Menüs. Im Formular-Modul werden die wichtigsten Formular-Elemente sowie fünf Standard-Anordnungen definiert. Das kleinste Modul ist für die Buttons zuständig. Hier bietet Pure fünf Größen, verschiedene Farben und Icons für die Buttons an. Das Tabellen-Modul stellt nur rudimentäre Auszeichnungen für die Tabellen bereit, eine responsive Lösung fehlt leider. Das Menü-Modul umfasst vertikale, horizontale und Dropdown-Menus.

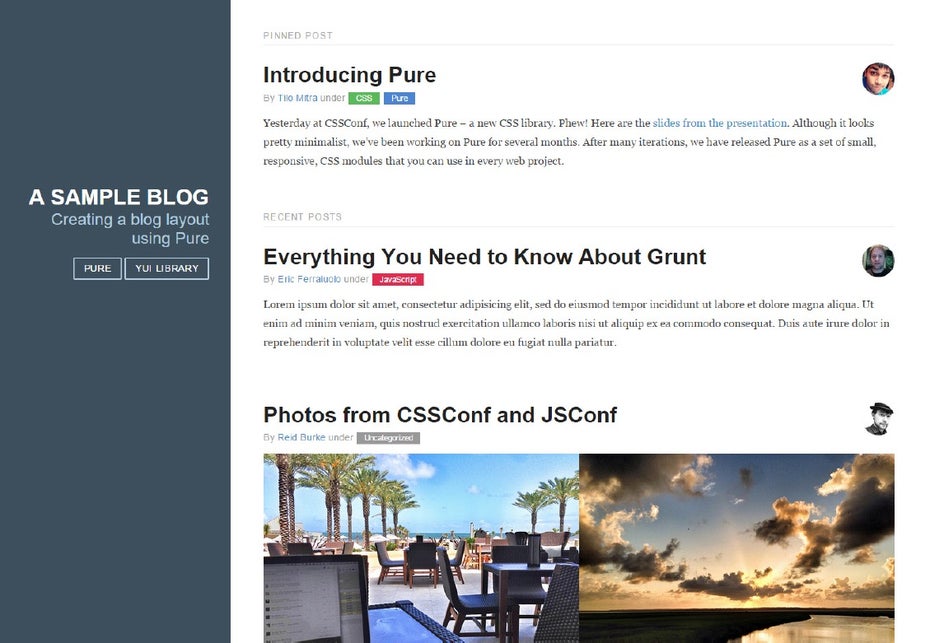
Pure.css lässt sich mit der Weboberfläche des Skin Builders komfortabel anpassen – für dieses Blog kam eins der drei vordefinierten Layouts zum Einsatz. (Screenshot: Pure.css Skin Buider)
Fazit Pure.css
Jede CSS-Datei wird in drei verschiedenen Versionen geliefert: Mit Kommentaren, ohne Kommentare und minified. Werden alle sechs Module minified und gezippt eingebunden, verbraucht das komplette Framework weniger als 5 KB. Pure.css wird auch von mehreren CDNs gehostet und und kann über diese bezogen werden.
Ein weiterer Vorteil von Pure.css ist der „Skin Builder“. Mit der komfortablen Web-Oberfläche lässt sich das Framework schnell an eigene Bedürfnisse anpassen. Noch bequemer geht es mit den drei vordefinierten Layouts „Blog“, „Email“ und „Photo-Gallery“. Diese Layouts sind außerdem gute Praxis-Beispiele, an denen man sich als Einsteiger orientieren kann.
Skeleton
Das Framework Skeleton umfasst nur zwei CSS-Dateien und ist nicht modular aufgebaut. Die Datei normalize.css übernimmt die Resets, in der Datei skeleton.css sind alle Formatierungen und Elemente des Frameworks definiert. Skeleton ist ähnlich umfangreich wie Pure.css. Das Framework bietet fünf Breakpoints zwischen 400 und 1200 px und wird mit einem 12-spaltigen Grid-System geliefert. Skeleton stellt außerdem Buttons, Tabellen, Formulare und Typographie zur Verfügung. Im Vergleich zu Pure.css definiert Skeleton die Bausteine jeweils mit weniger Varianten und verzichtet auf weitere Parameter. Buttons sind deshalb nur in einer Größe und einer weiteren Farbe vorhanden.
Fazit Skeleton
Skeleton ist gut strukturiert und die CSS-Dateien sind übersichtlich aufgebaut. Die Klassennamen sind selbsterklärend und auf ein Minimum beschränkt. Skeleton benötigt etwa 4 KB, wenn beide CSS-Dateien minified und gezippt eingebunden werden. Das Framework zeigt auf seiner Demo-Seite alle erdenklichen Elemente und gibt eine gute Vorstellung davon, was man damit erreichen kann. Alle Bausteine sind ausführlich auf der Website dokumentiert und erleichtern den Einstieg.
Code-Beispiel Skeleton für ein einfaches Formular
<form> <div class="row"> <div class="six columns"> <label for="Email">E-Mail:</label> <input class="u-full-width" type="email" placeholder="test@mailbox.com" id="Email"> </div> <div class="six columns"> <label for="Name">Name:</label> <input class="u-full-width" type="text" id="Name"> </div> </div> <label for="exampleMessage">Nachricht</label> <textarea class="u-full-width" placeholder="Hi Dave ..." id="exampleMessage"></textarea> <input class="button-primary" type="submit" value="Submit"> </form>
Listing 1
Cardinal
Das dritte Framework im Bunde ist ein Cardinal . Es existiert inzwischen in der Version 2.4.5 und wird seit knapp zwei Jahren entwickelt. Das Framework wurde in LESS geschrieben und wird mit acht Modulen geliefert. Das responsive Grid-System ermöglicht Layouts mit vier, fünf und sechs Spalten. Cardinal ist leider nur auf 960 px ausgerichtet und hat einen weiteren Breakpoint bei 600 px.
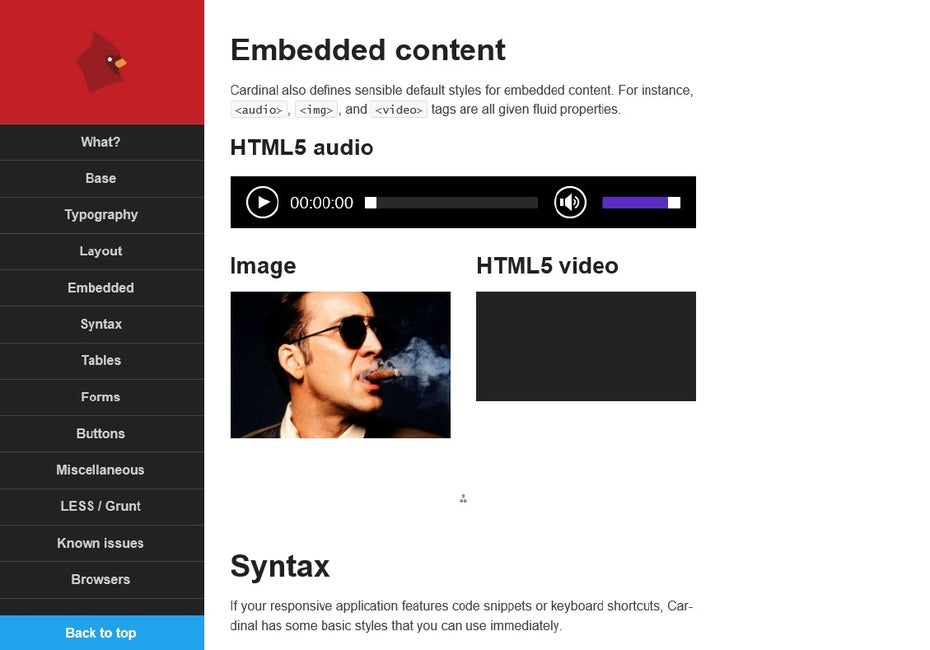
Die Erweiterungsmodule wurde in je eine LESS-Datei ausgegliedert. Zu den wichtigsten Modulen zählen Tabellen, Buttons, Typographie, Formulare und Embedded. Ähnlich wie bei Pure.css wurden in Cardinal auch mehrere Styles für alle Elemente definiert. So kann man zwischen fünf Tabellen-Layouts und mehreren Button-Varianten wählen. Im Embedded-Modul sind außerdem HTML5-Video- und -Audio-Elemente responsiv gestaltet.
Fazit Cardinal
Der größte Vorteil von Cardinal ist die konsequente Umsetzung mit LESS. In LESS können Variablen, Funktionen und Mixins verwendet werden, und dieser Vorteil wird von Cardinal umfangreich genutzt. Die grundlegenden Farb- und Größendefinitionen lassen sich mit LESS besonders einfach und schnell ändern. In der komprimierten Version benötigt Cardinal etwa 11 KB.
Leider ist die Breite des Grid-Systems auf 960 px begrenzt und mit sechs Spalten relativ starr. Auch die fehlende Navigation ist ein Minuspunkt. Alles in allem ein solides Framework, das sich bestens fürs Prototyping eignet.

Im Embedded-Modul hält Cardinal Stile für die responsive Einbettung von HTML5-Video- und Audioelementen bereit. (Screenhsot: Cardinal)
Base
Die Entwickler rund um Matthew Hartman haben sich die Mühe gemacht, das Web-Framework in LESS und SASS bereitzustellen. Es ist auf 960 px Breite ausgerichtet und wird mit einem 12-spaltigen Grid-System geliefert. Mit speziellen Klassen (.mobile-* und .tablet-*) werden die beiden Breakpoints bei 740 und 960 px angesprochen.
Base ist noch feiner untergliedert als die anderen vorgestellten Frameworks. Mit 15 einzelnen Dateien lassen sich die gewünschten Elemente sehr gezielt einbauen. Das Framework kommt mit allen gängigen Bausteinen: Tabellen, Buttons, Formulare und Typographie. Base wird außerdem mit Modernizr ausgeliefert, das sich um die HTML5- und CSS3-Umsetzung bei älteren Browsern kümmert.
Fazit Base
Ähnlich wie Cardinal ist auch Base sehr fein und übersichtlich strukturiert. Dadurch lässt es sich gezielt verwenden und erweitern. Die LESS- und SASS-Dateien bilden ein stabiles Fundament für Entwicklung hin zu einem eigenen Framework.
Leider fehlen bei Base die Praxis-Beispiele und mögliche Demo-Seiten. Eine Dokumentation erklärt zwar alle Klassen rudimentär, aber der Einstieg in das Framework ist etwas holprig. Wird Base gezippt und minified eingebunden, nähert sich das Framework der 6-KB-Grenze.
KnaCSS
Das CSS-Framework KnaCSS wird ebenfalls in LESS und SASS bereitgestellt und umfasst jeweils 15 Dateien pro Format. KnaCSS wird mit einem 12-spaltigen Grid-System geliefert. Im Gegensatz zu den anderen Frameworks arbeitet KnaCSS aber nicht mit einer Beschränkung auf 960 px. Mit insgesamt sechs Breakpoints zwischen 480 und 1920 px ist es deutlich moderner und flexibler. Das responsive Design wird auch durch die Helper-Klassen (.large-*, .small-* und .tiny-*) intelligent unterstützt.
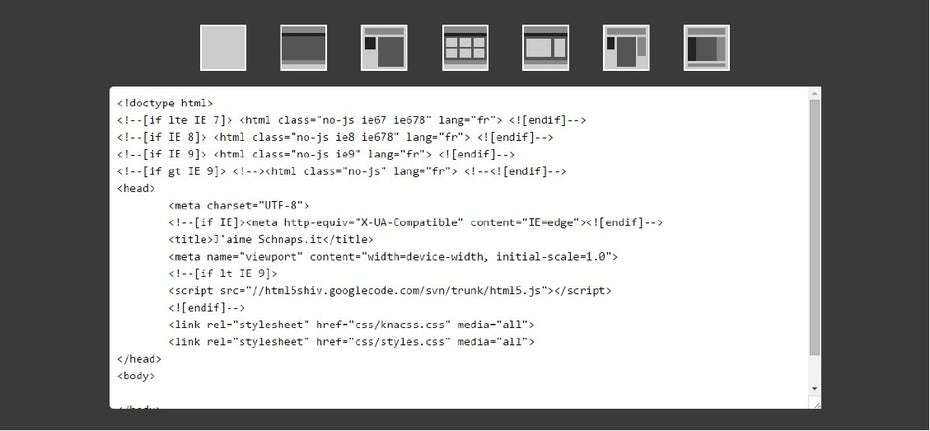
KnaCSS kommt mit den üblichen Erweiterungen: Tabellen, Formulare und Typographie. Leider fehlen im Framework Buttons, doch diese lassen sich schnell selbst definieren. Über den Schnaps.it-Layout-Generator können mehrere vordefinierte Layouts mit CSS abgerufen werden. Der Generator ist zwar in französischer Sprache verfasst, aber dank der Felder und Icons auch für ohne Französischkenntnisse verständlich.

Zu KnaCSS gehört der Layout-Generator Schnaps.it, bei dem man per Mausklick das CSS für sieben vorgefertigte Layouts wählen kann. (Screenshot: Schnaps.it)
Fazit KnaCSS
Mit KnaCSS steht ein Framework zur Verfügung, das nicht bei 960 oder 1200 px endet. Mit den extra-großen Breakpoints bietet es mehr Gestaltungsmöglichkeiten auf großen Monitoren. Viele intelligente Helper-Klassen und ein durchdachtes Grid-System sind die größten Vorteile von KnaCSS. Die Elemente selbst wurden nur grundlegend definiert und nicht mit Effekten versehen.
Dank der Programmierung in SASS und LESS bietet KnaCSS die besten Voraussetzungen für eine Weiterentwicklung. KnaCSS ist in der komprimierten Version deutlich unter 10 KB groß.
Solides Fundament
Die kleinen Web-Frameworks wollen und sollen die großen Frameworks nicht ersetzen. Mit einem modularen Aufbau und den Basis-Elementen bieten die Frameworks alles Nötige, um einfache Websites und Prototypen zu erstellen. Mit leicht verständlichen Klassen und einer guten Dokumentation ist die Einstiegshürde bewusst niedrig gehalten. Komplexere Elemente wie Navigation, Filter, Galerien und Slider können von anderen Quellen individuell bezogen werden. Die eigene Website gewinnt dadurch einen eigenen Touch und hat nicht den „Bootstrap-Look“, der häufig eintönig und abgenutzt wirkt.
Neben Performance-Vorteilen bieten die Frameworks auch für die Weiterentwicklung und Customization eine gute Grundlage. Es muss also nicht immer Bootstrap oder Foundation sein.

 Tobias Gebauer ist selbstständiger Webentwickler und -designer. Sein Schwerpunkt liegt auf der Konzeption und Entwicklung von Websites mit möglichst hoher Usability. Als Autor für das Webmagazin
Tobias Gebauer ist selbstständiger Webentwickler und -designer. Sein Schwerpunkt liegt auf der Konzeption und Entwicklung von Websites mit möglichst hoher Usability. Als Autor für das Webmagazin 
Bitte beachte unsere Community-Richtlinien
Wir freuen uns über kontroverse Diskussionen, die gerne auch mal hitzig geführt werden dürfen. Beleidigende, grob anstößige, rassistische und strafrechtlich relevante Äußerungen und Beiträge tolerieren wir nicht. Bitte achte darauf, dass du keine Texte veröffentlichst, für die du keine ausdrückliche Erlaubnis des Urhebers hast. Ebenfalls nicht erlaubt ist der Missbrauch der Webangebote unter t3n.de als Werbeplattform. Die Nennung von Produktnamen, Herstellern, Dienstleistern und Websites ist nur dann zulässig, wenn damit nicht vorrangig der Zweck der Werbung verfolgt wird. Wir behalten uns vor, Beiträge, die diese Regeln verletzen, zu löschen und Accounts zeitweilig oder auf Dauer zu sperren.
Trotz all dieser notwendigen Regeln: Diskutiere kontrovers, sage anderen deine Meinung, trage mit weiterführenden Informationen zum Wissensaustausch bei, aber bleibe dabei fair und respektiere die Meinung anderer. Wir wünschen Dir viel Spaß mit den Webangeboten von t3n und freuen uns auf spannende Beiträge.
Dein t3n-Team
Mag: http://materializecss.com/
Zwar sind die form/input tags „sehr modern“, aber ansonsten elegant,
Gridbezeichnungen unkryptisch, Sass und als gem.
Tw.Bootstrap mag man ja fast nicht mehr sehen und foundation finde ich etwas dröge..
Hi,
der Link zu Pure CSS funktioniert leider nicht. (Server nicht gefunden) Existiert das Projekt noch?
Klar existiert das Projekt noch. Hier ist der Link dazu: http://purecss.io/
Rendert solch ein Framework spürbar schneller als Bootstrap? In der Einleitung ist von „deutlich besseres Performance“ die Rede. Gibt es dazu Zahlen?